web开发go mysql_Goweb开发-Beego框架实战教程:项目搭建及注册用户
原标题:Goweb开发-Beego框架实战教程:项目搭建及注册用户
一、搭建项目
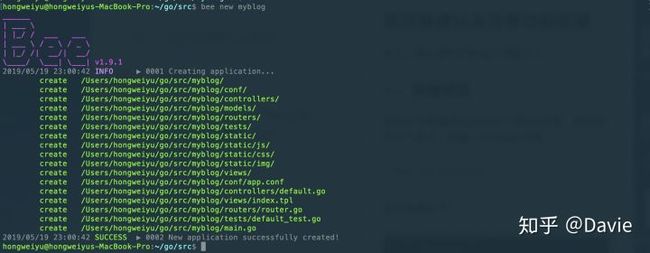
首先打开终端进入gopath下的src目录,然后执行以下命令,创建一个beego项目:
bee new myblogweb
运行效果如下:
然后通过goland打开该项目:
我们打开conf包下的配置文件:app.conf文件,修改端口号为8080:
appname = myblogweb
httpport = 8080
runmode = dev
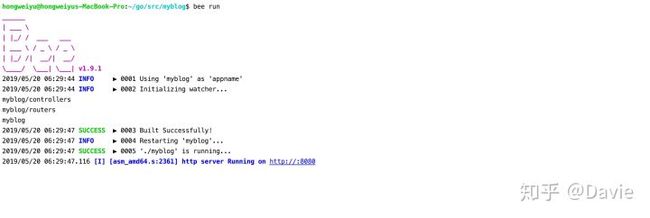
然后在终端中进入该项目目录,然后运行项目:
我们可以看到,项目已经运行了,并且监听在8080的端口上。接下来我们打开浏览器输入网址:http://127.0.0.1:8080/,然后可以看到欢迎界面:
二、注册功能
2.1model
首先我们先在创建一个数据库:
我们先创建一个工具包utils,然后创建一个go文件,用于做mysql的工具类,里面提供连接数据库和创建表的功能。
首先提供一个初始化方法:
func InitMysql() {
fmt.Println("InitMysql....")
driverName := beego.AppConfig.String("driverName")
//注册数据库驱动
orm.RegisterDriver(driverName, orm.DRMySQL)
//数据库连接
user := beego.AppConfig.String("mysqluser")
pwd := beego.AppConfig.String("mysqlpwd")
host := beego.AppConfig.String("host")
port := beego.AppConfig.String("port")
dbname := beego.AppConfig.String("dbname")
//dbConn := "root:yu271400@tcp(127.0.0.1:3306)/cmsproject?charset=utf8"
dbConn := user + ":" + pwd + "@tcp(" + host + ":" + port + ")/" + dbname + "?charset=utf8"
//dbConn := "root:yu271400@tcp(127.0.0.1:3306)/cmsproject?charset=utf8"
dbConn := user + ":" + pwd + "@tcp(" + host + ":" + port + ")/" + dbname + "?charset=utf8"
db, _ = sql.Open(driverName, dbConn)
然后设计一下数据表,我们需要用户的id,并且作为主键,用户名username和密码password,还有状态status,这个用于标记该用户是否被删除,0表示正常状态,1表示删除。还要就是注册时间,我们用整型的时间戳来表示即可,所以sql语句如下:可以直接操作数据库创建,也可以通过代码进行创建:
//创建用户表
func CreateTableWithUser() {
sql := `CREATE TABLE IF NOT EXISTS users(
id INT(4) PRIMARY KEY AUTO_INCREMENT NOT NULL,
username VARCHAR(64),
password VARCHAR(64),
status INT(4),
createtime INT(10)
);`
ModifyDB(sql)
}
然后再提供一个方法,用于执行sql语句:
//操作数据库
func ModifyDB(sql string, args ...interface{}) (int64, error) {
result, err := db.Exec(sql, args...)
