Vue路由 —— vue-router
上一篇讲到了Vue中的路由,在 /router/index.js 中进行路由的配置,使用vue-router完成声明式导航以及讲了路由重定向的问题,路由是Vue中的一个重要内容,那本篇目也讲来继续讲关于路由相关的内容:
嵌套路由
前面讲到了一级路由的配置,那么什么是嵌套路由?把组件嵌套在路由的内部,如下
进入社区分享音乐板块:
/music 是固定的(一级路由)
酷狗音乐分享 :/music/kugou
酷我音乐分享 :/music/kuwo如果觉得还有点懵,那么就来实现一下这个嵌套路由具体看看:
1) 创建 /views/music 文件夹,以及目录下的两个文件:/music/KuGou.vue,/music/KuWo.vue
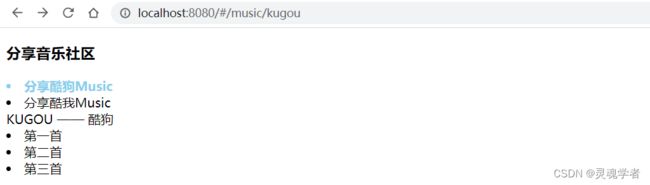
KUGOU —— 酷狗
第一首
第二首
第三首
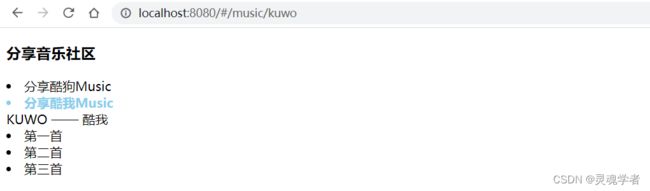
KUWO —— 酷我
第一首
第二首
第三首
2) 创建 /views/MusicView.vue 文件:
分享音乐社区
分享酷狗Music
分享酷我Music
3)配置 /router/index.js 路由信息:
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入组件
import Music from '../views/MusicView.vue'
import KuGou from '../views/music/KuGou.vue'
import KuWo from '../views/music/KuWo.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/music'
},
{
path: '/music',
component: Music,
children: [
{
path: '/kugou',
component: KuGou
},
{
path: '/kuwo',
component: KuWo
}
]
}
]
const router = new VueRouter({
routes
})
export default router4)测试运行:
- 浏览器请求url:http://localhost:8080/#/ 会自动重定向 http://localhost:8080/#/music
- 点击【分享酷狗Muisc】,请求url路径应为 —— http://localhost:8080/#/music/kugou
- 点击【分享酷我Music】,请求url路径应为 —— http://localhost:8080/#/music/kuwo
- 点击对应的板块需要显示对应板块的内容信息
以上就是关于嵌套路由的内容,是否能够更进一步的了解什么是嵌套路由了呢,这里需要注意的也是上一篇内容当中讲到的,路由能够正常的匹配到组件,但如何来让它显示的问题,需要给它留有一个容器让它显示,使用
编程式导航
在 /music/KuGou.vue 文件中添加一些歌曲数据信息,通过点击歌曲可以转入播放页,使用的就是接下来要讲的编程式导航,并创建 /views/PlayView.vue 文件(即播放页);
播放界面
在 /router/index.js 文件中配置路由信息:
const routes = [
...
{
path: '/play',
component: Play
}
...
]
KUGOU —— 酷狗
{{index + 1}} —— {{ song.title }}
通过 location.href = '#/play' 是可以进入到播放页面的:
那么在 Vue 当中,可以使用什么呢?对了,可以用项目中的路由对象啊 —— router ,在 /router/index.js 中,有如下这段代码将这个对象导出:
...
const router = new VueRouter({
routes
})
export default router现在来尝试修改使用 Vue 中提供的方法:
...
this.$router.push('/play') 就是路由提供的一种编程式导航!
动态路由
到此之后,如果点击选择要播放的歌曲去跳转到播放页,需要携带一些数据信息,例如id,或者需要其他需要请求歌曲播放的参数,那么在前面的 songlist 模拟数据当中放置了id,现在通过点击选择歌曲之后将 id 一同携带过去;
这里可以知道的是播放页面是固定的,而选择歌曲在播放页播放是不固定的,所以需要通过不同的id在播放页当中来播放不同id所代表的歌曲,那么需要在路由跳转的时候把id携带到播放页,再由播放页中来获取所传过来的 id ;
在 /views/music/KuGou.vue 中编写携带 id 的事件触发:
KUGOU —— 酷狗
{{index + 1}} —— {{ song.title }}
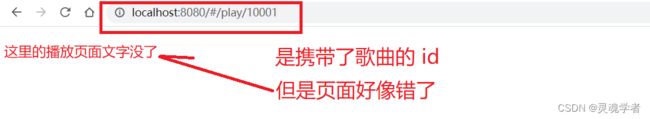
`/play/${id}` 将 id 拼接在路径 /play 后面;测试运行一下:
那么有人觉得是不是在 /router/index.js 中没有配置该路由的信息呢?可一回顾,如果有成百上千歌曲的话,岂不是要写成百上千的路由啊?仔细想一想这样合理吗?显然不合理!!!怎么解决就是接下来要将的动态路由;
在 /router/index.js 文件中,将路由配置信息中的 '/play' 变更为一个动态路由即可:
const routes = [
...
{
path: '/play/:id',
component: Play
}
...
]/play/:id 就是一个动态的路由了," : " 后面添加的名称可以是其他,如 /play/:songId 或者其他都是可以的;(不止可以一个 :id ,如有需要可以是 /play/:id/:title )
那么现在来测试运行一下是否能够正常显示:
接下来在播放页当中来拿到这个歌曲id,即(id为10001),怎么来拿到呢?可以在mounted生命周期中获取到:【注:使用的是 route 而不是 router】
...
在params下可以看到这个id就是歌曲的id,如果前面我们设置的名称为songId,这里params下的也就是 songId ,拿到这个id就可以去请求对应的歌曲播放链接了;
播放界面
当前歌曲Id —— {{ songId }}
router 和 route
router 是全局路由对象,而 route 是当前匹配路由的对象 ,可以简单的看一下:
以上就是本篇的全部内容了,讲了路由中的嵌套路由、编程式导航和动态路由,以及router和route的区别,那么本篇到此结束,感谢大家的支持!