Django部署教程:精简---通俗易懂
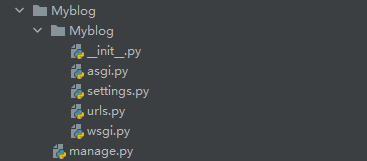
一、创建Django项目
- 进入对应文件夹执行cmd命令
django-admin startproject Myblog # Myblog为项目名
# 如果失败需考虑是否给django-admin.exe配置了环境变量
二、运行项目
方法一:cmd运行
cd Myblog # 进入到Myblog文件夹
python manage.py runserver 127.0.0.1:8080 # 默认是8000端口
方法二:pychram里面直接运行
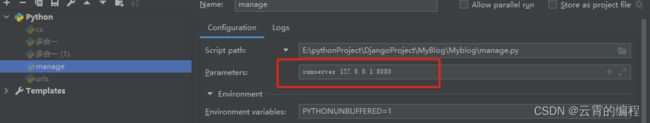
pycharm运行manage.py配置-------“runserver 127.0.0.1:8080”
*服务器配置外界访问(服务器主机不能访问)-----------“runserver 0.0.0.0:80”

 配置完成即可点击运行 manage.py 文件
配置完成即可点击运行 manage.py 文件
三、配置web
1、urls配置
from django.urls import path
from django.shortcuts import HttpResponse, render, redirect # 神装三件套
# HttpResponse("欢迎登录!") # 功能单一,只返回文本内容显示
# HttpResponse(json.dumps(dict), content_type='application/json') # 返回json
# render(requests,'login.html') # 返回文件显示
# redirect('https://www.baidu.com/') # 重定向到另外页面,即跳转
# 三件套功能查看:https://blog.csdn.net/miaoqinian/article/details/80668003
def login(requests):
"""
登录函数
:param requests:用户请求的所有信息
:return:
"""
return HttpResponse('欢迎登录!')
def index(requests):
pass
urlpatterns = [
# path('admin/', admin.site.urls),
path('login/', login), # 设置登录页面
path('index/',index) # 设置登录后页面
]
2、settings.py配置(两种配置不要搞混)
1、配置html模板路径

'DIRS': [
os.path.join(BASE_DIR, 'Myblog\login'),
],
STATIC_URL = '/static/' # 所有静态资源路径前缀,方便使用
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"Myblog\CssPath"), # 配置静态资源路径,后面逗号一定要加
os.path.join(BASE_DIR,"Myblog\JsPath"),
os.path.join(BASE_DIR,"Myblog\htmls"), # 想直接访问xxx.html文件可加存放html路径
)
【------重中之重------】
以上只适合在开发中配置,项目生产上线要做以下修改:
1、DEBUG修改为False

2、新建一个空白文件夹root
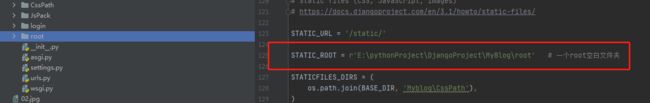
settings中添加一行代码:
STATIC_ROOT = r'E:\pythonProject\DjangoProject\MyBlog\root' # 用来放所有静态文件
python manage.py collectstatic // 作用将所有静态文件放到 STATIC_ROOT 设置的路径
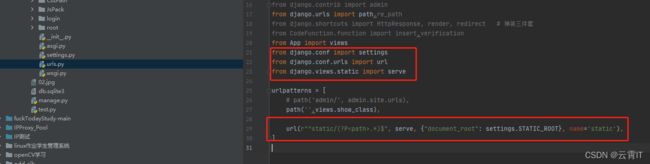
from django.urls import path
from App import views
from django.conf import settings
from django.conf.urls import url
from django.views.static import serve
urlpatterns = [
# path('admin/', admin.site.urls),
path('',views.show_class), # 我自己的
# 新增下面这行
url(r"^static/(?P.*)$" , serve, {"document_root": settings.STATIC_ROOT}, name='static'),
]
以上配置好就可以产品上线了
四、功能函数
1、登录函数
def login(requests):
"""
用户请求功能
:param requests:用户请求的所有信息
:return:
"""
if requests.method == 'GET':
return render(requests,'login.html') #
else:
user = requests.POST.get('user')
passwd = requests.POST.get('passwd')
print(user,passwd)
if user=='123' and passwd=='123':
return redirect('/index/') # 重定向到另一个页面
else:
return render(requests,'login.html',{'msg':'密码错误!'})
登录参数获取:
method = requests.method # 获取用户请求方法
get_content = requests.GET # 获取用户get请求的所有参数
post_content = requests.POST # 获取用户post请求的所有参数
2、登录后页面设置函数
def index(requests):
return render(requests,
'login.html',
{'msg': '登录成功!', # 参数为字符串
'lis': ['张三', '李四','王五'], # 参数为列表
'dict': {'zhangsan': 23, 'lixi': 18,'wangwu':22}, # 参数为字典
'message_list':[{'ID': '1001','name':'小张','sex': '男','email':'[email protected]'},
{'ID': '1002','name':'小花','sex': '女','email':'[email protected]'},
{'ID': '1003','name':'小吴','sex': '男','email':'[email protected]'},]
})
对应的html的部分代码
<h2>{{msg}}h2>
<h2>{{lis.0}}h2>
<h2>{{dict.zhangsan}}h2>
<h3>列表循环h3>
<ul>
{% for i in lis %}
<li>{{i}}li>
{% endfor %}
ul>
<h2>---表格---h2>
<table border="1">
{% for row in message_list %}
<tr>
<td> {{row.ID}} td>
<td> {{row.name}} td>
<td> {{row.sax}} td>
<td> {{row.email}} td>
<td><a> 编辑 a> | <a href="/index?id={{row.ID}}"> 删除 a>a>td>
tr>
{% endfor %}
table>
五、连接数据库(mysql)
建立数据库看我这篇文章:https://blog.csdn.net/weixin_51111267/article/details/122709502
import pymysql
#打开数据库连接
db = pymysql.connect('localhost',user="root",passwd="密码",db="myab") # myab为数据库名
print(db)
cur = db.cursor() # 使用cursor()方法获取操作游标
# cur = db.cursor(mysql.cursor.DictCursor) # 读取数据返回的是字典0
sql = """SELECT runoob_id, runoob_title,
runoob_author, submission_date
FROM abc;"""
cur.execute(sql) #执行sql语句
db.commit() # 提交数据,插入数据时使用,读取数据不用
results = cur.fetchall() #获取查询的所有记录
print(results)