if err != nil {
log.Println(err)
return 0, err
}
count, err := result.RowsAffected()
if err != nil {
log.Println(err)
return 0, err
}
return count, nil
}
再提供一个方法,用于之后的数据库操作:
//查询
func QueryRowDB(sql string) *sql.Row{
return db.QueryRow(sql)
}
然后再models中创建一个model文件:
package models
import (
"myblogweb/utils"
"fmt"
type User struct {
Id int
Username string
Password string
Status int // 0 正常状态, 1删除
Createtime int64
}
//--------------数据库操作-----------------
//插入
func InsertUser(user User)(int64, error){
return utils.ModifyDB("insert into users(username,password,status,createtime) values (?,?,?,?)",
user.Username,user.Password,user.Status,user.Createtime)
}
//按条件查询
func QueryUserWightCon(con string)int{
sql := fmt.Sprintf("select id from users %s",con)
fmt.Println(sql)
row:=utils.QueryRowDB(sql)
id :=0
row.Scan(&id)
return id
}
//根据用户名查询id
func QueryUserWithUsername(username string) int{
sql := fmt.Sprintf("where username='%s'",username)
return QueryUserWightCon(sql)
}
//根据用户名和密码,查询id
func QueryUserWithParam(username ,password string)int{
sql:=fmt.Sprintf("where username='%s' and password='%s'",username,password)
return QueryUserWightCon(sql)
}
2.2 view
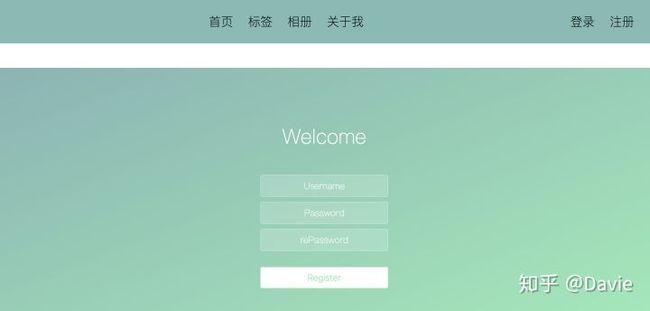
我们先在views包下,创建一个html页面:register.html。
注册Welcome
Register
{{/*背景动画*/}}
页面效果:
添加表单验证:
我们使用jquery来实现js部分,在js目录下,创建子目录lib,在里面放jquery框架文件,并在页面中引入。
然后重新创建一个js文件:blog.js
首先添加表单验证:
$(document).ready(function () {
//注册表单验证
$("register-from").validate({
rules:{
username:{
required:true,
rangelength:[5,10]
},
password:{
required:true,
rangelength:[5,10]
},
repassword:{
required:true,
rangelength:[5,10],
equalTo:"#register-password"
}
},
messages:{
username:{
required:"请输入用户名",
rangelength:"用户名必须是5-10位"
},
password:{
required:"请输入密码",
rangelength:"密码必须是5-10位"
},
repassword:{
required:"请确认密码",
rangelength:"密码必须是5-10位",
equalTo:"两次输入的密码必须相等"
}
},
submitHandler:function (form) {
var urlStr = "/register";
// alert("urlStr:"+urlStr)
$(form).ajaxSubmit({
url:urlStr,
type:"post",
dataType:"json",
success:function (data,status) {
alert("data:"+data.message)
if (data.code == 1){
setTimeout(function () {
window.location.href="/login"
},1000)
}
},
err:function (data,status) {
alert("err:"+data.message+":"+status)
}
})
}
})
})
当用户点击表单的submit按钮,会跳转到/register路径,而因为设置为post请求,所以我们可以在post中完成表单的注册。如果注册成功,再跳转到/login路径。
2.3 controller
我们在controllers包下创建一个新的controller,用来处理用户的注册:
package controllers
import "github.com/astaxie/beego"
type RegisterController struct {
beego.Controller
}
func (this *RegisterController) Get(){
