UE4基础学习笔记——— 光照01
目录
光照和阴影
静态光照概念
优缺点:
影响静态光照构建效果的因素
静态光照构建应注意事项
光照和阴影
计算机中的光照和阴影不能以现实生活中的光照和阴影等同视之。现实生活中有光就必有阴影,一体两面。而在计算机中我们应该注意将他们看成各自单独的对象进行理解和处理。鉴于光照和阴影的复杂性,其对画面效果影响巨大也容易产生巨大消耗,提出一个统一解决方案来解决光照和阴影问题暂时无法实现。例如大型户外和室内场景就使用了不同的光照、阴影方案。
提出这么多解决方案有技术上难以统一的原因,还有一个是计算机资源限制原因。我们要在不同环境下去使用合适它的方案,才能降低资源消耗,不致计算机崩溃。任何方案(不仅仅限于光照和阴影)都是一个目的——降低资源消耗、降低消耗、降低消耗!
各种不同方案各有优劣势,我们使用它们的思路即是混合使用:如何取长补短,发挥最好效果。
静态光照概念
光照的渲染并不是都是实时的,因为实时意味着巨大的资源消耗。所以将一部分是可以通过预计算(预渲染)的方式实现的,提前计算,这一部分光照我们称之为静态光照。一般微光、远光这类静态光照,或者对光照效果要求比较高的摄像机附近,我们需要进行静态光照的构建(渲染)。
光源的移动性应该为:静态光源或者固定光源。
原理:通过光照构建,启动了lightmass程序,自动生成了光照贴图,该贴图包含了光源发出的光照和阴影信息。渲染时只需将光照贴图和对象纹理再融合即可。
基于这个原理:可以知道 高对比度或暗漫反射纹理将使光照很难被注意到,而低对比度纹理可以让光照的细节更好的表现出来。
所以为了获得良好的照明,在无光照(Unlit) 视图模式下,您的场景应看起来单调乏味!
优缺点:
质量方面:
1、由于静态光照能够支持热辐射和全局光照,所以它能有直接(定向)光照信息同时也包含了间接(非定向、全局)光照信息。渲染出来的光照和阴影信息效果最好。
左图的静态光照还未经构建,只显示了直接光照信息。类似动态光照效果(动态光照不支持热辐射和全局光照)。
右图是构建后的。虽然未调整参数,质量粗糙,但原先黑暗的地方变亮了。出现了间接光照。这是由于静态光照能支持热辐射和全局光照才能实现的效果。
2、渲染(构建)质量和光照贴图分辨率和光照贴图的UV排布关系密切,当然还有受到其他因素影响,具体后面会提到。
3、一但渲染完成,光照和阴影效果就不可修改。(因为他们的信息都已经变成了光照贴图!)要修改,就必须重新渲染。
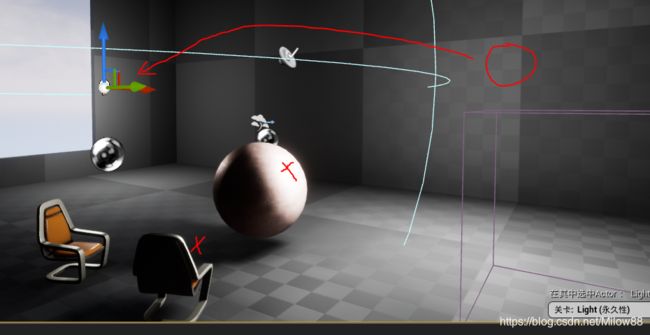
下图是一个静态光照构建后的效果与 将光源移动后的效果 对比,发现就算光源移动了 ,不去重新构建,光照效果依然不变。(因为信息都被烘焙进了光照贴图中了!)
流程方面:
1、因为是预计算,一但完成后。以后这部分光照效果只需要调用光照贴图就可以,大大降低了资源占用,提升了性能。
2、预计算本身会消耗时间,而且由于其修改期间的不可实时可见性,也会造成时间的延长。相对于后期运行时的低占用和高流畅,开发时的这些时间消耗是值得的。
3、需要预先给静态对象创建光照UV,要得到效果好的光照UV也需要花费时间,后面会提到。
(静态光照构建会忽略可移动对象,本来,可移动的特点与静态光照构建的思路是无法兼容的)
影响静态光照构建效果的因素
静态光照构建是通过Lightmass来完成的。影响静态光照构建效果的因素有很多,除了前面提到的场景本身的纹理对比度,还有其他。
例如:构建时选择的质量级别
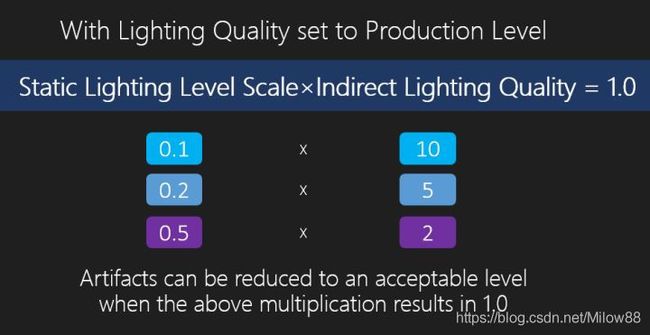
Lightmass参数的设置
 第一项静态光照光卡范围越小烘焙等级越高,但是容易产生噪点,多配合第四项:间接光照质量使用,提高它降低噪点。(注意调整幅度不能大)。同时第五项:间接光照平滑度与第四项相反调节。第二项、第三项是调整反射,调整他们可以调整间接光照区域的亮暗,反射多更亮,一般超过5就没太大作用了。
第一项静态光照光卡范围越小烘焙等级越高,但是容易产生噪点,多配合第四项:间接光照质量使用,提高它降低噪点。(注意调整幅度不能大)。同时第五项:间接光照平滑度与第四项相反调节。第二项、第三项是调整反射,调整他们可以调整间接光照区域的亮暗,反射多更亮,一般超过5就没太大作用了。
参考这个链接:UE4中的世界光照如何设置?_冗谈的博客-CSDN博客_ue4光照
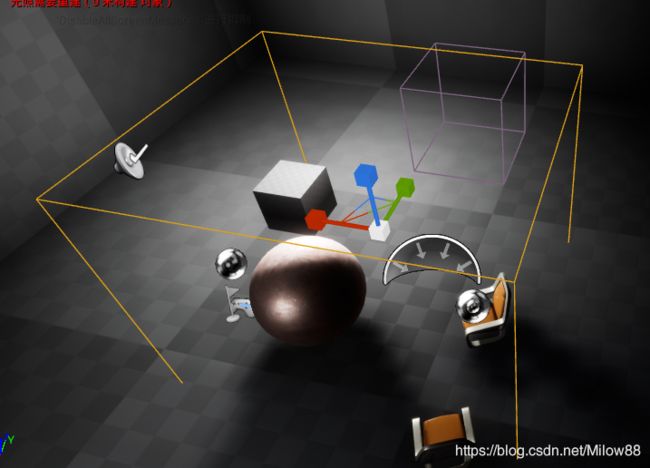
Lightmass的重要体积——Light Importance Volume
Light Importance Volume:告诉计算机哪个部分是光照构建重点区域,构建时计算机将会把更多资源投入在该体积内的光照构建。
只要有静态光构建就应该加入Light Importance Volume。操作只需包裹住重点对象即可。
Lightmass门户
它能更好约束光子的发射,帮助Lightmass更好地理解光线的来源,使得光照效果更精确。Lightmass门户会告诉Lightmass,应该有更多光线来自此区域,从而产生更高质量的光照和阴影。
使用Lightmass门户时调整比例以适应对最终光照有重要意义的任何开放区域。
注意:只可将Lightmass门户用在非常小的关卡中,因为Lightmass门户不会被任何物体遮挡。如果将它们用在大型的开放世界场景类关卡中,就会不必要地延长光源烘焙时间。
