GameMaker下载、你好、导出HTML、导出EXE
-1、价格
0、文档
制作自己的街机太空射击游戏(15分钟?笑死,根本完不成)
在线手册
1、下载
访问GameMaker官网下载GameMaker
本文下载的版本,GameMaker-Installer-2023.2.1.75.exe
2、新建游戏
选中新建按钮,选择SPACE ROCKS模板
输入项目名称:ship
点击我们开始吧!
右侧的资产浏览器,实心三角代表可以点击后展开
所以可以展开的是Rooms和Sprites
3、添加物体
右侧的资产浏览器,右键物体,创建,物体
工作区显示了物体的属性面板
选中新建的Object1,右键重命名为obj_player
修改player属性,点击没有精灵,展开Sprites,选择spr_player
按以上步骤再添加三个物体
obj_bullet(spr_bullet),obj_rock(spr_rock_big),obj_game(没有精灵)
工作区操作
(不建议缩放工作区,字体会失真)
(字体如果已经失真,空白处右键,点击窗口,随便选择一个物体,让编辑器自动缩放回100%)
- 按下鼠标滚轮拖拽空白处,让代码编辑窗口进入人眼视野
- 按住
Ctrl,滚动鼠标滚轮缩放工作区 - 按住
Ctrl,左键选中空白处拖拽空白缩放工作区 - 仅滚动鼠标滚轮,上下浏览
- 点击一下空白处,按住
Shift并滚动鼠标滚轮,左右浏览
代码编辑窗口操作
- 快捷键
Ctrl+K注释代码
4、修改房间大小
右侧的资产浏览器,展开Rooms,选中Room1
左侧属性面板,设置宽度1000高度1000
5、编辑房间
右侧的资产浏览器,展开Rooms,选中Room1
右键,选择编辑(或者选中Room1后在左侧属性面板点击打开编辑器)
左侧属性面板选中Instances
右侧的资产浏览器,拖拽obj_player到房间内,拖拽多个obj_rock到房间内
6、添加移动代码
右侧的资产浏览器,物体,右键obj_player,点击编辑
点击添加事件,点击步,点击步
提示需要选择脚本语言?默认选择GML CODE好了,点击确定
在obj_player物体的事件的右边的步代码窗口,输入如下代码
if keyboard_check(vk_up)
{
motion_add(image_angle, 0.1);
}
7、运行
按快捷键F5或顶部的三角形播放按钮,右上角显示构建中
提前打开浏览器盖住GameMaker(GameMaker编辑器本身就很耗电脑资源,盖住了Window就不计算GameMaker界面了)
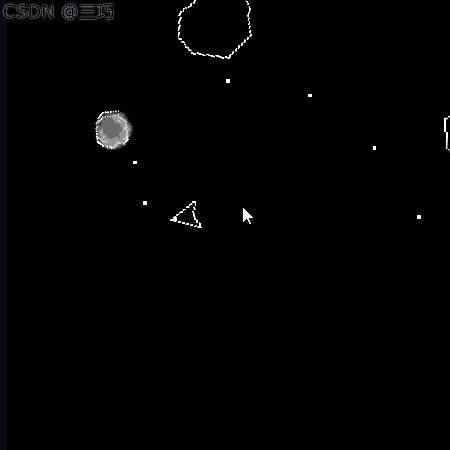
构建完成后会在浏览器中显示
只需点击一下方向键上键,飞船将一直向右缓慢移动,长按或多点击速度越快
8、添加旋转代码
向步代码窗口追加代码
if keyboard_check(vk_left)
{
image_angle += 4;
}
if keyboard_check(vk_right)
{
image_angle -= 4;
}
F5运行,按方向键左键或方向键右键可以旋转
9、添加边界穿越代码
向步代码窗口追加代码
move_wrap(true, true, 0)
F5运行,飞船移动至边界会在边界对面出现
10、添加原地拉子弹代码
向步代码窗口追加代码
if mouse_check_button_pressed(mb_left)
{
instance_create_layer(x, y, "Instances", obj_bullet)
}
F5运行,移动飞船并左键点击游戏界面,实现原地拉子弹
11、子弹添加"创建"事件
右侧的资产浏览器,物体,右键obj_bullet,点击编辑
