音乐APP首页框架搭建
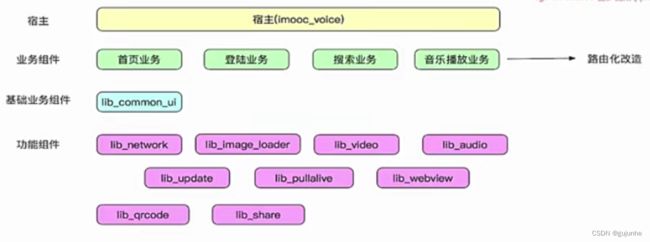
项目采用组件化架构,如下图所示
首页搭建思路
布局编写
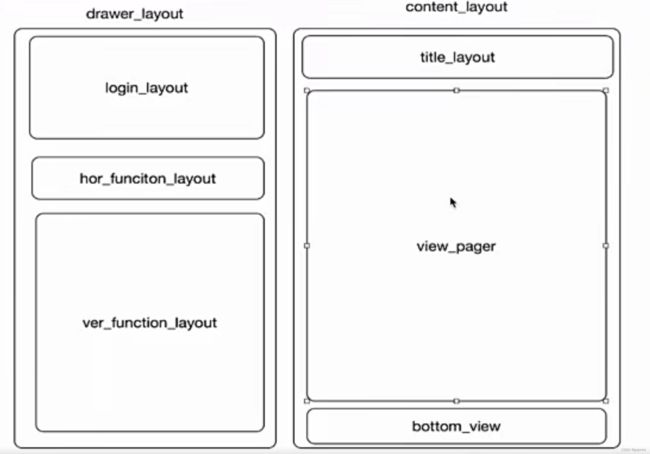
总体布局采用DrawerLayout 实现左侧滑动到菜单区,首页主内存区实现Viewpager和指示器
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white">
<RelativeLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white">
<RelativeLayout
android:id="@+id/title_layout"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp">
<TextView
android:id="@+id/toggle_view"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:background="@mipmap/category" />
<TextView
android:id="@+id/search_view"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:background="@mipmap/b_p" />
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginStart="42dp"
android:layout_marginEnd="42dp"
android:layout_toStartOf="@id/search_view"
android:layout_toEndOf="@id/toggle_view" />
RelativeLayout>
<com.imooc.lib_audio.mediaplayer.view.BottomMusicView
android:id="@+id/bottom_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/bottom_view"
android:layout_below="@id/title_layout" />
RelativeLayout>
<RelativeLayout
android:id="@+id/left_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:layout_marginEnd="25dp"
android:background="@color/color_white">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/divider"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/avatr_view"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:visibility="gone" />
<LinearLayout
android:id="@+id/unloggin_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="@string/home_login_tip"
android:textColor="@color/color_333333"
android:textSize="13sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="center"
android:text="@string/home_login_tip_2"
android:textColor="@color/color_333333"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:background="@drawable/bg_home_login"
android:paddingStart="40dp"
android:paddingTop="5dp"
android:paddingEnd="40dp"
android:paddingBottom="5dp"
android:text="@string/home_login"
android:textColor="@color/color_333333"
android:textSize="15sp" />
LinearLayout>
RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="35dp"
android:orientation="horizontal"
android:paddingStart="30dp"
android:paddingEnd="30dp">
<com.imooc.lib_commin_ui.VerticalItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
app:icon="@mipmap/abi"
app:iconHeight="35dp"
app:iconWidth="35dp"
app:infoText="我的消息"
app:infoTextColor="@color/color_333333"
app:infoTextMarginTop="5dp"
app:infoTextSize="11sp"
app:tipBg="@drawable/bg_home_tip"
app:tipPaddingRight="2dp"
app:tipPaddingTop="2dp"
app:tipText="1"
app:tipTextColor="@color/color_white"
app:tipTextSize="11sp" />
<com.imooc.lib_commin_ui.VerticalItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
app:icon="@mipmap/abj"
app:iconHeight="35dp"
app:iconWidth="35dp"
app:infoText="我的好友"
app:infoTextColor="@color/color_333333"
app:infoTextMarginTop="5dp"
app:infoTextSize="11sp"
app:tipBg="@drawable/bg_home_tip"
app:tipPaddingRight="2dp"
app:tipPaddingTop="2dp"
app:tipText="1"
app:tipTextColor="@color/color_white"
app:tipTextSize="11sp" />
<com.imooc.lib_commin_ui.VerticalItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
app:icon="@mipmap/abk"
app:iconHeight="35dp"
app:iconWidth="35dp"
app:infoText="个性换肤"
app:infoTextColor="@color/color_333333"
app:infoTextMarginTop="5dp"
app:infoTextSize="11sp"
app:tipBg="@drawable/bg_home_tip"
app:tipPaddingRight="2dp"
app:tipPaddingTop="2dp"
app:tipText="1"
app:tipTextColor="@color/color_white"
app:tipTextSize="11sp" />
<com.imooc.lib_commin_ui.VerticalItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
app:icon="@mipmap/abi"
app:iconHeight="35dp"
app:iconWidth="35dp"
app:infoText="听歌识曲"
app:infoTextColor="@color/color_333333"
