uniapp 自定义通知(耳机电量)插件 Ba-NotifyEarphone
简介(下载地址)
Ba-NotifyEarphone 是一款定制自定义通知样式的插件(耳机电量),有其他定制需要可联系作者。
- 耳机电量通知,支持自定义颜色,图片等
- 支持监听点击事件
- 支持判断是否打开通知权限
- 支持跳转到通知设置界面
- 支持清除通知消息
- 支持常驻通知模式(参数设置即可,autoCancel和ongoing)
通用应用消息通知插件 Ba-Notify(文档)
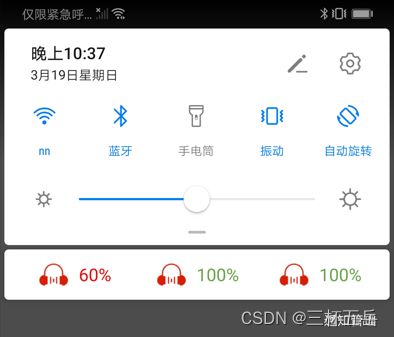
截图展示
使用方法
在 script 中引入组件
const notify = uni.requireNativePlugin('Ba-NotifyEarphone')
在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
methods: {
showNotify() {
let content = 'content';
notify.show({
'ticker': 'Ticker',
'autoCancel': false,
'ongoing': true,
'text1': '60%',
'text1Color': '#ff0000',
},
(res) => {
console.log(res)
});
},
isNotifyEnabled() { //是否打开通知权限
notify.isNotifyEnabled(
(res) => {
console.log(res)
uni.showToast({
title: 'isNotifyEnabled:' + res.isNotifyEnabled ? true : false,
icon: "none"
})
});
},
goSetNotify() { //跳转到通知设置界面
notify.goSetNotify();
},
clear() { //清空某类型消息
notify.clear({
//'channelID': '0',
//'channelName': 'channel_0',
//'ID': 1,
});
},
}
通知点击事件监听
在应用生命周期app.vue的onLaunch事件中设置监听:
onLaunch: function() {
this.checkArguments();
// 重点是以下: 一定要监听后台恢复 !一定要
plus.globalEvent.addEventListener('newintent', (e) => {
this.checkArguments(); // 检测启动参数
});
},
onShow: function() {
},
onHide: function() {
},
methods: {
checkArguments() {
var args = plus.runtime.arguments;
if (args) {
let args1 = JSON.parse(args);
if (args1.BaNotifyEarphone) { //判断是否为通知传来的消息
//这里写你的处理逻辑
console.log(JSON.stringify(args1))
}
}
},
}
点击事件参数
| 属性名 | 说明 |
|---|---|
| ChannelID | 你设置的该条通知的渠道ID |
| ChannelName | 你设置的该条通知的渠道名称 |
| ID | 你设置的该条通知的ID |
| extend | 附加参数 |
示例:
{"extend":"","ChannelID":"98","ID":"998","BaNotifyEarphone":"true","ChannelName":"BaNotifyEarphone"}
UI 图标设置
注意:更改后需要重新制作基座才能生效,建议提前配置。
- 通知小图标:默认通知图标是Android的图标,如果需要使用自己的,在项目的 “nativeplugins\Ba-NotifyEarphone\android\res\mipmap-xxhdpi” 目录下(没有就新建),添加 “ba_notify_earphone_icon.png” 图片文件即可。
- 耳机图标:自带默认图标,如果需要使用自己的,在项目的 “nativeplugins\Ba-NotifyEarphone\android\res\drawable” 目录下(没有就新建),添加图片文件即可,即“ic_notify_earphone1.png”、“ic_notify_earphone2.png”、“ic_notify_earphone3.png” 。
api 列表
| 方法名 | 说明 |
|---|---|
| show | 显示通知 |
| isNotifyEnabled | 是否已打开通知权限 |
| goSetNotify | 跳转到通知设置界面,去设置通知 |
| clear | 清空某类型消息 |
方法 show 调用参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| channelID | String | “98” | 渠道Id |
| channelName | String | “BaNotifyEarphone” | 渠道名称 |
| ID | Number | 998 | 通知id |
| isSound | Boolean | true | 声音 |
| isVibrate | Boolean | true | 震动 |
| isLights | Boolean | true | 闪光 |
| ticker | String | ‘’ | 在顶部状态栏中的提示信息 |
| autoCancel | Boolean | true | 点击通知,自动消失,默认 true |
| ongoing | Boolean | false | 通知持续显示,侧滑不能删除,默认 false |
| text1 | String | ‘100%’ | 电量1 |
| text2 | String | ‘100%’ | 电量2 |
| text3 | String | ‘100%’ | 电量3 |
| text1Color | String | ‘#68A548’ | text1色值,十六进制 |
| text2Color | String | ‘#68A548’ | text2色值,十六进制 |
| text3Color | String | ‘#68A548’ | text3色值,十六进制 |
方法 clear 调用参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| channelID | String | “98” | 渠道Id |
| channelName | String | “BaNotifyEarphone” | 渠道名称 |
| ID | Number | 998 | 通知id |
方法 isNotifyEnabled 返回参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| isNotifyEnabled | Boolean | 是否已打开通知权限 |
系列插件
图片选择插件 Ba-MediaPicker (文档)
图片编辑插件 Ba-ImageEditor (文档)
文件选择插件 Ba-FilePicker (文档)
应用消息通知插件(多种样式,新增支持常驻通知模式) Ba-Notify(文档)
自定义通知(耳机电量)插件 Ba-NotifyEarphone(文档)
应用未读角标插件 Ba-Shortcut-Badge (文档)
应用开机自启插件 Ba-Autoboot(文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
原生sqlite本地数据库管理 Ba-Sqlite(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(穿透所有界面、穿透原生;自定义颜色、图标 ) Ba-Toast(文档)
图片涂鸦、画笔 Ba-ImagePaint(文档)
pdf阅读(手势缩放、显示页数) Ba-Pdf(文档)
声音提示、震动提示、语音播报 Ba-Beep(文档)
websocket原生服务(自动重连、心跳检测) Ba-Websocket(文档)
短信监听(验证码) Ba-Sms(文档)
智能安装(自动升级) Ba-SmartUpgrade(文档)
监听系统广播、自定义广播 Ba-Broadcast(文档)
监听通知栏消息(支持白名单、黑名单、过滤) Ba-NotifyListener(文档)
全局置灰、哀悼置灰(可动态、同时支持nvue、vue) Ba-Gray(文档)
获取设备唯一标识(OAID、AAID、IMEI等) Ba-IdCode(文档)
实时定位(系统、后台运行、支持息屏)插件 Ba-Location(文档)
实时定位(高德、后台运行、支持息屏、坐标转换、距离计算) Ba-LocationAMap(文档)
窗口小工具、桌面小部件、微件 Ba-AppWidget(文档)
窗口小工具、桌面小部件、微件(日历、时间) Ba-AwCalendarS(文档)
画中画悬浮窗(视频) Ba-VideoPip(文档)
悬浮窗(在其他应用上层显示) Ba-FloatWindow(文档)
悬浮窗(应用内、无需授权) Ba-FloatWindow2(文档)
悬浮窗(悬浮球、动态菜单、在其他应用上层显示) Ba-FloatBall(文档)
添加到“用其他应用打开”中,用于文件传递、分享等 Ba-ShareReceive(文档)
获取地图数据(高德、地理编码、反地理编码) Ba-AMapData(文档)