vue2和vue3分别实现同一页面(v-for动态渲染:img/div设置背景图片、鼠标悬浮展示按钮、高斯模糊等)
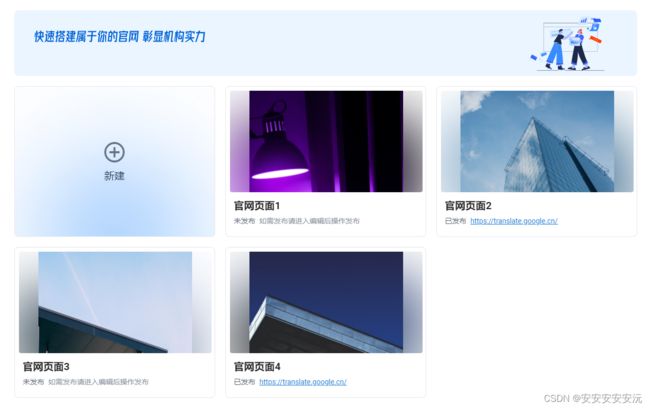
一、效果图
二、图片资源
三、代码
注意:vue2使用的组件库是vuetify,vue3使用的组件库是arco design,所以一些元素使用的是不同的,比如字体图标、链接等。
①vue2代码:

add_circle_outline
新建
 使用同款模板
使用同款模板
 创建空白站点
创建空白站点
![]() {{ item.name }}
编辑
{{ item.name }}
编辑

edit
重命名
visibility
查看数据
file_copy
复制网站
delete_forever
删除
编辑



edit
重命名
visibility
查看数据
file_copy
复制网站
delete_forever
删除
②vue3代码:

 使用同款模板
使用同款模板
 创建空白站点
创建空白站点
![]() {{item.name}}
{{statusMenu[item.status]}}
如需发布请进入编辑后操作发布
{{item.name}}
{{statusMenu[item.status]}}
如需发布请进入编辑后操作发布
{{item.link}}
编辑




四、公共样式
注意:vue2项目使用的是sass,vue3项目使用的是less,区别不大,以下展示的是vue2公共样式文件(后缀.scss)(vue3的公共样式文件后缀.less)。
①公共样式flex.scss:
// 常用flex布局
// 横向排列
.flexRow {
display: flex;
flex-direction: row;
}
// 纵向排列
.flexCol {
display: flex;
flex-direction: column;
}
// 横向排列 主轴start
.rowJs {
@extend .flexRow;
justify-content: flex-start;
}
// 横向排列 主轴between
.rowJb {
@extend .flexRow;
justify-content: space-between;
}
// 横向排列 主轴center
.rowJc {
@extend .flexRow;
justify-content: center;
}
// 横向排列 主轴around
.rowJa {
@extend .flexRow;
justify-content: space-around;
}
// 横向排列 主轴end
.rowJe {
@extend .flexRow;
justify-content: flex-end;
}
// 横向排列 副轴center (主轴默认值flex-start左对齐)
.rowAc {
@extend .flexRow;
align-items: center;
}
// 横向排列 副轴start
.rowAs {
@extend .flexRow;
align-items: flex-start;
}
// 横向排列 副轴end
.rowAe {
@extend .flexRow;
align-items: flex-end;
}
// 纵向排列 主轴center
.colJc {
@extend .flexCol;
justify-content: center;
}
// 纵向排列 主轴between
.colJb {
@extend .flexCol;
justify-content: space-between;
}
// 纵向排列 副轴center (主轴默认值flex-start)
.colAc {
@extend .flexCol;
align-items: center;
}
// 纵向排列 副轴start
.colAs {
@extend .flexCol;
align-items: flex-start;
}
// 横向排列 主轴center 副轴center
.rowJcAc {
@extend .rowAc;
justify-content: center;
}
// 横向排列 主轴between 副轴center
.rowJbAc {
@extend .rowAc;
justify-content: space-between;
}
// 横向排列 主轴start 副轴center
.rowJsAc {
@extend .rowAc;
justify-content: flex-start;
}
// 横向排列 主轴around 副轴center
.rowJaAc {
@extend .rowJa;
align-items: center;
}
// 横向排列 主轴end 副轴center
.rowJeAc {
@extend .rowJe;
align-items: center;
}
// 横向排列 主轴between 副轴end
.rowJbAe {
@extend .rowJb;
align-items: flex-end;
}
// 横向排列 主轴end 副轴end
.rowJeAe {
@extend .rowJe;
@extend .rowAe;
}
// 纵向排列 主轴center 副轴center
.colJcAc {
@extend .colJc;
align-items: center;
}
// 纵向排列 主轴center 副轴end
.colJcAe {
@extend .colJc;
align-items: flex-end;
}
②公共样式font.scss:
.fontNormalLargeRegular { // 正文-常规-大 常规
font-size: 14px;
font-weight: 400;
line-height: 22px;
}
.fontNormalLargeBold { // 正文-常规-大 粗体
font-size: 14px;
font-weight: 600;
line-height: 22px;
}
.fontTitleSmallLight { // 标题-小 细体
font-size: 16px;
font-weight: 200;
line-height: 24px;
}
.fontTitleSmallRegular { // 标题-小 常规
font-size: 16px;
font-weight: 400;
line-height: 24px;
}
.fontTitleSmallBold { // 标题-小 粗体
font-size: 16px;
font-weight: 600;
line-height: 24px;
}
.fontTitleMediumLight { // 标题-中 细体
font-size: 20px;
font-weight: 200;
line-height: 28px;
}
.fontTitleMediumRegular { // 标题-中 常规
font-size: 20px;
font-weight: 400;
line-height: 28px;
}
.fontTitleMediumBold { // 标题-中 粗体
font-size: 20px;
font-weight: 600;
line-height: 28px;
}
③公共样式index.scss:
@import './flex.scss';
@import './font.scss';
④公共样式在main.js中引入: