- 前端的请求头和响应头以及常见用途
在浏览器中发送HTTP请求时,通常需要查看请求头(requestheaders)和响应头(responseheaders)。这些头部信息包含了关于请求或响应的重要信息,例如内容类型、编码方式、cookie等。我们在对接后端的时候经常会碰到跟请求头和响应头的问题,下面是关于请求头和响应头的一些常用字段说明,了解这些非常重要,请求头(RequestHeaders)请求头包含了客户端(浏览器)向服务器发
- monaco-editor 的 Language Services
前端
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:修能这是一段平平无奇的SQL语法SELECTid,sum(name)FROMstudentGROUPBYidORDERBYid;如果把这段代码放到monaco-editor(@0.49.0)中,一切也显得非常普通。monaco.editor.create(ref.
- 使用ndoe实现自动化完成增删改查接口
光头程序员
自动化运维
使用ndoe实现自动化完成增删改查接口最近工作内容比较繁琐,手里需要开发的项目需求比较多,常常在多个项目之间来回切换,有时候某些分支都不知道自己开发了什么、做了哪些需求,使用手写笔记的方式去记录分支到头来也是眼花缭乱,作为前端工作3年的弟弟想着为啥不能自己直接将这些数据存在数据库里,实现一个增删改查的日常工作记录管理呢?说干就开始搞!!!1、首先我们先安装mysql数据库1.1、这个就直接搜一个教
- 【FISCO BCOS】二十三、部署WeBASE-Node-Manager
奈何不吃鱼
FISCOBCOS区块链FISCOBCOSLinux运维WeBASE
WeBASE-Node-Manager是WeBASE的子组件之一,可以处理前端页面所有web请求,管理各个节点的状态,管理链上所有智能合约,对区块链的数据进行统计、分析,对异常交易的审计,私钥管理等,今天我们来部署WeBASE-Node-Manager。环境:ubuntu22、已搭建单机四节点(节点已启动)、安装并配置java环境、安装并配置mysql环境、已部署节点前置服务(服务已启动)关于以上
- SpringBoot使用 easy-captcha 实现验证码登录功能
八月五
实战项目springboot后端java
文章目录一、环境准备1.解决思路2.接口文档3.redis下载二、后端实现1.引入依赖2.添加配置3.后端代码实现4.前端代码实现在前后端分离的项目中,登录功能是必不可少的。为了提高安全性,通常会加入验证码验证。easy-captcha是一个简单易用的验证码生成库,支持多种类型的验证码(如字符、中文、算术等)。本文将介绍如何在SpringBoot后端和Vue.js前端中集成easy-captcha
- python实战项目27:boss直聘招聘数据可视化分析
wp_tao
Python副业接单实战项目信息可视化python数据分析
boss直聘招聘数据可视化分析一、数据预处理二、数据可视化三、完整代码一、数据预处理在上一篇博客中,笔者已经详细介绍了使用selenium爬取南昌市web前端工程师的招聘岗位数据,数据格式如下:这里主要对薪水列进行处理,为方便处理,将日薪和周薪的数据删除,将带有13薪和14薪的数据也删除,计算出最低薪资、最高薪资和平均薪资三列。数据预处理代码如下:importpandasaspddf=pd.rea
- JAVAEE框架技术之14SSM综合案例 产品管理CRUD
teayear
毕业设计项目java-eejavaspring
SSM综合案例一、课程目标1.【掌握】SSM整合2.【√】学习Lombok使用3.【理解】Layui页面书写(备注:其他前端技术也可以)4.【理解】理解SSM综合案例表的结构5.【掌握】产品管理二、SSM整合Spring+SpringMVC+Mybatis–>SSMSpring+Struts2+Hibernate-->SSH2.1简单整合在学习springmvc时我们发现,springmvc也会像
- Svelte 最新中文文档翻译(5)—— 基础标记
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 【鸿蒙生态学堂 11】HarmonyOS应用上架
harmonyos
课程简介本课程是【HarmonyOS生态学堂】的第11课。本课程将指导开发者了解HarmonyOS应用上架的全流程,包括应用的全网发布、分阶段发布和测试发布策略。课程将详细解读上架标准,介绍华为提供的测试工具标签全网发布分阶段发布测试发布预审能力隐私托管观看课程点击链接,立马观看学习:【鸿蒙生态学堂11】HarmonyOS应用上架学习全部课程共16个课程,欢迎小伙伴们观看学习,掌握更多鸿蒙开发技能
- 多线程在打包工具中的运用
