CSS选择器进阶+背景属性+元素显示模式+三大特性
CSS选择器进阶+背景属性+元素显示模式+三大特性
- 1、选择器进阶
-
- 1.1、复合选择器
-
- 1.1.1、后代选择器:空格
- 1.1.2、子代选择器: >
- 1.2、并集选择器
- 1.3、交集选择器
- 1.4、hover伪类选择器
- 1.5、Emmet语法
- 1.6、总结
- 2、背景相关属性
-
- 2.1、背景颜色
- 2.2、背景图片
- 2.3、背景平铺
- 2.4、背景位置
- 2.5、背景相关属性连写
- 3、元素显示模式
-
- 3.1、块级元素
- 3.2、行内元素
- 3.3、行内块元素
- 3.4、元素显示模式转换
- 4、CSS 特性
-
- 4.1、继承性
-
- 4.1.1、继承的应用
- 4.1.2继承失效的特殊情况
- 4.2、层叠性
- 4.3、优先级
-
- 4.3.1、优先级的介绍
- 4.3.2、权重叠加计算
- 5、Chrome调试工具
1、选择器进阶
1.1、复合选择器
1.1.1、后代选择器:空格
**作用:**根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
选择器语法: 选择器1 选择器2 { css }
结果:
• 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
注意点:
- 后代包括:儿子、孙子、重孙子……
- 后代选择器中,选择器与选择器之前通过 空格 隔开
示例:
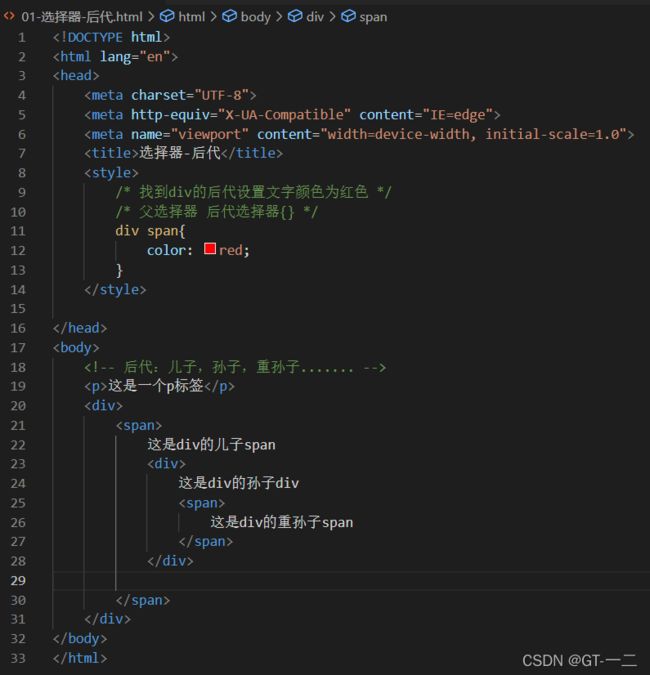
代码:
效果:
1.1.2、子代选择器: >
**作用:**根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
选择器语法: 选择器1 > 选择器2 { css }
结果:
• 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意点:
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之前通过 > 隔开
示例:
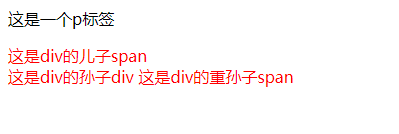
代码:
效果:
1.2、并集选择器
作用: 同时选择多组标签,设置相同的样式
选择器语法: 选择器1 , 选择器2 { css }
结果:
• 找到 选择器1 和 选择器2 选中的标签,设置样式
注意点:
- 并集选择器中的每组选择器之间通过 , 分隔
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
示例:
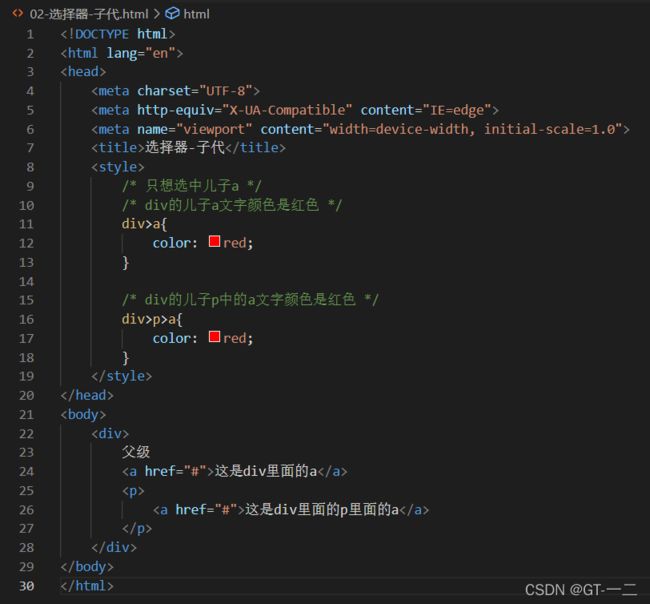
代码:
效果:
1.3、交集选择器
作用: 选中页面中 同时满足 多个选择器的标签
选择器语法: 选择器1选择器2 { css }
结果:
• (既又原则)找到页面中 既 能被选择器1选中, 又 能被选择器2选中的标签,设置样式
注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
示例:
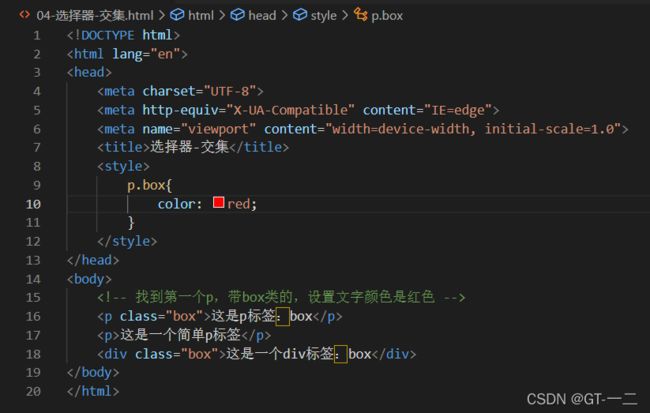
代码:
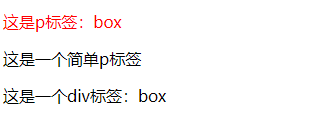
效果:
1.4、hover伪类选择器
作用: 选中鼠标悬停在元素上的状态,设置样式
选择器语法: 选择器:hover { css }
注意点:
- 伪类选择器选中的元素的某种状态
示例:
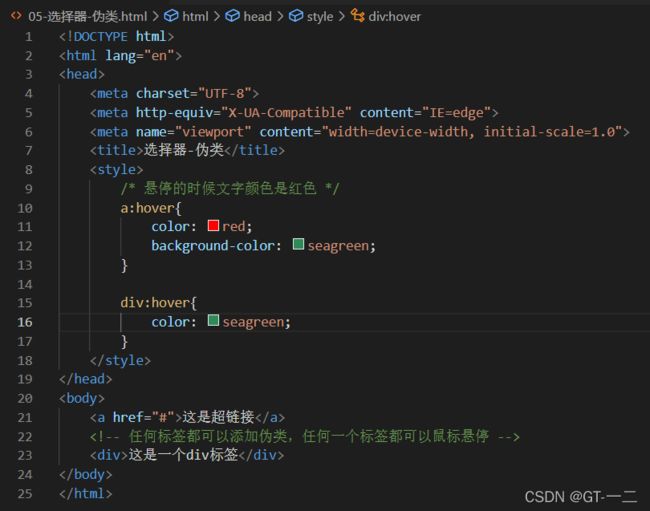
代码:
效果:
(未能完全显示)
1.5、Emmet语法
作用: 通过简写语法,快速生成代码
语法:
• 类似于刚刚学习的选择器的写法