静态网格体用于自发光的光线投射体,且结果存在大量噪点,一定要在应该发射该静态网格体光线的区域周围放置Lightmass门户。
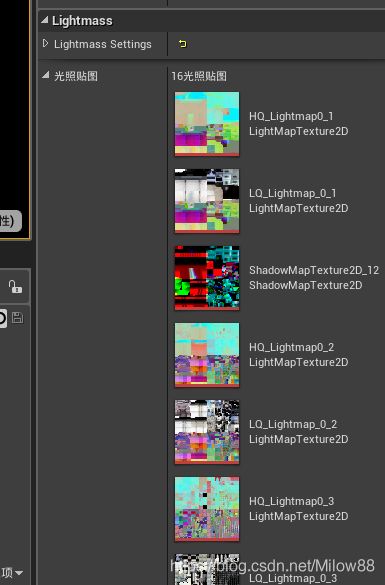
光照贴图
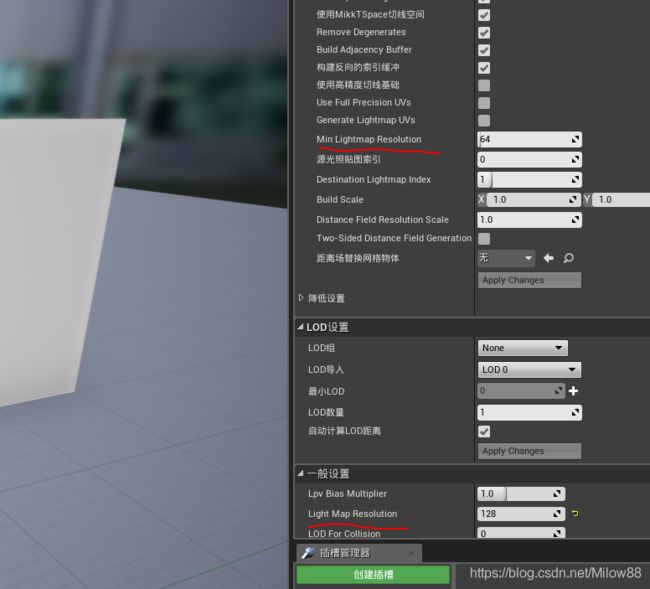
光照贴图分辨率:越大越精细,也约占用资源。依靠 光照贴图密度 视图,调整统一密度。一般绿色左右为佳。


 这里调整下面这个可以实时观察,调整好后,上面保持一致即可。或者直接覆盖光照贴图分辨率(Overridden Light Map Res) 并插入分辨率大小,还可覆盖任何关卡中静态网格体的光照贴图分辨率。注意此设置是覆盖此静态网格体特定实例。
这里调整下面这个可以实时观察,调整好后,上面保持一致即可。或者直接覆盖光照贴图分辨率(Overridden Light Map Res) 并插入分辨率大小,还可覆盖任何关卡中静态网格体的光照贴图分辨率。注意此设置是覆盖此静态网格体特定实例。
大型模型需要大分辨率的光照贴图,因为需要有足够空间去摆放UV块,但分辨率有最大极限,有可能模型光照UV摆不进。这是一个缺陷,一种解决办法是直接不做其光照UV,让它接受动态光照。
光照贴图UV:
存储光照信息的UV通道,一个没有光照贴图UV的模型,构建静态光照时不能正确识别光照信息。
1、与纹理UV不同,光照贴图上需要有模型所有面的专属空间,且不可有重叠面。因为光影处处不同。
2、各UV块之间足够填充(或间距),低UV分辨率下间距应更大(低分辨率、像素点变大),高分辨率下间距可以小点(节省资源)。
3、空间上是连接的面,对应的光照UV块尽可能连接,产生平滑的光照效果。过多的单独UV块容易出现接缝瑕疵。
光照UV的具体制作参考:
https://docs.unrealengine.com/zh-CN/Engine/Content/Types/StaticMeshes/LightmapUnwrapping/index.html
https://docs.unrealengine.com/zh-CN/Engine/Content/Types/StaticMeshes/AutoGeneratedLightmaps/index.html
静态光照构建应注意事项
1、保证所有需要构建静态光照的网格对象移动性都是“静态”的。需要构建静态光照的光源都是移动性是“静态”或者“固定”的。注意:固定光源只会构建它的非定向光照信息(全局光照信息)部分。
2、光照UV的布置。参考上面。
3、如何将烘焙出来的光照贴图在场景可视化?
