- Windows Curses Python 模块使用教程
邱进斌Olivia
WindowsCursesPython模块使用教程windows-cursesWindowsCursesPythonmodule项目地址:https://gitcode.com/gh_mirrors/wi/windows-curses1.项目介绍windows-curses是一个为Windows平台提供Pythoncurses模块的Python包。curses模块是Python标准库的一部分,但在
- OverflowError: Python int too large to convert to C long**:整数太大,无法转换为C类型long完美解决方法 ️
默 语
c语言开发语言
OverflowError:PythoninttoolargetoconverttoClong**:整数太大,无法转换为C类型long完美解决方法️OverflowError:PythoninttoolargetoconverttoClong**:整数太大,无法转换为C类型long完美解决方法️**摘要****1.引言****2.产生`OverflowError`的原因****2.1Python与
- OpenAI Agents SDK 中文文档 中文教程 (1)
wtsolutions
openaiagentssdkopenaiagentssdkpython中文文档教程
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接目录O
- 地基Python中列表(List) 和 数组(Array) 区别
天天向上杰
python开发语言
在Python中,列表(List)和数组(Array)是两种不同的数据结构,主要区别体现在语法、内存管理和适用场景上。以下是详细对比:1.语法区别特性列表(List)数组(Array)定义方式用方括号[]定义需导入array模块,用array.array()构造函数元素类型可以存储不同类型的元素所有元素必须是同一类型(需指定类型码)类型码无类型码必须指定类型码(如'i'表示整数)示例代码:#列表m
- 地基Python常用的模块包及其用法
天天向上杰
python开发语言
Python标准库非常丰富,提供了大量内置模块,覆盖文件操作、数据处理、网络通信、系统交互等场景。以下是常用模块的详细说明及代码示例:1.文件与系统操作【os模块】处理操作系统相关功能(路径、目录、进程等)。importos#获取当前工作目录current_dir=os.getcwd()print("当前目录:",current_dir)#创建新目录os.makedirs("new_folder"
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- Python-自定义装饰器
玉米丛里吃过亏
python装饰器
什么是装饰器?装饰器本质是一个函数,它可以在不改变原来的函数的基础上额外的增加一些功能。如常见的@classmethod,@staticmethod等都是装饰器,接下来记录下如何自定义个装饰器:刚刚说过了,装饰器的本质就是一个函数,所有想要自定义一个装饰器,首先自定义一个函数defdecorate(func):defwrapper(*args,**kwargs):print("定义一个装饰器")f
- Python+Peewee 中 Model 操作的常见方法
爱搬砖的程序猿.
python数据库
Peewee是一个轻量级的PythonORM(对象关系映射)库,它允许开发者使用Python类和对象来与数据库进行交互。在Peewee中,Model是一个核心概念,代表数据库中的一张表,下面详细介绍Peewee中Model操作的常见方法。1.创建表(create_table)该方法用于在数据库中创建与Model类对应的物理表。frompeeweeimport*#连接SQLite数据库db=Sqli
- Python 爬虫体验心得:使用 requests 与 Spider 开启数据探索之旅
爱搬砖的程序猿.
python网络爬虫
