写在开头
- 昨天学习了iOS一个简单的控件。 UIPickerView;

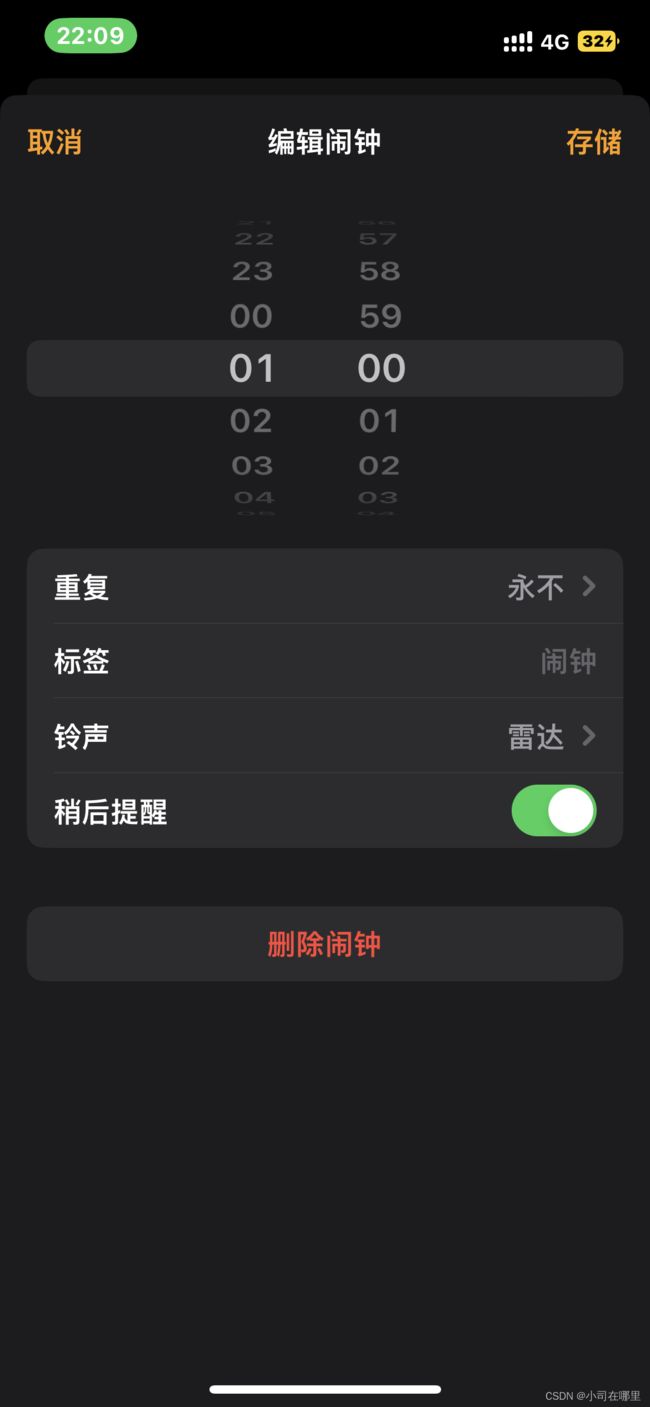
- UIPickerView组件类似HTML都Select组件效果,提供数据供用户选择。可以通过plist文件提供数据。UIPickerView是一个选择器控件,可以生成单列的选择器,也可以生成多列的选择器,而且开发者完全可以自定义选择项的外观,用法十分灵活。UIPickerView直接继承了UIView,没有继承UIControl,因此,它不能像UIControl那样绑定事件处理方法,UIPickerView的事件处理由其委托对象完成
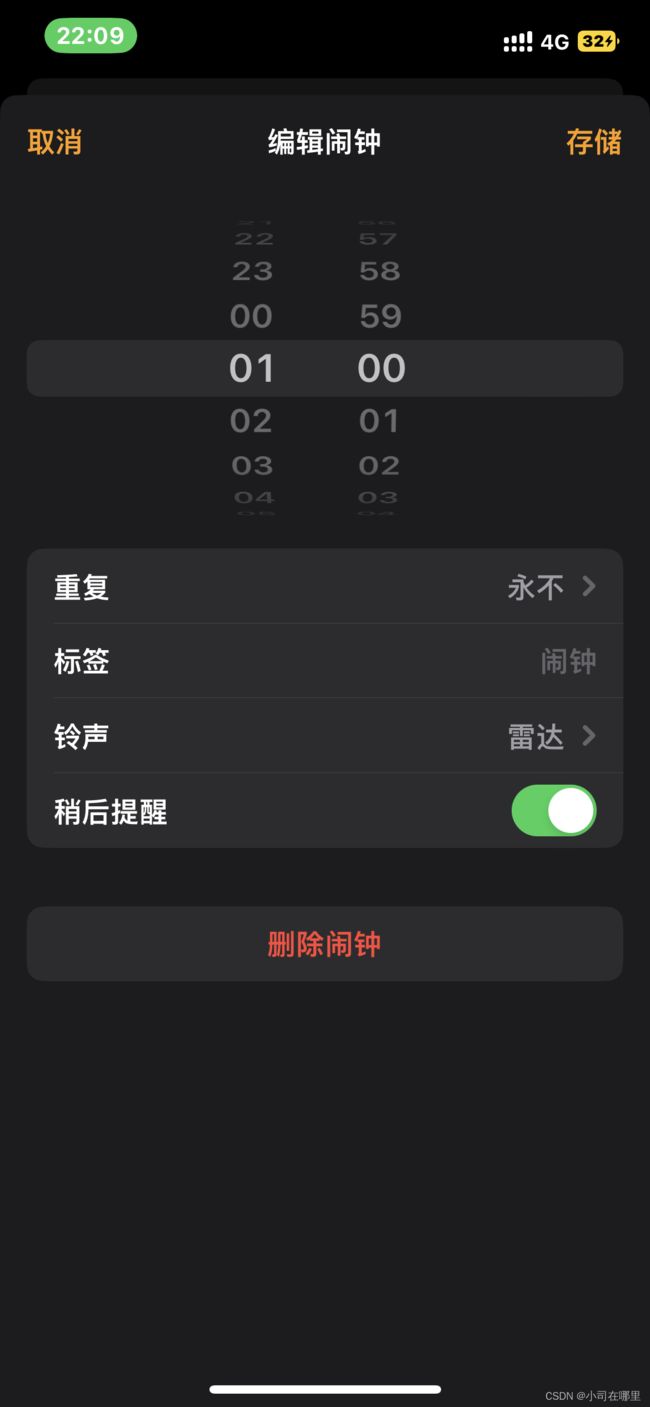
- 类似于上面的闹钟实现,UIPickerView也是有自己的代理方法和数据源。
UIPickerView实现简单的demo
- 要实现的代理

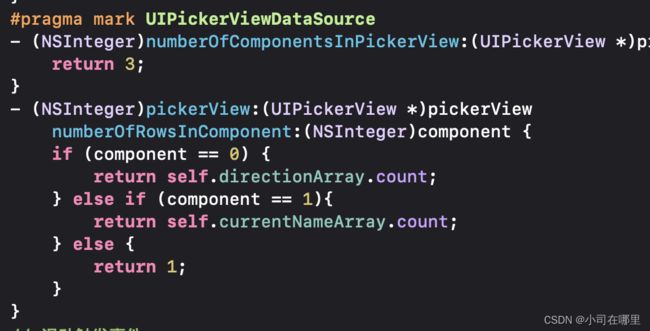
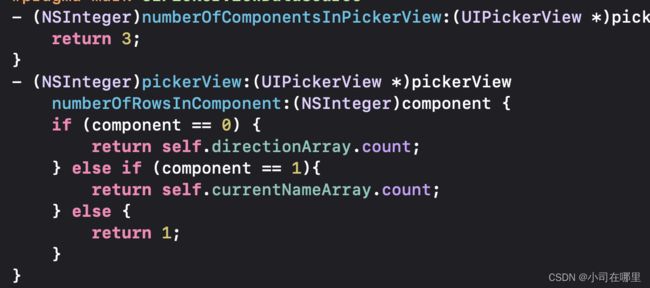
UIPickerViewDataSource的方法- 协议中有两个必须实现的方法-分别是设置选择器的行和列数

UIPickerViewDelegate
返回UIPickerView中Component列的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;
返回UIPickerView中Component列中每行的高度
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;
当选择某一项Component列中的row行时的回调函数