点击添加事件,点击创建,选择GML CODE,点击确定
在obj_bullet物体的事件的右边的创建代码窗口,输入如下代码
speed = 10;
direction = obj_player.image_angle;
F6调试,旋转飞船并左键点击游戏界面,实现旋转发射子弹
每发射20发子弹,GameMaker都检测到游戏的内存使用量上升,FPS下降
电脑内存并不是无限的,没人愿意玩FPS是0的游戏
回到GameMaker,点击方块图标停止运行
12、子弹添加"离开房间"事件
右侧的资产浏览器,物体,右键obj_bullet,点击编辑
点击添加事件,点击其他,,选择离开房间,选择GML CODE,点击确定
在obj_bullet物体的事件的右边的离开房间代码窗口,输入如下代码
instance_destroy();
F6调试,一直发射子弹,内存使用量总体不会有上升趋势,FPS基本稳定。
13、石块添加"创建"事件
右侧的资产浏览器,物体,右键obj_rock,点击编辑
点击添加事件,点击创建,选择GML CODE,点击确定
在obj_rock物体的事件的右边的创建代码窗口,输入如下代码
speed = 1;
direction = random(360);
image_angle = random(360);
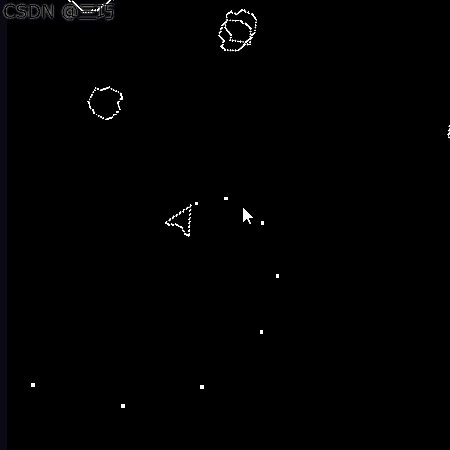
F5运行,石块会缓慢移动
14、石块添加"步"事件
右侧的资产浏览器,物体,右键obj_rock,点击编辑
点击添加事件,点击步,点击步,选择GML CODE,点击确定
在obj_rock物体的事件的右边的步代码窗口,输入如下代码
move_wrap(true, true, 100);
image_angle += 1;
F5运行,石块会缓慢旋转,离开房间外100像素后会从对面边界回来。
15、石块添加"碰撞"事件
obj_rock,点击添加事件,点击碰撞,点击物体,点击obj_bullet,GML CODE
obj_rock碰撞obj_bullet代码窗口
instance_destroy(other);
effect_create_above(ef_explosion, x, y, 1, c_white);
direction = random(360);
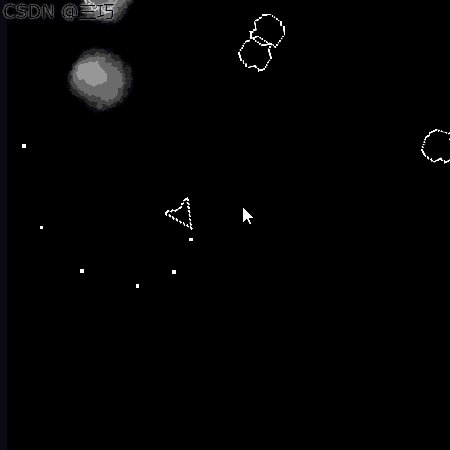
F5运行,射击石块,石块有爆炸效果并更换移动方向。
obj_rock碰撞obj_bullet代码窗口追加代码
if sprite_index == spr_rock_big
{
sprite_index = spr_rock_small;
instance_copy(true);
}
else if instance_number(obj_rock) < 12
{
sprite_index = spr_rock_big;
x = -100;
}
else
{
instance_destroy();
}
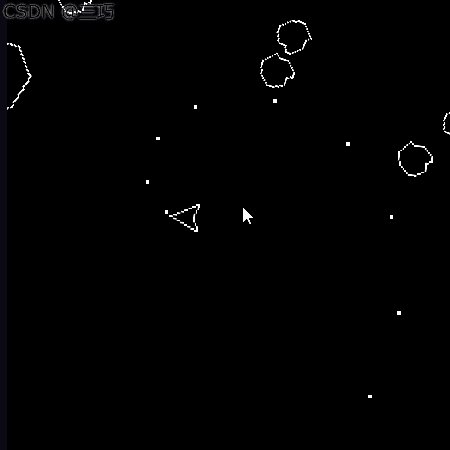
F5运行,游戏基本完成
按住方向键左键,左键多次点击游戏界面,飞船成为了一个固定炮台
射击石块,大石块会分裂,小石块会消失

16、飞船添加"碰撞"事件
obj_player,点击添加事件,点击碰撞,点击物体,点击obj_rock,GML CODE
obj_player碰撞obj_rock代码窗口
effect_create_above(ef_firework, x, y, 1, c_white);
instance_destroy();
obj_game.alarm[0] = 120;
