Vue基础——增删查改
做一个demo来实现增删查改的功能
项目功能简述
人员管理项目:有首页和管理页两个页面。
首页实现页面的跳转功能,管理页实现增删查改的功能。
1.创建项目
用vue-cil创建一个新的项目,项目初始显示

1.1新建目录
我们在src文件下新建一个views文件夹,用于存放所有的模块组件,方便日后修改管理
在views文件夹下新建index文件夹,再在index文件夹下新建index.vue作为项目的首页

1.2编辑首页index.vue

接着在路由中引入我们刚刚创建的首页,并更改一下路由配置

打开浏览器会看到更改的内容已经自动渲染

2.添加底部导航组件
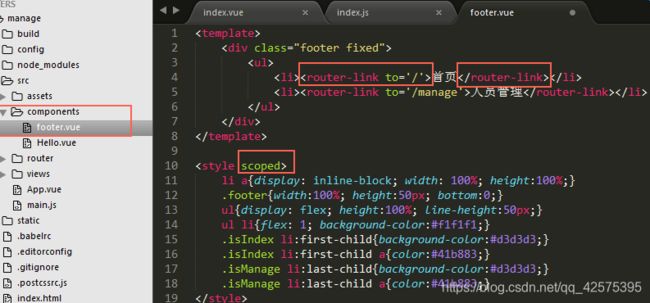
因为底部导航组件是公共组件,在两个页面都有引用,所以我们可以把它建在components文件夹下,命名为footer.vue
底部导航组件页面内容:

这个页面主要讲两点:
(1)
可以看到footer.vue页面使用了to='/'即是跳转到path为’/'的路径(即我们在路由配置中定义的Index路由)
(2)scoped
在