app:infoTextMarginTop="5dp"
app:infoTextSize="11sp"
app:tipBg="@drawable/bg_home_tip"
app:tipPaddingRight="2dp"
app:tipPaddingTop="2dp"
app:tipText="1"
app:tipTextColor="@color/color_white"
app:tipTextSize="11sp" />
LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_margin="20dp"
android:background="#dddddd" />
<com.imooc.lib_commin_ui.HornizeItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/anc"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:rightText="林志颖北京"
app:tileText="演出" />
<com.imooc.lib_commin_ui.HornizeItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/and"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:rightText="JBL耳机78元"
app:tileText="商城" />
<com.imooc.lib_commin_ui.HornizeItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/ane"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="附近的人" />
<com.imooc.lib_commin_ui.HornizeItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/anf"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="口袋铃声" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_margin="20dp"
android:background="#dddddd" />
<com.imooc.lib_commin_ui.HornizeItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/ang"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="定时停止播放" />
<com.imooc.lib_commin_ui.HornizeItemView
android:id="@+id/home_qrcode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/anh"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="扫一扫" />
<com.imooc.lib_commin_ui.HornizeItemView
android:id="@+id/home_music"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/ani"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="音乐闹钟" />
<com.imooc.lib_commin_ui.HornizeItemView
android:id="@+id/online_music_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/anj"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="在线听歌免流量" />
<com.imooc.lib_commin_ui.HornizeItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/ank"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="游戏推荐" />
<com.imooc.lib_commin_ui.HornizeItemView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/anl"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="优惠卷" />
<com.imooc.lib_commin_ui.HornizeItemView
android:id="@+id/check_update_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hIcon="@mipmap/anm"
app:hTipVisiblity="false"
app:paddingLeft="20dp"
app:paddingRight="20dp"
app:tileText="检查更新" />
LinearLayout>
ScrollView>
<View
android:id="@+id/divider"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_alignTop="@id/operator_view"
android:background="#dddddd" />
<LinearLayout
android:id="@+id/operator_view"
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@mipmap/baz" />
<View
android:layout_width="6dp"
android:layout_height="match_parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="夜间模式"
android:textColor="@color/color_333333"
android:textSize="15sp" />
LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@mipmap/bb1" />
<View
android:layout_width="6dp"
android:layout_height="match_parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置"
android:textColor="@color/color_333333"
android:textSize="15sp" />
LinearLayout>
<LinearLayout
android:id="@+id/exit_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@mipmap/baq" />
<View
android:layout_width="6dp"
android:layout_height="match_parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出"
android:textColor="@color/color_333333"
android:textSize="15sp" />
LinearLayout>
LinearLayout>
RelativeLayout>
androidx.drawerlayout.widget.DrawerLayout>
指示器初始化
通过枚举封装首页卡片类型,分为我的、发现、朋友、视频,将指示器和viewpager绑定
public enum CHANNEL {
MY("我的", 0x01),
DISCORY("发现", 0x02),
FRIEND("朋友", 0x03),
VIDEO("视频", 0x04);
//所有类型标识
public static final int MINE_ID = 0x01;
