超全详解vue-router路由
1. 什么是路由?
路由就是路径和组件的映射关系
 1.1 为什么使用路由?
1.1 为什么使用路由?
-->在一个页面里, 切换业务场景
单页面应用(SPA): 所有功能在一个html页面上实现
前端路由作用: 实现业务场景切换
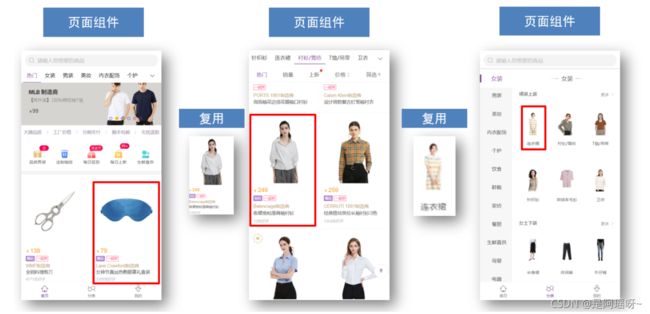
1.2 路由 - 组件分类
.vue文件分2类, 一个是页面组件, 一个是复用组件
.vue文件本质无区别, 方便学习和理解, 总结的一个经验
src/views(或pages) 文件夹 和 src/components文件夹
-
页面组件 - 页面展示 - 配合路由用
-
复用组件 - 展示数据/常用于复用
 总结:views下的页面组件, 配合路由切换, components下的一般引入到views下的vue中复用展示数据
总结:views下的页面组件, 配合路由切换, components下的一般引入到views下的vue中复用展示数据
2. vue-router的使用
安装
yarn add vue-router导入路由
import VueRouter from 'vue-router'使用路由插件
// 在vue中,使用使用vue的插件,都需要调用Vue.use()
Vue.use(VueRouter)创建路由规则数组
const routes = [
{
path: "/my",
component: Home
},
{
path: "/login",
component: Login
},
{
path: "/reg",
component: Register
}
]创建路由对象 - 传入规则
const router = new VueRouter({
routes
})关联到vue实例
new Vue({
router
})components换成router-view
总结: 下载路由模块, 编写对应规则注入到vue实例上, 使用router-view挂载点显示切换的路由
3. vue路由 - 声明式导航
3.1 声明式导航 - 基础使用
-
vue-router提供了一个全局组件 router-link
-
router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
-
router-link提供了声明式导航高亮的功能(自带类名)
3.2 声明式导航 - 跳转传参
在router-link上的to属性传值, 语法格式如下
-
/path?参数名=值
-
/path/值 – 需要路由对象提前配置 path: “/path/参数名”
对应页面组件接收传递过来的值
-
$route.query.参数名
-
$route.params.参数名
1.创建components/Part.vue - 准备接收路由上传递的参数和值
发现精彩
寻找伙伴
加入我们
人名: {{ $route.query.name }} -- {{ $route.params.username }}
2.路由定义
{
path: "/part",
component: Part
},
{
path: "/part/:username", // 有:的路径代表要接收具体的值
component: Part
},3.导航跳转, 传值给MyGoods.vue组件
关注-张三
关注-李四 总结:
?key=value 用$route.query.key 取值
/值 提前在路由规则/path/:key 用$route.params.key 取值
4 vue路由 - 重定向和模式
4.1 路由 - 重定向
匹配path后, 强制切换到目标path上
-
网页打开url默认hash值是/路径
-
redirect是设置要重定向到哪个路由路径
例如: 网页默认打开, 匹配路由"/", 强制切换到"/my"上
const routes = [
{
path: "/", // 默认hash值路径
redirect: "/my" // 重定向到/my
// 浏览器url中#后的路径被改变成/my-重新匹配数组规则
}
]总结: 强制重定向后, 还会重新来数组里匹配一次规则
4.2 路由 - 404页面
如果路由hash值, 没有和数组里规则匹配默认给一个404页面
语法: 路由最后, path匹配*(任意路径) – 前面不匹配就命中最后这个, 显示对应组件页面
1.创建NotFound页面

2.在main.js - 修改路由配置
import NotFound from '@/views/NotFound'
const routes = [
// ...省略了其他配置
// 404在最后(规则是从前往后逐个比较path)
{
path: "*",
component: NotFound
}
]总结: 如果路由未命中任何规则, 给出一个兜底的404页面
4.3 路由 - 模式设置
hash路由例如: http://localhost:8080/#/home
history路由例如: http://localhost:8080/home (上线需要服务器端支持, 否则找的是文件夹)
在router/index.js 中:
const router = new VueRouter({
routes,
mode: "history" // 打包上线后需要后台支持, 模式是hash
})5 vue路由 - 编程式导航
5.1 编程式导航 - 基础使用
-->用JS代码来进行跳转
语法:
this.$router.push({
path: "路由路径", // 都去 router/index.js定义
name: "路由名"
})1.main.js - 路由数组里, 给路由起名字
{
path: "/find",
name: "Find",
component: Find
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},2.App.vue - 换成span 配合js的编程式导航跳转
5.2 编程式导航 - 跳转传参
语法 query / params 任选 一个
this.$router.push({
path: "路由路径"
name: "路由名",
query: {
"参数名": 值
}
params: {
"参数名": 值
}
})
// 对应路由接收 $route.params.参数名 取值
// 对应路由接收 $route.query.参数名 取值App.vue
6. vue路由 - 嵌套和守卫
6.1 vue路由 - 路由嵌套
-->在现有的一级路由下, 再嵌套二级路由
router-view嵌套架构图
-
创建需要用的所有组件
src/views/Find.vue -- 发现音乐页
src/views/My.vue -- 我的音乐页
src/views/Second/Recommend.vue -- 发现音乐页 / 推荐页面
src/views/Second/Ranking.vue -- 发现音乐页 / 排行榜页面
src/views/Second/SongList.vue -- 发现音乐页 / 歌单页面
-
main.js– 继续配置2级路由
一级路由path从/开始定义
二级路由往后path直接写名字, 无需/开头
嵌套路由在上级路由的children数组里编写路由信息对象
-
说明:
App.vue的router-view负责发现音乐和我的音乐页面, 切换
Find.vue的的router-view负责发现音乐下的, 三个页面, 切换
1.配置二级导航和样式--在Find.vue中
2.配置路由规则-二级路由展示
const routes = [
{
path: "/find",
name: "Find",
component: Find,
children: [
{
path: "recommend",
component: Recommend
},
{
path: "ranking",
component: Ranking
},
{
path: "songlist",
component: SongList
}
]
}
]3.说明:
-
App.vue, 外层的router-view负责发现音乐和我的音乐页面切换
-
Find.vue 内层的router-view负责发现音乐下的子tab对应的组件切换
4.运行 - 点击导航观察嵌套路由在哪里展示
总结: 嵌套路由, 找准在哪个页面里写router-view和对应规则里写children
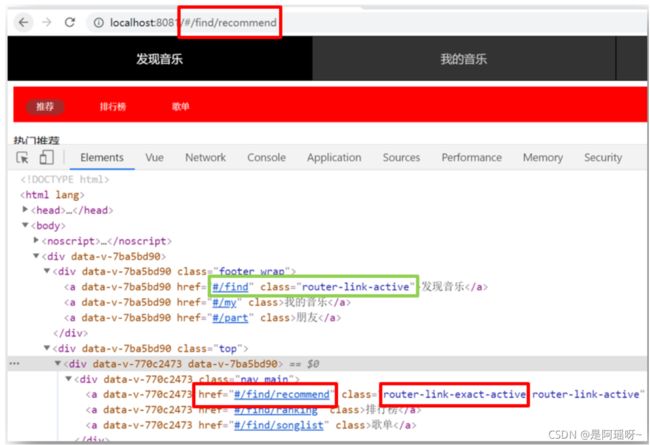
5.2 声明导航 - 类名区别
-
router-link-exact-active (精确匹配) url中hash值路径, 与href属性值完全相同, 设置此类名
-
router-link-active (模糊匹配) url中hash值, 包含href属性值这个路径
5.3 全局前置守卫
路由跳转之前, 先执行一次前置守卫函数, 判断是否可以正常跳转
1.在路由对象上使用固定方法beforeEach
// 语法: router.beforeEach((to, from, next)=>{//路由跳转"之前"先执行这里, 决定是否跳转})
// 参数1: 要跳转到的路由 (路由对象信息) 目标
// 参数2: 从哪里跳转的路由 (路由对象信息) 来源
// 参数3: 函数体 - next()才会让路由正常的跳转切换, next(false)在原地停留, next("强制修改到另一个路由路径上")
// 注意: 如果不调用next, 页面留在原地
const isLogin = true; // 登录状态(未登录)
router.beforeEach((to, from, next) => {
if (to.path === "/my" && isLogin === false) {
alert("请登录")
next(false) // 阻止路由跳转
} else {
next() // 正常放行
}
})总结: next()放行, next(false)留在原地不跳转路由, next(path路径)强制换成对应path路径跳转