前端
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:UED团队现代操作系统都是「多任务」的,也就是操作系统可以「并发」处理多个任务,比如可以在浏览页面的时候同时播放音乐。但是,一般来说我们的PC只有一个物理CPU,那么它是如何做到在只有一个CPU的情况下,并发处理多个任务的呢?我们简单探究一下。前置知识我们先简单熟
- web前端10--变化
Lorcian
css前端学习笔记html5
-transform`transform`:允许你通过改变元素的位置、旋转、缩放或倾斜来操作元素。1、rotate()`rotate()`函数旋转元素。语法:`rotate(angle)`,其中`angle`表示旋转的角度。```css.element{transform:rotate(45deg);}```2、scale()`scale()`函数缩放元素的大小。语法:`scale(x,y)`,其
- 云借阅-图书管理系统
夏之目
程序mybatisjavaspring
程序设计逻辑简单,适合观摩学习使用。文章目录前言一、开发技术与工具二、功能模块三、运行截图总结前言云借阅图书管理系统主要实现了两大功能模块:用户登录模块和图书管理模块,用户登录模块主要用于实现用户的登录与注销;图书管理模块主要用于管理图书,如新书推荐、图书借阅等。一、开发技术与工具1.开发技术:后端:SSM(Spring、SpringMVC、Mybatis)框架前端:JSP、Ajax、JQuery
- 使用Jmeter进行压力测试
海人_IOes
Jmeterjmeter压力测试服务器
文章目录一、压力测试关注点1、压力测试分为两种测试场景2、压测参数设置3、压测结果查看4、压测结果分析5、影响性能的主要参考因素二、压测脚本的编写1、创建线程组2、配置元件3、取样器4、响应断言5、添加监听器6、执行测试测试计划,查看测试报告7、命令行执行测试计划,查看测试报告参考地址:https://blog.csdn.net/weixin_45189665/article/details/12
- JMeter安装及配置-Mac
testeru.top
性能jmetermacosjava
JMeter安装及配置-Mac本章要点前置条件命令行安装压缩包安装在Mac上安装对应的JMeter工具有两种方式:一种直接借助终端命令行brew进行安装;另外一种和Window电脑一样去JMeter官网下载压缩包安装。JMeter不需要安装,但是JMeter作为java应用前提是需要JDK环境的支持。无论是哪种安装方式,都需要有对应环境的前置条件,下面先来看一下对应的前置条件:前置条件Java安装
- Angular 1 深度解析:脏数据检查与 angular 性能优化
chouang1992
javascriptui前端框架ViewUI
TL;DR脏检查是一种模型到视图的数据映射机制,由$apply或$digest触发。脏检查的范围是整个页面,不受区域或组件划分影响使用尽量简单的绑定表达式提升脏检查执行速度尽量减少页面上绑定表达式的个数(单次绑定和ng-if)给ng-repeat添加trackby让angular复用已有元素什么是脏数据检查(Dirtychecking)Angular是一个MVVM前端框架,提供了双向数据绑定。所谓
- JMeter在Mac下的安装使用
晓风残月Yuperman
系统安全软件工程jmeter
博主介绍:大家好,我是想成为Super的Yuperman,互联网宇宙厂经验,17年医疗健康行业的码拉松奔跑者,曾担任技术专家、架构师、研发总监负责和主导多个应用架构。技术范围:目前专注java体系,有多年java、golang、.Net、DDD、软件架构、redis、nginx、tomcat、mysql、oracle等经验业务范围:对传统业务应用技术转型,从数字医院到区域医疗,从院内业务系统到互联
- vue 无法 局域网内访问
m0_75101866
开发工具vue.js
资料Vue项目设置可以局域网访问_vue.js_脚本之家过程上午,前端vue服务能够在局域网内访问,下午就不行了,但是后端服务能够正常访问,本机也能正常访问ip:端口号前端服务判定不是下面的问题:同一局域网下访问vue项目_vue在局域网内访问-CSDN博客然后,关闭防火墙尝试。。-_-!netshadvfirewallfirewalladdrulename="Allow8080"dir=inac
- 微信小程序部分用户报错ERR_CONNECTION_REFUSED连接被拒绝
木雷双雄7
微信小程序微信小程序
【问题描述】部分微信小程序用户出现连接被拒绝的错误,报错信息为{"code":0,"message":"{\"errno\":600001,\"errMsg\":\"request:failerrcode:-102cronet_error_code:-102error_msg:net::ERR_CONNECTION_REFUSED\"}"}【问题排查】后端没有错误日志,前端没有js报错,那报错从何
