【JavaWeb】Vue简述
文章目录
-
- 1. Vue概述
- 2. Vue指令
-
- 2.1 v-bind & v-model 指令
- 2.2 v-on指令
- 2.3 条件判断指令
- 2.4 v-for
- 3. 生命周期
1. Vue概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
我们之前也学习过后端的框架 Mybatis ,Mybatis 是用来简化 jdbc 代码编写的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。
那么 VUE 是如何简化 js中DOM 的书写呢?
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。之前我们是将关注点放在了 DOM 操作上;而要了解 MVVM 思想,必须先聊聊 MVC 思想,如下图就是 MVC 思想图解

C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图是我们之前写的代码

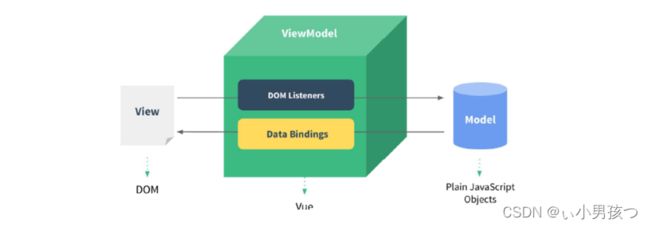
MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解

图中的 Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。
接下来让大家看一下双向绑定的效果,下图是提前准备的代码,输入框绑定了 username 模型数据,而在页面上也使用 {{}} 绑定了 username 模型数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<input v-model="username">
{{username}}
div>
<script src="js/vue.js">script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
username:""
}
}
});
script>
body>
html>
2. Vue指令
指令: HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
2.1 v-bind & v-model 指令
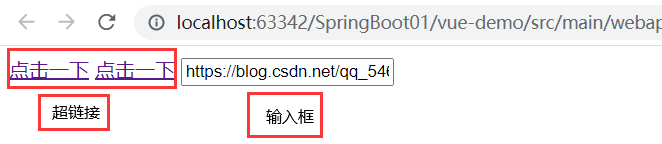
- v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
- v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果
- 代码演示
<div id="app">
<a v-bind:href="url">点击一下a>
<a :href="url">点击一下a>
<input v-model="url">
div>
<script src="js/vue.js">script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
username:"",
url:"https://blog.csdn.net/qq_54699828?spm=1010.2135.3001.5421"
}
}
});
script>
2.2 v-on指令
我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件
<input type="button" value="一个按钮" v-on:click="show()">
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @
<input type="button" value="一个按钮" @click="show()">
- 代码演示
2.3 条件判断指令
现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。
html 代码如下:
<div id="app">
<div v-if="count == 3">div1div>
<div v-else-if="count == 4">div2div>
<div v-else>div3div>
<hr>
<input v-model="count">
div>
<script src="js/vue.js">script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
count:3
}
}
});
script>
2.4 v-for
该指令是用来遍历的,格式如下
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
标签>
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
{{索引变量 + 1}} {{变量名}}
标签>
- 代码实现
<div id="app">
<div v-for="addr in addrs">
{{addr}} <br>
div>
<hr>
<div v-for="(addr,i) in addrs">
{{i+1}}--{{addr}} <br>
div>
div>
<script src="js/vue.js">script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
addrs:["北京","上海","西安"]
}
}
});
script>
3. 生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。