微信小程序——自定义导航栏
微信小程序——自定义导航栏
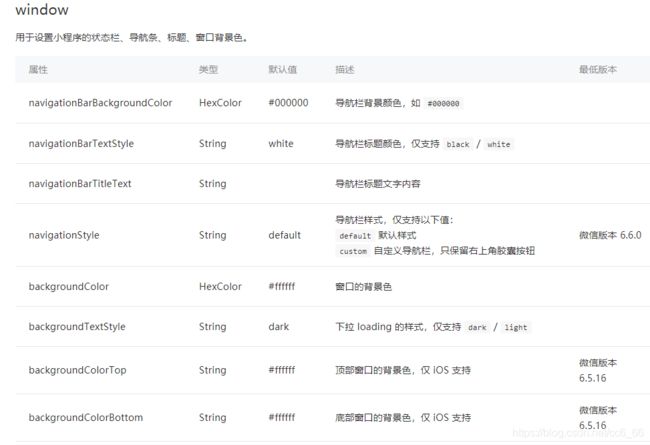
官方文档的一些介绍:
 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示:
但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示:
步骤:
1,在 app.json 里面把 “navigationStyle” 设置为 “custom”,这样子之后就只会保留右上角胶囊按钮了。
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#DC143C",
"navigationBarTitleText": "小程序",
"navigationBarTextStyle": "white",
"navigationStyle": "custom" //这个属性
},
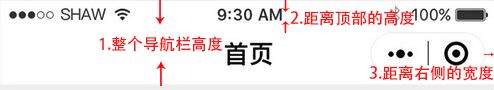
2,计算相关值。因为在不同的手机型号头部那条栏目高度可能不一致,所以为了我们适配更多型号,我们需要计算3个值。如下图:

–1. 整个导航栏的高度;
–2. 胶囊按钮与顶部的距离;
–3. 胶囊按钮与右侧的距离。
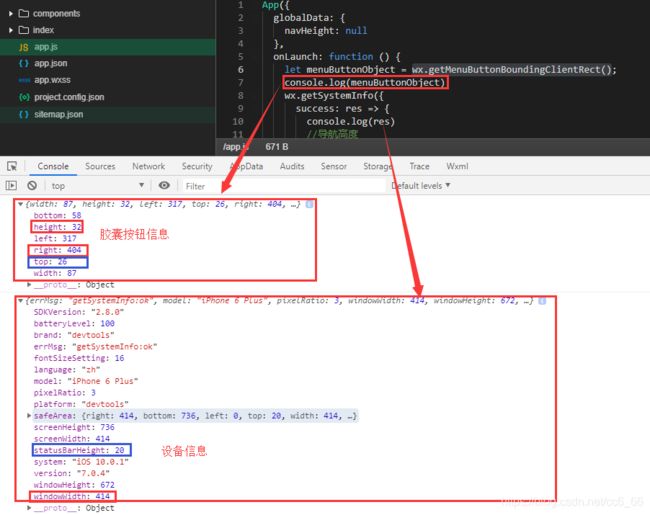
小程序可以通过 wx.getMenuButtonBoundingClientRect() 获取胶囊按钮的信息 和 wx.getSystemInfo() 获取设备信息。
–1. 整个导航栏高度 = statausBarHeight + height + (top-statausBarHeight )*2;
–2. 胶囊按钮与顶部的距离 = top;
–3.胶囊按钮与右侧的距离 = windowWidth - right。
代码部分:
App.js:
//app.js
App({
onLaunch: function () {
this.globalData = {}
// 头部导航栏自定义
let menuButtonObject = wx.getMenuButtonBoundingClientRect();
wx.getSystemInfo({
success: res => {
let statusBarHeight = res.statusBarHeight,
navTop = menuButtonObject.top, //胶囊按钮与顶部的距离
navHeight = statusBarHeight + menuButtonObject.height + (menuButtonObject.top - statusBarHeight)*2; //导航高度
this.globalData.statusBarHeight = statusBarHeight;
this.globalData.navHeight = navHeight;
this.globalData.navTop = navTop;
this.globalData.windowHeight = res.windowHeight;
},
fail(err) {
console.log(err);
}
})
}
})
3,因为这个头部导航是公共的,所以我们最好把它设置成一个组件,命名为navbar。

navbar.wxml:
<view class="navbar custom-class" style='height:{{navHeight+ztlHeight-10}}px;'>
<view wx:if="{{showNav}}" class="navbar-action-wrap" style='top:{{navTop+12}}px'>
<view name="back" block="{{true}}" class="navbar-action_item" bindtap="navBack">
<image class="navbarImg" src="../../images/left.png">image>
view>
<view name="index" block="{{true}}" class="navbar-action_item last" bindtap="toIndex">
<image class="navbarImg" src="../../images/home2.png">image>
view>
view>
view>
navbar.js:
const App = getApp();
Component({
options: {
addGlobalClass: true,
},
/**
* 组件的属性列表
*/
properties: {
pageName:String,
showNav:{
type:Boolean,
value:true
},
showHome: {
type: Boolean,
value: true
}
},
/**
* 组件的初始数据
*/
data: {
},
lifetimes: {
attached: function () {
this.setData({
navHeight: App.globalData.navHeight,
navTop: App.globalData.navTop,
ztlHeight: App.globalData.statusBarHeight,
})
}
},
/**
* 组件的方法列表
*/
methods: {
//回退
navBack: function () {
wx.navigateBack({
delta: 1
})
},
//回主页
toIndex: function () {
wx.reLaunch({
url: '../../pages/index/index'
})
},
}
})
navbar.wxss:
.navbar {
position: relative;
width: 100%;
background-color: #ffffff;
color: #000;
}
.navbar-action-wrap {
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
position: absolute;
left: 0px;
z-index: 11;
line-height: 1;
padding-top: 4px;
padding-bottom: 4px;
}
.navbar-action_item {
padding: 3px 0;
color: #333;
border-right: 1px solid #bdbbbb;
padding: 3px 14px;
cursor: pointer;
-webkit-tap-highlight-color: rgba(252, 246, 246, 0);
}
.navbarImg {
width: 20px;
height: 20px;
}
.last {
border-right: none;
}
navbar.json:
{
"component": true,
"usingComponents": {}
}
使用:
组件已创建完毕,现在说下该组件的使用方法:
假设我们需要在index.wxml中需要调用这个组件,
1,在index.json中引用该组件:
{
"usingComponents": {
"navbar": "/components/navbar/index"
}
}
2,在index.wxml中使用该组件:
<view class='view-page'>
<navbar page-name="你当前页面的名字">navbar>
<view class='page-content'>
view>
view>
3,运行程序查看效果。
onLoad: function (options) {
wx.setNavigationBarColor({
frontColor: '#000000',
backgroundColor: '#000000'
})
},