SimpleHotUpdate使用技巧(UE5智能热更新插件)
作者:人宅
目录
简介
目前支持的功能
1.界面认识
1.1 加载SimpleHotUpdate插件
1.2 OSS服务器配置
1.3 热更新的服务器文件路径
1.4 客户端热更后的安装补丁设置
1.5 主版本和额外版本
1.6 版本号
1,7 关于打包的设置描述
1.8 RSA加密
1-9 菜单配置表按钮介绍
1-10 HTTP服务器界面认识
1-11 配置HTTP服务器的服务器
1-12 HTTP服务器脚本
2 上传补丁和加载补丁方法。
2.1 补丁上传
2.2 客户端安装策略
2.3 生成一个StaticMesh
2.4 生成Actor对象
2.5 pak卸载
2.6 pak后的地图正确的打开方式(Map)
3 主版本和额外资源
3.1 加载新打包好的主版本
3.2额外版本
4.热更新C++代码方法
5 关于材质丢失和iostore问题
5.1 无法读取Pak的处理方法
5.2 丢失材质的处理方法
简介
SimpleHotUpdate热更新插件目前拥有了阿里云OSS服务器和自定义HTTP服务器。
可以根据用户需求来回切换。
SimpleHotUpdate 热更新界面配置
目前支持UE4和UE5
注意:保证自己的引擎内部含有UnrealPak.exe(该插件打包是依赖各个版本的UnrealPak.exe)
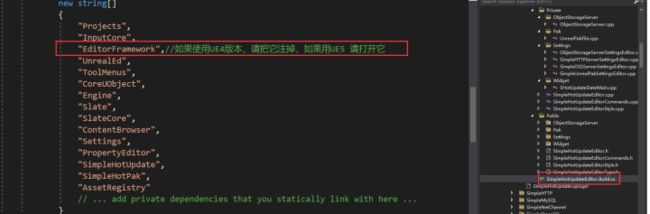
注意:如果使用UE4版本打开,请将下面的模块注掉
目前支持的功能有:
1.支持一键补丁上传,主版本上传,额外信息上传
2.自动服务器镜像部署
3.客户端自动下载
4.可以定制自动安装或者手动安装,也支持各类脚本下载比如lua,
SimpleHotUpdate是解决原来的SimpleHotUpdateSystem插件的多插件耦合和无法在Ue4.26以上更高版本使用的bug,而重构的新插件。
1.界面认识
界面认识是我们学习任何软件的基础入门,了解软件提供的功能也是为了方便更便捷的使用。
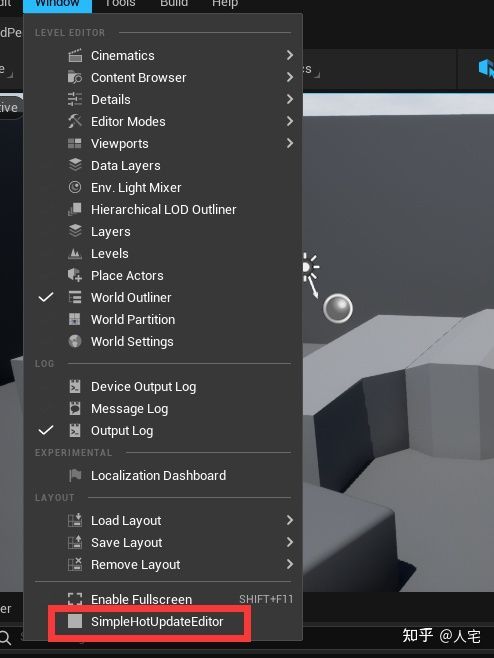
1.1 加载SimpleHotUpdate插件
先保证已经加载了智能热更新插件 SimpleHotUpdateEditor
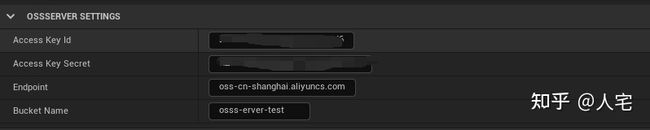
1.2 OSS服务器配置
我们现在以阿里云OSS服务器配置为例
先配置阿里云OSS账户
AccessKeyID:OSS访问者的ID;
AccessKeySecret:OSS访问者的密钥;
EndPoint:描述当前OSS的EndPoint;
BucketName:创建的OSS桶的名字,也是我们热更新位置
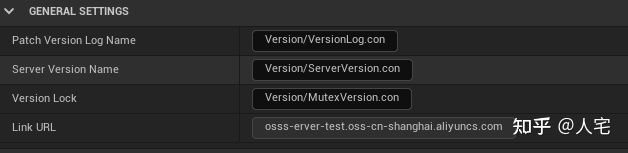
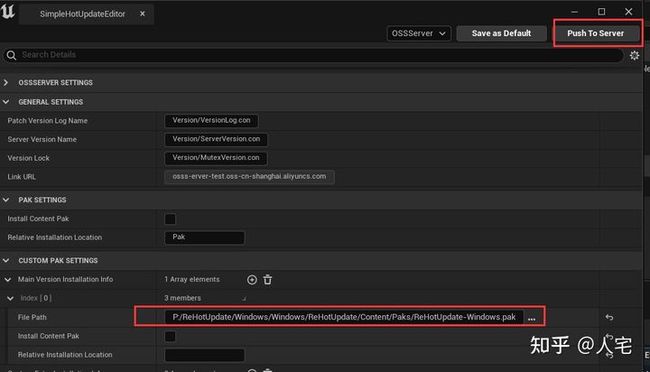
1.3 热更新的服务器文件路径
热更新的服务器文件路径,和旧版本保持一致的风格,当然也可以自定义这些内容。
PatchVersionLogName:版本log的打印位置
ServerVersionName:服务器版本的位置
VersionLock:版本锁的位置
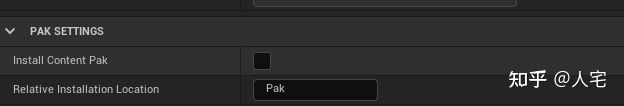
1.4 客户端热更后的安装补丁设置
PakSettings,该内容和打包以及未来的pak加载有关系
InstallContentPak:是否自动安装到未来打包好的项目下Content/Paks里面,如果为true,代表同意未来客户端下载后pak补丁将自动部署到里面Content/Paks。部署在里面的好处是随着引擎启动,可以支持自动加载pak,无需手动安装。
