WooCommerce是最受欢迎和“可定制性最强的电子商务平台,用于建立您的在线业务”。 您可以免费下载WooCommerce,但是当您开始使用WordPress WooCommerce插件和主题时,您才真正开始看到它的强大功能。
但是,您真的需要使用WooCommerce主题吗?
虽然不是必需的,但我强烈建议您使用。
WooCommerce主题不仅以电子商务为中心,而且整个主题都围绕WooCommerce样式而定。 然后,WordPress WooCommerce主题使用WooCommerce用来定义产品显示方式CSS来将所有内容真正整合在一起-为一些设计最精美的电子商务店面做准备。
更不用说安装和设置一个新的WordPress WooCommerce主题比设置任何其他WordPress主题困难得多。
让我告诉你如何做。
如何安装和设置新的WordPress WooCommerce主题
如果您已经安装了WooCommerce ,那就太好了! 如果没有,我强烈推荐Rachel McCollin 的《使用WooCommerce入门指南》 。 这将向您介绍WooCommerce,并引导您完成启动和运行在线店面所需的所有步骤。
现在,让我们开始如何安装和设置新的WordPress WooCommerce主题。
步骤1:安装虚拟数据
如果您已经将产品添加到WooCommerce,则建议跳过此步骤,从步骤2开始。
安装虚拟数据会将虚构的产品添加到您的店面,以帮助您使用产品可视化商店。 完成安装并设置新的WordPress WooCommerce主题后,您需要在添加产品之前删除所有虚拟数据。 否则,您可能会意外删除自己的产品数据。
虚拟数据包含在您的WooCommerce插件中。 如果您已在WordPress Admin中安装了WooCommerce,请继续并将插件从WordPress插件目录下载到您的计算机。 这比登录FTP,进入插件目录并从此处下载虚拟数据要容易得多。
下载完成后,解压缩该文件,以便准备导入您的dummy-data.xml文件。
转到您的工具 ,然后单击导入 :
不要让“ WooCommerce税率(CSV)”使您感到困惑。 如果您愿意,可以稍后进行。 对于WooCommerce虚拟数据,您需要选择WordPress 。

您极有可能没有安装WordPress Importer插件,因此请继续并立即安装 。
安装完成后,继续并激活Plugin&Run Importer 。
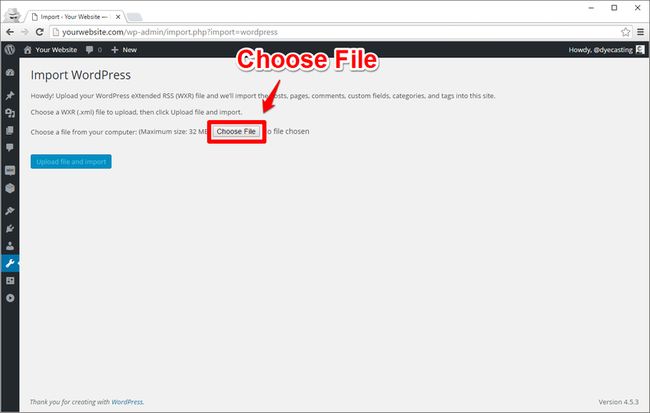
您还记得下载和解压缩WooCommerce插件的位置吗? 大! 现在,您需要单击“选择文件”并自行处理。

虚拟数据应位于解压缩的文件夹中:(woocommerce.version.number)> woocommerce>虚拟数据。

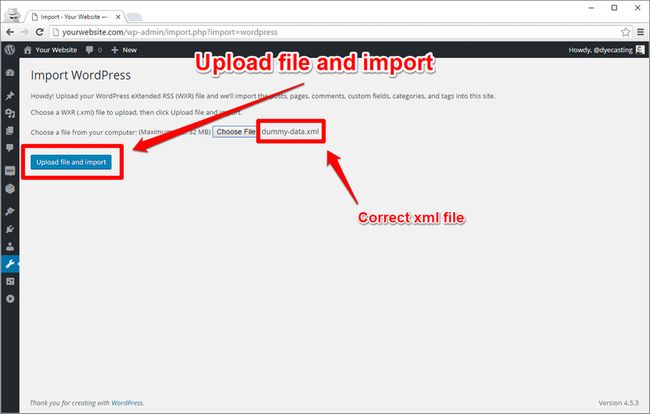
打开dummy-data文件夹,选择dummy-data.xml ,您就可以上传文件并导入了。

这是导入所有虚拟数据之前需要做的最后一件事。
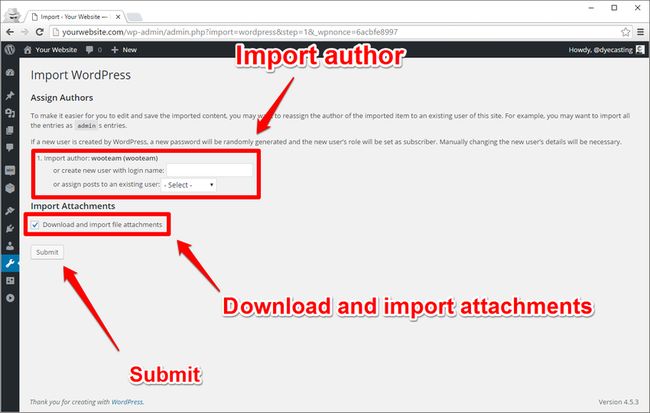
其中一些是个人喜好,但这是我的工作(下面的截图):
导入默认作者“ wooteam”,而不是创建新作者或使用现有作者。 这样,您就可以根据作者姓名知道在此过程中导入/创建了什么内容(我建议您在完成安装和设置新的WordPress WooCommerce主题后删除虚拟数据时删除作者)。
我还建议您下载并导入附件,以使每个产品都有与之关联的图像(同样,当您完成虚拟数据处理后,您将要确保已除去介质)。
完成这些选择后,提交:

访问yourwebsite.com/shop/,您应该会看到一个完全导入的测试商店:

是的 你做到了!
设计不是很好,是吗? 好东西,我们将安装一个外观精美的WordPress WooCommerce主题,例如Savoy 。
(注意:完成主题的安装和设置之后, 在开始添加自己的产品之前 ,请不要忘记从虚拟数据导入中删除产品和图像。)
步骤2:安装WordPress WooCommerce主题
现在,让我们看一下如何安装WooCommerce主题。 如果尚未下载WordPress Commerce主题,请继续将其下载到计算机上(确保您知道要下载的位置,以便可以访问它)。
有两种安装主题的方法:
- 使用FTP访问您的网站
- 从WordPress管理员
FTP主题
如果您习惯使用FTP,请继续并连接到服务器,然后进入wp-content> themes目录。 这是您要发送主题的地方。 但是,在将解压缩的文件夹发送到服务器之前,请确保要发送主题。 让我们通过使用ThemeForest中的示例WordPress主题来仔细看看。
解压缩下载文件后,您会看到许多不同的文件夹:

并非您下载的每个主题都会像这样打包。 有时您下载的压缩文件夹是实际的主题文件夹。 反复检查始终是个好主意,因为各地的情况各不相同。
Savoy-极简AJAX WooCommerce主题包括一些额外的内容,例如文档,资产等。如果在Savoy的Theme Files文件夹中查找,则会找到您的主题(savoy.zip)。
如果要通过FTP安装,请继续并将未压缩的主题文件夹(例如:“ savoy”)上载到themes目录。 如果您不确定要使用FTP还是希望通过WordPress Admin进行安装,可以。 我也更喜欢使用WordPress Admin。
从WordPress管理员
从管理员安装WordPress主题需要压缩主题文件夹(themefolder.zip)。 如前所述,您将要确保使用的是实际的主题文件夹,而不是主题可以打包的文件夹。
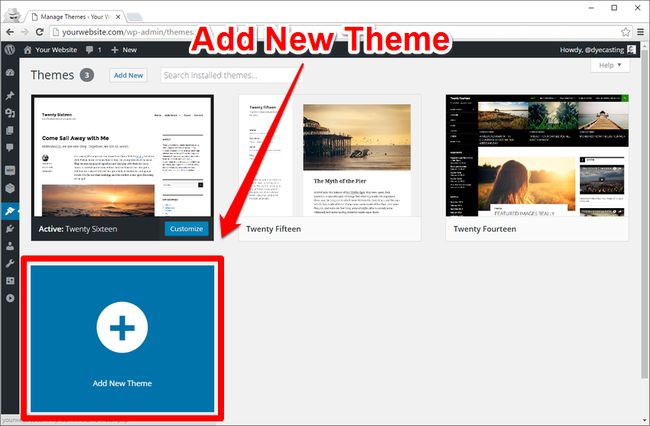
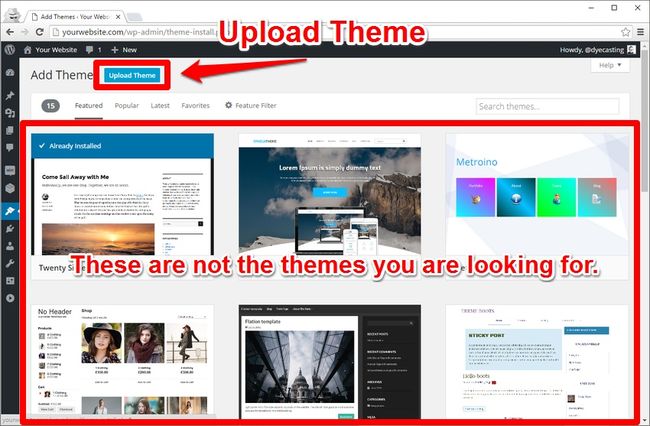
在WordPress管理员的“ 外观”下,单击“ 主题” :
添加新主题:

上传主题:

您还记得主题zip文件位于何处吗?
(我们的示例主题标题为:savoy.zip)
单击选择文件,然后按以下方式操作:
安装完成后,您可以在WordPress管理员中访问外观>主题以查看其是否已安装,或者单击以立即将其激活。
如您所见(下图),Savoy主题已成功安装,因此将鼠标悬停并激活 :
现在,您的WordPress WooCommerce主题已成功安装并激活,让我们对其进行设置。
步骤3:设置WordPress WooCommerce主题
并非每个主题都是完全相同的。 主题的设计和开发方式是一个很大的因素,因此本教程与您可能面对的内容可能会有一些差异。 但是,总的来说,这应该可以帮助您设置WordPress WooCommerce主题,无论您是从ThemeForest还是其他任何地方使用什么WooCommerce主题 。
推荐/必需插件
安装并激活Savoy主题后 ,您将收到有关推荐插件的通知:
有时您的主题会通知您推荐的插件,而其他主题则在其文档中包含推荐。 可以有一些主题设计功能(例如可选的滑块),这些功能没有编码到主题中,但可以容纳。
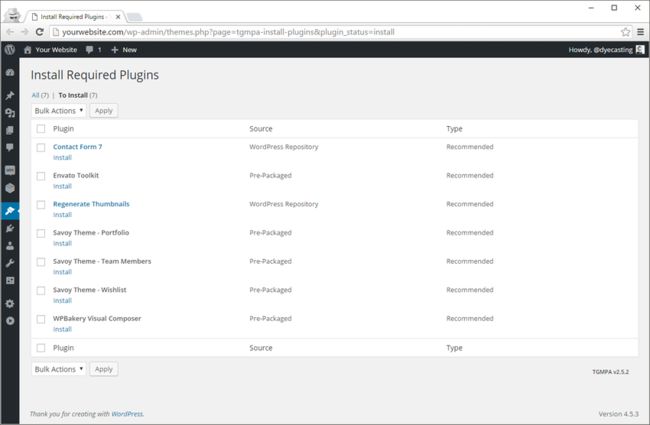
单击Savoy主题中的开始安装插件以查看推荐的插件列表:

同样,这会因主题而异,但是在这种情况下,您可能会或可能不想安装所有这些。
例如,尽管Savoy建议使用Contact Form 7并包括其样式,但您可能不希望将此插件用于联系表格。 您可能要使用重力形式或忍者形式 。
像Regenerate Thumbnails这样的插件是一个出色的插件,适合那些已经建立了现有商店并为其图像配置了先前主题的用户。 该插件将通过您的WordPress媒体库,并调整所有图像的大小以适合您的新主题。 您可能会或可能不想使用虚拟数据执行此操作,并且可能希望完全跳过此插件(但是我还是建议您这样做,以便正确调整所有媒体的大小以进行测试)。
但是,诸如Envato Toolkit之类的插件对于通过ThemeForest购买的主题非常重要,可确保通知主题更新。
我建议您在开始时安装所有推荐的插件。 如果不需要插件,您以后可以随时删除它,而如果您不需要安装插件,则可能会因为主题无法“工作”或在演示中做您喜欢的事情而感到沮丧。
一旦安装了所有,一些或所有推荐和/或必需的插件,或者没有安装,请不要忘记激活它们:
如果您使用的是从ThemeForest购买的主题,例如我们的示例主题Savoy,请不要忘记在Envato WordPress Toolkit中输入您的Marketplace用户名和Secret API密钥,以确保正确更新主题。
定制
当它变得非常有趣并且您开始看到自己的网站变得生动起来时,这就是安装和设置WordPress WooCommerce主题的一部分。
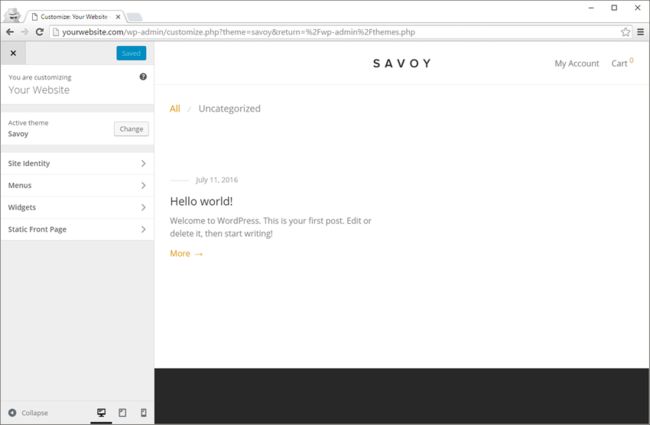
您可以从WordPress: 外观>定制中的菜单访问WordPress 定制器 。 或转到外观>主题下的主题页面,然后单击自定义按钮:
欢迎使用WordPress定制器:

在这里,我们将进行一些调整,然后再进行更深入的配置。
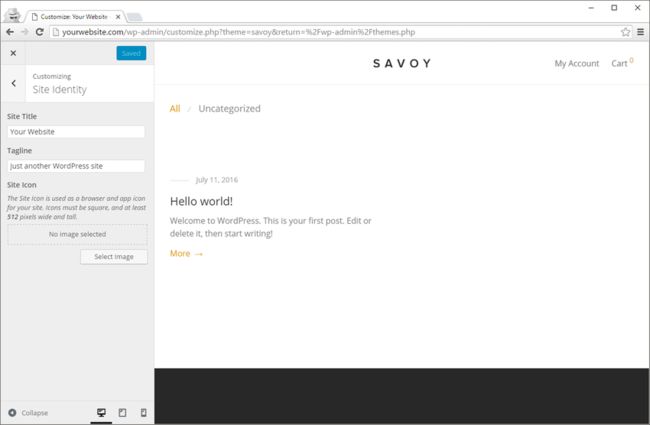
您会看到的第一件事是Site Identity 。 您可以在此处更改网站标题和标语。

有时,您可以在其中添加自定义标题图像和/或“网站”图标(这会因主题而异)。
接下来,配置菜单:
如果这是WooCommerce的新设置,或者您尚未创建任何页面,则“自定义”可能还不多。 但是,安装了WooCommerce后,它会自动添加一些页面,我相信您会立即将其添加到菜单中。
您可以轻松添加和创建新菜单:

添加菜单(或多个菜单)后,您可以选择菜单显示的位置以及其他菜单项(例如自定义链接,文章,页面,产品等)。
这为您提供WooCommerce网站运作方式的灵活性。 不要害怕玩弄它或以后再更改它。
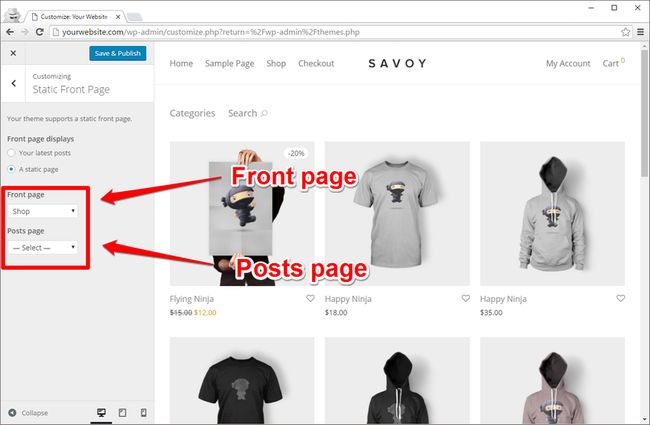
在我们离开WordPress Customizer之前,您需要告诉WordPress将首页设为商店:

标记首页显示为静态页面,然后选择首页作为您的商店页面。 安装WooCommerce插件时,将自动创建“商店”页面。
至于“ 帖子”页面,这取决于您在WooCommerce网站上想要博客的位置。 如果是这样,您需要创建一个博客页面,然后在WordPress Customizer的此页面上或WordPress Admin Settings> Reading中选择该页面。
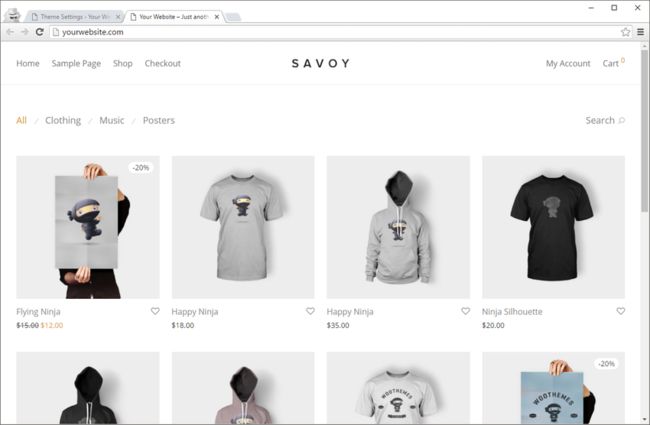
结果
通过一些基本配置,您可以使用WordPress WooCommerce主题查看在线商店的外观:

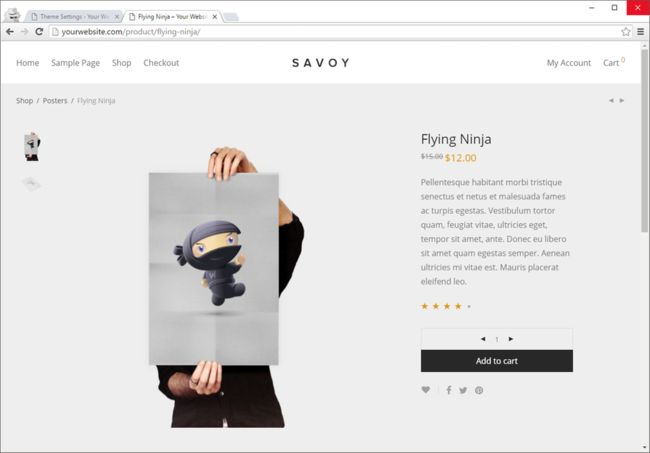
各个产品页面看起来很棒:

它甚至包括相关产品:

Savoy-极简AJAX WooCommerce主题使您可以轻松地微调站点中的许多元素,并且可以远远超出我在本教程中介绍的所有内容(请务必通读主题的文档以专门了解有关主题的更多信息)。 我只向您展示了可以在WordPress定制程序中进行的更改,并且通常可以针对您可能使用的任何主题进行更改。
结论
您可以清楚地看到配置这些新的WordPress WooCommerce主题的最初的第一步有多容易,以及外观如何—只需使用专门为WooCommerce设计的WordPress主题即可。
CodeCanyon上有许多有用的WordPress WooCommerce插件,而ThemeForest 上有一些设计精美且有效的WordPress WooCommerce主题 。
您正在使用WooCommerce卖什么?
翻译自: https://code.tutsplus.com/tutorials/how-to-install-and-setup-a-new-wordpress-woocommerce-theme--cms-26846