this.TplName = "register.html"
}
func (this *RegisterController) Post() {
//获取表单信息
username := this.GetString("username")
password := this.GetString("password")
repassword := this.GetString("repassword")
fmt.Println(username, password, repassword)
log.INFO(username, password, repassword)
//注册之前先判断该用户名是否已经被注册,如果已经注册,返回错误
id := models.QueryUserWithUsername(username)
fmt.Println("id:", id)
if id > 0 {
this.Data["json"] = map[string]interface{}{"code": 0, "message": "用户名已经存在"}
this.ServeJSON()
return
}
//注册用户名和密码
//存储的密码是md5后的数据,那么在登录的验证的时候,也是需要将用户的密码md5之后和数据库里面的密码进行判断
password = utils.MD5(password)
fmt.Println("md5后:", password)
user := models.User{0, username, password, 0, time.Now().Unix()}
_, err := models.InsertUser(user)
if err != nil {
this.Data["json"] = map[string]interface{}{"code": 0, "message": "注册失败"}
} else {
this.Data["json"] = map[string]interface{}{"code": 1, "message": "注册成功"}
}
this.ServeJSON()
}
接下来,我们需要新注册一个路由,修改router.go文件:
func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/register", &controllers.RegisterController{})
}
然后我们创建一个Post()方法,用于处理post的请求:
//处理注册
func (this *RegisterController) Post() {
//获取表单信息
username := this.GetString("username")
password := this.GetString("password")
repassword := this.GetString("repassword")
fmt.Println(username, password, repassword)
//注册之前先判断该用户名是否已经被注册,如果已经注册,返回错误
id := models.QueryUserWithUsername(username)
fmt.Println("id:",id)
if id > 0 {
this.Data["json"] = map[string]interface{}{"code":0,"message":"用户名已经存在"}
this.ServeJSON()
return
}
//注册用户名和密码
//存储的密码是md5后的数据,那么在登录的验证的时候,也是需要将用户的密码md5之后和数据库里面的密码进行判断
password = utils.MD5(password)
fmt.Println("md5后:",password)
user := models.User{0,username,password,0,time.Now().Unix()}
_,err :=models.InsertUser(user)
if err != nil{
this.Data["json"] = map[string]interface{}{"code":0,"message":"注册失败"}
}else{
this.Data["json"] = map[string]interface{}{"code":1,"message":"注册成功"}
}
this.ServeJSON()
}
思路就是先接收表单信息,然后判断数据库中是否已经存在了该用户名,如果已经存在,那么无法进行注册,我们可以通过json返回信息:用户名已经存在。
否则再进行注册,出于对密码安全的考虑,我们可以在数据库中存储密码的md5加密数据。
所以在工具包中,再添加一个工具类:myUtils.go
package utils
import (
"fmt"
"crypto/md5"
//传入的数据不一样,那么MD5后的32位长度的数据肯定会不一样
func MD5(str string) string{
md5str:=fmt.Sprintf("%x",md5.Sum([]byte(str)))
return md5str
}
2.3 运行
我们打开终端,进入项目所在的目录,执行命令:
bee run
项目启动后,监听在8080端口上。
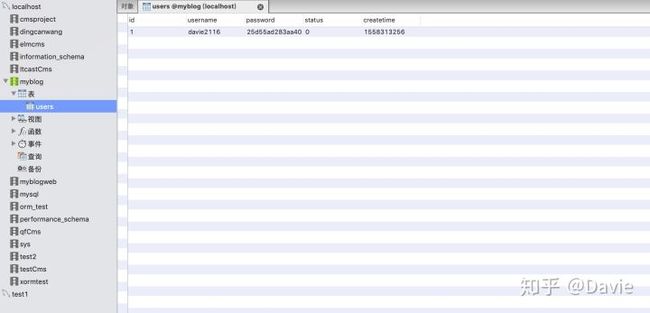
并且执行了InitMysql()方法,初始化数据库,我们打开数据库进行刷新,已经创建好了一张数据表user:
打开浏览器,输入以下网址:http://localhost:8080/register ,然后输入用户名和密码进行注册。
此处,大家可以反复的试验,比如用户名长度不够,重复密码不一致,相同用户名等。返回搜狐,查看更多
责任编辑: