Observability: Elastic RUM (真实用户监控)演示
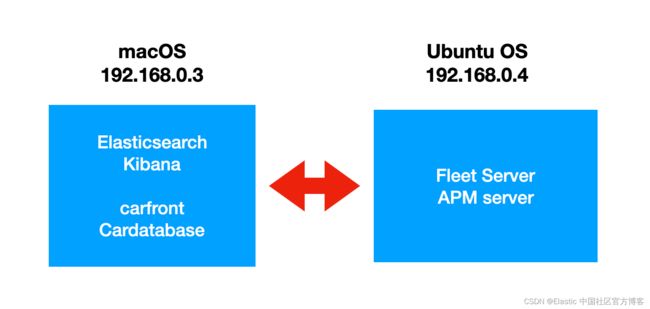
在之前的文章 “Elastic RUM(真实用户监测)浅谈”,我们详细描述了 Elastic RUM (Real User Monitor)。在今天的文章中,我将详细一步一步地对该文章进行演示以便大家也能和我一样进行展示。在今天的展示中,我将使用如下的架构:
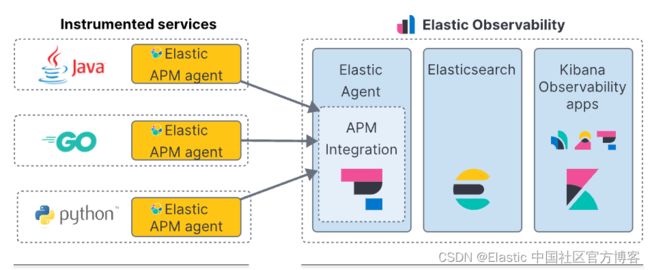
APM 集成架构
Elastic APM 集成由四个组件组成:APM 代理、Elastic APM 集成、Elasticsearch 和 Kibana。 通常,这四个组件可以通过两种方式协同工作。边缘机器上的 APM 代理将数据发送到集中托管的 APM 集成:
在本演示中,我们的边缘设备也即 macOS。它通过 Elastic APM agent 采集信息,并传输到一个中央的 APM 集成。
在本次的演示中,我将使用最新的 Elastic Stack 8.6.2 来进行展示。
Elastic RUM(真实用户监测)
安装
我们先按照我之前的文章:
-
如何在 Linux,MacOS 及 Windows 上进行安装 Elasticsearch
-
Kibana:如何在 Linux,MacOS 及 Windows 上安装 Elastic 栈中的 Kibana
来安装 Kibana 及 Elasticsearch。不过在安装的时候,我们需要做一些调整。在启动 Elasticsearch 之前,我们还必须针对 Elasticsearch 的配置文件做一项修改:
config/elasticsearch.yml
xpack.security.authc.api_key.enabled: true我们把上面的配置添加到 config/elasticsearch.yml 文件的最后面。这个是为了能够我们使用 API key 的方式来访问 Elasticsearch。修改完毕后,我们启动 Elasticsearch。
我们还必须为 Kibana 做一项修正。我们首先在 Kibana 的安装目录中使用如下的命令:
./bin/kibana-encryption-keys generatexpack.encryptedSavedObjects.encryptionKey: 2d8da4d234eca75fb211e55162db644f
xpack.reporting.encryptionKey: 243a64bcf4f418f5afe0c86b64a0b33c
xpack.security.encryptionKey: f2d976b5bb1784deb9f9cf8e4e7cffd2我们把上面的三个 keys 拷贝并粘贴到 config/kibana.yml 文件的最后面:
config/kibana.yml
添加完毕后,我们重新启动 Kibana。
Kibana 需要 Internet 连接才能从 Elastic Package Registry 下载集成包。 确保 Kibana 服务器可以连接到端口 443 上的 https://epr.elastic.co。如果你的环境有网络限制,则有一些方法可以解决此要求。 有关详细信息,请参阅气隙环境。
另外,我们必须注意的一点是 Fleet 在目前只供具有 superuser 角色的用户使用。Fleet 是 Kibana 中的界面。它被用来管理及监控 Elastic Agents。
配置 Fleet
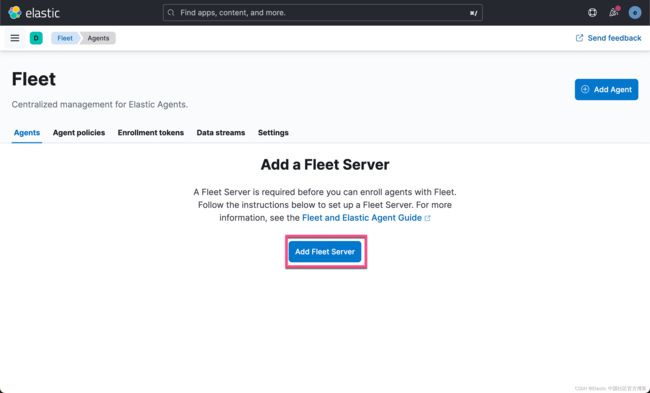
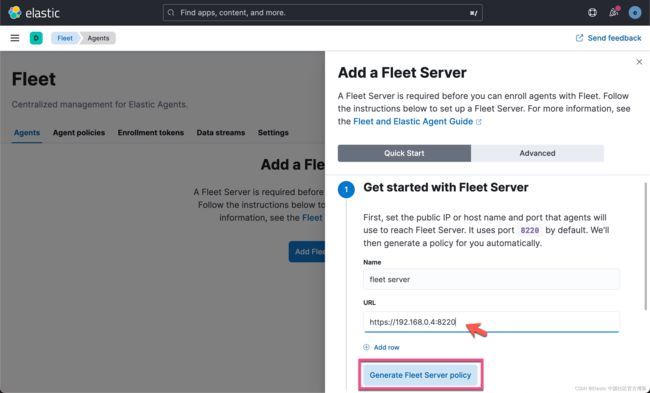
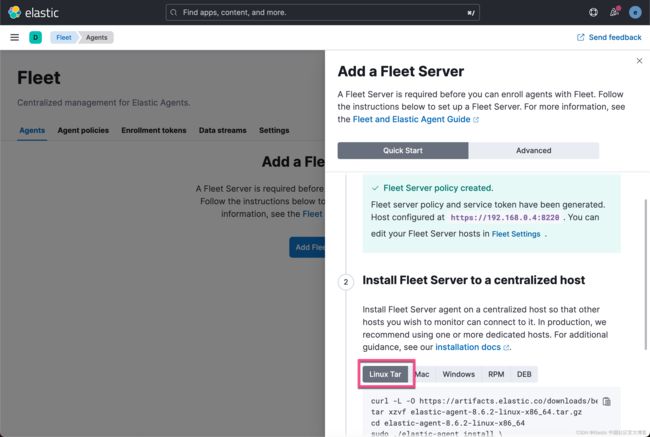
使用 Kibana 中的 Fleet 来添加对 Elastic agent 的管理。第一次使用 Fleet 时,你可能需要对其进行设置并添加 Fleet Server。要部署自我管理的 Fleet Server,请安装 Elastic Agent 并将其注册到包含 Fleet Server 集成的代理策略中:
![]()
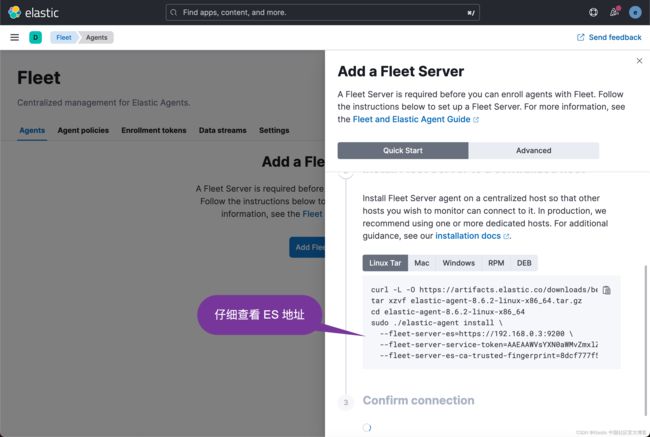
在进行安装之前,我们必须确信 Elasticsearch 的访问地址。否则我们需要在 Settings 里进行修改。按照上面的指令,我们在 Ubuntu OS 机器上打入如上的指令:
sudo ./elastic-agent install \
--fleet-server-es=https://192.168.0.3:9200 \
--fleet-server-service-token=AAEAAWVsYXN0aWMvZmxlZXQtc2VydmVyL3Rva2VuLTE2ODAyMjY0OTAyOTg6Szl4NUJiamVRc3FfOVdaU29FWmVqQQ \
--fleet-server-es-ca-trusted-fingerprint=8dcf777f56e02a0df19f1befa593b2d2c97ca6ec780391ad6f72edaf953244f8
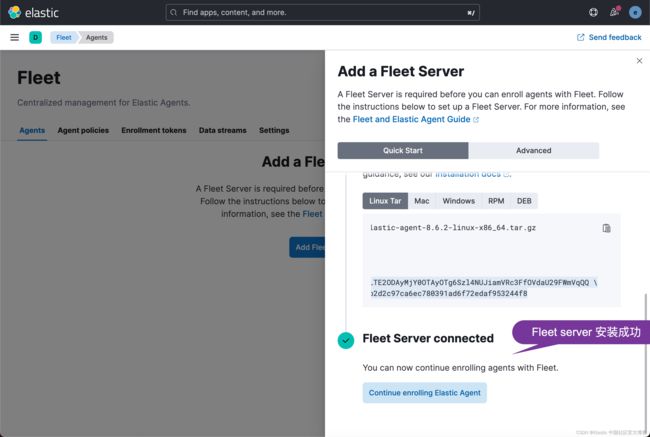
在 Kibana 的界面,我们可以看到:
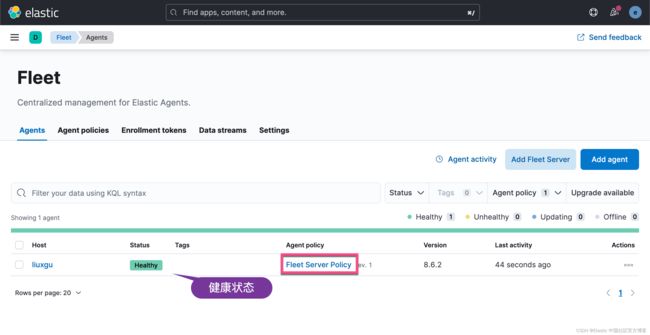
我们退回到 Agents 页面:
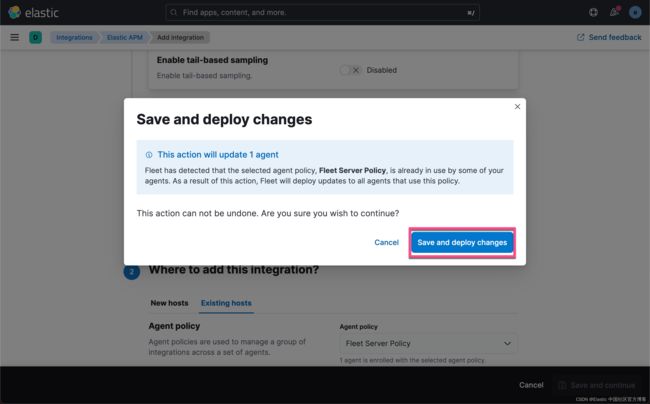
稍等一会儿,我们就可以看到 liuxgu,也就是我的 Ubuntu 机器上的 Agents 状态显示未 Healthy。我们点击 Fleet Server Policy:
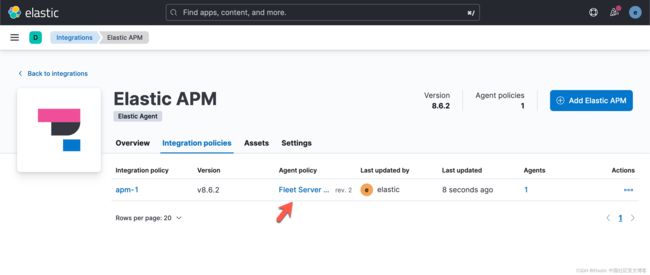
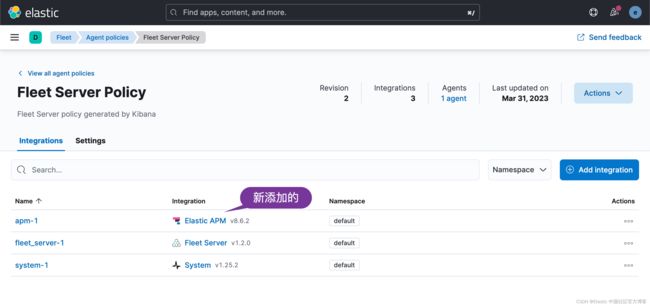
这样我们就把 apm-1 添加到 Fleet Server Policy 里去了。我们可以再次回到 policy 的页面进行查看:
这样,我们就完成了 Elastic Stack 方面的安装了。
启动测试应用
我们打入如下的命令来下载应用:
git clone https://github.com/carlyrichmond/carfront
git clone https://github.com/carlyrichmond/cardatabase我们首先进入到 cardatabase 应用目录中,并打入如下的命令:
./mvnw spring-boot:run它将启动一个 Spring boot 的应用:
它是一个非常简单的存在于内存里的数据库。
我们接下来进入到 carfront 应用:
$ pwd
/Users/liuxg/demos/apm/sip/carfront
$ ls
README.md package-lock.json public yarn.lock
node_modules package.json src由于一些原因,在我的电脑上的 nodejs 的版本高于原来设计时的版本,我们需要针对 package.json 文件做一些调整。具体可以参考这个链接。
package.json
{
"name": "carfront",
"version": "0.1.0",
"private": true,
"dependencies": {
"@elastic/apm-rum": "^4.9.1",
"@material-ui/core": "^3.9.4",
"@material-ui/icons": "^3.0.2",
"elastic-apm-js-base": "^3.0.0",
"react": "^16.8.2",
"react-confirm-alert": "^2.8.0",
"react-csv": "^1.1.2",
"react-dom": "^16.8.2",
"react-scripts": "2.1.5",
"react-skylight": "^0.5.1",
"react-table": "^6.11.5"
},
"scripts": {
"start": "react-scripts --openssl-legacy-provider start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
]
}在上面,我把 start 部分的命令修改为:
react-scripts --openssl-legacy-provider start我们可以使用如下的命令来安装所需要的模块:
npm install我们接下来使用如下的命令来启动:
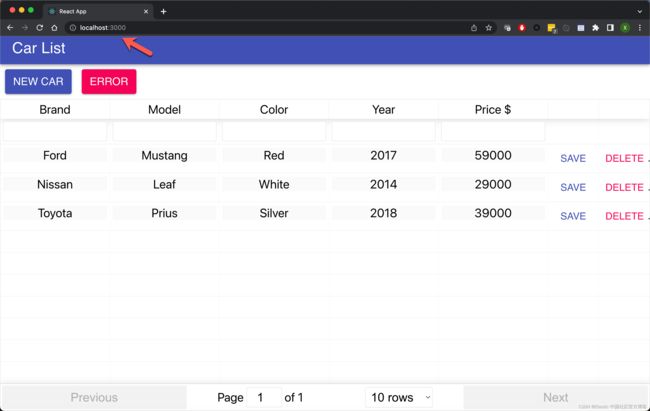
npm start这样,我们就可以在浏览器中看到如下的页面:
这点一个非常简单的汽车展示列表。
这样我们的两个应用就基本上安装好了。
安装 Elastic APM agent
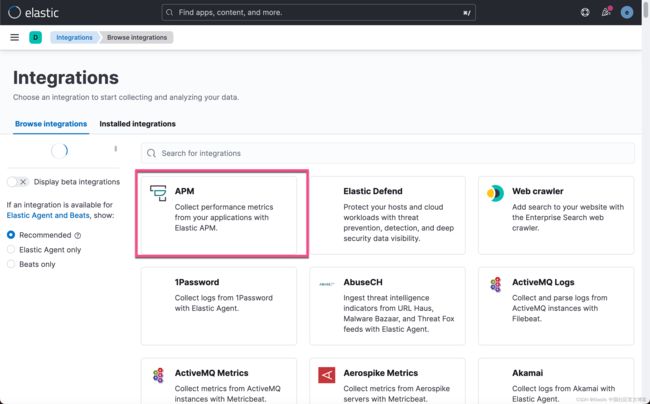
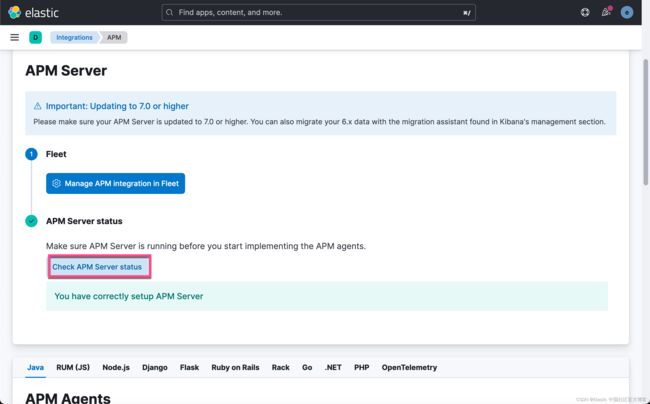
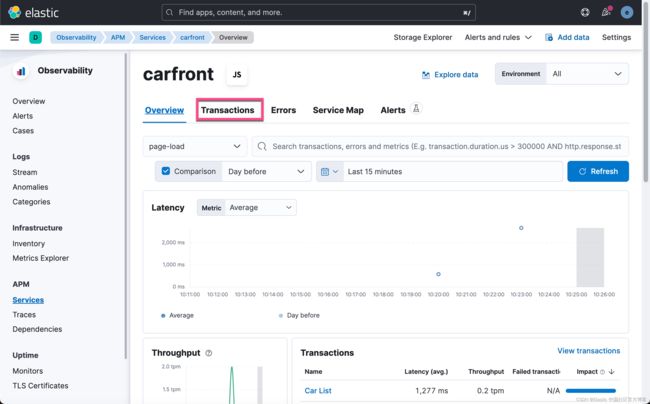
现在是时候为我们的 React 应用添加 RUM 了。我们回到 Kibana 的界面:
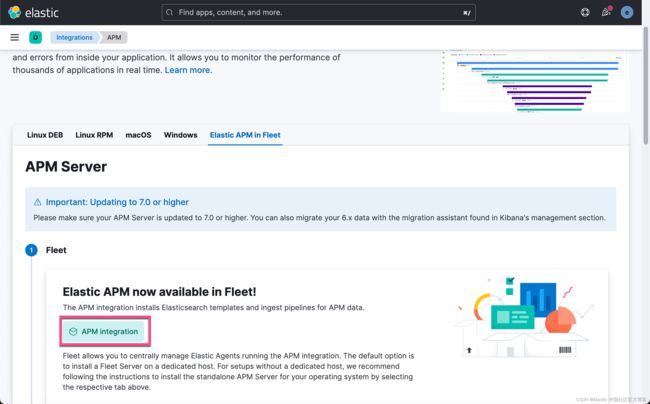
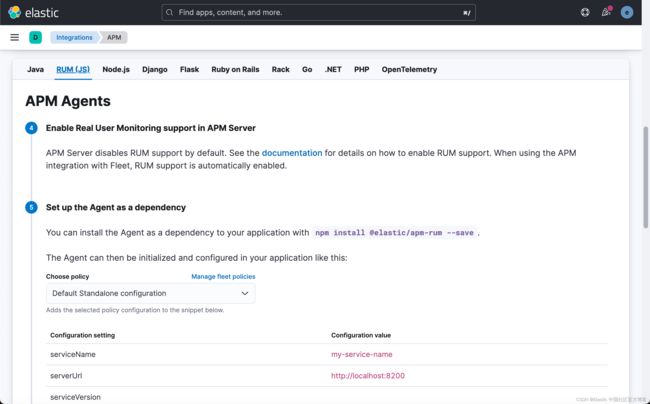
上面显示我们的 APM Server 状态是正确的。接下来,我们选择 RUM:
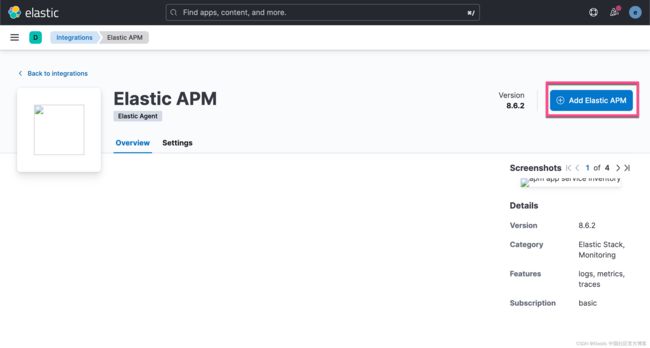
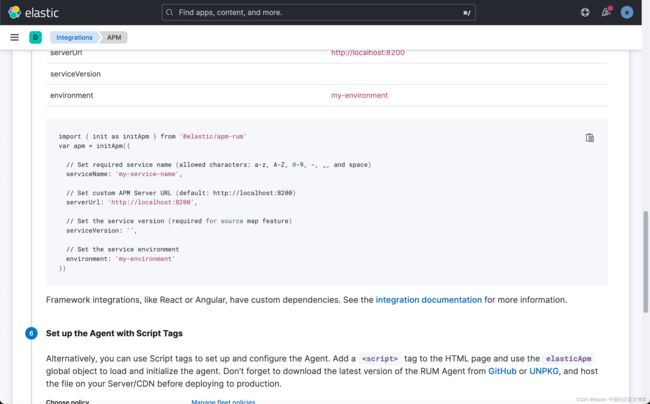
在界面中,它详细地描述了如何配置:
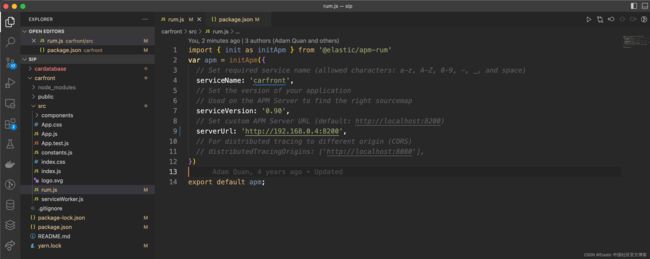
针对我们的设计,我们需要修改 rum.js 文件:
import { init as initApm } from '@elastic/apm-rum'
var apm = initApm({
// Set required service name (allowed characters: a-z, A-Z, 0-9, -, _, and space)
serviceName: 'carfront',
// Set the version of your application
// Used on the APM Server to find the right sourcemap
serviceVersion: '0.90',
// Set custom APM Server URL (default: http://localhost:8200)
serverUrl: 'http://192.168.0.4:8200',
// For distributed tracing to different origin (CORS)
// distributedTracingOrigins: ['http://localhost:8080'],
})
export default apm;请注意上面的 serverUrl。它指向我们在 Ubuntu OS 上部署的 APM server 地址。修改完毕后,我们需要重新启动 carfront 应用:
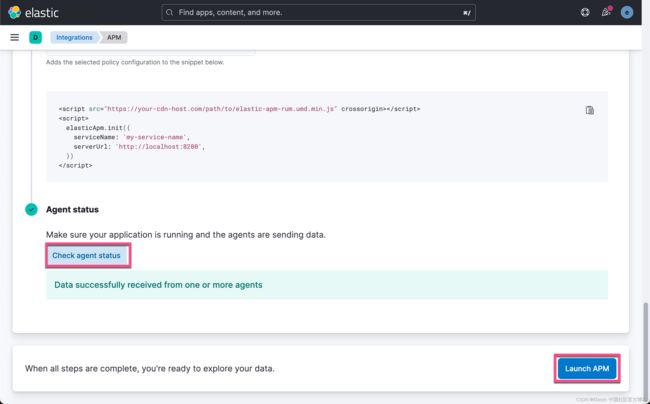
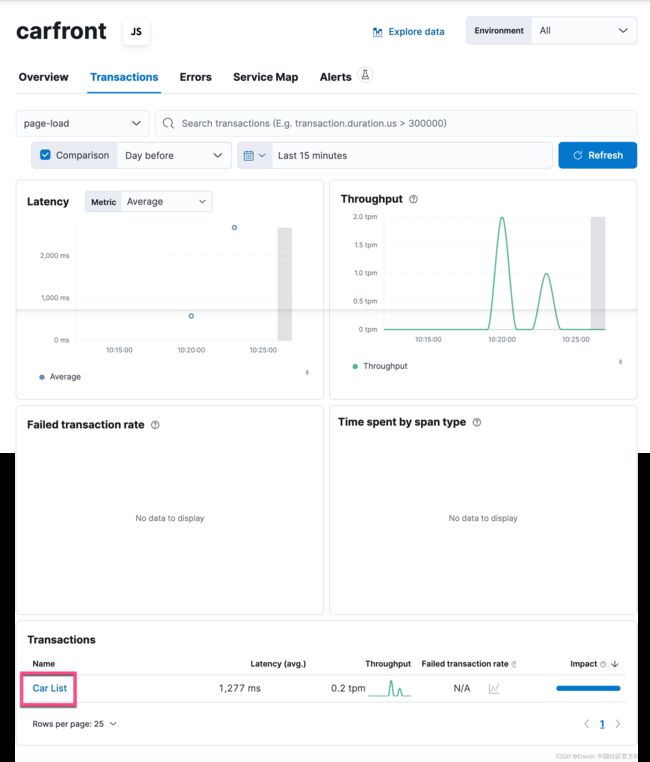
npm start我们在 Kibana 中查看 agent 的状态:
上面显示状态良好。
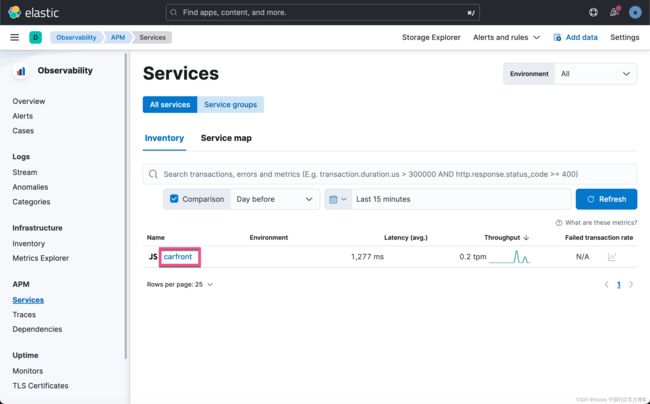
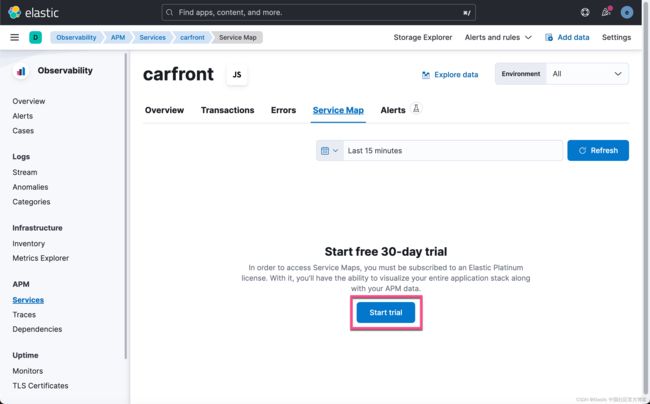
我们尝试查看 Service Map。从上面的显示中,我们可以看出来,它是一个收费的功能。我们点击 Start trial:
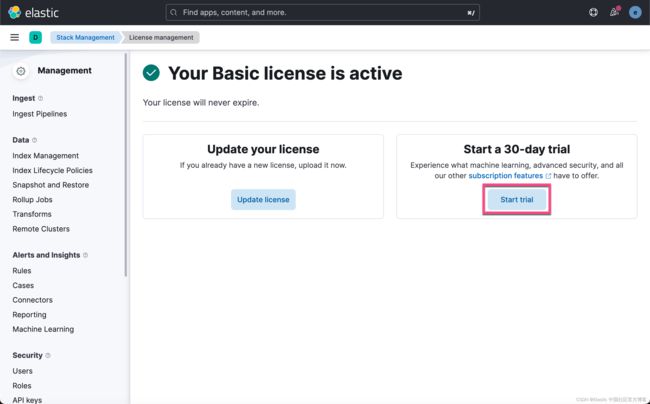
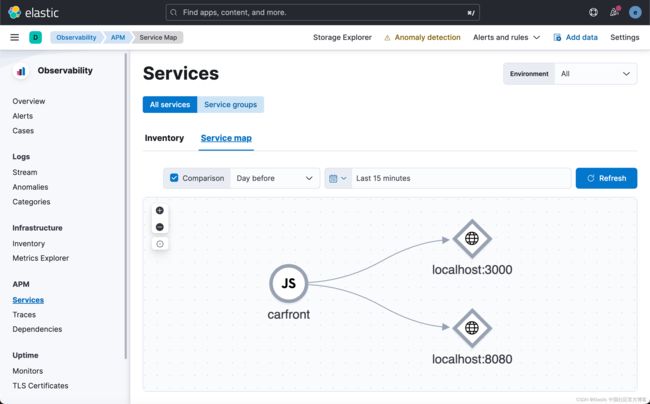
我们已经启动试用功能。我们再次回到 Service Map 界面:
它清楚地显示了各个服务之前的关系。目前显示都是灰色。一旦有个服务的颜色变红,则表明该服务出现问题。我们需要去调查这个服务器的问题。
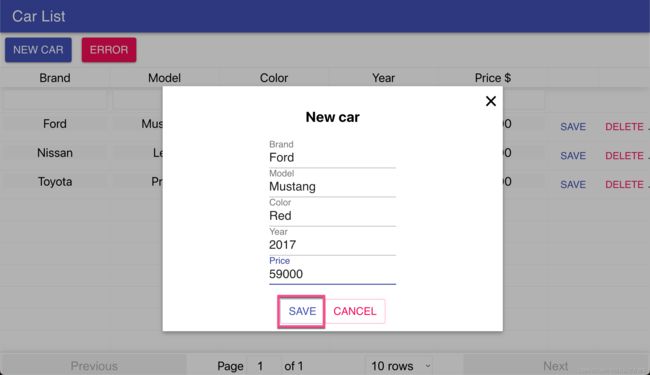
有兴趣的小伙伴,你可以尝试在 carfront 应用里添加一个车型,再看看整个的调用情况:
我们也可以点击 ERROR 来认为地生成一个错误信息。
另外,出来上面自动检测之外,我们也可以针对一段代码进行检测。 详细情况,请阅读文章 “Elastic RUM(真实用户监测)浅谈”。