Three.js教程:顶点颜色数据插值计算
推荐:将 NSDT场景编辑器 加入你3D工具链
其他工具系列: NSDT简石数字孪生
顶点颜色数据插值计算
上节课自定义几何体给大家介绍了一个顶点位置坐标概念,本节课给大家介绍一个新的几何体顶点概念,就是几何体顶点颜色。
通常几何体顶点位置坐标数据和几何体顶点颜色数据都是一一对应的,比如顶点1有一个顶点位置坐标数据,也有一个顶点颜色数据,顶点2同样也有一个顶点位置坐标数据,也有一个顶点颜色数据...
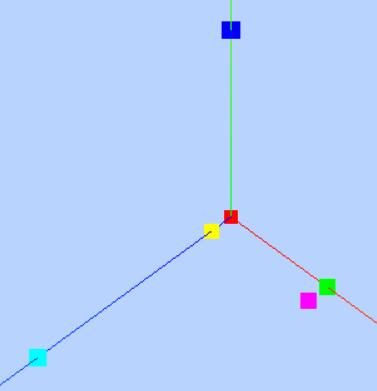
每个顶点设置一种颜色
你可以在上节课代码更改为下面代码设置,你可以看到几何体的六个顶点分别渲染为几何体设置的顶点颜色数据。
var geometry = new THREE.BufferGeometry(); //声明一个缓冲几何体对象
//类型数组创建顶点位置position数据
var vertices = new Float32Array([
0, 0, 0, //顶点1坐标
50, 0, 0, //顶点2坐标
0, 100, 0, //顶点3坐标
0, 0, 10, //顶点4坐标
0, 0, 100, //顶点5坐标
50, 0, 10, //顶点6坐标
]);
// 创建属性缓冲区对象
var attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组,作为一个顶点的xyz坐标
// 设置几何体attributes属性的位置position属性
geometry.attributes.position = attribue;
//类型数组创建顶点颜色color数据
var colors = new Float32Array([
1, 0, 0, //顶点1颜色
0, 1, 0, //顶点2颜色
0, 0, 1, //顶点3颜色
1, 1, 0, //顶点4颜色
0, 1, 1, //顶点5颜色
1, 0, 1, //顶点6颜色
]);
// 设置几何体attributes属性的颜色color属性
geometry.attributes.color = new THREE.BufferAttribute(colors, 3); //3个为一组,表示一个顶点的颜色数据RGB
//材质对象
var material = new THREE.PointsMaterial({
// 使用顶点颜色数据渲染模型,不需要再定义color属性
// color: 0xff0000,
vertexColors: THREE.VertexColors, //以顶点颜色为准
size: 10.0 //点对象像素尺寸
});
// 点渲染模式 点模型对象Points
var points = new THREE.Points(geometry, material); //点模型对象
scene.add(points); //点对象添加到场景
材质属性.vertexColors
你可以看到上面案例的材质代码和前面稍有不同,原来是通过材质的颜色属性color设置模型颜色,而本案例并没有这样设置,而是设置了材质属性.vertexColors。
var material = new THREE.PointsMaterial({
// 使用顶点颜色数据渲染模型,不需要再定义color属性
// color: 0xff0000,
vertexColors: THREE.VertexColors, //以顶点颜色为准
size: 10.0 //点对象像素尺寸
});
关于材质的属性.vertexColors可以查看Material文档介绍,属性.vertexColors的默认值是THREE.NoColors,这也就是说模型的颜色渲染效果取决于材质属性.color,如果把材质属性.vertexColors的值设置为THREE.VertexColors,threejs渲染模型的时候就会使用几何体的顶点颜色数据geometry.attributes.color。
属性缓冲区对象BufferAttribute
Threejs提供的接口BufferAttribute目的是为了创建各种各样顶点数据,比如顶点颜色数据,顶点位置数据,然后作为几何体BufferGeometry的顶点位置坐标属性BufferGeometry.attributes.position、顶点颜色属性BufferGeometry.attributes.color的值。
缓冲类型几何体BufferGeometry除了顶点位置、顶点颜色属性之外还有其他顶点属性,后面课程都会讲解到。关于BufferGeometry更多属性和方法可以查看文档BufferGeometry。
颜色插值
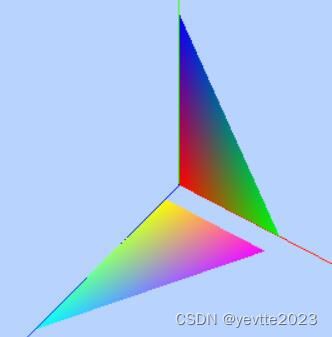
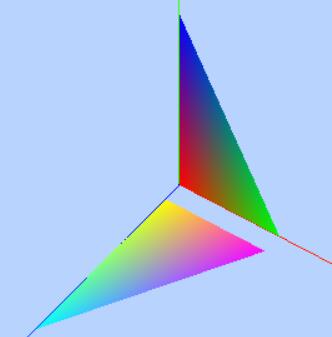
如果你把几何体作为网格模型Mesh或者线模型Line构造函数的参数,你会发现渲染出渐变的彩色效果。
之所以出现渐变是因为Threejs通过底层WebGL进行渲染的时候会对顶点的颜色数据进行插值计算。颜色插值计算简单点说,比如一条直线的端点1设置为红色,端点2设置为蓝色,整条直线就会呈现出从点1到红色点2的蓝色颜色渐变,对于网格模型Mesh而言,就是三角形的三个顶点分别设置一个颜色,三角形内部的区域像素会根据三个顶点的颜色进行插值计算。
插值计算示意图