CSS详细教程
适合初学者开始
一.css3概述
1.什么是css
cascading style sheets
层叠 样式 表
2.作用
html:搭建网页的结构,承载页面的数据
css:美化页面,修饰标签(亚洲4大邪术)
3.css和html属性的使用原则
| html的属性只对当前标签有效,没有可重用性,导致没有可维护性 css 具备一定的代码重用性,提高了可维护性 但是css没有把重用性做到极致。使用scss可以做到极致 W3C建议使用css替代html属性, 如果css无法替代的属性,就使用html属性就可以了 |
二.css的语法规范
1.css的使用方式:
| 样式声明 :每个样式属性之间用分号连接 样式属性:值 color:red; 字体颜色 background-color:yellow; 背景颜色 font-size: 50px; 字号大小 |
①内联样式:样式定义在单个的HTML元素中
| 在单元素中,写style属性,在style属性中编写样式 <元素 style="样式声明;样式声明.....">
只对当前元素生效,代码不能重用 内联样式默认优先级最高 内联样式只在学习和测试中使用,项目基本不用 |
②内部样式:在页面的内部,头元素中写
| 在head标签中,编写style标签,在style标签内部,编写属性 选择器{样式声明;样式声明.....} 选择器:定义页面中使用这个样式的元素条件 p{ color:purple; background-color: pink; } 只能在当前页面中使用,项目中使用较少,一般是在整体样式写完,在内部样式查缺补漏 学习和测试使用较多 |
③外部样式:将样式定义在一个外部文件中
| 创建一个.css文件,在html中的head标签里,使用link引入
必须有rel="stylesheet",代表当前文件和引入文件的关系 项目中大量使用 |
2.css的样式特性
①继承性
| 我们只关注文本样式的继承, 后代元素可以使用父元素的文本样式 文本样式和字体样式的继承 绝大多数文本字体样式,可以被继承 a标签不会继承字体颜色 |
②堆叠性
| 为一个标签定义多个样式规则 如果样式属性不冲突,都会作用到这个标签上 |
③如果冲突,要判断优先级
| 默认优先级 高 内联样式 中 内部样式,外部样式-------就近原则(代码执行顺序) 低 浏览器默认样式 f12关于优先级的显示 默认情况下,浏览器中f12中 样式是按照默认优先级顺序从高往低显示 |
④调整优先级
| !important,设置最高优先级,比内联都高 写在某一个值与分号之间,!important与值之间有空格 color: red !important; 注意,内联样式不允许设置!important,语义要求 |
三.基础选择器
选择器,规范了页面中哪些元素能够使用当前设置的样式
就是一个条件,符合这个条件的元素都可以使用这个样式
1.通用选择器
页面中所有元素都可以使用这个样式,但是*的效率非常低,项目中少用
*{样式声明}
*{margin:0;padding:0}所有元素内外边距都清零,因为不同浏览器给元素默认样式中,内边距有可能不同
所以开发前,要把样式进行统一,叫css reset
2.元素选择器/标签选择器
设置页面中对应元素的默认样式
标签关键字{样式声明;}
div{} p{}
3.ID选择器
id在一个页面中不能重复,所有id选择器只被一个元素应用
<元素 id="id值">
#id值{样式声明}
style标签中,每个选择器{}后不要写分号
练习
| 03_ex.html 一个p#p1标签,内容假文 使用id选择器设置 文本颜色red,背景颜色yellow 使用元素选择器设置 文本颜色blue,字号大小40px 使用通用选择器设置 文本颜色orange 背景颜色pink,字号大小100px 选择器权值的问题 |
4.类选择
| 使用.定义样式,哪个元素想用,用class都能调用 ----------------------------------- . 类名{样式声明} ---------------------------------- 类选择器的其它用法: 1.多类选择器 <元素 class="类名1 类名2 类名3......."> 2.分类选择器,更精准匹配到目标元素 . 类名1.类名2(样式声明) 匹配到的是同时引用了类1和类2的元素 元素选择器.类选择器{样式声明} .类选择器.类选择器{样式声明} .tooltip.show{} 3.类名的定义规范 .类名(样式声明) 必须有 . 不能以数字开头 只能包含字母,数字 - 或者_ 不能使用关键字 尽量见名知意 |
5.群组选择器