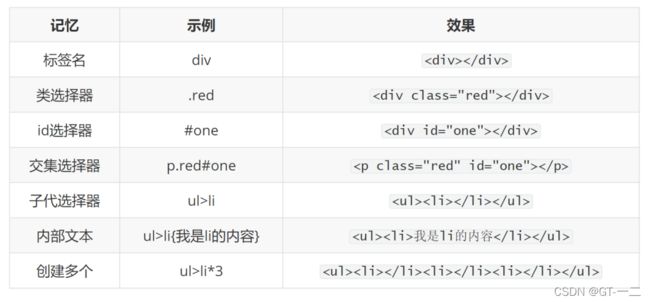
1.6、总结
2、背景相关属性
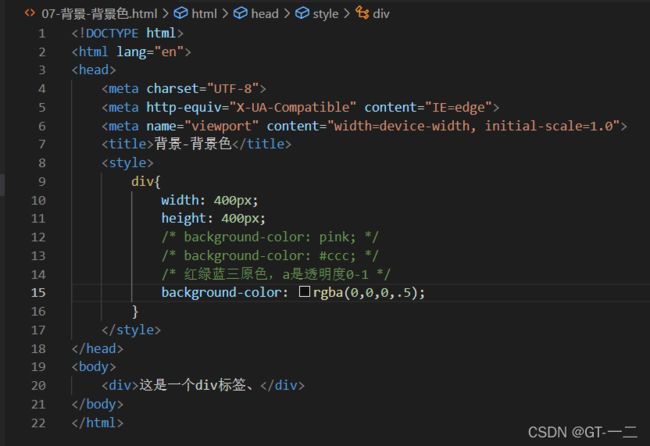
2.1、背景颜色
属性名: background-color(bgc)
属性值:
• 颜色取值:关键字、 rgb表示法、 rgba表示法、十六进制……
注意点:
• 背景颜色默认值是透明: rgba(0,0,0,0) 、 transparent
• 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
• 可以通过给body标签设置背景颜色完成设置浏览器的背景颜色
示例:
代码:
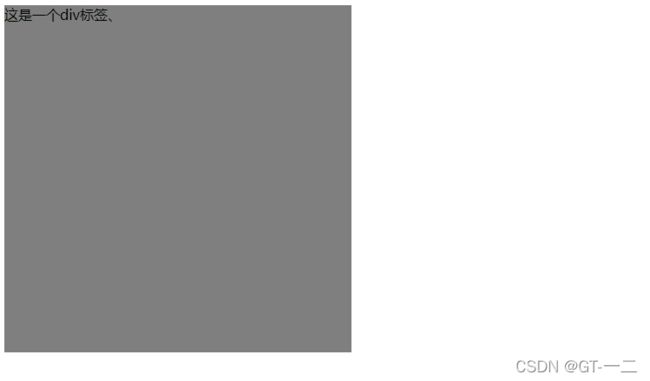
效果:
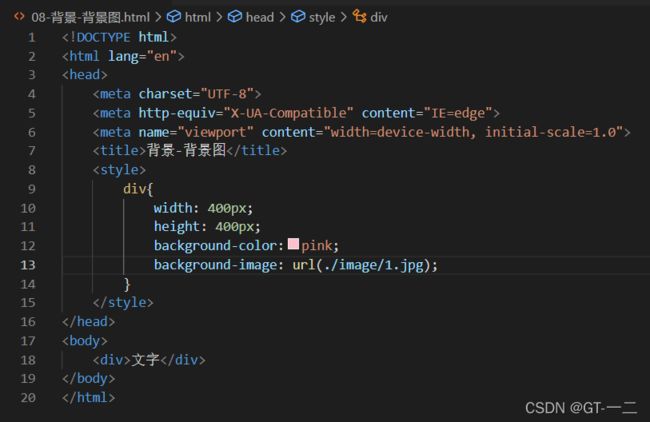
2.2、背景图片
属性名: background-image(bgi)
属性值: background-image:url(‘图片的路径’);
注意点:
• 背景图片中url中可以省略引号
• 背景图片默认是在水平和垂直方向平铺的
• 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
示例:
代码:
效果:
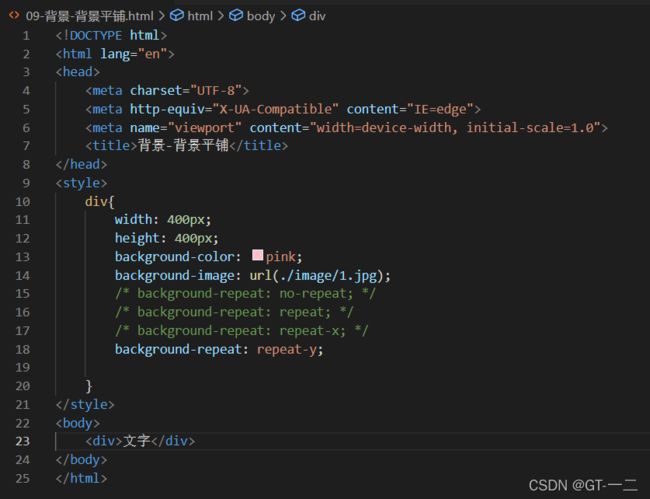
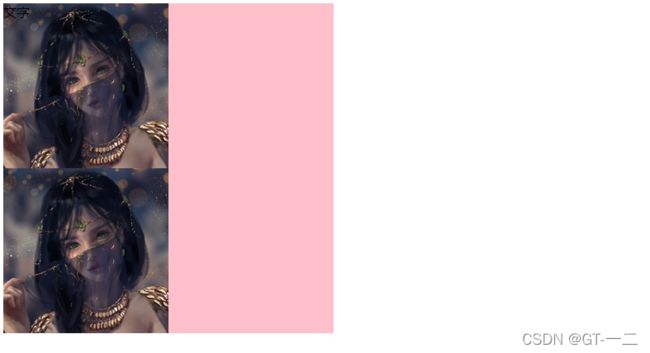
2.3、背景平铺
属性名: background-repeat(bgr)
属性值:
示例:
代码:
效果:
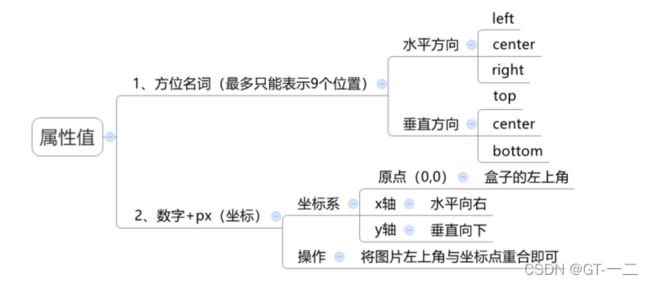
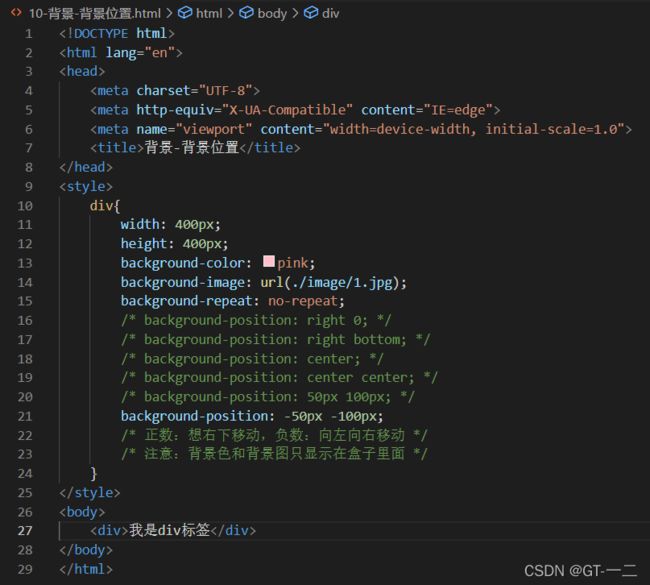
2.4、背景位置
属性名: background-position(bgp)