- 视图模式为Lighting(“仅光照”)模式
- 关闭“后期处理”盒子添加的视觉效果,主要包括:SSAO(屏幕空间环境光遮蔽,不同意材质中的AO贴图或者Lightmass自己烘焙出的静态AO贴图,它不是预处理得到的,而是屏幕后期处理得到,是一种动态AO,可以在后期盒子的细节面板中设置,在“显示”下关闭其效果。)


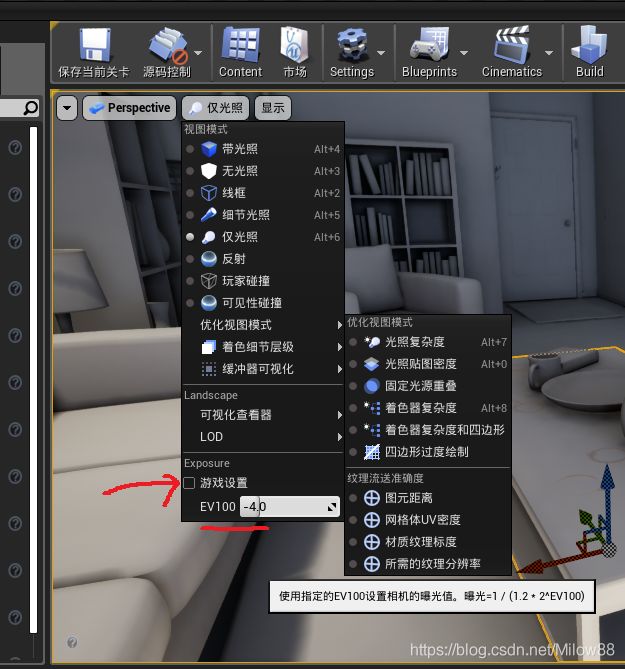
-
关闭自动曝光,调整为固定数值。
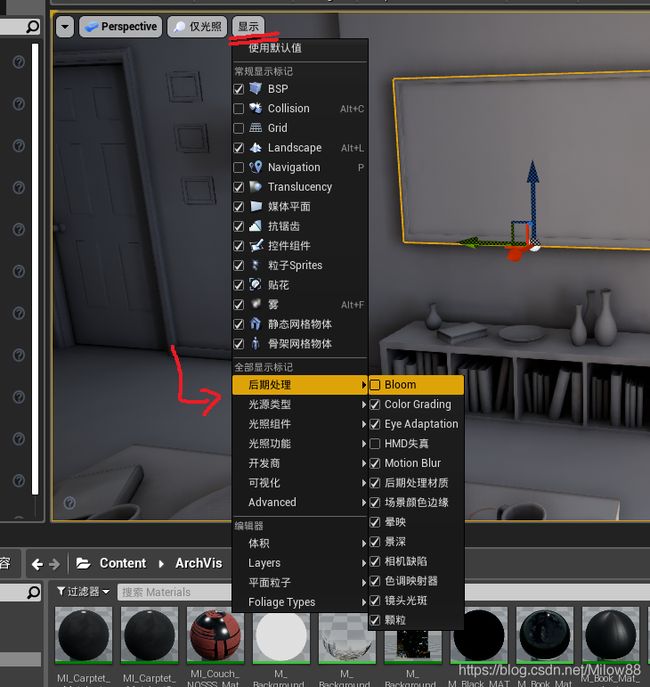
-
关闭“泛光”,它会给光照添加一些高光。
参考知识链接:UE4静态光,固定光,动态光的区别(初阶)_LAFArider的博客-CSDN博客