CSS入门教程
文章目录
-
- 一、 前端
- 二、CSS
-
- 2.1 css概念
- 2.2 CSS样式引入方式
-
- 2.2.1 外部样式
- 2.2.2 内部样式
- 2.2.3 行内样式
- 2.3 基础选择器
-
- 2.3.1 元素选择器
- 2.3.2 类选择器
- 2.3.3 id选择器
- 2.3.4 通配符选择器
- 2.3.5 后代选择器
- 2.3.6 群组选择器
- 2.4 字体样式
-
- 2.4.1 字体类型
- 2.4.2 字体大小
- 2.4.3 字体粗细
- 2.4.4 字体风格
- 2.4.5 字体颜色
- 2.5 文本样式
-
- 2.5.1 首行缩进
- 2.5.2 水平对齐
- 2.5.3 文本修饰
- 2.5.4 大小写转换
- 2.5.5 行高
- 2.5.6 间距
- 2.6 边框样式
-
- 2.6.1 边框的宽度
- 2.6.2 边框的外观
- 2.6.3 边框的颜色
- 2.6.4 边框样式简写
- 2.6.5 边框局部样式
- 2.7 列表样式
-
- 2.7.1 列表项符号
- 2.7.2 列表项图片
- 2.8 表格样式
-
- 2.8.1 表格标题位置
- 2.8.2 表格边框合并
- 2.8.3 表格边框间距
- 2.9 图片样式
-
- 2.9.1 图片大小
- 2.9.2 图片边框
- 2.9.3 图片对齐
- 2.9.4 文字环绕
- 2.10 背景样式
-
- 2.10.1 背景颜色
- 2.10.2 背景图片
- 2.11 超链接样式
- 2.12 盒子模型
-
- 2.12.1 内容区
- 2.12.2 内边距
- 2.12.3 边框
- 2.12.4 外边距
- 2.13 浮动布局
-
- 2.13.1 定义浮动
- 2.13.2 清除浮动
- 2.14 定位布局
-
- 2.14.1 固定定位
- 2.14.2 相对定位
- 2.14.3 绝对定位
- 2.14.4 静态定位
一、 前端
| 构成 | 语言 | 描述 |
|---|---|---|
| 结构 | HTML | 网页元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如颜色、大小等) |
| 行为 | JavaScript | 网页交互 |
二、CSS
2.1 css概念
CSS,层叠样式表(Cascading Style Sheet),给网页中的HTML标签设置样式
2.2 CSS样式引入方式
2.2.1 外部样式
CSS写在一个单独的.css文件中,通过link标签在网页中引入
<link rel="stylesheet" href="文件路径">
2.2.2 内部样式
CSS写在网页的head标签中,用style标签包裹
<style>
/* 写在style标签中的样式 */
style>
2.2.3 行内样式
CSS写在标签的style属性中
<标签名 style="行内样式写在这">标签名>
三种CSS样式引入方式的区别
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 外部样式 | CSS写在单独的css文件中,通过link标签引入 | 多个页面 | 项目中 |
| 内部样式 | CSS写在head头部style标签中 | 当前页面 | 案例演示中 |
| 行内样式 | CSS写在标签的style属性中 | 当前标签 | 配合js使用 |
2.3 基础选择器
选择器,就是选取(查找)需要设置样式元素的方式
选择器 {
属性名: 属性值;
}
属性名和属性值合称为css属性
2.3.1 元素选择器
通过元素名称,选取(查找)相同元素,然后对相同元素设置CSS样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
color: red;
}
style>
head>
<body>
<p>我爱中国p>
<p>我爱人民p>
<div>我爱家乡div>
body>
html>
小结:
1、无论嵌套多少层,只要元素名称相同都会被找到
2.3.2 类选择器
通过类名称,找到页面中所有带这个类名称的元素,然后对其设置CSS样式
类选择器,也有人叫class选择器
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.color-style {
color: red;
}
style>
head>
<body>
<p class="color-style">我爱中国p>
<p>我爱人民p>
<div class="color-style">我爱家乡div>
body>
html>
小结:
1、所有元素都有class属性,class属性的属性值叫类名
2、类名由数字、字母、下划线、中划线组成,不能以数字、中划线开头
3、一个元素可以有多个类名,类名之间用空格隔开
2.3.3 id选择器
通过元素id属性的属性值,找到页面中带这个id属性值的元素,然后对其设置CSS样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#one {
color: red;
}
style>
head>
<body>
<p id="one">我爱中国p>
