:before 和 :after的多用途实践 — 特效篇(2)
说明
上一篇,我们实现了遮罩层的特效,这次,我们看看如何能生成一道光,当鼠标移入时,能有种闪光的效果。
白光特效
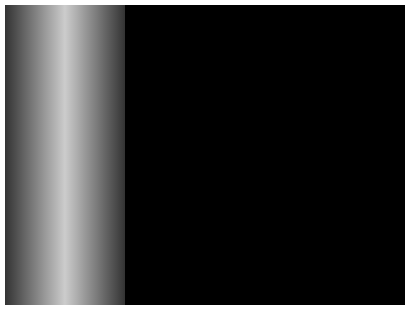
效果图
这张图好像有点太漂亮了,没法看清白光的样子,看看下面这个,应该能看清楚。
好了这个应该是相当清楚了,我们看下代码。
代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>白光特效title>
<style>
/* 外层容器 */
#container{
width:400px;
height:300px;
background:#000;
position:relative; /* 相对定位,使白光相对于容器进行定位 */
overflow:hidden; /* 溢出隐藏,使白光刚开始的时候不显示 */
}
/* 生成白光 */
.light:before{
content:""; /* 生成内容 */
width:30%;
height:100%;
background:linear-gradient(to right,rgba(255,255,255,.2),rgba(255,255,255,.8),rgba(255,255,255,.2));
transform:skewX(-15deg); /* 沿着 X轴 顺时针倾斜15度*/
position:absolute; /* 绝对定位,白光相对容器定位 */
left:-40%; /* 向左偏移-40%,溢出容器,白光开始不显示 */
bottom:0;
}
/* 定义动画 light */
@keyframes light{
0% {left:-40%;}
100% {left:120%;}
}
/* 鼠标移入 使用动画 light */
.light:hover:before{
animation:light .7s linear normal;
}
style>
head>
<body>
<div id="container" class="light"> div>
body>
html>分析
这次,我同样是定义了一个类选择器 light,为了方便以后使用,这次的代码中,最重要的就是一个线性渐变和动画,其他的东西,在前面几篇文章中已经说的很多了。
background:linear-gradient(to right,rgba(255,255,255,.2),rgba(255,255,255,.8),rgba(255,255,255,.2));
线性渐变:linear-gradient()
语法:
linear-gradient(angle,color-point,color-point,color-point,... ...)
1、angle 指定线性渐变的方向或角度
取值:
- to top (从下向上填充 )
- to right (从左向右填充 )
- to bottom (从上向下填充)
- to left (从右向左填充)
- 取值为 角度(deg)
2、color-point( 上面的代码省略了位置 )
指定 颜色 ,位置
颜色:合法颜色值
位置:
- 具体px数值
- %:取决于当前元素宽或高的占比,来决定颜色位置
- 可以省略不写
例:
background:linear-gradient(to bottom,red 0%,green 50%,blue 100%);

详细参考
http://www.runoob.com/cssref/func-linear-gradient.html
@keyframes 规则
使用@keyframes规则,可以创建动画,动画可以说是更加复杂的过渡。
/* 定义动画 light */
@keyframes light{
0% {left:-40%;}
100% {left:120%;}
}
/* 鼠标移入 使用动画 light */
.light:hover:before{
animation:light .7s linear normal;
}解释一下上面的代码
@keyframes 动画名称{
/*声明若干关键帧*/
0%{
动画开始时元素的样式
}
100%{
动画运行结束时 显示的样式
}
}animation 用来调用动画,上面的意思就是调用动画 light ,0.7s完成 匀速播放 动画按正常播放。
直接上一张图,看看它的取值

详细参考
http://www.runoob.com/css3/css3-animations.html
总结
本文主要是讲如何实现白光特效,所以没有非常详细的去讲解线性渐变和动画,而这两个东西的玩法也是相当多的,以后可以和大家一起再聊聊这些。
这是第二个特效,相比第一个是有一点点的麻烦,但效果确实很有趣,下次我们再来实现一个更加有趣的特效。