public static final int DISCORY_ID = 0x02;
public static final int FRIEND_ID = 0x03;
public static final int VIDEO_ID = 0x04;
private final String key;
private final int value;
CHANNEL(String key, int value) {
this.key = key;
this.value = value;
}
public int getValue() {
return value;
}
public String getKey() {
return key;
}
}
private void initMagicIndicator() {
MagicIndicator magicIndicator = findViewById(R.id.magic_indicator);
magicIndicator.setBackgroundColor(Color.WHITE);
CommonNavigator commonNavigator = new CommonNavigator(this);
commonNavigator.setAdjustMode(true);
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
return CHANNELS == null ? 0 : CHANNELS.length;
}
@Override
public IPagerTitleView getTitleView(Context context, final int index) {
SimplePagerTitleView simplePagerTitleView = new ScaleTransitionPagerTitleView(context);
simplePagerTitleView.setText(CHANNELS[index].getKey());
simplePagerTitleView.setTextSize(19);
simplePagerTitleView.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
simplePagerTitleView.setNormalColor(Color.parseColor("#999999"));
simplePagerTitleView.setSelectedColor(Color.parseColor("#333333"));
simplePagerTitleView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(index);
}
});
return simplePagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
return null;
}
@Override
public float getTitleWeight(Context context, int index) {
return 1.0f;
}
});
magicIndicator.setNavigator(commonNavigator);
ViewPagerHelper.bind(magicIndicator, mViewPager);
}
viewpager初始化
不使用传入fragment的list,防止卡顿,每次点击的时候再创建一个newInstance
public class HomePagerAdapter extends FragmentPagerAdapter {
private CHANNEL[] mList;
public HomePagerAdapter(FragmentManager fm, CHANNEL[] datas) {
super(fm);
mList = datas;
}
//这种方式,避免一次性创建所有的framgent
@Override
public Fragment getItem(int position) {
int type = mList[position].getValue();
switch (type) {
case CHANNEL.MINE_ID:
return MineFragment.newInstance();
case CHANNEL.DISCORY_ID:
return DiscoryFragment.newInstance();
case CHANNEL.FRIEND_ID:
return FriendFragment.newInstance();
case CHANNEL.VIDEO_ID:
return VideoFragment.Companion.newInstance();
}
return null;
}
@Override
public int getCount() {
return mList == null ? 0 : mList.length;
}
}
沉浸式效果开发
单纯修改配置文件不一定能实现沉浸效果,还需要手动使用代码实现
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
- "android:windowTranslucentStatus"
>false
- "android:statusBarColor"
>@android:color/transparent
- "android:navigationBarColor">@android:color/white
- "android:fitsSystemWindows">true
- "android:windowActivityTransitions">true
style>
resources>
在基础ui组件lib_common_ui下创建工具类和BaseActivity
public class StatusBarUtil {
/**
* 修改状态栏为全透明
*/
public static void transparencyBar(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView()
.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = activity.getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
* 状态栏亮色模式,设置状态栏黑色文字、图标,
* 适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android
*
* @return 1:MIUUI 2:Flyme 3:android6.0
*/
public static void statusBarLightMode(Activity activity) {
int result = 0;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (miuiSetStatusBarLightMode(activity, true)) {
result = 1;
} else if (flymeSetStatusBarLightMode(activity.getWindow(), true)) {
result = 2;
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
activity.getWindow()
.getDecorView()
.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
result = 3;
}
}
}
/**
* 已知系统类型时,设置状态栏黑色文字、图标。
* 适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android
*
* @param type 1:MIUUI 2:Flyme 3:android6.0
*/
public static void statusBarLightMode(Activity activity, int type) {
if (type == 1) {
miuiSetStatusBarLightMode(activity, true);
