Python学习十二:Flask框架
文章目录
- 一、Flask 简介
-
- 1.1 安装虚拟环境
-
- 1.1.1 安装Virtualenv
- 1.1.2 创建虚拟环境
- 1.1.3 激活虚拟环境
- 1.2 安装Flask
- 1.3 第一个Flask
- 二、Flask基础
-
- 2.1 开启调试模式
- 2.2 路由
-
- 2.2.1 变量规则
- 2.2.2 构造URL
- 2.2.3 HTTP方法
- 2.3 静态文件
- 2.4 蓝图
- 三、模板
-
- 3.1 渲染模板
- 3.2 变量
- 3.3 控制结构
-
- 3.3.1 条件控制语句
- 3.3.2 循环语句
- 3.3.3 宏
- 3.3.4 公共代码
- 四、Web表单
-
- 4.1 安装
- 4.2 CSRF的保护和验证
- 4.3 表单类
- 4.4 把表单渲染成HTML
一、Flask 简介
Flask 依赖两个外部库:WerkZeug 和 Jinja2。WerkZeug 是一个WSGI(在web应用和多种服务器之间的标准Python 接口)工具集。Jinja2负责渲染模板。所以在安装Flask之前,需要安装这两个外部库,而最简单的方法就是使用 Virtualenv 创建虚拟环境
1.1 安装虚拟环境
1.1.1 安装Virtualenv
pip install virtualenv
检验
virtualenv --version
1.1.2 创建虚拟环境
下一步就是使用Virtualenv 命令在当前文件夹创建Python虚拟环境。创建虚拟环境之后当前文件夹会出现一个子文件夹,名字就是下述命令中指定的参数
virtualenv venv
1.1.3 激活虚拟环境
venv\Scripts\activate
1.2 安装Flask
pip install flask
安装校验
pip list --format columns
1.3 第一个Flask
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run(debug=True)

(1)首先我们导入了Flask类。这个类的实例将会是我们的WSGI应用程序
(2)接下来,我们创建了一个该类的实例,第一个参数是应用模块或者包名的名称。如果你还用单一的模块,比如本例,你应该使用__name__,因为模块的名称将会因其作为一个单独的应用模块启动还是作为模块导入而有不同(也是__main_或者实际的导入名)。这是必须得,这样Flask才知道到哪儿去模板,静态文件等。详情见Flask的文档。
(3)然后,我们使用route()装饰器告诉Flask什么样的URL能触发我们的函数
(4)这个函数的名字也在生成URL时被特定的函数采用,这个函数返回我们想要显示在用户浏览器中的信息
(5)最后我们使用run()函数来让应用运行在本地的服务器上面。其中if__name __=='__main__':确保服务器只会在该脚本被Python解释器直接执行的时候才会运行,而不是作为模板导入的时候
二、Flask基础
2.1 开启调试模式
虽然run()方法使用与启动本地的开发服务,但是用户没每次修改代码后需要手动的重启服务,这样并不优雅,而Flask可以做到更好。如果你启用了调试支持,服务器会在代码修改后自动重新载入,并且在发生错误的时候提供一个相当可用的调试器 相当于Java的热部署
使用方法,直接在代码中添加
app.run(debug=True)
或者
app.debug=True
app.run()
2.2 路由
处理URL和函数之间的关系的程序称之为路由
@app.route('/')
def hello_world():
return 'Hello World!
'

修饰器是Python语言的标准特性,可以使用不同的方法修改函数的行为。惯常用法是使用修饰器把函数注册为事件的处理程序
2.2.1 变量规则
要给URL添加变量部分,你可以把这些特殊的字段编辑为
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
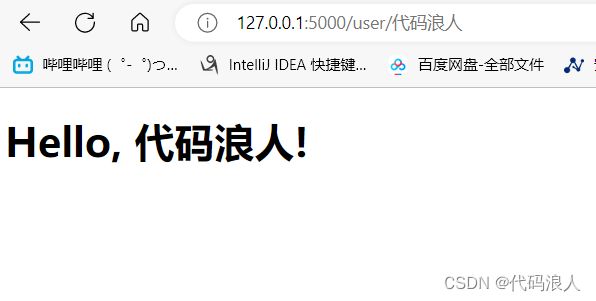