- vue 前端显示图片加token_手摸手,带你用vue撸后台 系列二(登录权限篇)
weixin_39562579
vue前端显示图片加tokenvue本地存储vue编辑页面和新增
完整项目地址:vue-element-adminhttps://github.com/PanJiaChen/vue-element-admin前言拖更有点严重,过了半个月才写了第二篇教程。无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅。进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常重要的,可以说是一个后台项目一开始就必须考虑和搭建的基础核心功
- Vite + Vue3 + TS项目配置前置路由守卫
洛*璃
Vue.jsvue.js前端javascriptVue-RouterPiniatypescript
在现代前端开发中,使用Vue3和TypeScript的组合是一种流行且高效的开发方式。Vite是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在Vite+Vue3+TypeScript项目中配置前置路由守卫(NavigationGuards)。前置条件在开始配置项目前置路由守卫前,博主希望你能够先达成以下前置条件:1.完成Vue3前端项目搭建:Vite创建Vue3+TS项目2.引入
- JHipster入门 - 生成单体架构的应用
yorkwu1977
软件工程架构
JHipster入门-生成单体架构的应用目标准备工作生成基础功能输入指令开始问答环节问答环节结束,开始自动生成基础功能代码生成业务功能输入指令开始问答环节问答环节结束,开始自动生成业务功能代码调试启动启动后端服务启动前端服务访问前端页面打包启动构建启动访问前端页面关于数据库交给JHipster自己启动目标30分钟内生成一个开箱即用的单体架构应用。生成SpringBoot后端代码和Vue前端代码。基
- 【Blazor】使用C#替代Java编写代码的前端开发框架
雕技小虫
系统开发WindowsServerBlazor.NET前端开发框架webassembly
Blazor是微软于2019年下半年开始陆续全新推出的前端开发框架。优势无需插件,基于Web标准可与JavaScript交互利用.NETCore优势Blazor有两个版本:Server||WebAssemblyBlazorServer可以理解为在服务器上运行的Blazor,客户端与服务器间通过SignalR实进通信,2019年09月正式发布。BlazorWebAssembly2020年05月正式发
- 软件越跑越慢的原因分析
七灵微
基本理论java开发语言
如果是qt软件,可以用QtCreatorProfiler作性能监控如果是通过web请求,可以用JMeter监控。软件运行过程中逐渐变慢的现象,通常是因为系统资源(如CPU、内存、磁盘I/O等)逐渐被消耗或软件中存在性能瓶颈。这个问题可以由多种因素引起,以下是一些常见的原因及可能的解决方法:内存泄漏原因:内存泄漏是指程序分配了内存后没有正确释放,导致内存被消耗掉,系统逐渐变得慢。随着时间推移,未释放
- 压力测试Jmeter+Badboy
学霸心学渣命
2021年5月28日压力测试jmeter
压力测试Jmeter+Badboy1.前言:没错,小编也是懒得出奇,不想写脚本,一直在找一款录制脚本的软件,所以今天记录了badboy这个录制工具,简单易操作。2.流程:badboy导出jmeter压测脚本->Jmeter进行压力测试。3.使用工具Jmeter:http://jmeter.apache.org/download_jmeter.cgiBadboy:http://www.badboy.
- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- docker容器基础入门
霉逝
docker容器运维
docker容器技术基础入门文章目录docker容器技术基础入门@[toc]1.docker基本概念2.Docker的引擎的组成以及功能3.docker的架构4.docker安装、配置加速器以及常用指令4.1安装docker软件包4.2开启docker并查看状态4.3配置阿里云镜像加速器4.4docker常用命令1.docker基本概念docker是容器技术的一个前端工具,容器是内核的一项技术,d
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- 什么是vue.js组件开发,我们需要做哪些准备工作?