属性值:
注意点:
• 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
示例:
代码:
效果:
2.5、背景相关属性连写
属性名: background(bg)
属性值:
• 单个属性值的合写,取值之间以空格隔开
书写顺序:
• 推荐: background: color image repeat position
省略问题:
• 可以按照需求省略
• 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background: url()
注意点
• 如果需要设置单独的样式和连写
• ① 要么把单独的样式写在连写的下面
• ② 要么把单独的样式写在连写的里面
示例:
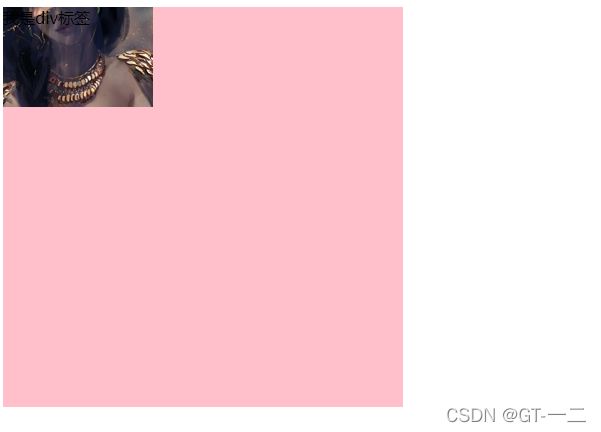
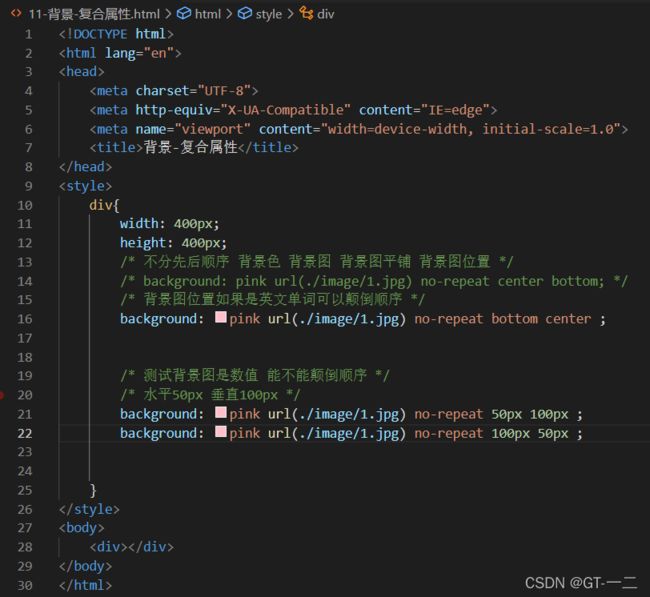
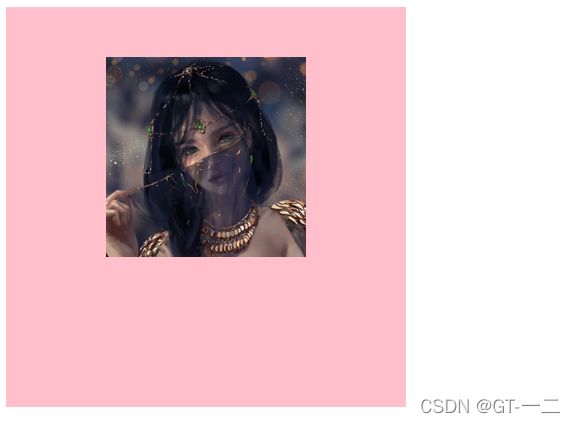
代码:
效果:
3、元素显示模式
3.1、块级元素
显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
代表标签:
• div、 p、 h系列、 ul、 li、 dl、 dt、 dd、 form、 header、 nav、 footer……
示例:
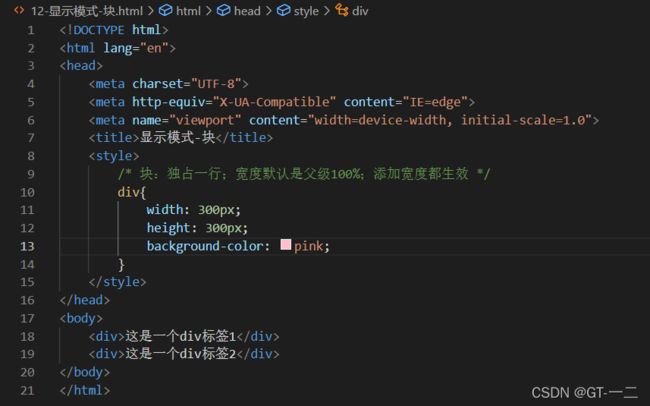
代码:
效果:
3.2、行内元素
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
代表标签:
• a、 span 、 b、 u、 i、 s、 strong、 ins、 em、 del……
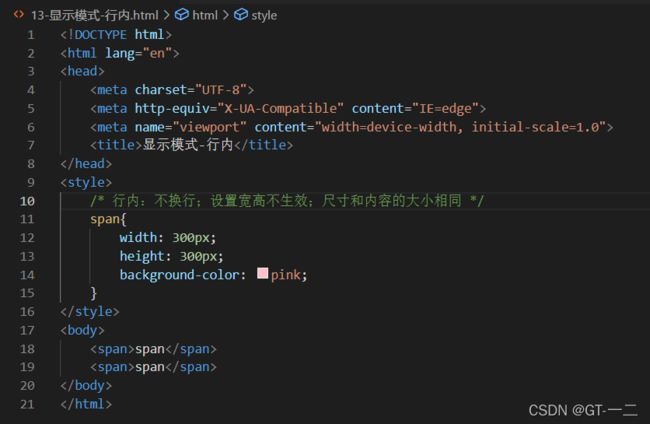
示例:
代码:
效果:
3.3、行内块元素
显示特点:
- 一行可以显示多个
- 可以设置宽高
代表标签:
• input、 textarea、 button、 select……
• 特殊情况: img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
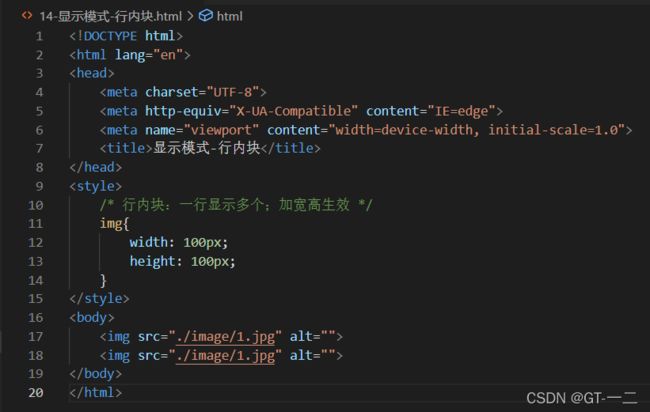
示例:
代码:
效果:
3.4、元素显示模式转换
目的: 改变元素默认的显示特点,让元素符合布局要求
语法:
4、CSS 特性
4.1、继承性
特性: 子元素有默认继承父元素样式的特点(子承父业), 可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style、 font-weight、 font-size、 font-family
- text-indent、 text-align
- line-height
- ……
注意点:
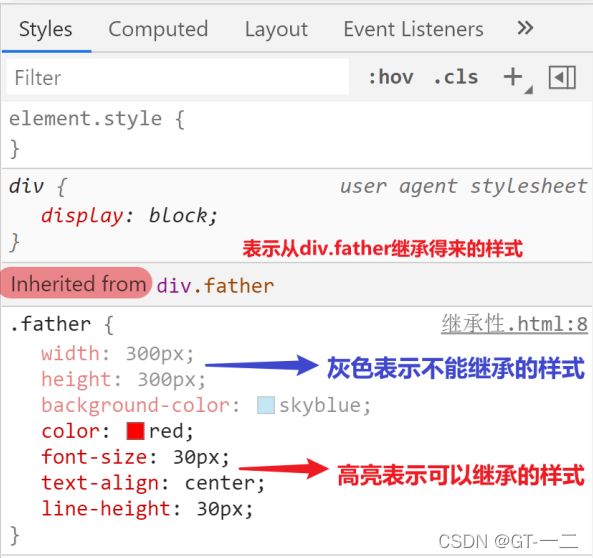
• 可以通过调试工具判断样式是否可以继承
4.1.1、继承的应用
好处: 可以在一定程度上减少代码
常见应用场景:
- 可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
- 直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
4.1.2继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
- a标签的color会继承失效
• 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了 - h系列标签的font-size会继承失效
• 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
4.2、层叠性
特性:
- 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
- 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
注意点:
- 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
4.3、优先级
4.3.1、优先级的介绍
特性: 不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:
• 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
注意点:
- !important写在属性值的后面,分号的前面!
- !important不能提升继承的优先级, 只要是继承优先级最低!
- 实际开发中不建议使用 !important 。
4.3.2、权重叠加计算
场景: 如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
权重叠加计算公式:(每一级之间不存在进位)
比较规则:
- 先比较第一级数字,如果比较出来了,之后的统统不看
- 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
- ……
- 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点: !important如果不是继承,则权重最高,天下第一!
权重计算题解题步骤:
- 先判断选择器是否能直接选中标签,如果不能直接选中 → 是继承,优先级最低 → 直接pass
- 通过权重计算公式,判断谁权重最高
注意点:
• 实际开发中选择标签需要精准,尽量避免多个选择器同时选中一个标签的情况,不要自己难为自己