- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- Windows qt打包编译好的程序
new_zhou
windowsqt开发语言打包程序
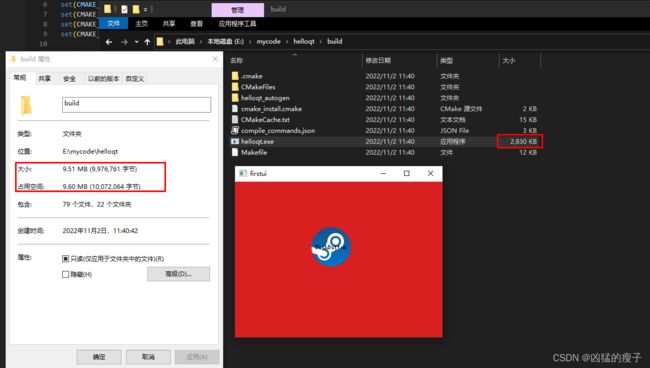
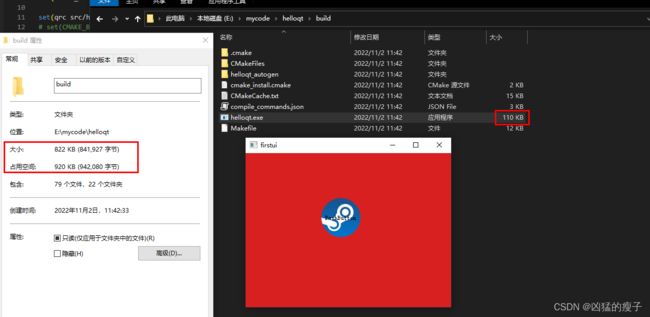
在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的
- QT5使用cmakelists引入Qt5Xlsx库并使用
1、首先需要已经有了Qt5Xlsx的头文件和库,并拷贝到程序exe路径下(以xxx.exe/3rdparty/qtxlsx路径为例,Qt5Xlsx版本为0.3.0);2、cmakelist中:#设置QtXlsx路径set(QTXLSX_ROOT_DIR${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qtxlsx)set(QTXLSX_INCLUDE_DIR${QTXLSX
- 【解决Qt报warning: ‘setAxisX‘ is deprecated遇到的问题】
解决Qt报warning:‘setAxisX‘isdeprecated遇到的问题背景:移植老代码时,报如题警告。老代码:m_input_chart->setAxisY(axisY,input_series);然后修改为:m_input_chart->addAxis(axisY,Qt::AlignLeft);input_series->attachAxis(axisY);运行之后没有警告了,但是坐标
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- Qt for Android 配置详细 (Windows下的)
总有刁民想爱朕ha
Qt开发安卓笔记作者:
[email protected]年1月讨论和交流一、安装jdk配置环境变量并测试java1.7的版本太高会出现问题。。我是用的是1.6点击jdk-6u21-windows-i586.exe即可,根据提示安装,安装路径可以复制,方便管理。jdk1.6安装在C:\Java\jdk1.6jre1.6安装在C:\Java\jre1.6安装后的文件和路径如上图。1.安
- [QT] QPushButton常用样式表设置
QPushButton:PushBtn->setStyleSheet(“QPushButton{border-style:none;background-color:rgb(67,138,232)}”“QPushButton:hover{background-color:red;color:white;}”“QPushButton:pressed{background-color:rgba(85,
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- 国产替代Spring Boot框架的最佳之选——Solon
遇码
开发工具springboot后端javasolon
Java很好。SpringBoot也很好。有没有可以与SpringBoot对标的国产框架?请你记住,它叫Solon。本文推荐Solon,是因为我自己的一段经历。我主要使用的开发语言是Python,本着技多不压身的伟大指导思想,很早就想要征服SpringBoot,无奈尝试多次始终不得其要领,也就草草收场。前段时间因为项目需要,偶然了解到Solon,不仅可以平替SpringBoot,还是国产,还有我喜
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- 【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)
创客白泽
Python开源项目实战开源qt局域网文件共享python
【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)个人主页:创客白泽-CSDN博客系列专栏:《Python开源项目实战》热爱不止于代码,热情源自每一个灵感闪现的夜晚。愿以开源之火,点亮前行之路。希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎点赞评论收藏⭐️加关注+分享给更多人哦文章目录项目概述✨功能特性️效果展示使用教程核心代码解析系统架构图⬇️源码
- Github 2025-01-07Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10TypeScript项目1C++项目1OpenHands:人工智能驱动的软件开发代理平台创建周期:195天开发语言:Python协议类型:MITLicenseStar数量:31753个Fork数量:3660次关注人数:31753人
- C++常用库交叉编译方法(一)(环境构建和Qt以及Boost)
原文链接欢迎大家对于本站的访问-AsterCasc前言首先这里建议从Ubuntu20.04镜像开始,目前相对最稳定的版本,无论是CentOS还是其他版本的Ubuntu多多少少都会遇到各种很烦的问题,虽然说不是解决不了,但是从Ubuntu20.04容器镜像开始是最节省时间的方式,Docker默认情况下会让容器使用宿主机的大部分资源,包括CPU和内存,虽然具体的占用情况取决于宿主机的硬件资源和Dock
- C++交叉编译工具链制作以及QT交叉编译环境配置
三雷科技
c++qt数据库交叉编译
https://github.com/crosstool-ng/crosstool-ng/releasesC++交叉编译工具链制作以及QT交叉编译环境配置1源码构建2使用命令2.1查看列表2.2查看配置2.3配置2.4编译2.5编译完成后问题总结configure:error:missingrequiredtool:makeinfoconfigure:error:missingrequiredto
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- Open CASCADE+Qt:实现以鼠标为锚点缩放、平移、旋转
铁心探索界
OpenCASCADE+Qt那些事qtc++