| 选择器1,选择器2,选择器3.....{样式声明} #d1,.c1,div,p.c2{color:red;background-color:yellow} 相当于: 选择器1{样式声明} 选择器2{样式声明} 选择器3{样式声明} |
6.后代选择器
| (空格)通过元素的后代关系,来匹配元素 后代关系:一级或者多级的嵌套 选择器1 选择器2 选择器3{样式声明} |
7.子代选择器
| >通过元素子代关系来匹配元素 子代关系,一层嵌套为子代 选择器1>选择器2>选择器3{样式声明} 子代和后代选择器可以混合使用 #d1>p span{color:red;} |
8.伪类选择器
| 匹配元素在某一个状态时的样式 (1)只适用于a标签的伪类有2种: ①匹配超连接未被访问时的整体 :link a:link{color:red} ②匹配超链接已被访问时的状态 :visited a:visited{color:green} (2)所有元素都能用的伪类 :hover 鼠标悬停的状态 :active 激活状态:鼠标按住不放的瞬间才是Active状态 :focus 元素获取焦点时的状态(input button)a:focus{font-size:36px;color:orange} 练习:04_ex.html 一个a标签,设置以下样式 1.访问后,文本颜色orange 2.被激活时,文本颜色green 3.鼠标悬停时,文本颜色red 4.未被访问时,文本pink 当:link :visited:hover:active同时作用在一个a标签上时 需要按照顺序去编写,不然会有状态显示不出样式的情况 lv & ha 爱恨原则 :link:visited:hover :active |
9.选择器权值
选择器权值,代表选择器的重要程度
重要程度高,优先显示
!import >1000
内联样式 1000
id选择器 100
类选择器 10
伪类选择器 10
元素选择器 1
通用选择器 0 可以参与计算
继承的样式 无 不能
权值的特点
1.当一个选择器中含有多个选择器时,需要将所有的选择器权值进行相加
值最大的显示
2.有多个选择器的权值一样大,按照就近原则
3.添加了!important当前css样式直接获取最高优先级
4.群组选择器,权值不相加,个算个的
5.选择器权值的计算,不会超过本身选择器权值的最大数量级,权重相加时不会进位,(例如n个类选择器权重相加,结果不会超过100)
四.尺寸和边框
1.html和css种的尺寸单位
| width: height: 取值:1.px为单位的数字,rem 2.% 但是如果设置高度,当前元素的父元素是body,%失效 min-width max-width:100%,设置给图片 一般设置最大最小宽高,width都是相对单位(值会改变) min-height max-height |
ps:尺寸的单位
| 1.px 像素 2.in 英寸 1in=2.54cm 3.pt 磅值,用于修饰字号大小 1pt=1/72 in 4.cm 厘米 5.mm 毫米 6.em 以父元素设置的尺寸为标准单位,2em是父元素的2倍 7.rem 1rem为当前页面html设置的尺寸的1倍 默认情况下,html设置的值为16px 面试题 em和rem的区别 em以父元素设置的数值为一个基本单位 rem以html设置的数值为一个基本单位 8.% 父元素的% |
2.页面中允许设置尺寸的元素有哪些
具备属性,width和height的元素,都能设置宽高(img,table,td)
| 块级元素 |
行内元素 |
行内块(input/button) |
| 设置尺寸有效 |
设置尺寸无效 |
设置尺寸有效 |
| 默认宽,父元素100% 默认高,靠内容撑开 没有内容就是0 |
宽高靠内容撑开 |
浏览器默认设置一个宽高 不同浏览器给的宽高不同。 一般要写兼容,css reset |
3.溢出处理
| 父元素容器尺寸小,内容大,会出现溢出效果 默认情况下,溢出是纵向溢出 溢出的控制,要把css属性写给小尺寸的父元素 |
| (1)overflow: visible; 溢出部分显示,默认值 hidden 溢出部分隐藏 scroll 带滚动条,不管是否溢出,横线都添加x/y轴的滚动条 auto 自动,不溢出就没有滚动条,溢出自动在溢出方向添加滚动条 overflow-x:scroll 单独让x轴出现滚动条 overflow-y:scroll 单独让y轴出现滚动条 |
| 溢出的注意事项 溢出的底层原理特别复杂, ①溢出可以解决很多css的特殊情况---用溢出都不是最优解决方案 ②横向溢出怎么写 |
PS:合法的颜色取值
| 1.颜色的英文单词 red yellow 2.#开头,6个16进制组成一个颜色#ff0000 #00ff00 #0000ff #ffffff #000000 #666666 #00 00 00 ➷ ➷ ➷red green blue-------rgb 3.当#aabbcc可以简写成#abc #f00 #0f0 #00f #000 #fff #ff0 #0ff #f0f #666 #999 4.rgb(r,g,b)十进制取值 每个颜色的取值范围0~255,共256种颜色 rgb(255,0,0)红色 5.rgba(r,g,b,alpha) alpha透明度0~1 rgba(r,g,b,0.2)= rgba(r,g,b,.2) 纯透明 rgba(r,g,b,0)transparent |
4.边框
①边框的简写形式
| 同时设置4个方向的边框 border:width style color; width--边框的粗细 style---边框样式 solid 实线 double 双实线 dotted 小圆点虚线 dashed 短线虚线 color---合法颜色,transparent 取消边框 border:none/0; 最简方式 border:style; border:solid; 边框的其他属性可以不写,但是style这一属性必须要有,不写显示不出来边框 |
②单边的设置
边框默认的渲染方式:上-----右------下------左
| 单独设置某一个边框的多个属性 |
去掉某个边框 |
| border-top: 20px solid #f00; border-right: 20px dotted #00f; border-bottom: 20px dashed #0ff; border-left: 20px double #f0f; |
border-top: 0; border-right: 0; border-bottom: 0; border-left:0; |
③单属性设置
| border-width: 100px;----一次设置4个边框的粗细 border-style: solid;-----------一次性设置4个边框的样式 border-color: #CCFF00;------------一次性设置4个边框的颜色 |
④单边单属性
5.边框的倒角(圆角)
| 把直角倒成圆角 border-radius:圆角的半径 取值:1.px为单位的数字 2.% 50%就是圆 单角的定义,圆角之间会相互影响 单角的设置可以超过50% border-top-right-radius: 100%; border-bottom-right-radius: 100%; border-top-left-radius: 1%; border-bottom-left-radius: 10%; 画一个柠檬或者芒果 |
| 单角的简写方式: Border-radius: 左上 右上 右下 左下 |
6.元素阴影
| box-shadow: h-shadow v-shadow blur spread color; h-shadow x轴偏移量 v-shadow y轴偏移量 blur 阴影模糊程度 spread 阴影大小 color 阴影颜色 inset 内部阴影 |
7.轮廓
| 多用于修饰文本框和按钮 是边框外部一圈线条,不占页面空间 一般默认有,一般我们会把轮廓清除掉 设置的方式跟border一样 outline: width style color; 轮廓的粗细 样式 颜色 清除轮廓outline:0; outline:none; |
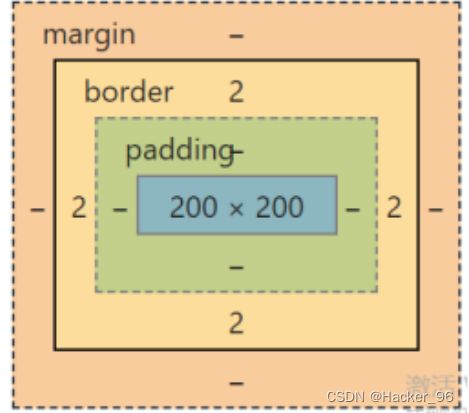
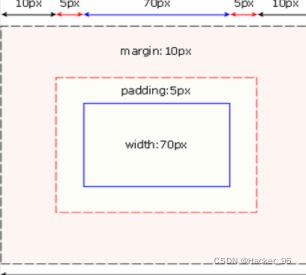
五.盒子模型,框模型
| 所有元素皆为框,所有元素在页面上都占据空间,这空间默认不许其它元素占据 计算元素在页面上占据空间的公式----盒子模型 默认盒子模型计算公式为: 元素实际占地宽度: 左外边距+左边框+左内边距+内容区域的宽度+右内边距+右边框+右外边距 元素实际占地高度: |
1.外边距 margin
| 外边距,边框以外的距离,改变外边距,元素有位移效果 在浏览器上的body区域内没有颜色,但是f12中外边距,橘黄色 外边距在页面中是透明的 使用场合,改变元素位置,改变元素之间的距离 |
①语法
| margin:v1; 同时设置4个方向外边距 margin-top:上外边距 margin-right右外边距 margin-bottom 下外边距 margin-left 左外边距 取值:1.px为单位的数字 2.% 上右下左都是父元素宽度的百分比 3.auto 对上下外边距无效!!!!!! 让块级元素本身在父元素内水平居中,对行内和行内块元素无效 |
②简写方式
| margin:v1; 同时设置4个方向 margin:v1 v2; 上下 左右 margin:0 auto; margin:20px auto; margin:v1 v2 v3; 上 左右 下 margin:v1 v2 v3 v4; 上右下左 |