RelativeInstallationLocation:如果InstallContentPak为false,需要指定一个相对路径,这个路径是相对项目的,比如 /Hello/HelloPak/ 未来客户端下载将会在自己的项目根目录自动生成一个 项目根目录/Hello/HelloPak/ 文件路径,所有的补丁将会自动下载到里面,放在这里面的pak是不会自动部署到游戏中,需要用户自己安装。如果elativeInstallationLocation是空的,那么会默认安装到Content/Paks里面。
1.5 主版本和额外版本
这里和主版本以及额外路径配置有关
MainVersionInstallationInfo:这里记录主版本信息
FilePath:指定主版本的Pak
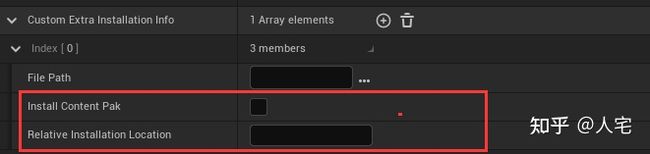
CustomExtraInstallationInfo:可以自定义加载
FilePath:指定自定义的文件,比如Lua或者Mp3等
InstallContentPak:是否支持自动加载到Content/Paks下,和上面的补丁类似
RelativeInstallationLocation:如果支持请指定一个路径,否则还是会自动安装到Content/Pak下
1.6 版本号
VersionName:版本名称。比如a.b.c;其中a是主版本号,b是Minor,c是补丁号
VersionMaximumBase:最大版本限制.
1,7 关于打包的设置描述
PakServerPaths:打包好的Pak应该存储在哪个文件里面。
PakLogPaths:Paklog的存储位置
PakPlatform:需要打包的平台是windows还是mac还是ios还是安卓
Cooked:该资源是Cooked后的资源吗,Runtime只能加载Cooked后的资源,编辑器可以加载未Cooked的资源,默认是Cooked
ReferenceAsset:是否支持资源引用打包。比如我们打包单个资源,但是不清楚这个资源是否有依赖其他资源,那么这个方法可以解决这个问题。
Compress:是否支持压缩。
ForceUTF8:对资源可以强制UTF8编码方式。
Order:pak资源优先级是否参考项目本身默认的优先级加载。
AES:对资源pak进行AES加密。
SecretKey:密钥。
1.8 RSA加密
如果希望支持RSA加密可以采用项目下的这种默认方式。
1-9 菜单配置表按钮介绍
HTTPServer和OSSServer:这两者是可以来回切换
SaveAsDefault:可以将配置的属性存储到默认的 your项目/Config/里面
PushToServer:该功能需要结合CustomPakSettings使用,至少配置一个有效的自定义主版本和自定义额外数据,PushToServer是直接上传配置好的资源到服务器,该信息会自动写入到版本列表中。
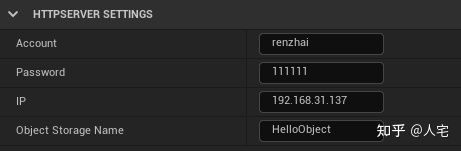
1-10 HTTP服务器界面认识
Account:管理员账户。
Password:管理员密码。
IP:链接的IP地址。
ObjectStorageName:将热更新数据如何自动部署到自定义服务器上。
1-11 配置HTTP服务器的服务器
这里可以采用阿帕奇服务器部署。
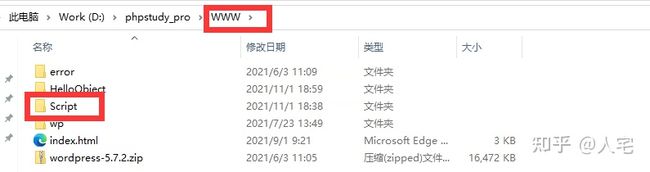
1-12 HTTP服务器脚本
配置HTTP服务器的脚本,该路径在 你的域名或者IP/Script/ServerScript.php
该脚本可以由用户扩展里面的协议,实现客户端HTTP和服务器HTTP的交互
