跨域相关知识及实现跨域的方法
对于跨域,可能对于不了解的有一定的难度,下面就和大家聊一下关于跨域的知识。
跨域了解一下?
其实跨域就是指一个域名的网页请求其他域名网页资源,但是浏览器不能执行其他网站的脚本,根本原因是由于同源政策的限制(等一下再说同源政策),而同源政策是浏览器施加的安全限制。
同源政策?
同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能。所谓同源是指"协议+域名+端口"三者相同,即缺一不可。
假如没有同源政策:
网站的cookie(包括隐私)可以随意访问,自己访问一些支付宝等账号信息由于没有退出而被其他人冒充,给自己造成很大的损失。
而同源政策可以限制Cookie、LocalStorage 和 IndexDB 无法读取 或者 DOM 和 Js对象无法获得以及 AJAX 请求不能发送等。
下面来看一下所谓的“同源”:
http:www.example.com:8080/local/index.html
http: 就是指的协议 www.example.com : 域名 8080 就是端口了
来几个判断吧:
file:www.example.com:8080/local/index.html 不同源(协议不同)
http:example.com:8080/local/index.html 不同源(域名不同)
http:www.example.com:8000/local/index.html 不同源(端口不同)
http:www.example.com:8080/local2/index.html 同源
下面给大家介绍几种跨域的方法:
1.jsonp跨域
这里说一下:都是自己的实例:

jsonp跨域只能用get请求
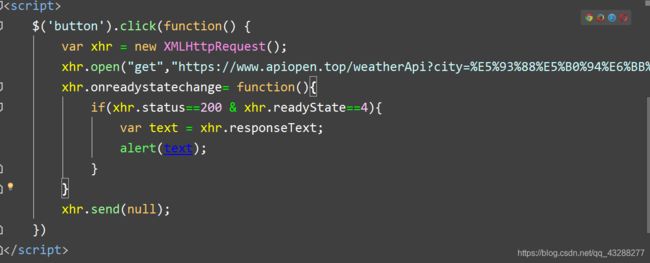
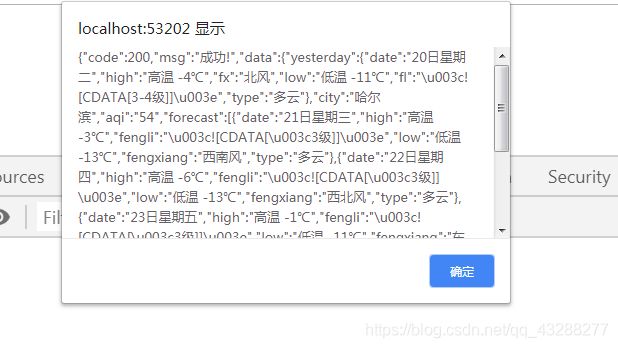
2.xhr跨域
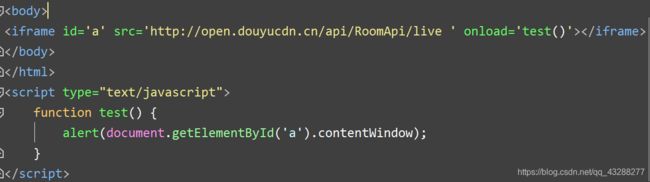
3.iframe跨域
4.万能跨域
1.http跨域怎么说
node.js 代码:
var http = require('http')
var https = require('https') //这两个视接口选择
web.get('/weather',function(req ,res){
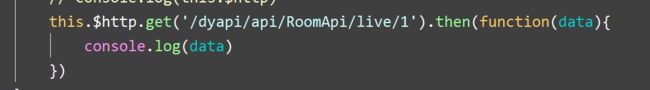
https.get('https://www.apiopen.top/weatherApi?city=%E5%93%88%E5%B0%94%E6%BB%A8',function(sres){
var resData = new Buffer('')
// 当接收数据的时候
sres.on('data',function(d){
// 拼接数据
resData += d
})
sres.on('end',function(){
// 将接收到的数据使用json解析出来
resData = JSON.parse(resData)
res.send(resData)
})
})
})
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>跨域</button>
<script src="jquery.js"></script>
<script>
$('button').click(function(){
$.get('/weather',function(data){
console.log(data)
})
})
</script>
</body>
</html>
2. Axios进行跨域
axios 基于promise的跨域请求模块 使用axios需要先安装
npm install --save axios
引入: import axios from ‘axios’
var API_Proxy = ‘https://bird.ioliu.cn/v1/?url=’
axios.get(API_Proxy + ‘http://open.douyucdn.cn/api/RoomApi/live/1’).then(function(data){
console.log(‘请求成功’)
console.log(data)
},function(data){
console.log(‘请求失败’)
console.log(data)
})

3. Proxy进行跨域
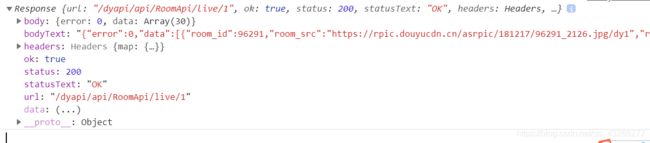
在config中index.js的proxyTable设置
proxyTable: {
"/dyapi":{//自定义的名字(域名映射)
target:"http://open.douyucdn.cn",// 设置你调用的接口域名和端口号 别忘了加url协议
changeOrigin: true,//是否跨域
pathRewrite: {
'^/dyapi': '' //这里理解成用'/apis'代替target里面的地址,后面组件中我们掉接口时直接用api代替
//比如我要调用'http://40.00.10.133:3002/user/login',直接写'/apis/user/login'即可
}
}
},

下面要引入 vue-resource
在main.js中引入(全局引入使用)
vue-resource相关介绍:
vue-resource是vue中的一个插件。如果使用过vue的其他组件应用者会比较更容易理解vue-resource在vue中所处的状态。
简单的来说vue-resource它类似于jquery中的ajax。这个插件是vue.js对于web中利用XMLHttpRequest或JSONP提供请求和响应数据的一个服务。
下面简单的来了解一下vue-resource的相关功能和具体应用。
相关功能
vue-resource
主要特点
支持Promise API 和 URI Templates
支持拦截器在发送请求时或者在请求响应时
体积小完整大小约14kb(压缩后大小5.3kb)
对浏览器的支持程度和vue.js保持一致,支持最新的firefox, safari,Opera 和IE9以上版本
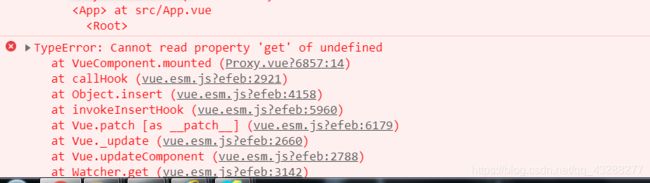
如果未引入vue-resource 程序如下:

以上就是我个人所掌握的跨域方法;当然还有很多种方法,还需要学习,请大家多多提建议批评!!!