一、数组与字符串的相互转换方法
js 数组与字符串的相互转换方法
数组转字符串:join()
数组: {{epArr}}
=>
字符串: {{epArr.join(',')}}
字符串转数组:split()
字符串: {{epStr}}
=>
数组: {{epStr.split(',')}}
字符串: {{epStr2}}
=>
数组: {{epStr2.split('')}}
epArr: [0, 2, 5, 6, 8], // 示例数组
epStr: 'aaa, abc, xyz', // 示例字符串
epStr2: 'helloworld!', // 示例字符串2
二、对象数组与键值对相互转换
epObjArr: [ // 示例对象数组
{ key: 'name', value: 'testConvert' },
{ key: 'date', value: '2022-4-15' },
],
epKeyValue: { // 示例键值对
course: '舞蹈, 乐器',
classModel: '班级, 一对一',
chargeModel: '按课时, 按学期'
},
// 对象数组转为键值对
convertToKeyValue (arr) {
const res= {}
arr.forEach(item => {
res[item.key] = item.value
})
return res
},
// 键值对转为对象数组
convertObjArr (obj) {
const res= Object.keys(obj).map(ele => {
return { [ele]: obj[ele] }
})
return res
},
三、判断字符串中是否包含某个子字符串
js 判断字符串中是否包含某个子字符串
indexOf():返回某个指定的字符串值在字符串中首次出现的位置,如果字符串值没有出现,则返回-1。
字符串: {{epStr2}}
是否包含
llo: {{epStr2.indexOf('llo')}}
字符串: {{epStr2}}
是否包含
wo: {{epStr2.indexOf('wo')}}
字符串: {{epStr2}}
是否包含
lloeee: {{epStr2.indexOf('lloeee')}}
四、判断字符串中是否包含数字、字母等
字符串判断
js 判断字符串中是否包含数字
正则 + test方法判断 是否包含数字: {{testContainNumber(inputStr)}} {{/\d/.test(inputStr)}}
---
正则 + match方法判断 是否包含数字: {{matchContainNumber(inputStr)}} {{!!inputStr.match(/\d/g)}}
js 判断字符串中是否全为字母
正则方法判断 是否全为字母: {{/^[a-zA-Z]+$/.test(inputStr)}} {{!!inputStr.match(/^[a-zA-Z]+$/g)}}
---
正则方法判断 是否全为大写字母: {{/^[A-Z]+$/.test(inputStr)}} {{!!inputStr.match(/^[A-Z]+$/g)}}
js 将输入框中输入的前4位英文字母自动转换为大写
限制输入内容 前4位必须为大写英文字母(最多6位)
inputStr: '', // 输入判断字符串
// 正则 + test方法判断 是否包含数字
testContainNumber (str) {
var reg = /\d/
return reg.test(str)
},
// 正则 + match方法判断 是否包含数字
matchContainNumber (str) {
return !!str.match(/\d/g)
},
// 将输入框中输入的前4位英文字母自动转换为大写
autoTOUpperCase () {
if (this.inputStr.length < 5) {
this.inputStr = this.inputStr.toUpperCase()
} else {
this.inputStr = this.inputStr.slice(0,4).toUpperCase() + this.inputStr.slice(4,this.inputStr.length)
}
},
// 限制输入内容 前4位必须为大写英文字母
toUpperCaseCode() {
// if (!!this.inputStr.slice(0,4).match(/\d/g)) {
if (this.inputStr && this.inputStr.slice(0,4).match(/\d/g)) {
console.log('输入内容前4位必须为大写英文字母')
this.inputStr = this.inputStr.slice(0,this.inputStr.length - 1)
}
if (this.inputStr.length < 5) {
this.inputStr = this.inputStr.toUpperCase()
if (!(/^[a-zA-Z]+$/.test(this.inputStr))) {
console.log('输入内容前4位必须为大写英文字母')
this.inputStr = this.inputStr.slice(0,this.inputStr.length - 1)
}
} else {
this.inputStr = this.inputStr.slice(0,4).toUpperCase() + this.inputStr.slice(4,this.inputStr.length)
}
},
.epInput {
width: 240px;
height: 32px;
padding: 5px 12px;
margin-bottom: 8px;
font-size: 14px;
color: #595973;
border-radius: 4px;
border: 1px solid #DCDFE6;
box-sizing: border-box;
}
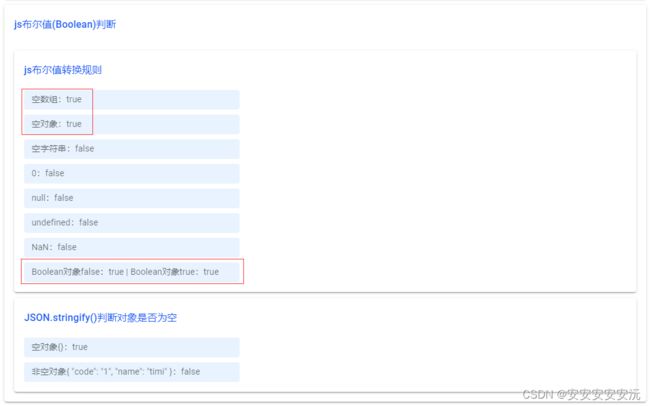
五、布尔值判断
js布尔值(Boolean)判断
js布尔值转换规则
空数组:{{Boolean([])}}
空对象:{{Boolean({})}}
空字符串:{{Boolean('')}}
0:{{Boolean(0)}}
null:{{Boolean(null)}}
undefined:{{Boolean(undefined)}}
NaN:{{Boolean(NaN)}}
Boolean对象false:{{Boolean(new Boolean(false))}} | Boolean对象true:{{Boolean(new Boolean(true))}}
JSON.stringify()判断对象是否为空
空对象{{emptyObj}}:{{JSON.stringify(emptyObj)==='{}'}}
非空对象{{notEmptyObj}}:{{JSON.stringify(notEmptyObj)==='{}'}}
emptyObj: {}, // js判断对象是否为空 - 空对象
notEmptyObj: { code: '1', name: 'timi' }, // js判断对象是否为空 - 非空对象
.showChangeItem {
width: 350px;
padding: 5px 12px;
border-radius: 4px;
background: #E8F3FF;
}
.showChangeItem + .showChangeItem {
margin-top: 8px;
}