} else if (type == 2) {
flymeSetStatusBarLightMode(activity.getWindow(), true);
} else if (type == 3) {
activity.getWindow()
.getDecorView()
.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
}
/**
* 状态栏暗色模式,清除MIUI、flyme或6.0以上版本状态栏黑色文字、图标
*/
public static void StatusBarDarkMode(Activity activity, int type) {
if (type == 1) {
miuiSetStatusBarLightMode(activity, false);
} else if (type == 2) {
flymeSetStatusBarLightMode(activity.getWindow(), false);
} else if (type == 3) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
/**
* 设置状态栏图标为深色和魅族特定的文字风格
* 可以用来判断是否为Flyme用户
*
* @param window 需要设置的窗口
* @param dark 是否把状态栏文字及图标颜色设置为深色
* @return boolean 成功执行返回true
*/
public static boolean flymeSetStatusBarLightMode(Window window, boolean dark) {
boolean result = false;
if (window != null) {
try {
WindowManager.LayoutParams lp = window.getAttributes();
Field darkFlag =
WindowManager.LayoutParams.class.getDeclaredField("MEIZU_FLAG_DARK_STATUS_BAR_ICON");
Field meizuFlags = WindowManager.LayoutParams.class.getDeclaredField("meizuFlags");
darkFlag.setAccessible(true);
meizuFlags.setAccessible(true);
int bit = darkFlag.getInt(null);
int value = meizuFlags.getInt(lp);
if (dark) {
value |= bit;
} else {
value &= ~bit;
}
meizuFlags.setInt(lp, value);
window.setAttributes(lp);
result = true;
} catch (Exception e) {
}
}
return result;
}
/**
* 需要MIUIV6以上
*
* @param dark 是否把状态栏文字及图标颜色设置为深色
* @return boolean 成功执行返回true
*/
public static boolean miuiSetStatusBarLightMode(Activity activity, boolean dark) {
boolean result = false;
Window window = activity.getWindow();
if (window != null) {
Class clazz = window.getClass();
try {
int darkModeFlag;
Class layoutParams = Class.forName("android.view.MiuiWindowManager$LayoutParams");
Field field = layoutParams.getField("EXTRA_FLAG_STATUS_BAR_DARK_MODE");
darkModeFlag = field.getInt(layoutParams);
//noinspection unchecked
Method extraFlagField = clazz.getMethod("setExtraFlags", int.class, int.class);
if (dark) {
//状态栏透明且黑色字体
extraFlagField.invoke(window, darkModeFlag, darkModeFlag);
} else {
//清除黑色字体
extraFlagField.invoke(window, 0, darkModeFlag);
}
result = true;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
//开发版 7.7.13 及以后版本采用了系统API,旧方法无效但不会报错,所以两个方式都要加上
if (dark) {
activity.getWindow()
.getDecorView()
.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
} else {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
} catch (Exception e) {
}
}
return result;
}
//获取屏幕虚拟键高度
public static int getVirtualBarHeight(Context context) {
int vh = 0;
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = windowManager.getDefaultDisplay();
DisplayMetrics dm = new DisplayMetrics();
try {
@SuppressWarnings("rawtypes") Class c = Class.forName("android.view.Display");
@SuppressWarnings("unchecked") Method method =
c.getMethod("getRealMetrics", DisplayMetrics.class);
method.invoke(display, dm);
vh = dm.heightPixels - display.getHeight();
} catch (Exception e) {
e.printStackTrace();
}
return vh;
}
public static int getStatusBarHeight(Context context) {
int height = 0;
try {
Class c = Class.forName("com.android.internal.R$dimen");
Field f = c.getField("status_bar_height");
int id = (int) f.get(null);
height = context.getResources().getDimensionPixelSize(id);
} catch (Exception e) {
}
return height;
}
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
/** 获取手机的密度 */
public static float getDensity(Context context) {
DisplayMetrics dm = context.getResources().getDisplayMetrics();
return dm.density;
}
}
创建BaseActivity,使用工具类实现沉浸效果:
public class BaseActivity extends FragmentActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
StatusBarUtil.statusBarLightMode(this);
}
}
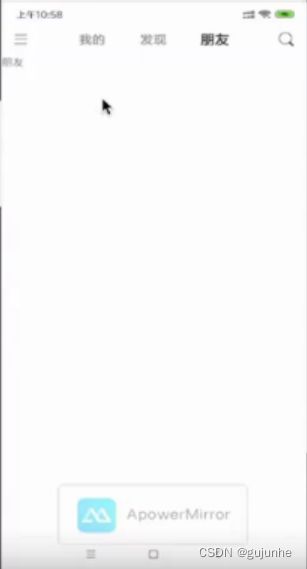
最终实现效果: