09 CSS06
目标:
1、CSS样式补充
2、项目前置认知
3、项目结构搭建
一、项目样式补充
1、精灵图
2、背景图片大小
3、文字阴影
4、盒子阴影
5、过渡
1、精灵图
(1)精灵图的介绍
· 场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
· 优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
(2)精灵图使用步骤
1.创建一个盒子
2. 通过PxCook量取小图片大小,将小图片的宽高设置给盒子
3. 将精灵图设置为盒子的背景图片
4. 通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:xy
2、背景图片大小
(1)作用
设置背景图片的大小
(2)语法
background-size:宽度 高度;
(3)取值
(4)background连写拓展
· 完整连写
![]()
· 注意点
background-size和background连写同时设置时,需要注意覆盖问题
· 解决
a.要么单独的样式写在连写的下面
b.要么单独的样式写在连写的里面,如:

3、文字阴影
(1)作用
给文字添加阴影效果
(2)属性名
text-shadow
(3)取值
(4)拓展
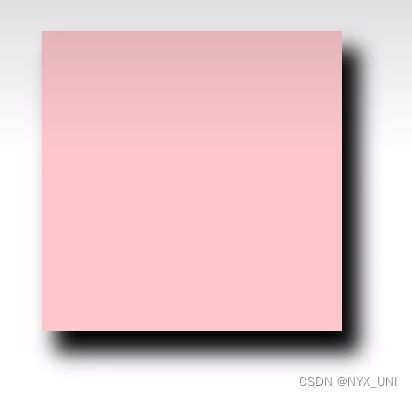
4、盒子阴影
(1)作用
给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
(2)属性名
box-shadow
(3)取值
5、过渡
(1)作用:
让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
(2)属性名:
transition
(3)常见取值:
(4)注意点:
1.过渡需要:默认状态 和 hover状态样式不同,才能有过渡效果
2. transition属性给需要过渡的元素本身加
3. transition属性设置在不同状态中,效果不同的:
① 给默认状态设置,鼠标移入移出都有过渡效果
②给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
二、项目前置认知
1、网页与网站的关系
2、骨架结构标签
3、SEO三大标签
4、ico图标设置
5、版心
1、网页与网站的关系
· 网页:网站中的每一“页”。例如:淘宝的主页、淘宝的登录页、淘宝的商品页等。
· 网站:提供特定服务的一组网页集合。例如:百度、淘宝、京东、黑马程序员等;
2、骨架结构标签
(1)DOCTYPE文档说明
· 文档类型声明,告诉浏览器该网页的HTML版本

· 注意点:
DOCTYPE需要写在页面的第一行,不属于HTML标签
(2)网页语言
· ![]() 标识网页使用的语言
标识网页使用的语言
· 作用:搜索引擎归类+浏览器翻译
· 常见语言:zh-CN简体中文/en英文
(3)字符编码(了解)
· ![]() 标识网页使用的字符编码
标识网页使用的字符编码
· 作用:保存和打开的字符编码需要统一设置,否则可能会出现 乱码
· 常见字符编码:
1.UTF-8:万国码,国际化的字符编码,收录了全球语言的文字
2. GB2312:6000+汉字
3. GBK:20000+ 汉字
注意点:开发中 统一使用 UTF-8 字符编码 即可
3、SEO三大标签
(1)SEO简介
· SEO (Search Engine Optimization):搜索引擎优化作用:让网站在搜索引擎上的排名靠前
· 提升SEO的常见方法:
1.竞价排名
2. 将网页制作成html后缀
3. 标签语义化(在合适的地方使用合适的标签)
(2) SEO三大标签
title:网页标题标签
description:网页描述标签
keywords:网页关键词标签
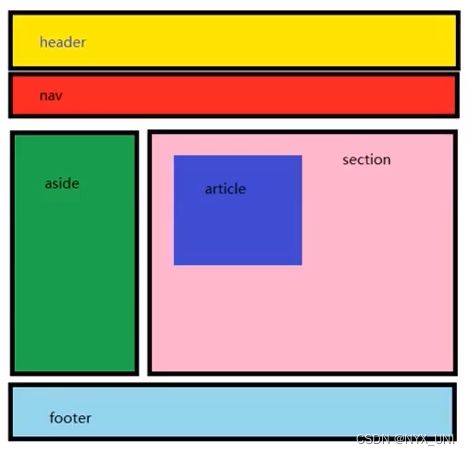
(3)(拓展补充)有语义的布局标签
· 场景:在HTML5新版本中,推出了一些有语义的布局标签,可以增强网页的语义化
· 标签


· 注意点
以上标签显示特点和div一致,但是比div多了不同的语义
4、ico图标设置
· 场景
显示在标签页标题左侧的小图标,习惯使用.ico格式的图标

· 代码 ![]()
5、版心
· 作用
让不同大小的屏幕都能看到页面的主体内容
· 代码

· 注意点
版心类名常用:container、wrapper、w等
(6)(补充拓展)CSS书写顺序
· 衡量程序员的能力,除了要看实现业务需求的能力,还要看平时书写代码的规范(专业性)
· 不同的CSS书写顺序会影响浏览器的渲染性能,推荐前端工程师使用专业的书写顺序习惯

· 注意点:
开发中推荐多用类 + 后代,但不是层级越多越好,一个选择器中的类选择器的个数推荐 不要超过3个
三、项目结构搭建
1、文件和目录准备
2、基础公共样式
3、index页面骨架
1、文件和目录准备
(1)新建项目文件夹 xtx-pc-client,在Vscode中打开
在实际开发中,项目文件夹不建议使用中文
所有项目相关文件都保存在 xtx-pc-client 目录中
(2)复制 favicon.ico 到 xtx-pc-client 目录
。 一般习惯将ico图标放在项目根目录
(3)复制 images 和 uploads 目录到 xtx-pc-client 目录中
· images : 存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等
· uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等
(4)新建 index.html 在根目录
(5)新建 css 文件夹保存网站的样式,并新建以下CSS文件:
· base.css:基础公共样式
· common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
· index.css:首页样式

2、基础公共样式
· 场景:一般项目开始前,首先会 去除掉浏览器默认样式,设置为 当前项目需要的初始化样式
· 作用:防止不同浏览器中标签默认样式不同的影响,统一不同浏览器的默认显示效果,方便后续项目开发
· 要求:
已经准备好base.css代码,同学们需要认识,项目中可以直接引入使用
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,P
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica Arial, "Microsoft Yahei",
"Hiragino Sans GB" , "Heiti SC" , "WenQuanYi Micro Hei" , sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before ,
.clearfix::after {
content:"";
display: table;
}
.clearfix::after {
clear: both;
}
3、index页面骨架
"en">
"UTF-8">
"X-UA-Compatible" content="IE=edge">
"viewport" content="width=device-width, initial-scale=1.0">
小兔鲜儿-新鲜、惠民、快捷!
"description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
"keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
"stylesheet" href="./css/base.css">
"stylesheet" href="./css/common.css">
"stylesheet" href="./css/index.css">
四、综合案例——小兔鲜儿购物商城
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小兔鲜儿-新鲜、惠民、快捷!title>
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<header>
<div class="xtx-shortcut">
<nav class="container">
<ul class="fr">
<li><a href="#">请先登录a>|li>
<li><a href="#">免费注册a>|li>
<li><a href="#">我的订单a>|li>
<li><a href="#">会员中心a>|li>
<li><a href="#">帮助中心a>|li>
<li><a href="#">在线客服a>|li>
<li><a href="#">手机版a>li>
ul>
nav>
div>
<div class="xtx-main-nav container">
<h1 class="logo fl">
<a href="#">小兔鲜a>
h1>
<nav class="fl">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">生鲜a>li>
<li><a href="#">美食a>li>
<li><a href="#">餐厨a>li>
<li><a href="#">电器a>li>
<li><a href="#">居家a>li>
<li><a href="#">洗护a>li>
<li><a href="#">孕婴a>li>
<li><a href="#">服装a>li>
ul>
nav>
<div class="search fl">
<input type="search" placeholder="搜一搜">
div>
<div class="cart fl">
<span>2span>
div>
div>
header>
<footer>
<div class="xtx-service">
<div class="container">
<a href="#">价格亲民a>
<a href="#">物流快捷a>
<a href="#">品质新鲜a>
div>
div>
<div class="xtx-copyright">
<p>
<a href="#">关于我们a>
<a href="#">帮助中心a>
<a href="#">售后服务a>
<a href="#">配送与验收a>
<a href="#">商务合作a>
<a href="#">搜索推荐a>
<a href="#">友情链接a>
p>
<p>CopyRight @ 小兔鲜儿p>
div>
footer>
body>
html>
common.css
/* 版心的公共类 */
.container {
width: 1240px;
margin: 0 auto;
}
/* --------------------快捷菜单板块:xtx-shortcut */
.xtx-shortcut {
height: 52px;
background-color: #333;
}
.xtx-shortcut .container {
height: 52px;
/* ps */
/* background-color: skyblue; */
}
.xtx-shortcut ul li {
float: left;
line-height: 52px;
color: #666;
}
.xtx-shortcut ul a {
margin: 0 16px;
color: #dcdcdc;
font-size: 14px;
}
.xtx-shortcut li:last-child a {
margin-right: 0;
}
.xtx-shortcut li:last-child a::before {
content: '';
display: inline-block;
width: 22px;
height: 30px;
margin-top: -3px;
margin-right: 8px;
/* ps */
/* background-color: red; */
background: url('./images/sprites.png') -289px -133px;
/* 垂直对齐方式 */
vertical-align: middle;
}
/* --------------------主导航模块:xtx-main-nav */
.xtx-main-nav {
height: 130px;
padding-top: 30px;
/* 自动内减 */
box-sizing: border-box;
/* ps */
/* background-color: pink; */
}
.xtx-main-nav .logo {
width: 207px;
height: 70px;
margin-left: 25px;
/* ps */
/* background-color: red; */
}
.xtx-main-nav .logo a {
display: block;
height: 70px;
background: url('./images/logo.png');
background-size: 100% 100%;
font-size: 0;
}
.xtx-main-nav nav {
margin-left: 40px;
}
.xtx-main-nav nav li {
float: left;
height: 70px;
margin-right: 48px;
line-height: 70px;
}
.xtx-main-nav nav a:hover {
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
padding-bottom: 7px;
}
.xtx-main-nav .search {
/* 子绝父相 */
position: relative;
width: 172px;
height: 30px;
margin-top: 24px;
margin-left: 34px;
/* ps */
/* background-color: orange; */
}
.xtx-main-nav .search::before{
/* 伪元素要在元素内部设置,而input是单标签
无法包裹伪元素,所以在search内部设置 */
/* 伪元素默认行内元素,无法设置宽高,
此处解决方案:子绝父相 */
position: absolute;
top: 5px;
left: 2px;
content: '';
width: 18px;
height: 18px;
/* ps */
/* background-color: red; */
background: url('./images/fdj.png');
}
.xtx-main-nav .search input {
width: 172px;
height: 30px;
border-bottom: 2px solid #e7e7e7;
padding-left: 31px;
line-height: 0px;
}
.xtx-main-nav .cart {
/* 子绝父相 */
position: relative;
width: 25px;
height: 25px;
margin-top: 26px;
margin-left: 7px;
background-color: skyblue;
}
.xtx-main-nav .cart span {
/* 子绝父相 */
position: absolute;
right: -5px;
top: -3px;
width: 13px;
height: 13px;
background-color: red;
border-radius: 6px ;
color: white;
font-size: 10px;
text-align: center;
line-height: 13px;
}
/* -------------------宣传服务模块:xtx-service */
.xtx-service {
height: 174px;
background-color: #333;
}
.xtx-service .container {
width: 1393px;
height: 173px;
border-bottom: 1px solid #434343;
/* ps */
background-color: pink;
}
.xtx-service .container a {
float: left;
width: 33.33%;
height: 173px;
/* ps */
/* background-color: skyblue; */
text-align: center;
line-height: 173px;
font-size: 28px;
color: #fff;
}
.xtx-service .container a::before {
content: '';
display: inline-block;
width: 58px;
height: 58px;
margin-right: 19px;
/* ps */
/* background-color: red; */
background: url('./images/sprites.png') 0 0;
/* 垂直对齐方式 */
vertical-align: middle;
}
.xtx-service a:nth-child(2)::before {
background-position: 0 0;
}
.xtx-service a:nth-child(3)::before {
background-position: -65px 0;
}
/* ----------------版权信息:xtx-copyright */
.xtx-copyright {
height: 168px;
background-color: #333;
}
.xtx-copyright .container {
height: 168px;
padding-top: 41px;
box-sizing: border-box;
/* ps */
/* background-color: pink; */
text-align: center;
font-size: 14px;
color: #999;
}
.xtx-copyright .container a {
color: white;
}
.xtx-copyright .container p:first-child {
height: 35px;
}