大懒猫软件
vue.js
Vue.js是一个非常流行的前端框架,用于构建用户界面。组件开发是Vue.js的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的Vue.js组件开发指南,包括基础概念、开发流程和代码示例。一、Vue.js组件开发基础1.组件的基本结构Vue.js组件是一个独立的、可复用的UI元素。每个组件都有自己的模板、逻辑和样式。组件的基本结构如下:vue复制{{tit
- 1.7K star!AI Cover:开源的红包封面[特殊字符]生成器,赶快收藏!
前端后花园
前端热门开源项目人工智能githubjavascript开发语言前端代码片段
欢迎来到前端后花园!我们专注分享前端开源项目,目标是探索分享精选100个高质量的开源项目。这是系列的第3篇文章,分享一个AI红包封面生成开源项目。大家好,我是小前!想要制作一款红包封面?却不懂PS,没关系,小前今天分享的开源项目-AI红包封面生成,输入提示词(eg.蛇年快乐)即可生成符合设计规范的红包封面,快来看看吧!简介AICover是一款开源的红包封面生成器,输入要生成的红包描述,即可快速生成
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include
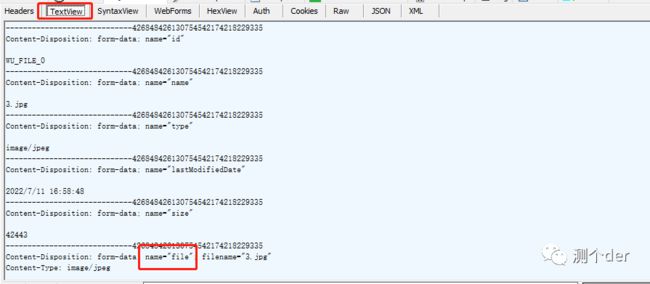
 走一遍过场次,暂停抓包,找到网页中的个人信息,再打开fiddler手动操作一波换头像操作。 可以看出,更换成功了。为什么这个是更换头像的接口,除了success,你还可以一步步抓包看!
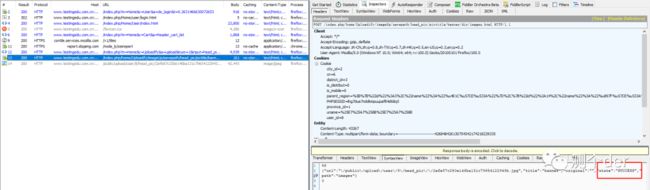
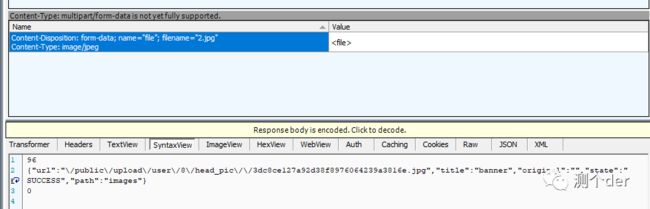
走一遍过场次,暂停抓包,找到网页中的个人信息,再打开fiddler手动操作一波换头像操作。 可以看出,更换成功了。为什么这个是更换头像的接口,除了success,你还可以一步步抓包看! 关键信息拿到了,我们用工具重复操作一下。
关键信息拿到了,我们用工具重复操作一下。 image.png
image.png
 image.png
image.png
 image.png
image.png
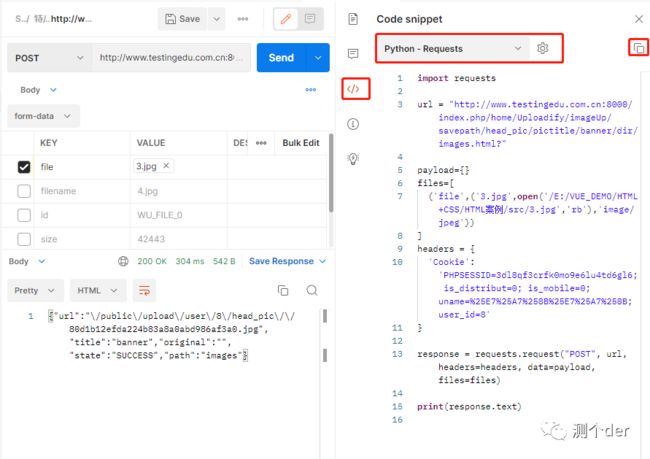
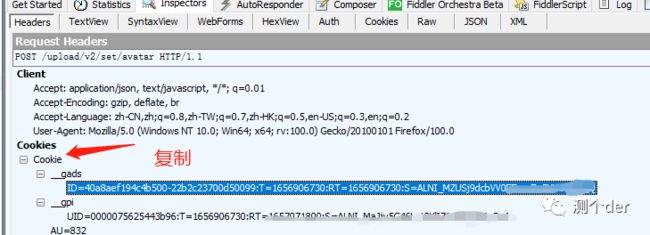
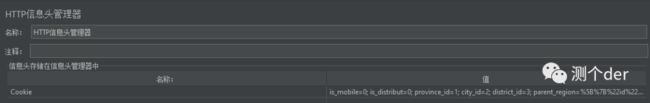
 这里的参数就是cookie,参照fiddler中的步骤一
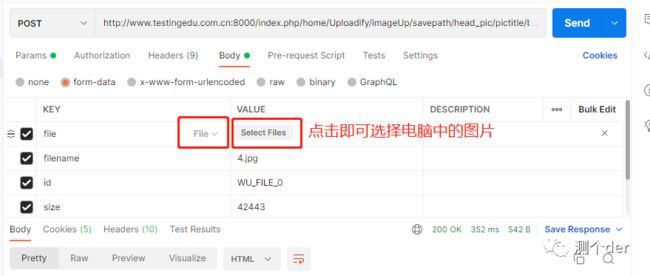
这里的参数就是cookie,参照fiddler中的步骤一 注意端口号了,因为项目已经指定了。此处的参数也是不必填选项。
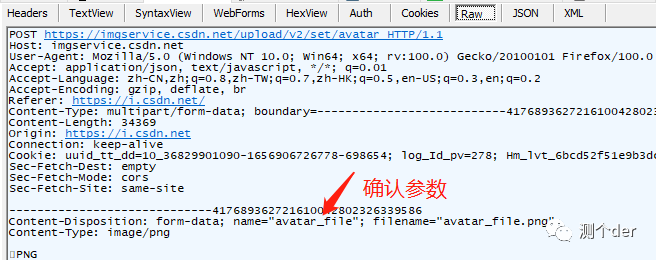
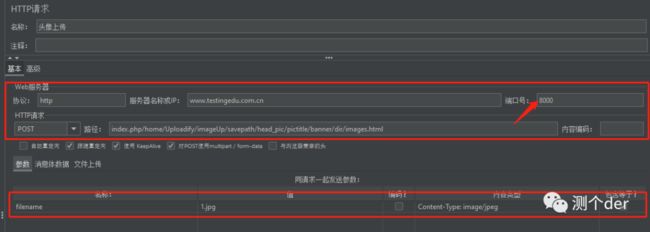
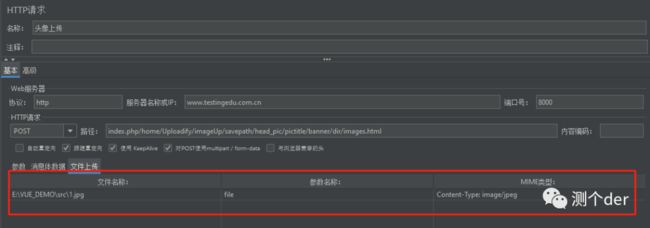
注意端口号了,因为项目已经指定了。此处的参数也是不必填选项。 重要的是这一步,注意了。跟postman如出一辙。
重要的是这一步,注意了。跟postman如出一辙。 image.png
image.png
 image.png
image.png
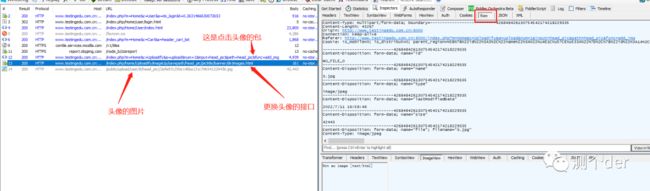
 开启抓包,手动更改一次头像。
开启抓包,手动更改一次头像。 为什么能快速确定接口,可以看名字,以及头像图片的位置。一般情况下,图片的上部就是了,另外可以看看参数确认一下。
为什么能快速确定接口,可以看名字,以及头像图片的位置。一般情况下,图片的上部就是了,另外可以看看参数确认一下。