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
- 标准的UIPickerView内容,只有字符串
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
自定义的UIPickerView内容,给每个列,行设置一个UIView对象
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
----这里列为component,行row返回一个UIView用来显示在UIPickerView中。reusingView:(UIView *)
- 既然有数据源,那参考UITableView就有reloadData方法
- (void)reloadAllComponents;
- (void)reloadComponent:(NSInteger)component;
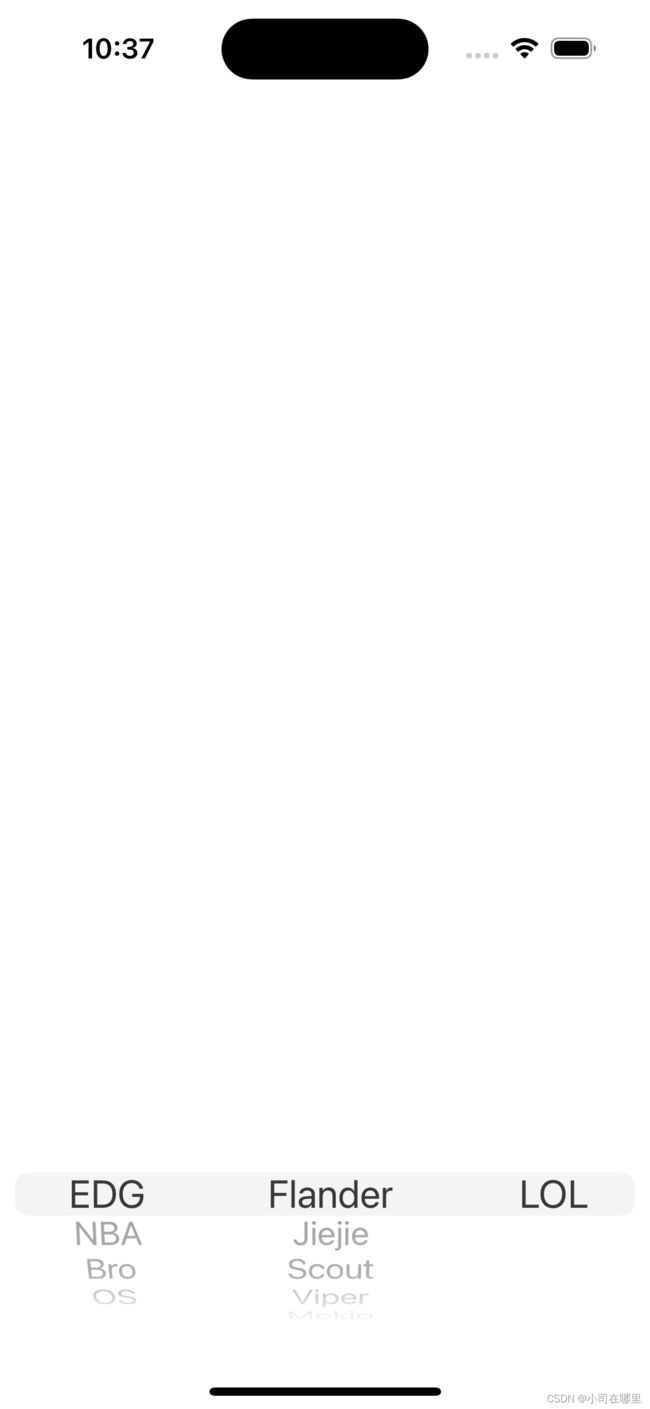
DEMO实现

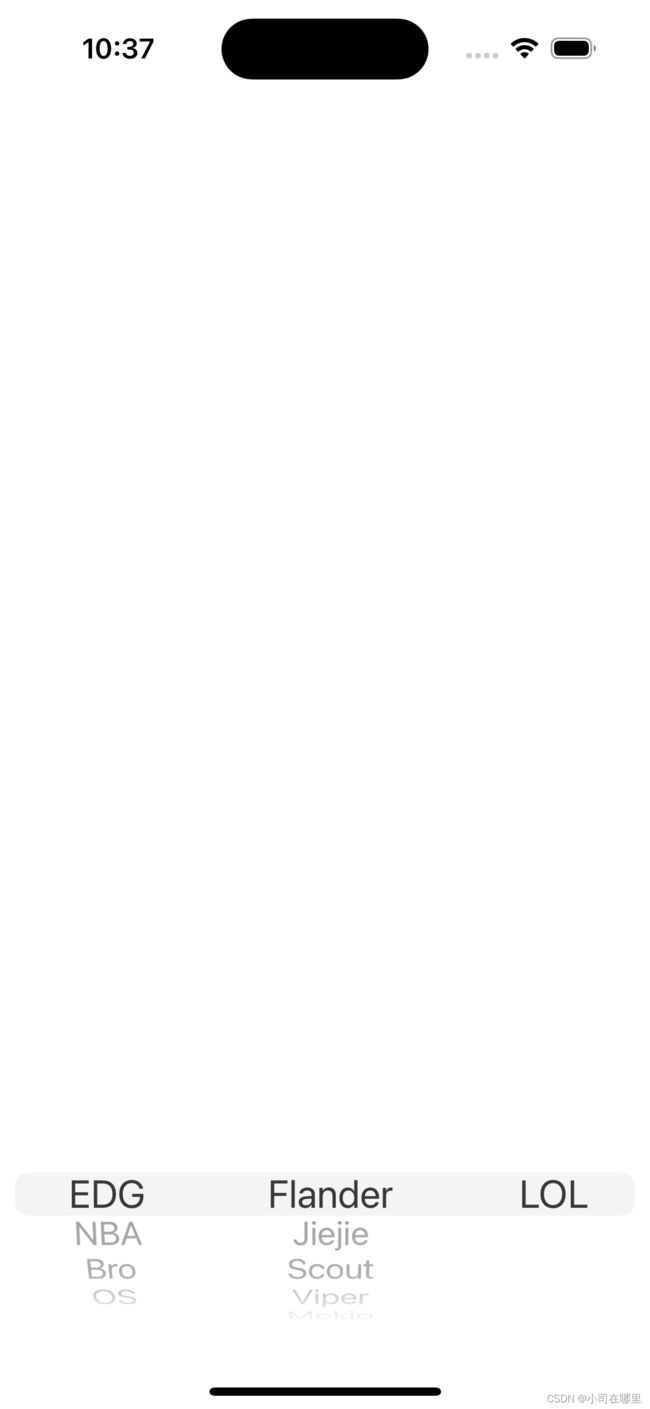
- 我实现了3个列表的联动,第一个列表代表了组别,第二个列表对应第一个列表的内容,滑动第一个列表会出发delegate事件,刷新数据
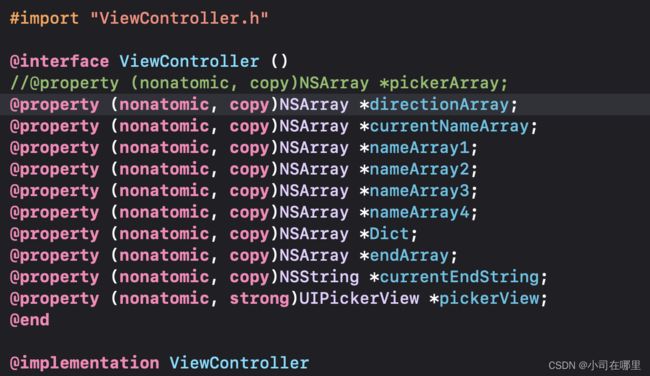
- m文件的实现
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, copy)NSArray *directionArray;
@property (nonatomic, copy)NSArray *currentNameArray;
@property (nonatomic, copy)NSArray *nameArray1;