简介本文实现在三维窗口中添加一个立方体,并实现以鼠标为锚点视图缩放、平移、旋转操作,效果见如下动图:添加立方体基于前面建立的三维窗口:OpenCASCADE+Qt:实现简单的显示窗口(下)在OCCWidget构造函数末尾,添加立方体,并将其添加到上下文中显示该立方体(绘制立方体不是本文重点):OCCWidget::OCCWidget(QWidget*parent):QWidget{parent},
- 探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐
杨焕月Great
探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐【下载地址】QtassimpOpenGL三维模型解析与显示本资源文件提供了一个基于Qt、assimp和OpenGL的三维模型解析与显示解决方案。通过assimp库,您可以轻松解析多种格式的三维模型文件(如3ds、obj等),并利用QOpenGLWidget和QOpenGLFunctions在Qt应用程序中进行模型的绘制和显示。
- 现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体
现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体去发现同类优质开源项目:https://gitcode.com/简介本仓库提供了一个使用现代OpenGL和Qt绘制三维物体的示例项目。在这个项目中,你可以通过鼠标控制三维物体的旋转和缩放,并观察到物体在光照效果下的显示效果。功能使用现代OpenGL进行图形渲染利用Qt的事件处理机制,实现鼠标控制物体的旋转和缩放实现简单的光照效果,包括漫射光的
- 分库分表之实战-sharding-JDBC水平分库+分表后:查询与删除操作实战
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC绑定表配置实战前情摘要:1
- VS Code扩展开发中的命名约定
一、核心命名模式命名类型事件命名方法命名参数/变量配置项二、事件命名规范1.时态区分//即将发生(Will)vscode.workspace.onWillSaveTextDocument(e=>{console.log('文档即将保存');});//已经完成(Did)vscode.workspace.onDidSaveTextDocument(e=>{console.log('文档已保存');})
- Embabel:下一代企业级JVM AI智能体框架的革命引言:AI时代的Java生态新机遇
DZSpace
软件开发jvm人工智能java
在生成式AI(如ChatGPT、Claude、Gemini)席卷全球的背景下,Python凭借其丰富的AI工具链(如PyTorch、LangChain)成为主流开发语言。然而,在企业级软件开发领域,Java和JVM生态(如Kotlin、Scala)长期以来占据主导地位,尤其是在金融、电信、电商等对稳定性、可扩展性、事务管理要求极高的场景。RodJohnson(Spring框架创始人)敏锐地发现了这
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- 海思平台ISP系列从零开始:一、PQTools工具的使用总结
斟茶兵
海思平台基础的Imagesensor问题分析isp嵌入式
海思平台ISP系列:一.PQTools工具使用方法正所谓工欲善其事必先利其器,磨刀不误砍柴工,想要在海思平台开始IQ,就得利用海思SDK中提供的PQTools工具,这个工具作的很好的,里边有很多图像分析的工具,下面就开始介绍:工具入式如何使用:在海思的SDK开发包中,包含了PQTools使用的软件,以我使用的Hi33516DV300为例,PQTools工具包的目录如下:Hi3516CV500R00
- ER综述论文阅读-Emotion recognition in EEG signals using deep learning methods: A review
今天早睡了
情绪识别EmotionRecognition论文阅读深度学习人工智能
EmotionrecognitioninEEGsignalsusingdeeplearningmethods:AreviewQ1期刊,2023论文链接:https://d1wqtxts1xzle7.cloudfront.net/105887899/emotionreview-libre.pdf?1695460941=&response-content-disposition=inline%3B+f
- MQTT与HTTP在物联网中的比较:为什么MQTT是更好的选择
在物联网(IoT)应用中,选择合适的通信协议是实现高效、可靠数据传输的关键。HTTP和MQTT是两种常见的协议,但它们在物联网场景中的表现却有显著差异。本文将比较这两种协议,并解释为什么MQTT在物联网应用中是更好的选择。一、HTTP与MQTT的基本概念HTTP(HyperTextTransferProtocol):HTTP是一种无状态的应用层协议,广泛应用于万维网(WWW)。它基于请求/响应模型
- Spring AI 教程(一)概述
PG Thinker
SpringAISpringChatGPT人工智能springjavaSpringAI
前言 我在23年11月那会儿关注了SpringAI项目,当时我恰好正热衷于大语言模型的开发,然而当时主流的开发语言只有Python,Java生态中并没有强大的框架供我们使用。 我当时也是靠一些封装OpenAI接口的SDK包来玩ChatGPT的,但是整体的体验较差。好在我通过一些技术交流群了解了一个正在处于实验阶段的项目:SpringAI。于是果断前往它的Github仓库进行学习,而我也恰好见证了S
- Photoshop 在无人机航空仪表开发中的深度应用(结合 Qt/QML)
一、Photoshop在航空仪表UI设计中的核心作用1.1设计流程概述在无人机地面站航空仪表开发中,Photoshop主要承担以下关键角色:原型设计:创建仪表的视觉原型,确定布局、色彩和交互风格视觉资源制作:生成高质量的仪表背景、指针、刻度等元素精细化调整:通过蒙版、反走样等技术提升视觉精度资源导出:为Qt/QML提供优化的图像资源1.2与Qt/QML的协作模式plaintext┌────────
- Qt界面篇:Qt分割窗口QSplitter类
欧特克_Glodon
QT实战Qt分割窗口QSplitter类
效果图如下:代码如下:#include"mainwindow.h"#include#include
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(