css的像素艺术
css的像素艺术
像素艺术(Pixel Art)是一种形式的数码艺术 ,像素(pixel)是组成电脑数位影像(位图)的最小单位。你可以试着在看图软件把位图档放大,你会发现这些图档其实是由一个一个小方块所组成的,这些小方块称之为像素(Pixel)。
像素风最早出现在8bit的电子游戏中,由于计算机内存大小和色彩单一显示的影响,只能使用少量像素来渲染内容,却成就了不少经典的像素游戏。随着内存容量和屏幕分辨率的提升,存储和显示介质的限制不再是问题,而像素风正在慢慢演变为一种独特的创作风格。CryptoPunk被卖出高价的NFT头像们,可口可乐新推出的“零糖字节”元宇宙可乐设计,巴黎世家低像素虚拟模特广告片等等,小时候记忆里模糊且略显粗糙的像素风,突然摇身“进化”成未来感十足的时尚潮流和数字化艺术,
本文我们要使用css3中的box-shadow属性来绘制一幅像素画--像素小安。
box-shadow实现像素画
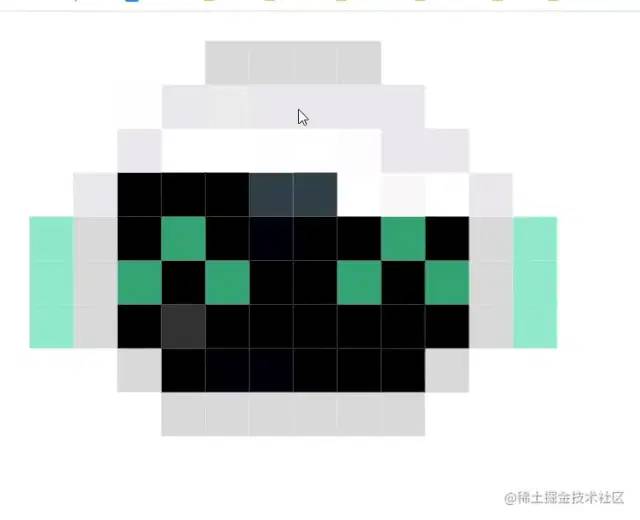
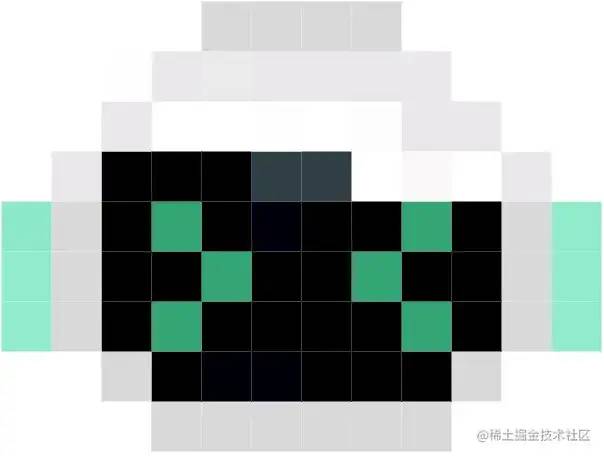
通过观察像素图,可以看出整个图片是由许多小像素块排列起来,只要我们能够将每个小像素块按照图片的位置进行摆放这样就可以还原图片了。
 Image text
Image text
既然要用 box-shadow实现绘图,那么我们就先讲讲, box-shadow如何实现一个小像素块吧。
语法:
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 | 从外层的阴影(开始时)改变阴影内侧阴影 */
box-shadow: h-shadow v-shadow blur spread color inset
实现像素图片过程
我们首先创建一个类名为"pixel"的 HTML 元素。给他分配1px的宽度和高度,透明背景,添加阴影,这样一个小像素块就出现了。(注意:这里width 和 height 决定了像素画展示的时候一个像素有多大)。以下是我们的代码及其外观:
.pixel {
background: transparent;
height: 1px;
width: 1px;
ox-shadow:
1px 0, 2px 1px red, 3px 2px green;
transform: scale(20);
} Image text
Image text
由于 box-shadow 属性允许我们在用逗号分隔时添加多个阴影,因此我们将创建自己的像素网格。
让我们以这个12x9像素的小安为例: 我们需要生成一个带有阴影的 12x9 网格(但仅包括带有颜色的值)。按行从顶部开始,不停地连接 box-shadow绘制出图形,我们的阴影将如下所示:
我们需要生成一个带有阴影的 12x9 网格(但仅包括带有颜色的值)。按行从顶部开始,不停地连接 box-shadow绘制出图形,我们的阴影将如下所示:
.pixel-xiaoan {
transform: scale(50);
width: 1px;
height: 1px;
color: red;
box-shadow:
/* 1st row */ 5px 1px 0 0 rgba(217,216,216,255), 6px 1px 0 0 rgba(217,216,216,255), 7px 1px 0 0 rgba(217,216,216,255), 8px 1px 0 0 rgba(217,216,216,255), 10px 1px 0 0 rgba(255, 255, 255, 1), 11px 1px 0 0 rgba(255, 255, 255, 1), 12px 1px 0 0 rgba(255, 255, 255, 1),
/* 2nd row */ 3px 2px 0 0 rgba(253,254,254,255), 4px 2px 0 0 rgba(234,232,236,255), 5px 2px 0 0 rgba(236,235,235,255), 6px 2px 0 0 rgba(234,232,236,255), 7px 2px 0 0 rgba(234,232,236,255), 8px 2px 0 0 rgba(234,232,236,255), 9px 2px 0 0 rgba(234,232,236,255), 11px 2px 0 0 rgba(255, 255, 255, 1), 12px 2px 0 0 rgba(255, 255, 255, 1),
/* 3rd row */ 3px 3px 0 0 rgba(234,232,236,255), 6px 3px 0 0 rgba(254,254,254,255), 8px 3px 0 0 rgba(252,252,252,255), 9px 3px 0 0 rgba(234,232,236,255), 10px 3px 0 0 rgba(234,232,236,255), 11px 3px 0 0 rgba(255, 255, 255, 1), 12px 3px 0 0 rgba(255, 255, 255, 1),
/* 4th row */ 2px 4px 0 0 rgba(234,232,236,255), 3px 4px 0 0 rgba(0, 0, 0, 1), 4px 4px 0 0 rgba(0, 0, 0, 1), 5px 4px 0 0 rgba(0, 0, 0, 1), 6px 4px 0 0 rgba(48, 63, 70, 1), 7px 4px 0 0 rgba(48, 63, 70, 1), 9px 4px 0 0 rgba(250,248,249,255), 11px 4px 0 0 rgba(234,232,236,255), 12px 4px 0 0 rgba(255, 255, 255, 1),
/* 5th row */1px 5px 0 0 rgba(140,232,202,255), 2px 5px 0 0 rgba(217,216,216,255), 3px 5px 0 0 rgba(0, 0, 0, 1), 4px 5px 0 0 rgba(52,165,115,255), 5px 5px 0 0 rgba(0, 0, 0, 1), 6px 5px 0 0 rgba(0,0,11,255), 7px 5px 0 0 rgba(0, 0, 0, 1), 8px 5px 0 0 rgba(0, 0, 0, 1), 9px 5px 0 0 rgba(52,165,115,255), 10px 5px 0 0 rgba(0,0,0,255), 11px 5px 0 0 rgba(217,216,216,255), 12px 5px 0 0 rgba(144,235,204,255),
/* 6th row */ 1px 6px 0 0 rgba(144,235,204,255), 2px 6px 0 0 rgba(217,216,216,255), 3px 6px 0 0 rgba(0, 0, 0, 1), 4px 6px 0 0 rgba(0, 0, 0, 1), 5px 6px 0 0 rgba(52,165,115,255), 6px 6px 0 0 rgba(0, 0, 0, 1), 7px 6px 0 0 rgba(0, 0, 0, 1), 8px 6px 0 0 rgba(52,165,115,255), 9px 6px 0 0 rgba(0,0,0,255), 10px 6px 0 0 rgba(0,0,0,255), 11px 6px 0 0 rgba(217,216,216,255), 12px 6px 0 0 rgba(144,235,204,255),
/* 7th row */ 1px 7px 0 0 rgba(144,235,204,255), 2px 7px 0 0 rgba(217,216,216,255), 3px 7px 0 0 rgba(0, 0, 0, 1), 4px 7px 0 0 rgba(52,165,115,255), 5px 7px 0 0 rgba(0, 0, 0, 1), 6px 7px 0 0 rgba(0, 0, 0, 1), 7px 7px 0 0 rgba(0, 0, 0, 1), 8px 7px 0 0 rgba(0, 0, 0, 1), 9px 7px 0 0 rgba(52,165,115,255), 10px 7px 0 0 rgba(0,0,0,255), 11px 7px 0 0 rgba(217,216,216,255), 12px 7px 0 0 rgba(144,235,204,255),