一、引言在当今数字化信息爆炸的时代,互联网上蕴含着海量的数据资源。对于开发者、数据分析师等人群而言,如何高效地从网页中提取所需数据成为一项关键技能。Python凭借其丰富的第三方库和简洁易懂的语法,成为了开发网络爬虫的首选语言。其中,requests库为我们处理HTTP请求提供了便捷的方式,而Scrapy框架中的Spider则可以帮助我们构建复杂的爬虫逻辑。本文将带领大家逐步学习如何使用reque
- Python接入支付宝支付
I am not people
python开发语言
Python接入支付宝支付简介支付宝是一家早已在中国非常流行的在线支付服务提供商,近年来发展速度越来越快。由于支付宝提供的安全性和便利性,越来越多的用户开始在网站、移动应用程序等服务上使用支付宝支付,因此接入支付宝支付已成为许多业务的必要选择。在此文中,我们将介绍如何使用Python接入支付宝支付的基础步骤,包括:设置支付宝开发者帐号集成支付宝SDK创建支付请求向支付宝发起支付1.设置支付宝开发者
- python 自定义装饰器 详解
Panda_Boy_yi
pythonpython自定义装饰器
先看一个例子defdeco(func):print("beforemyfunc()called.")func()print("aftermyfunc()called.")returnfunc@decodefmyfunc():print("myfunc()called.")#myfunc=deco(myfunc)#与上面的@deco等价myfunc()print("***********")myfu
- install gdal in python
拙云
pythonGISpythongdalbuild
1.Preparespython27vcforpython27http://download.microsoft.com/download/7/9/6/796EF2E4-801B-4FC4-AB28-B59FBF6D907B/VCForPython27.msigdal1111sourcecode2.pre-installs2.1numpyinVisualC++2008commandprompt,r
- Alipay SDK for Python 常见问题解决方案
丁璟耀Optimistic
AlipaySDKforPython常见问题解决方案alipay-sdk-python-all支付宝开放平台AlipaySDKforPython项目地址:https://gitcode.com/gh_mirrors/al/alipay-sdk-python-all1.项目基础介绍和主要编程语言AlipaySDKforPython是支付宝官方提供的Python语言版本的SDK,用于帮助开发者快速接入
- 支付宝Python SDK官方教程
滕妙奇
支付宝PythonSDK官方教程alipay-sdk-python-all支付宝开放平台AlipaySDKforPython项目地址:https://gitcode.com/gh_mirrors/al/alipay-sdk-python-all1.项目介绍alipay-sdk-python-all是支付宝提供的Python版本SDK,用于帮助开发者方便地集成到自己的应用程序中,实现与支付宝开放平台
- 一览无遗 python 自定义装饰器使用及原理详解
1_bit
pythonflaskpythonflask开发语言装饰器
注意:先行知识python,本篇文章所有代码均为实际运行,为原理和逻辑讲解一、装饰器装饰器是python中的一种语法糖,虽然我不想用语法糖这个词来表达,但这句话写在了开头,我也不到用别的更准确的词来形容他了。如果你刚接触编程不久,不理解语法糖,也没关系;在这里我说语法糖并不会影响到你接下来的理解,我只是用它在赘述,作为了一种形容词。首先我们要搞懂装饰器是什么东西,其次搞懂装饰器的基础知识点,最后逐
- 新手村:混淆矩阵
嘉羽很烦
机器学习机器学习
新手村:混淆矩阵一、前置条件知识点要求学习资源分类模型基础理解分类任务(如二分类、多分类)和常见分类算法(如逻辑回归、决策树)。《Hands-OnMachineLearningwithScikit-Learn》Python基础熟悉变量、循环、函数、列表、字典等基本语法。《PythonCrashCourse》或在线教程(如Codecademy)scikit-learn基础掌握模型训练、预测、评估的基
- 计算机视觉入门
109702008
人工智能#深度学习计算机视觉人工智能
计算机视觉(ComputerVision)是一门涉及使机器能够从图像或者多维数据中提取信息,解释、理解并对物体或场景进行处理的学科。以下是一个基本的计算机视觉入门学习路线,旨在为刚刚接触这一领域的学习者提供指导。1.基础知识储备数学基础:线性代数、概率论和数理统计、微积分、优化理论。编程语言:掌握至少一门编程语言,Python是目前在计算机视觉领域最流行的语言,其次是C++。2.计算机视觉基础数字
- Python 3.12 新特性解析及对开发效率的提升
叶间清风1998
python开发语言
目录一、性能优化(一)FasterCPython(二)新的内存管理机制二、新语法和语言特性(一)Self-typeannotations(二)PatternMatchingEnhancements三、标准库更新(一)NewModulesandFunctions(二)ImprovementstoExistingModulesPython作为一种广泛应用于数据科学、人工智能、Web开发等众多领域的编程
- Python Lambda 表达式简介
咱家阿星
pythonpython开发语言
PythonLambda表达式Python的lambda表达式目录什么是Lambda表达式?Lambda的语法规则常见示范例子高阶函数中的Lambda应用Lambda与其他Python特性的结合使用Lambda的优势与限制1.什么是Lambda表达式?Lambda表达式是一种匿名函数,即没有函数名的函数。它通常用于临时场景,不需要像普通函数那样定义多行代码。常规函数与Lambda函数的对比#常规函
- 代码质量的基石:Python 单元测试实战 (unittest vs pytest)
清水白石008
pythonPython题库python单元测试pytest
代码质量的基石:Python单元测试实战(unittestvspytest)引言在软件开发的浩瀚征程中,代码质量是决定项目成败的关键因素。如同建筑物的地基,稳固的代码质量能够支撑起复杂而庞大的系统,反之则可能导致系统崩溃、维护困难,甚至安全漏洞。单元测试,作为保障代码质量的第一道防线,扮演着至关重要的角色。Python,作为一门以简洁优雅著称的编程语言,拥有丰富的测试框架,其中unittest和p
- Python 文件操作基础
咱家阿星
pythonpython
Python文件操作基础在这篇将详细介绍如何打开文件、读写文件,以及如何处理文件操作中的异常。1.打开文件:open()open()函数用于打开文件,并返回一个文件对象,你可以通过这个对象操作文件内容。打开文件时,需要指定文件路径和操作模式。语法:file_object=open(file_path,mode)常见操作模式:模式描述'r'读取文件(默认模式),文件必须存在。'w'写入文件,如果文件
- ubuntu部署ssl证书
QC七哥
建站技能ubuntussllinuxhttps
证书安装在进行证书安装前,需要将域名的DNS指定到你的ubuntu服务器节点上,ubuntu安装Let’sEncrypt证书步骤如下安装certbot工具aptupdateaptinstallcertbotpython3-certbot-nginx运行certbot命令进行证书安装对于nginxcertbot--nginx-dmydomain.com-dwww.mydomain.com对于apac
- 使用 PEP 420 命名空间包构建统一目录风格及可选功能支持
背景在Python项目开发中,随着代码包数量和复杂度的增加,为了更好地管理多个代码包的命名空间及其依赖,推荐使用PEP420提供的命名空间包功能。通过这种方式,可以构建属于同一发行商(vendor)下的多个独立代码包,且这些包可以分别位于不同的代码仓库中。在此基础上,某些代码包可能需要进一步支持可选功能模块(例如optional1和optional2),用户可以根据需要选择安装这些功能模块。本文将
- 数据结构Python版---生成螺旋矩阵(Day5)
圆嘟嘟2019
数据结构Python版python算法开发语言leetcode数据结构
