Mysql+Echarts+Python+Flask实现前后端交互及数据可视化
前言
社区版Pycharm实现python+flask+echarts+Mysql实现简单的前后端交互。
新手入门,记录经验,欢迎交流。
一、首先检测Flask框架是否成功?
首先,在你的项目下中安装flask库。
具体步骤为file->settings->Python Interpreter,点击“+”,在搜索栏中输入flask,搜索并安装。
第二步,在你的项目下新建一个python文件,在这里我将其命名为test.py,内容如下:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World
'
if __name__ == '__main__':
app.run(debug=True)
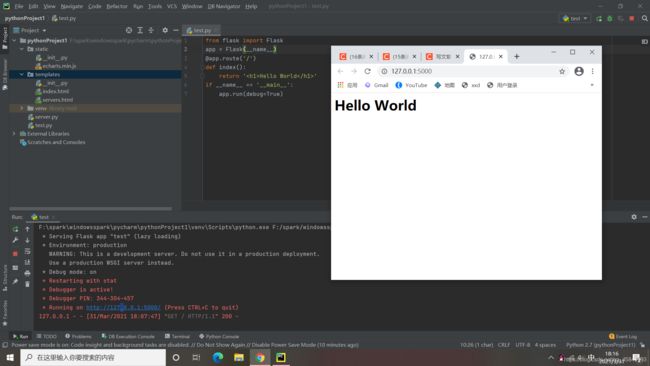
点击运行,可以看到下面有一个“http://127.0.0.1:5000/”,点击进入后就可以看到“Hello World”字样,测试到此成功!!!激动不!!!

二、正式部署Mysql+Echarts+python
1.建立Mysql数据库
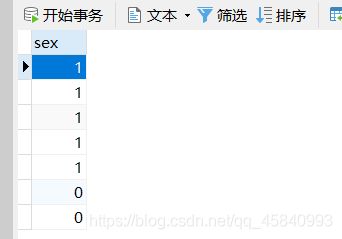
前后端交互当然要先有一个后端啦,我使用的是Navicat来操作Mysql,(既然大家都做到前后端交互了,那Mysql的使用一定不在话下,这里不再赘述),数据库名为data,表名为people_flow,内容如下:

2.Mysql连接
在你的项目下新建两个文件夹,分别命名为static、templates。把echarts.min.js放在static文件夹下(echarts.min.js可以在echarts官网进行下载)。
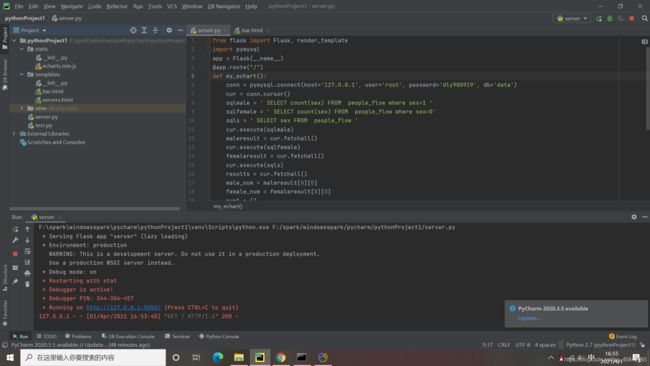
第二步,在你的工程项目下新建server.py文件,代码示例如下:
from flask import Flask, render_template
import pymysql
app = Flask(__name__)
@app.route("/")
def my_echart():
conn = pymysql.connect(host='127.0.0.1', user='你的数据库用户名', password='你的数据库密码', db='你的数据库名,在这里为data')#建立数据库连接
cur = conn.cursor()
sqlmale = ' SELECT count(sex) FROM people_flow where sex=1 '
sqlfemale = ' SELECT count(sex) FROM people_flow where sex=0'
sqls = ' SELECT sex FROM people_flow '
cur.execute(sqlmale)#执行单条sql语句
maleresult = cur.fetchall()#接收全部的返回结果行
cur.execute(sqlfemale)
femaleresult = cur.fetchall()
cur.execute(sqls)
results = cur.fetchall()
male_num = maleresult[0][0]
female_num = femaleresult[0][0]
num1 = []
for result in results:
num1.append(result[0])
cur.close()#关闭指针对象
conn.close()#关闭连接对象
# print(male_num)#测试
# print(female_num)
# print(num1)
return render_template('bar.html',male_num=male_num,female_num=female_num, num1=num1)#先引入bar.html,同时根据后面传入的参数,对html进行修改渲染
if __name__ == '__main__':
app.run(debug=True)#启用调试模式
3.数据可视化的实现
在上一步中,我们已经实现了Mysql与Python的连接,现在我们在templates文件夹下创建一个HTML文件,并命名为bar.html,内容如下:
<html>
<head>
<meta charset="utf-8">
<title>EChartstitle>
<script src="{{ url_for('static', filename='echarts.min.js') }}">script>
head>
<body>
<div align="center">div>
<div id="main" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 获取变量
var mannum = "{{male_num }}";
var womennum = "{{ female_num }}";
// 饼图配置文件
option_pie = {
title: {
text: '班级性别统计',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['男', '女']
},
series: [
{
name: '性别',
type: 'pie',
radius: '55%',
center: ['40%', '60%'],
data: [
{value: [mannum], name: '男'},
{value: [womennum], name: '女'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
],
color: ['rgb(131,175,155)', 'rgb(252,157,154)', 'rgb(249,205,173)', 'rgb(200,200,169)']
};
function makePie() {
myChart.clear();
myChart.setOption(option_pie);//setOption方法生成一个简单的饼状图
}
// 初始化选择画饼图
makePie()
script>
body>
html>
现在就可以运行你的server.py文件了,运行后下方就会出现127.0.0.1:5000的链接,点击链接就会出现下面的界面,实验至此成功!!!

-------------------------------美丽的分隔符----------------------------------------
现在更改一下我们的Mysql数据库的数据,可以看到我们的饼图数据也变了。