<p id="two">我爱人民p>
<div>我爱家乡div>
body>
html>
小结:
1、所有元素都有id属性
2、id属性值在一个页面中是唯一的
3、一个元素只能有一个id属性值
2.3.4 通配符选择器
查找页面中所有的元素,然后对其设置CSS样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
* {
color: red;
}
style>
head>
<body>
<p id="one">我爱中国p>
<p id="two">我爱人民p>
<div>我爱家乡div>
body>
html>
小结:
1、通常用于网页重置样式,不常用
2.3.5 后代选择器
根据选择器查找符合条件的元素,再根据后代选择器查找符合条件的元素,然后对其设置CSS样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#one p {
color: red;
}
style>
head>
<body>
<div id="one">
<p>我爱中国p>
<p>我爱人民p>
<div>我爱家乡div>
<div>
<p>我爱中国p>
<p>我爱人民p>
div>
div>
<div id="two">
<p>我爱中国p>
<p>我爱人民p>
<div>我爱家乡div>
<div>
<p>我爱中国p>
<p>我爱人民p>
div>
div>
body>
html>
2.3.6 群组选择器
根据多个选择器各自查找符合条件的元素,然后对其设置CSS样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p,h3 {
color: red;
}
style>
head>
<body>
<p>我爱中国p>
<h3>我爱人民h3>
<div>我爱家乡div>
body>
html>
2.4 字体样式
字体样式,针对文字本身样式
字体相关的CSS属性
| 属性 | 说明 |
|---|---|
| font-family | 字体类型 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体风格 |
| color | 字体颜色 |
2.4.1 字体类型
语法:
font-family: 字体1,字体2,字体3...;
说明:
1、font-family属性可是设置多个属性值,用英文逗号隔开,生效顺序是从左到右。浏览器默认字体类型一般是"宋体"
2、字体类型只有一个英文单词,则不需要加上引号;字体类型是多个英文单词或中文的,则需要加上双引号
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-family: Arial;
}
h3 {
font-family: monospace;
}
div {
font-family: "新宋体";
}
style>
head>
<body>
<p>我爱中国p>
<h3>我爱人民h3>
<div>我爱家乡div>
body>
html>
2.4.2 字体大小
语法:
font-size: 数字 + px
说明:
1、px是像素单位,单位需要设置,否则无效
2、谷歌浏览器默认文字大小是16px
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size: 18px;
}
div {
font-size: 36px;
}
style>
head>
<body>
<p>我爱中国p>
<div>我爱家乡div>
body>
html>
2.4.3 字体粗细
语法:
font-weight: normal/bold/100~900
说明:
| 属性值 | 说明 |
|---|---|
| normal | 正常(默认值) |
| bold | 较粗 |
| 100~900 | 取100~900九种数值,但部分字体没有9种粗细,设置可能不生效 |
实际开发一般会设置bold,不设置默认是normal
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-weight: normal;
}
div {
font-weight: bold;
}
style>
head>
<body>
<p>我爱中国p>
<div>我爱家乡div>
body>
html>
2.4.4 字体风格
语法:
font-style: 取值
说明:
| 属性值 | 说明 |
|---|---|
| normal | 正常(默认值) |
| italic | 斜体 |
| oblique | 斜体 |
不是所有字体都有italic属性值,如果没有italic的,则用oblique
font连写
语法:
font: style weight size family;
说明:
1、可以省略前两项,省略了相当于设置了默认值
不常用,作为了解
2.4.5 字体颜色
语法:
color: 颜色值
说明:
color属性取值常用有两种,一种是关键字(比如red、green、blue),另外一种是16进制RGB值(#000000,#FFFFFF)
问题一:给同一个元素设置了相同的属性样式,哪个生效?
答:样式会层叠(覆盖),写在最后面的会生效。
问题二:html里面有注释,css有没有注释,如何写?
2.5 文本样式
文本样式,针对段落的排版效果
文本相关CSS属性
| 属性 | 说明 |
|---|---|
| text-indent | 首行缩进 |
| text-align | 水平对齐 |
| text-decoration | 文本修缮 |
| text-transform | 大小写转换 |
| line-height | 行高 |
| letter-spacing | 字母间距 |
| word-spacing | 词间距 |
2.5.1 首行缩进
语法:
text-indent: 像素值
说明:
缩进大小和字体大小是有关的,缩进1个字的空间等同于1个字的字体大小。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
font-size: 14px;
text-indent: 28px;
}
style>
head>
<body>
<p>舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。p>
body>
html>
2.5.2 水平对齐
语法:
text-align: 取值
说明:
text-align属性取值
| 属性值 | 说明 |
|---|---|
| left | 左对齐(默认值) |
| center | 居中对齐 |
| right | 右对齐 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.one {
text-align: left;
}
.two {
text-align: center;
}
.three {
text-align: right;
}
style>
head>
<body>
<p class="one">生于忧患死于安乐p>
<p class="two">生于忧患死于安乐p>
<p class="three">生于忧患死于安乐p>
body>
html>
2.5.3 文本修饰
语法:
text-decoration: 取值
说明:
text-decoration属性值
| 属性值 | 说明 |
|---|---|
| none | 去除所有的划线效果(默认值) |
| underline | 下划线 |
| line-throught | 中划线 |
| overline | 顶划线 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.one {
text-decoration: none;
}
.two {
text-decoration: underline;
}
.three {
text-decoration: line-through;
}
.four {
text-decoration: overline;
}
style>
head>
<body>
<p class="one">生于忧患死于安乐p>
<p class="two">生于忧患死于安乐p>
<p class="three">生于忧患死于安乐p>
<p class="four">生于忧患死于安乐p>
body>
html>
2.5.4 大小写转换
语法:
text-transform: 取值
说明:
text-transform属性取值
| 属性值 | 说明 |
|---|---|
| none | 无转换(默认值) |
| uppercase | 转换为大写 |
| lowercase | 转换为小写 |
| capitalize | 只将每个英文单词首字母转换为大写 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.one {
text-transform: none;
}
.two {
text-transform: uppercase;
}
.three {
text-transform: lowercase;
}
.four {
text-transform: capitalize;
}
style>
head>
<body>
<p class="one">Hello Worldp>
<p class="two">Hello Worldp>
<p class="three">Hello Worldp>
<p class="four">hello worldp>
body>
html>
2.5.5 行高
语法:
line-height: 取值;
说明:
1、取值可以是一个固定的数值(比如24px),也可以是一个百分数(比如150%)
line-height: 150%;
2、使用font-size属性和line-height属性的组合,可以让行高与字体大小之间保持一定的比例
font-size: 16px;
line-height: 1.5
3、使用line-height属性的继承值。如果父元素的line-height属性有值,那么子元素及后代元素会继承父元素的行高
body {
line-height: 1.5;
}
p {
font-size: 16px;
}
行高的设置要大于字体大小的设置,才会显得好看
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p {
font-size: 16px;
line-height: 24px;
}
style>
head>
<body>
<p>舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能p>
body>
html>
2.5.6 间距
字间距
语法:
letter-spacing: 像素值
说明:
letter-spacing属性用来设置两个字之间的距离,一个英文字母或汉字都是当做一个字来处理
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p {
letter-spacing: 10px;
}
style>
head>
<p>are you ok.你好吗?p>
<body>
body>
html>
词间距
语法:
word-spacing: 像素值;
说明:
word-spacing属性用来设置英文单词之间的距离
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p {
word-spacing: 10px;
}
style>
head>
<p>are you ok.你好吗?p>
<body>
body>
html>
2.6 边框样式
元素基本可以定义边框,边框样式由边框宽度、边框外观和边框颜色三个属性组成。
| 属性 | 说明 |
|---|---|
| border-width | 边框的宽度 |
| border-style | 边框的外观 |
| border-color | 边框的颜色 |
2.6.1 边框的宽度
语法:
border-width: 像素值;
说明:
边框border-width属性值是一个像素值
2.6.2 边框的外观
语法:
border-style: 取值;
说明:
border-style取值有三个
| 属性值 | 说明 |
|---|---|
| none | 无样式 |
| dashed | 虚线 |
| solid | 实线 |
2.6.3 边框的颜色
语法:
border-color: 颜色关键字/16进制RGB值
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div {
border-width: 1px;
border-style: solid;
border-color: red;
}
style>
head>
<div>hello,worlddiv>
<body>
body>
html>
2.6.4 边框样式简写
语法:
border: border-width border-style border-color;
案例:
div {
border: 1px solid red;
}
2.6.5 边框局部样式
元素都是盒子模型,都是有四条边的,分别是上、下、左、右。所以又可以为元素某一边边设置边框样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div {
width: 300px;
height: 200px;
border-top: 1px dashed darkred;
border-bottom: 2px solid green;
border-left: 3px solid grey;
border-right: 4px dashed lightseagreen;
}
style>
head>
<div>div>
<body>
body>
html>
2.7 列表样式
2.7.1 列表项符号
定义列表项符号
在HTML中,无序列表和有序列表是通过标签ul、ol的type属性来定义的
<ol type="a">
<li>myli>
<li>yourli>
ol>
<ul type="disc">
<li>myli>
<li>yourli>
ul>
接触了css后,得改成list-style-type属性来定义。HTML专心负责结构,CSS专心负责样式。
语法:
list-style-type: 取值;
说明:
ol元素的list-style-type属性值
| 属性值 | 说明 |
|---|---|
| decimal | 阿拉伯数字:1、2、3…(默认值) |
| lower-roman | 小写罗马数字:i、ii、iii… |
| upper-roman | 大写罗马数字:I、II、III… |
| lower-alpha | 小写英文字母:a、b、c… |
| upper-alpha | 大写英文字母:A、B、C… |
ul元素的list-style-type属性值
| 属性值 | 说明 |
|---|---|
| disc | 实心圆●(默认值) |
| circle | 空心圆○ |
| square | 正方形■ |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
ol {
list-style-type: lower-alpha;
}
ul {
list-style-type: square;
}
style>
head>
<body>
<ol>
<li>myli>
<li>yourli>
ol>
<ul>
<li>myli>
<li>yourli>
ul>
body>
html>
去除列表项符号
随着技术和审美不断的提高,实际开发中都是直接去除列表项符号
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
ol,ul {
list-style-type: none;
}
style>
head>
<body>
<ol>
<li>myli>
<li>yourli>
ol>
<ul>
<li>myli>
<li>yourli>
ul>
body>
html>
有序列表或无序列表设置了
list-style-type: none后,样式都一样了。
2.7.2 列表项图片
语法:
list-style-image: url(图片路径);
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
ul {
list-style-image: url("small.png");
}
style>
head>
<body>
<ul>
<li>myli>
<li>yourli>
ul>
body>
html>
list-style-image不能控制图片大小,实际开发中用background来替代
2.8 表格样式
2.8.1 表格标题位置
语法:
caption-side: 取值;
说明:
caption-side属性取值
| 属性值 | 说明 |
|---|---|
| top | 标题在顶部(默认值) |
| bottom | 标题在底部 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
table,tr,th,td {
border: 1px solid gray;
}
table {
caption-side: bottom;
}
style>
head>
<body>
<table>
<caption>学生成绩caption>
<tr>
<th>姓名th>
<th>数学th>
tr>
<tr>
<td>曹操td>
<td>85td>
tr>
<tr>
<td>刘备td>
<td>75td>
tr>
table>
body>
html>
2.8.2 表格边框合并
语法:
border-collapse: 取值;
说明:
border-collapse属性取值
| 属性值 | 说明 |
|---|---|
| separate | 边框分开,有空隙(默认值) |
| collapse | 边框合并,无空隙 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
table,tr,th,td {
border: 1px solid gray;
}
table {
border-collapse: collapse;
}
style>
head>
<body>
<table>
<caption>学生成绩caption>
<tr>
<th>姓名th>
<th>数学th>
tr>
<tr>
<td>曹操td>
<td>85td>
tr>
<tr>
<td>刘备td>
<td>75td>
tr>
table>
body>
html>
2.8.3 表格边框间距
语法:
border-spacing: 像素值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
table,tr,th,td {
border: 1px solid gray;
}
table {
border-spacing: 10px;
}
style>
head>
<body>
<table>
<caption>学生成绩caption>
<tr>
<th>姓名th>
<th>数学th>
tr>
<tr>
<td>曹操td>
<td>85td>
tr>
<tr>
<td>刘备td>
<td>75td>
tr>
table>
body>
html>
2.9 图片样式
2.9.1 图片大小
语法:
width: 像素值;
height: 像素值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
img {
width: 40px;
height: 40px;
}
style>
head>
<body>
<img src="small.png" alt="">
body>
html>
2.9.2 图片边框
语法:
border: 1px solid red;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
img {
width: 40px;
height: 40px;
border: 1px solid red;
}
style>
head>
<body>
<img src="small.png" alt="">
body>
html>
2.9.3 图片对齐
水平对齐
语法:
text-align: 取值;
说明:
text-align属性取值
| 属性值 | 说明 |
|---|---|
| left | 左对齐(默认值) |
| center | 居中对齐 |
| right | 右对齐 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.i1 {
text-align: left;
}
.i2 {
text-align: center;
}
.i3 {
text-align: right;
}
style>
head>
<body>
<div class="i1">
<img src="small.png" alt="">
div>
<div class="i2">
<img src="small.png" alt="">
div>
<div class="i3">
<img src="small.png" alt="">
div>
body>
html>
图片的水平对齐属性设置是在图片标签的父标签上实现的
垂直对齐
语法:
vertical-align: 取值;
说明:
vertical-align属性取值
| 属性值 | 说明 |
|---|---|
| top | 顶部对齐 |
| middle | 中部对齐 |
| baseline | 基线对齐 |
| bottom | 底部对齐 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.i1 {
vertical-align: top;
}
.i2 {
vertical-align: middle;
}
.i3 {
vertical-align: baseline;
}
.i4 {
vertical-align: bottom;
}
style>
head>
<body>
<div>
<span>hello,worldspan>
<img class="i1" src="small.png" alt="">
<span>hello,worldspan>
<hr>
div>
<div>
<span>hello,worldspan>
<img class="i2" src="small.png" alt="">
<span>hello,worldspan>
<hr>
div>
<div>
<span>hello,worldspan>
<img class="i3" src="small.png" alt="">
<span>hello,worldspan>
<hr>
div>
<div>
<span>hello,worldspan>
<img class="i4" src="small.png" alt="">
<span>hello,worldspan>
<hr>
div>
body>
html>
2.9.4 文字环绕
语法:
float: 取值;
说明:
float属性取值
| 属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
img {
float: left;
}
style>
head>
<body>
<img src="small.png" alt="">
<p>舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。p>
body>
html>
2.10 背景样式
2.10.1 背景颜色
语法:
background-color: 颜色值;
说明:
颜色值有两种表示方式,一种是颜色关键字,另外一种是16进制RGB值
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div {
width: 200px;
height: 100px;
/* 背景颜色 */
background-color: burlywood;
}
style>
head>
<body>
<div>hello,worlddiv>
body>
html>
2.10.2 背景图片
引入背景图片
语法:
background-image: url(图片路径)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div {
height: 180px;
width: 180px;
background-image: url("small.png");
}
style>
head>
<body>
<div>div>
body>
html>
背景图片重复
语法:
background-repeat: 取值;
说明:
background-repeat属性取值
| 属性值 | 说明 |
|---|---|
| repeat | 在水平方向和垂直方向上同时平铺(默认值) |
| repeat-x | 只在水平方向(x轴)上平铺 |
| repeat-y | 只在垂直方向(y轴)上平铺 |
| no-repeat | 不平铺 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div {
height: 180px;
width: 180px;
background-image: url("small.png");
background-repeat: repeat-x;
}
style>
head>
<body>
<div>div>
body>
html>
背景图片位置
语法:
background-position: 水平距离 垂直距离
通过像素值定图片位置
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div {
height: 180px;
width: 180px;
border: 1px solid red;
background-image: url("small.png");
background-repeat: no-repeat;
background-position: 10px 30px;
}
style>
head>
<body>
<div>div>
body>
html>
通过关键字定位图片位置
水平方向左left、中center、右right
垂直方向上top、中center、下bottom
通过水平方向、垂直方向组合出9种方式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div {
height: 180px;
width: 180px;
border: 1px solid red;
background-image: url("small.png");
background-repeat: no-repeat;
background-position: center center;
}
style>
head>
<body>
<div>div>
body>
html>
背景图片固定
语法:
background-attachment: 取值;
说明:
background-attachment属性取值
| 属性值 | 说明 |
|---|---|
| scroll | 随元素一起滚动(默认值) |
| fixed | 固定不动 |
2.11 超链接样式
语法:
a {}
a:link {}
a:visited {}
a:hover{}
a:active{}
说明:
| 伪类 | 说明 |
|---|---|
| a:link | a元素未访问时的样式 |
| a:visited | a元素访问后的样式 |
| a:hover | 鼠标经过a元素时的样式 |
| a:active | 鼠标点击时的样式 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
a {
text-decoration: none;
}
a:hover {
color: red;
}
style>
head>
<body>
<a href="#">百度a>
body>
html>
实际开发,一般设置a、a:hover样式就可以了
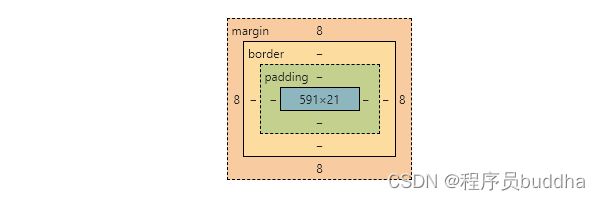
2.12 盒子模型
每一个元素都是由内容区、内边距、边框、外边距组成
| 属性 | 说明 |
|---|---|
| content | 内容区,可以是文本或图片 |
| padding | 内边距,用于定义内容与边框之间的距离 |
| border | 边框,用于定义元素的边框 |
| margin | 外边距,用于定义当前元素与其他元素之间的距离 |
2.12.1 内容区
语法:
width: 像素值;
height: 像素值;
overflow: 取值;
说明:
overflow属性值
| 属性值 | 说明 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
img {
width: 30px;
height: 30px;
}
p {
width: 50px;
height: 50px;
overflow: hidden;
}
style>
head>
<body>
<img src="small.png" alt="">
<p>舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。p>
body>
html>
如果要给行内元素设置宽高,则需要给元素设置
display: inline-block属性
2.12.2 内边距
语法:
padding-top: 像素值;
padding-right: 像素值;
padding-bottom: 像素值;
padding-left: 像素值;
padding: 上下左右像素值;
padding: 上下像素值 左右像素值;
padding: 上像素值 右像素值 下像素值 左像素值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
p {
border: 1px solid red;
padding: 10px;
}
style>
head>
<body>
<p>舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。p>
body>
html>
2.12.3 边框
