QML基础(一)-基本元素和属性
任何知识,都有自己的体系架构,掌握了体系架构,按图索骥的去学习的效率要远高于漫无目的的学习。这里我参照QML的知识框架和一些问题来对QML进行系统的总结。问题列表如下:
1.QML是什么?
2.为什么使用QML?
3.QML的基本语法?
4.QML的元素都有哪些?
1.QML是什么?
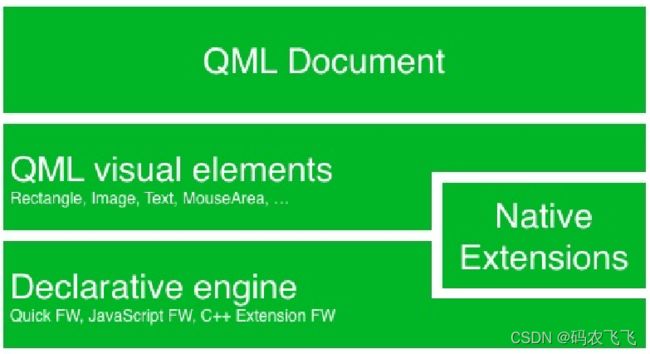
QML是Qt推出的Qt Quick技术的一部分,是一种用于描述用户界面的类似html的声明式语言。它将用户界面分解成一些更小的元素,这些元素能够结合成一个组件。这点类似于json结构,每个对象既有自己的行为和属性同时又包含其它的对象,通过对象的嵌套实现复杂的界面。QML语言描述了界面元素的形状和行为。用户界面能够使用JavaScript来提供修饰,或者增加更加复杂的业务逻辑。QML界面的整体架构如下图所示:
QtQuick是Qt5中用户界面的涵盖,主要包含以下几种技术:
1.QML-使用于用户界面的标识语言
2.JavaScript-动态脚本语言
3.Qt C++具有高度可移植性的C++库
2.为什么使用QML?
开发者效率:将前后端分离,QML和JavaScript语言主要用于前度UI的方法,后端有C++来完成绘制。将JavaScript和C++分开能够快速迭代开发;
跨平台移植性:基于Qt平台的统一抽象概念,现在可以更加容易和快速和将Qt移植到更多的平台上。
开发的开放性:Qt是由Qt-Project主持的开放性管理项目,它的开发是开放的,由Qt社区驱动。
3.Qt的基本语法?
//rectangle.qml
import QtQuick 2.0
Rectangle{
id:root
width:120; height:120
color: "#D8D8D8"
Image{
id: rocket
x:(parent.width - width)/2; y:40
source: 'image/rocket.png'
}
Text{
y:rocket.y + rocket.height + 20
widht:root.width
horizontalAlignment: Text.AlignHCenter
text: 'Rocket'
}
}
- 每个QML文件都需要一个根元素,就像HTML一样。
- 一个元素使用它的类型声明,然后使用{}进行包含。
- 元素有属性,是按照name:value的格式来进行赋值。
- 任何在QML文档中的元素都可以使用他们的id进行访问(id是一个元素的标识符)。
- 元素可以嵌套,这意味着一个元素可以拥有多个子元素。子元素可以通过parent这个关键字来访问他们的父元素。
元素使用他们的元素类型进行声明,使用它们的属性或者创建自定义属性来定义。一个属性对应一个值。关于属性有以下几点需要注意:
1.id是一个非常特殊的属性值,它在一个QML文件中被用来引用元素。id不是一个字符串,而是一个标识和QML语法的一部分。一个id在一个QML文档中是唯一的,并且不能被设置为其它值,也无法被查询(更像C++中的指针)
2.一个属性能够设置一个值,这个值依赖于它的类型。如果没有对一个属性赋值,那么它将会被初始化为一个默认值。
3.一个属性能够依赖一个或多个其它的属性,这种操作称之为属性绑定。
4.添加自己定义的属性需要使用property修饰符,然后跟上类型,名字和可选择的初始化值(property )。如果没有初始值将会给定一个系统初始值。注意如果属性名与已定义的默认属性名不重复,使用default关键字可以将一个属性定义为默认属性。这在你添加子元素的时候用得着,如果他们可视化元素,子元素会自动添加默认属性的子类型链表。
5.另一个重要的声明属性的方法是使用alias关键字。alias关键字允许我们转发一个属性或者转发一个属性对象自身到另一个作用域。一个属性的别名不需要类型,它使用引用的属性类型或者对象类型。
6.一些属性是按组分配的属性。当一个属性需要结构化并且相关的属性需要联系在一起时,我们可以这样使用它。使用方法是:font{famlily:"UBuntu"; pixelSize:24}
7.一些属性是元素自身的附加属性。这样做是为了全局的相关元素在应用程序中只出现一次,例如键盘输入,编码方式。
8.对于每个元素你都可以提供一个信号操作。这个操作在属性值发生改变的时候被调用。
样例demo如下:
Text{
id: label
x:24; y:16
height: 2*width
//自定义属性
property int times: 24
//属性的别名
property alias anotherTimes : label.times
text: "Greetings" + times
//分组属性
font.family: "Ubuntu"
font.pixelSize: 24
//附加属性
KeyNavigation.tab: otherLabel
//属性信号
onHeightChanged: console.log("height:",height)
focus:true
color: focus? "red":"black"
}
4.QML的元素都有哪些?
QML的元素分为可视化元素和非可视化元素,常用的可视化元素如下表所示:
| 基本元素 |
基本元素对象(item) |
| 矩形元素对象(Rectangle) |
|
| 文本元素(Text) |
|
| 图像元素(Image) |
|
| 鼠标区域元素(MouseArea) |
|
| 输入元素 |
文本输入(TextInput) |
| 焦点区域(FocusScope) |
|
| 文本编辑器(TextEdit) |
|
| 按键元素(Key) |
|
| 布局元素 |
锚定位(Anchor) |
| 布局元素 |
Row(行) |
| Column(列) |
|
| Grid(栅格) |
|
| Flow(流) |
|
| Repeater(重复元素) |
对元素进行操作的时候需要了解元素的属性,共有属性主要如下表所示,在熟悉了属性列表之后就可以熟练的使用基本元素了。
| Geometry(几何属性) |
左上角的位置(x,y) |
| 长度和宽度(height,width) |
|
| 元素间的堆叠次序(z) |
|
| Layout handling(布局操作) |
锚定关系(anchors) |
| 水平和垂直居中 |
|
| 边距关系(margin) |
|
| Key handling(按键操作) |
按键定位(keyNavigation) |
| 附加按键(key) |
|
| 输入焦点(focus) |
|
| Transformation(转换) |
缩放和旋转(scale\rotate) |
| 旋转基点(transformorigin) |
|
| 通用x.y.z属性列表转换(transform) |
|
| Visual(可视化) |
不透明度(opacity) |
| 可见性(visible) |
|
| 裁剪(clip)用来控制边界 |
|
| 平滑(smooth)用来提高渲染质量 |
|
| State definition(状态定义) |
提供了元素当前所支持的状态列表(state) |