/* 8th row */ 3px 8px 0 0 rgba(217,216,216,255), 4px 8px 0 0 rgba(0,0,0,255), 5px 8px 0 0 rgba(0,0,8,255), 6px 8px 0 0 rgba(0,0,10,255), 7px 8px 0 0 rgba(0,0,0,255), 8px 8px 0 0 rgba(0, 0, 0, 1), 9px 8px 0 0 rgba(0, 0, 0, 1), 10px 8px 0 0 rgba(217,216,216,255), 11px 8px 0 0 rgba(255, 255, 255, 1), 12px 8px 0 0 rgba(255, 255, 255, 1),
/* 9th row */ 4px 9px 0 0 rgba(217,216,216,255), 5px 9px 0 0 rgba(217,216,216,255), 6px 9px 0 0 rgba(217,216,216,255), 7px 9px 0 0 rgba(217,216,216,255), 8px 9px 0 0 rgba(217,216,216,255), 9px 9px 0 0 rgba(217,216,216,255), 11px 9px 0 0 rgba(255, 255, 255, 1), 12px 9px 0 0 rgba(255, 255, 255, 1);
}以上就是像素小安的实现过程,其实是选择一个模型将其划分为像素矩阵的过程。
制作像素动画
我们可以通过使用CSS3 @keyframes 规则,创建一个动画,在关键帧选择器中添加想要的动画。比如我们将小安变成一个笑脸~
//这里仅展示变动代码
.pixel-xiaoan{
animation:flash 3s ease-in-out infinite;
}
@keyframes flash {
0%,100%{
box-shadow:不变
}
50%,80%{
box-shadow:
/* 6th row */ 1px 6px 0 0 rgba(144,235,204,255), 2px 6px 0 0 rgba(217,216,216,255), 3px 6px 0 0 rgba(52,165,115,255), 4px 6px 0 0 rgba(0, 0, 0, 1), 5px 6px 0 0 rgba(52,165,115,255), 6px 6px 0 0 rgba(0, 0, 0, 1), 7px 6px 0 0 rgba(0, 0, 0, 1), 8px 6px 0 0 rgba(52,165,115,255), 9px 6px 0 0 rgba(0,0,0,255), 10px 6px 0 0 rgba(52,165,115,255), 11px 6px 0 0 rgba(217,216,216,255), 12px 6px 0 0 rgba(144,235,204,255),
/* 7th row */ 1px 7px 0 0 rgba(144,235,204,255), 2px 7px 0 0 rgba(217,216,216,255), 3px 7px 0 0 rgba(0, 0, 0, 1), 4px 7px 0 0 #333, 5px 7px 0 0 rgba(0, 0, 0, 1), 6px 7px 0 0 rgba(0, 0, 0, 1), 7px 7px 0 0 rgba(0, 0, 0, 1), 8px 7px 0 0 rgba(0, 0, 0, 1), 9px 7px 0 0 rgba(0,0,0,1), 10px 7px 0 0 rgba(0,0,0,255), 11px 7px 0 0 rgba(217,216,216,255), 12px 7px 0 0 rgba(144,235,204,255),
}
}更方便的使用像素画
实现使用纯CSS的方法写一个像素图有很多种写法,以上只是其中一种,但是总体来说还是比较麻烦的,在此推荐JValen创建的工具(https://www.pixelartcss.com/),可以方便快捷的作画,生成像素图以及css代码。简单调整即可使用。
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。