F5运行,将飞船撞向石块,出现报错,因为飞船找不到obj_game,并且还没写Alarm 0事件
17、将obj_game添加到房间并添加"计时器"事件
右键编辑Room1,将obj_game拖进房间
放在左侧并拉伸尺寸,使其容易看见

obj_game,点击添加事件,点击计时器,点击计时器 0,GML CODE
计时器 0代码窗口
room_restart();
F5运行,将飞船撞向石块,飞船粉碎,2秒后游戏重新开始
18、obj_game添加分数功能
obj_game,点击添加事件,点击创建,输入如下代码
points = 0;
obj_game,点击添加事件,点击绘制,点击绘制GUI,输入如下代码
draw_text(10, 10, points);
F5运行,左上角有一个数字0
19、石块添加更新分数功能
obj_rock碰撞obj_bullet代码窗口追加代码
obj_game.points += 50;
F5运行,射击石块,左上角数字会增加
20、你的游戏完成了!
F5运行,开玩!
21、导出HTML
官方建议导出:怎样将游戏发行到 GX.games | GameMaker
我不接受建议
F5运行,运行成功
打开路径%LOCALAPPDATA%\GameMakerStudio2\GMS2TEMP
找到修改日期最新的文件夹,例如ship_67D0F02F_VM,将该文件夹复制到Windows桌面上
(当然你可以整个GMS2TEMP文件夹都复制下来,占用的文件跳过就行了)
复制完文件夹关闭GameMaker,关闭浏览器(只为证明后续步骤和它们没关系,当然你也可以不关)
接下来使用有服务器能力的软件或web打包软件,包括但不限于
- VSCode的Live Server或Live Preview插件
python -m http.server 8000- fenix(JS)
- Caddy file-server(Go)
- gohttpserver(Go)
- ran(Go)
- miniserve(Rust)
- static-web-server(Rust)
- 使浏览器支持file协议
- electron-egg教程、electron-egg官网,或其他electron项目
- Tauri教程、Tauri官网
- NW.js、NWjs中文网
- Gluon.js、Gluon官网
- Neutralinojs、Neutralinojs官网
- ultralight、Ultralight官网
21、导出HTML(Caddy版)
访问Caddy官网点击Download下载
将下载好的caddy_windows_amd64.exe文件放入.\ship_319F3B93_VM\runner文件夹
在.\ship_319F3B93_VM\runner文件夹新建start.bat文件,内容如下
start http://127.0.0.1/runner.html && caddy_windows_amd64.exe file-server
运行start.bat即可
21、导出exe(electron版)
下载并解压https://registry.npmmirror.com/-/binary/electron/v23.2.1/electron-v23.2.1-win32-x64.zip
将ship_319F3B93_VM中的runner文件夹放入electron-v23.2.1-win32-x64文件夹
在electron-v23.2.1-win32-x64文件夹新建start.bat文件,内容如下
electron.exe runner\runner.html
运行start.bat即可

