[JavaScript]jqGrid使用总结
最近在项目中使用了jqGrid,都是最基本的使用,所以总结下,![]() 。
。
1.添加Js引用:
<link href="js/JQury/jquery-ui-1.11.1.custom/jquery-ui.min.css" rel="stylesheet" /> <link href="js/JQury/jquery.jqGrid-4.4.3/css/ui.jqgrid.css" rel="stylesheet" /> <script src="js/JQury/jquery.jqGrid-4.4.3/js/jquery-1.7.2.min.js"></script> <script src="js/JQury/jquery-ui-1.11.1.custom/jquery-ui.min.js"></script> <script src="js/JQury/jquery.jqGrid-4.4.3/js/jquery.jqGrid.min.js"></script> <script src="js/JQury/jquery.jqGrid-4.4.3/js/i18n/grid.locale-cn.js"></script>
2.jqGrid设置,这里我们使用的是本地数据源:
function createLatLngTable() { /// <summary> /// 创建经纬度表格 /// </summary> jQuery("#list4").jqGrid({ datatype: "local", height: 300, colNames: ['序号', '经度', '纬度'],/*列名称*/ colModel: [ { name: 'id', index: 'id', width: 40 }, { name: 'lat', index: 'lat', width: 120 }, { name: 'lng', index: 'lng', width: 120 } ], multiselect: false, caption: "批量生成经纬度", }); }
<table id="list4"></table>
3.添加数据(黄色背景部分)
for (var i = 1; i <= mNum; i++) { var xdiff_rate = parseFloat(xdiff * (i / (mNum + 1))); var ydiff_rate = parseFloat(ydiff * (i / (mNum + 1))); var m_xlat = parseFloat(x1) + xdiff_rate var m_ylng = parseFloat(y1) + ydiff_rate var marker = createMarker(m_ylng, m_xlat); marker.id = i; var item = { 'id': i, 'lat': m_xlat, 'lng': m_ylng }; jQuery("#list4").jqGrid('addRowData', i, item); marker.type = 'builder'; }
4.清空数据源:
$("#list4").clearGridData();
5.删除行(黄色背景部分):
google.maps.event.addListener(marker, 'rightclick', function (e, ee, mk) { var finded = GmapUtils.marker.finded(e.latLng); if (finded) { var id = finded.id; if (id) { $("#list4").jqGrid("delRowData", id); } GmapUtils.removeMarker(finded); } });
6.修改数据行(黄色背景部分):
google.maps.event.addListener(marker, 'dragend', function (e) { var id = e.currentTarget.id; var item = { 'id': id, 'lat': e.currentTarget.point.lat, 'lng': e.currentTarget.point.lng }; $("#list4").setRowData(id, item); $("#list4").setSelection(id) })
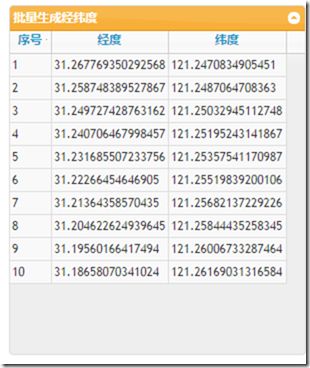
效果:
希望有所帮助,谢谢!