@property (nonatomic, copy)NSArray *nameArray2;
@property (nonatomic, copy)NSArray *nameArray3;
@property (nonatomic, copy)NSArray *nameArray4;
@property (nonatomic, copy)NSArray *Dict;
@property (nonatomic, copy)NSArray *endArray;
@property (nonatomic, copy)NSString *currentEndString;
@property (nonatomic, strong)UIPickerView *pickerView;
@end
@implementation ViewController

self.pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height - 220, [UIScreen mainScreen].bounds.size.width, 200)];
self.pickerView.delegate = self;
self.pickerView.dataSource = self;
self.directionArray = @[@"EDG", @"NBA", @"Bro", @"OS"];
self.nameArray1 = @[@"Flander", @"Jiejie", @"Scout", @"Viper", @"Mekio", @"ClearLove"];
self.nameArray2 = @[@"KingJames", @"Curry", @"Jordan", @"Durant", @"Harden"];
self.nameArray3 = @[@"LdQ", @"ScMokey", @"HJC"];
self.nameArray4 = @[@"MacOS", @"iOS", @"WatchOS", @"PadOS"];
self.endArray = @[@"LOL", @"Stars", @"Friends", @"Study"];
self.Dict = @[_nameArray1, _nameArray2, _nameArray3, _nameArray4];
- 数据源实现
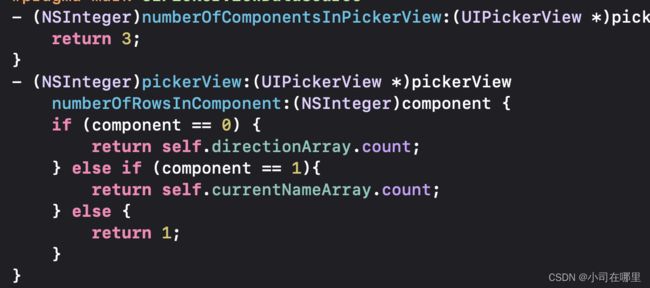
- 返回3组 代表了3个列表,对于
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component方法,我的参考是component和tableview的indexpath的section一样,对于第一个列表component == 0返回第一列的长度

- Delegate实现
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component 类似于tableview的返回indexpath的对应内容的方法
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
if (component == 0) {
self.currentNameArray = self.Dict[row];
self.currentEndString = self.endArray[row];
[self.pickerView reloadComponent:1];
[self.pickerView reloadComponent:2];
[self.pickerView selectRow:0 inComponent:1 animated:YES];
[self.pickerView selectRow:0 inComponent:2 animated:YES];
NSLog(@"选择了%@方向", self.directionArray[row]);
} else {
NSLog(@"%@", self.currentNameArray[row]);
}
}
- 如何实现滑动第一个列表刷新第二个列表,如上述代码,在滑动component的时候刷新第二个列表和

- 对于代码里面的
[self.pickerView selectRow:0 inComponent:1 animated:YES]; [self.pickerView selectRow:0 inComponent:2 animated:YES];方法,就是在滑动刷新完之后是否让回到row = 0的内容,animated即是是否开启动画效果
- 返回列表内容的函数
#pragma mark UIPickerViewDelegate;
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
if (component == 0) {
return self.directionArray[row];
} else if (component == 1){
return self.currentNameArray[row];
} else {
return self.currentEndString;
}
}
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
return 130;
}
总结