③margin自我冲突
| 元素在页面上渲染的时候,默认以左上角开始渲染, 想改变元素位置,设置左外边距和上外边距 外边距左右冲突,以左为准,上下冲入,以上为准 默认布局的元素,不要用右外边距设置元素水平位移,左外边距设置位移 右外边距只负责控制当前元素与右侧元素之间的距离 |
2.外边距的特殊情况
练习
| 图出不来!!!!!!!!Px没写 03_ex.html 两个div,#d1,#d2.宽高200px,设置不同背景色,要求这两个div之间的距离为50px--------------------使用3种设置方式, Div d1 d2 300*300 150*150 不同背景色d2设置上外边距,f12改变这个值,观察效果 为两个div设置4个方向外边距,观察效果 两个span,#s1,#s1.lorem2,设置不同背景色 为两个span设置4个方向外边距,观察效果 两个input,#n1,#n1 为两个input设置4个方向外边距,观察效果 |
①外边距的合并
| 只有上下两个外边距(bottom--top)外边距相遇时,会合并成一个 值以大的为准 解决方案:1.只写一个元素的上外边距,或者另一个元素的下外边距 2.页面设计的时候就进行规避掉 |
②完整的块级元素,行内元素,行内块的总结!!!!!!!!!!!!!!!!!!!
| 块级元素 |
行内元素 |
行内块(input/button) |
| 设置宽高有效 |
设置宽高无效 |
设置宽高有效 |
| 默认宽,父元素100% 默认高,靠内容撑开 |
默认宽高,靠内容撑开 |
浏览器默认设置一个宽高 不同浏览器给的宽高不同。 一般要写兼容,css reset |
| 4个方向外边距都有效 |
上下外边距无效 |
4个方向外边距都有效 改变行内块上外边距 行内块会带着同一行其它行内元素/行内块一起位移 |
③默认自带外边距的元素
| h1~h6,p,hr,ul,ol body 4个方向自带8px的外边距 ul 上下外边距16px 左内边距40px 通常,写项目是,提前左css set: *{margin:0;padding:0;} |
④外边距溢出
| 在特殊情况下,子元素的上外边距会作用到父元素上(边重合的时候)给子元素设置上边距的时候,父元素会随着子元素一起设置, 特殊情况:1.父元素没有上边框 2.子元素内容区域的上沿与父元素内容区域的上沿重合 解决方案: 1.给父元素上上边框,但增加了父元素的实际占地高度 2.给父元素添加上内边距,但增加了父元素的实际占地高度 3.给父元素设置overflow:hidden/auto, 如果想溢出显示,就不行了 标准解决方案: 4.给父元素添加一个大儿子,一个空<table> |
(后期会学习使用css代码生成html元素的写法)
04_ex.html
一个div#parent>div#child
#parent 宽高300px,背景颜色#0ff
#child 宽高150px,背景颜色#f00
#child编写上外边距50px 观察效果
3.内边距padding
| 内边距有颜色,颜色为元素背景色 改变内边距,视觉上元素变大了,但是元素的内容区域并没有改变,是改变了内容区域到边框的距离 使用场合:1.把元素撑开 2.在某些情况下也可以设置元素间的距离 3.把内容区域位移(前提:元素没有背景色) padding:v1指定一个值时,设置4个方向内边距 padding:v1 v2;只有2个值时,第一个值:上下 第二个:右左 padding:v1 v2 v3; 分别指:上 右左 下 padding:v1 v2 v3 v4; 上 右 下 左 padding-top padding-right padding-bottom padding-left 取值:①padding没有auto值 ②px为单位 ③% 父元素宽度的百分比 内边距不能设置auto |
3.margin padding的使用场景
margin 1.元素位置的微调
2.设置元素与元素之间的距离
4.设置盒子模型的计算方式
| box-sizing: ①content-box 默认值,设置的width为内容区域宽度, width=content
如果项目布局使用的是自适应的布局方式,div给出的宽度是百分比的形式,例如,框占窗口宽度的50%(框会随着窗口的变大变而改变),但边界和内边距使用像素来表示的怎么办?为了避免上述问题,可以使用border-box来调整框墨香, ② border-box设置的width width=border+padding+content 设置好padding和border以后,内容区域会根据实际的剩余空间进行缩放
当width设置为百分比的时候,一般使用border-box比较好控制 |