脚本的路径
服务器PHP脚本
以下是脚本内容。通过客户端传递的协议来控制阿帕奇服务器版本的校验和文件生成等。
该代码可以直接复制粘贴到您的HTTP服务器ServerScript.php下。
2 上传补丁和加载补丁方法。
补丁是我们经常热更新的内容之一,这里会展示如何使用补丁更新技术。
2.1 补丁上传
补丁的快捷上传方案,本次操作会阻塞编辑器,并不是卡死。
2.2 客户端安装策略
如果这里选择的是手动安装pak,并且指定了相对路径,那么就需要手动安装。
客户端加载pak的参考图如下
MountPak:
PakFilename:需要指定一个pak路径。
PakOrder:加载pak的优先级。
MountPath:安装的路径,没有什么特殊需求,一般为空就行。
2.3 生成一个StaticMesh
如何生成StaticMesh,可以调用GetStaticMeshFromPak
需要指定一个相对的UE5路径比如上面的/Game/Box/xxx,它的原资源在UE5中是这样的:
2.4 生成Actor对象
如何生成一个Actor对象,可以使用GetActorFromPak,需要指定位置和旋转
GetActorformPak
2.5 pak卸载
如果希望卸载 ,可以调用UnmountPak
UnmountPak
PakFiename:需要指定一个Pak路径。
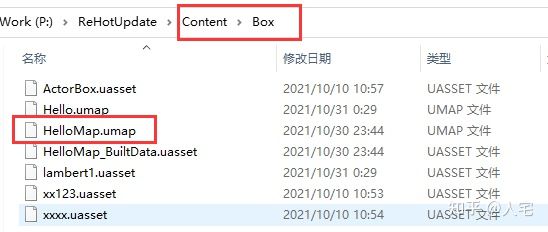
2.6 pak后的地图正确的打开方式
如果您是通过Pak已经将资源进行打包,那么地图的打开方式是不一样的。
我们原先是通过Open 地图名称 这种方式打开地图,但是对于地图pak这种方式是不行的。
可以参考下面正确的案例:
该资源在项目中的位置:
3 主版本和额外资源
主版本更新是我们经常使用的热更新技巧,那么如何做到这点呢?
3.1 加载新打包好的主版本
比如我们对场景做了改动:
然后通过该方法进行打包
对打包好的工程,我们需要重现指定以下打包好的pak文件
最后点击上传
这样客户端下次打开游戏的时候会接受到版本不一致的信息,会自动更新主版本。
注意:凡是定义为主版本的内容,客户端会自动安装到Content/Paks/下来替换原来的pak
3.2额外版本
额外的内容可以定制lua或者php等脚本的路径,也可以实现各类文件路径定制
比如我们配置如下信息
加载一张jpg图片
我们可以在这里定制客户端下载后安装jpg的路径,如果没有相对路径,或者InstallContentPak为true,那么就默认安装到Content/paks/下.除了UE5 pak等类型会被加载到游戏,其他格式暂时不支持.
如果您设定了相对路径,那么需要用户自己实现客户端代码来读取热更下来的额外文件加载方式。
额外路径配置策略
4.热更新C++代码方法
除了我们可以热更新资源,通样也可以热更新C++。
如果您改动了您代码,UE5默认会把代码打包到游戏的Exe或者Dll里面,那么您只需要默认更新exe或者dll到客户端。
如果热更新C++,那么请使用自定义额外路径的方式CustomExtraInstallationInfo来指定安装策略,比如:
已经打包好的主版本项目
配置需要上传的资源
5 关于材质丢失和iostore问题
UE5默认开启了IoStore,如果您的pak无法加载,就把它关掉吧。
5.1 无法读取Pak的处理方法
不要启用Io Store,它会把包打散,后面每次指定打包很麻烦。
UE5默认开启了IoStore,如果您的pak无法加载,就把它关掉吧。
5.2 丢失材质的处理方法
关闭共享材质,如果希望使用共享材质,可以勾选它,但是需要自己加载共享材质。
建议直接勾掉,材质直接打到包里面,否则不指定共享材质就容易丢失材质。