文章目录1.1⭐算法原理:1.2连续数组长度1.1⭐算法原理:生成螺旋矩阵原理:通过模拟矩阵填充来解决,像蜗牛的螺旋一样,从外往里旋。1.2连续数组长度给定一个正整数n,生成一个包含1到n^2所有元素,且元素按顺时针顺序螺旋排列的正方形矩阵。示例1:输入:3输出:[[1,2,3],[8,9,4],[7,6,5]]通过模拟矩阵填充的过程来解决,使用四个变量top、bottom、left、right来
- Ubuntu 24 常用命令&方法
achi010
LinuxubuntuUbuntu24常用命令Ubuntu24UbuntuUbuntuvi异常处理linux服务器
文章目录环境说明1、账号管理1.1、启用root2、包管理工具apt&dpkg2.1、apt简介&阿里源配置2.2、dpkg简介2.3、apt和dpkg两者之间的关系2.4、常用命令3、启用ssh服务4、防火墙5、开启远程登录6、关闭交换分区7、build-essential(编译和开发软件的工具和库)7.1、异常处理8、网络8.1、静态IP9、Python10、vi10.1、异常处理:方向键出现
- ubuntu中Vscode打不开
yiwang103
linux基础linux服务器ubuntuvscode
ubuntusoftware及vscode打不开解决:重新安装ubuntusoftware:sudoaptreinstallgnome-software
- 解决Vscode打不开浏览器的问题
喜欢it的周同学
javascriptvscode
https://blog.csdn.net/soulofball/article/details/107308747
- Python基础学习(四):字典
代码死
python学习windows
1.字典简介字典是一种可变的容器,用于存储键值对。字典中的数据是无序的,键必须是唯一的且不可变。特点:使用大括号{}定义,键值对用冒号:分隔。数据是无序的。键必须是不可变类型(如字符串、数字、元组),值可以是任意类型。2.字典创建2.1使用字面值创建#创建空字典d1={}#创建包含键值对的字典d2={"name":"Alice","age":25,"city":"NewYork"}#键可以是数字d
- Python基础学习(七):运算符
代码死
python学习开发语言
Python提供了丰富的运算符,用于执行各种操作,包括算术运算、比较运算、逻辑运算、位运算等。本文将详细介绍Python中的各类运算符及其用法,并通过示例帮助你更好地理解和掌握。1.算术运算符算术运算符用于执行基本的数学运算。1.1常见运算符运算符描述示例+加法3+2→5-减法5-3→2*乘法2*3→6/除法10/2→5%取模(取余数)10%3→1**幂运算2**3→8//整除(取整数部分)10/
- Python:项目相对路径
一头大学牲
程序--编程记录python
项目层级结构:my_project/├──main.py├──module1/│├──__init__.py│└──my_module.py├──module2/│├──__init__.py│└──another_module.py1.包结构和__init__.py文件:Python将包含__init__.py文件的目录视为包,这允许文件夹内部的模块互相导入。无论包或模块位于项目结构的哪个级别,
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu


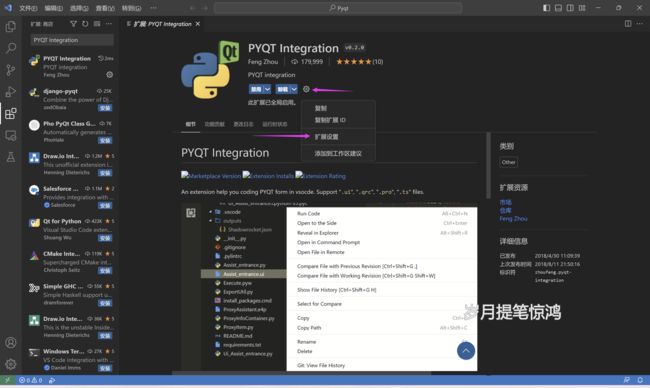
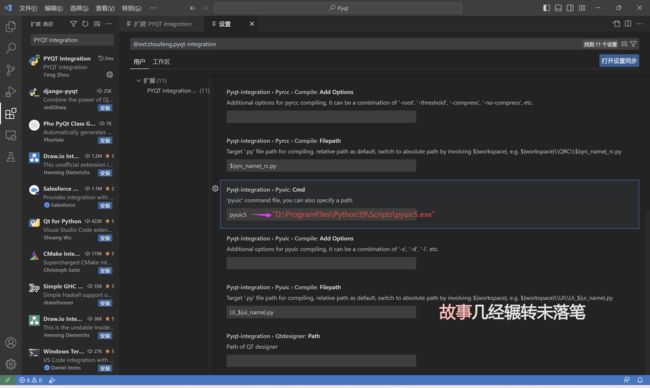
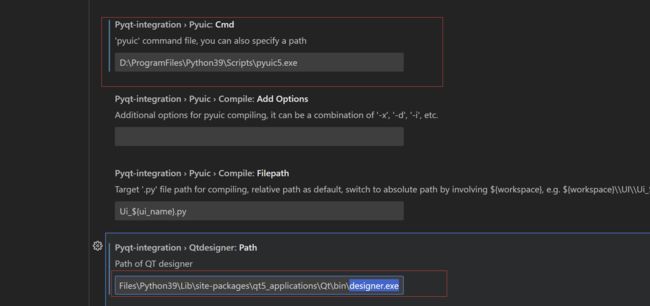
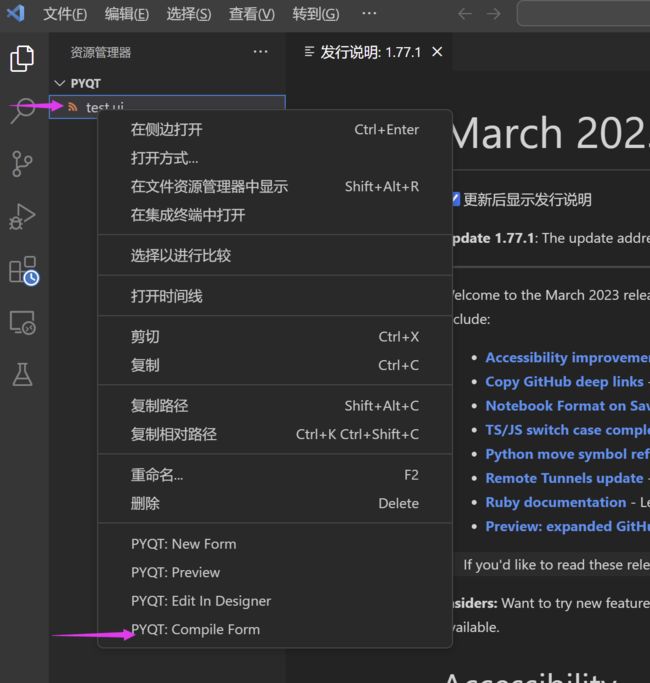
 5.1 将下面改为:D:\ProgramFiles\Python39\Scripts\pyuic5.exe
5.1 将下面改为:D:\ProgramFiles\Python39\Scripts\pyuic5.exe








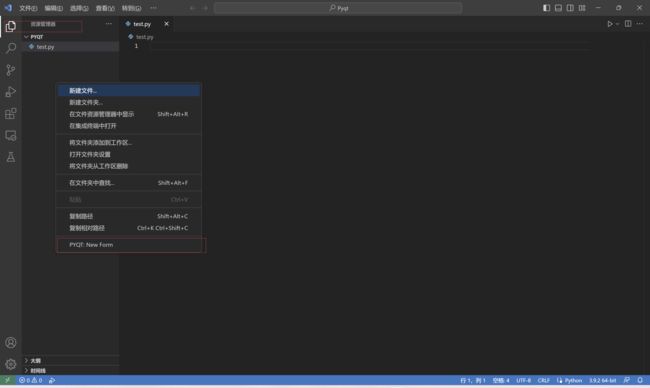
 4、在代码中添加如下代码段
4、在代码中添加如下代码段