边框知识参考2.6
2.12.4 外边距
语法:
margin-top: 像素值;
margin-right: 像素值;
margin-bottom: 像素值;
margin-left: 像素值;
margin: 上下左右像素值;
margin: 上下像素值 左右像素值;
margin: 上像素值 右像素值 下像素值 左像素值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
p {
border: 1px solid red;
padding: 10px;
margin: 10px;
}
style>
head>
<body>
<p>舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。p>
<p>舜发于畎亩之中,傅说举于版筑之间,胶鬲举于鱼盐之中,管夷吾举于士,孙叔敖举于海,百里奚举于市。故天将降大任于是人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为,所以动心忍性,曾益其所不能。p>
body>
html>
2.13 浮动布局
正常文档流就是我们没有使用浮动或者定位去改变的默认情况,按照从上到下,从左到右顺序的元素布局情况。
2.13.1 定义浮动
语法:
float: 取值
说明:
| 属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#f {
background-color: beige;
padding: 10px;
}
#s1 {
background-color: gray;
float: left;
}
#s2 {
background-color: aqua;
float: left;
}
style>
head>
<body>
<div id="f">
<div id="s1">box1div>
<div id="s2">box2div>
div>
body>
html>
2.13.2 清除浮动
语法:
clear: 取值;
说明:
clear属性值
| 属性值 | 说明 |
|---|---|
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 同时清除左浮动和右浮动 |
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#f {
background-color: beige;
padding: 10px;
}
#s1 {
background-color: gray;
float: left;
}
#s2 {
background-color: aqua;
float: left;
}
.clear {
clear: both;
}
style>
head>
<body>
<div id="f">
<div id="s1">box1div>
<div id="s2">box2div>
<div class="clear">div>
div>
body>
html>
2.14 定位布局
2.14.1 固定定位
语法:
position: fixed;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#s1 {
position: fixed;
top: 20px;
left: 100px;
color: red;
}
style>
head>
<body>
<div id="f">
<div id="s1">回到顶部div>
<div id="s2">
<p>内容区p>
......
div>
div>
body>
html>
2.14.2 相对定位
相对定位,指的是该元素的位置是相对于它的原始位置计算而来的
语法:
position: relative;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#f div {
width: 100px;
height: 50px;
background-color: burlywood;
margin: 10px;
}
.s2 {
position: relative;
top: 5px;
left: 30px;
}
style>
head>
<body>
<div id="f">
<div class="s1">1div>
<div class="s2">2div>
<div class="s3">3div>
div>
body>
html>
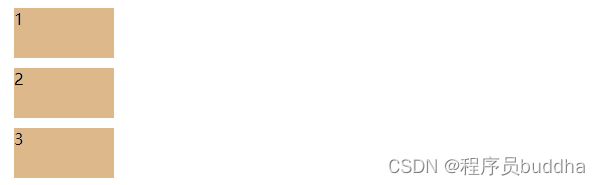
2.14.3 绝对定位
把元素定位到任意你想要的位置,完全脱离文档流
语法:
position: absolute;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值;
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#f div {
width: 100px;
height: 50px;
background-color: burlywood;
margin: 10px;
}
.s2 {
position: absolute;
top: 200px;
left: 200px;
}
style>
head>
<body>
<div id="f">
<div class="s1">1div>
<div class="s2">2div>
<div class="s3">3div>
div>
body>
html>
2.14.4 静态定位
用法:
position: static;
说明:
元素position属性的默认值是static
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
#f div {
width: 100px;
height: 50px;
background-color: burlywood;
margin: 10px;
}
.s2 {
position: static;
top: 200px;
left: 200px;
}
style>
head>
<body>
<div id="f">
<div class="s1">1div>
<div class="s2">2div>
<div class="s3">3div>
div>
body>
html>