@app.route('/user/')
def show_user_profile(username):
# 显示该用户名的用户信息
return 'User %s' % username
@app.route('/post/')
def show_post(post_id):
# 根据ID显示文章,ID是整型数据
return 'Post %d' % post_id
if __name__ == '__main__':
app.run(debug=True)
- int:接收整数
- float:同int,但是接受的是浮点数
- path:和默认的相似,但是也接受斜线
2.2.2 构造URL
Flask能够匹配URL,而且还可以用url_for()来给指定的函数构造URL。它接收函数名作为第一个参数,也接受对应URL规则的变量部分的命名参数。未知变量部分会添加到URL末尾作为查询条件
from flask import Flask , url_for
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/user/' )
def show_user_profile(username):
# 显示该用户名的用户信息
return 'User %s' % username
@app.route('/post/' )
def show_post(post_id):
# 根据ID显示文章,ID是整型数据
return 'Post %d' % post_id
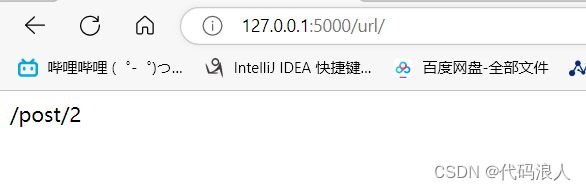
@app.route('/url/')
def get_url():
# 根据ID显示文章,ID是整型数据
return url_for('show_post',post_id=2)
if __name__ == '__main__':
app.run(debug=True)
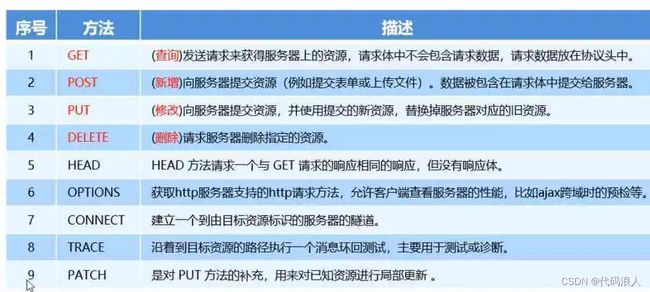
2.2.3 HTTP方法
HTTP(与web应用会话的协议)有许多的不同的构造方法访问URL方法。默认情况下,路由只回应GET请求,当时通过route()装饰器传递methods 参数可以改变这个行为。
@app.route('/', methods=['GET', 'POST'])
def index():
if request.methods=='POST':
pass
else:
pass
2.3 静态文件
url_for('static',filename='style.css'),
# 这个文件应该存储在文件系统上的static/style.css
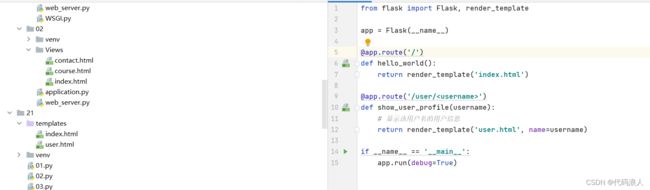
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
@app.route('/user/' )
def show_user_profile(username):
# 显示该用户名的用户信息
return render_template('user.html', name=username)
if __name__ == '__main__':
app.run(debug=True)
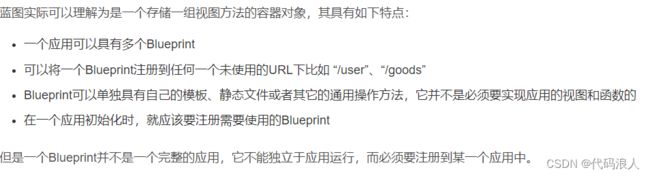
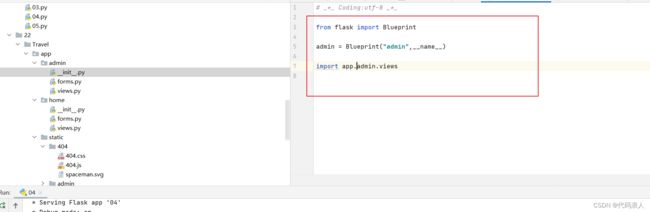
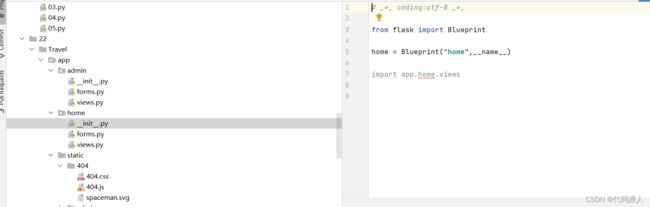
2.4 蓝图
三、模板
模板是一个包含响应文本的额文件,其中包含用占位变量表示的动态部分,其具体值只在请求的上下文中才能知道。使用真实值替代变量,再返回最终得到的响应字符串,这一过程称为渲染。为了渲染模板,Flask使用了一个名为Jinja2的强大模板引擎
3.1 渲染模板
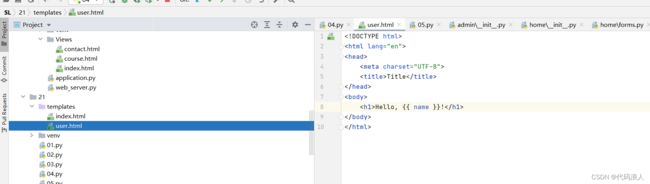
默认情况下,Flask在程序文件夹中的templates 子文件夹中寻找模板。
比如:
3.2 变量
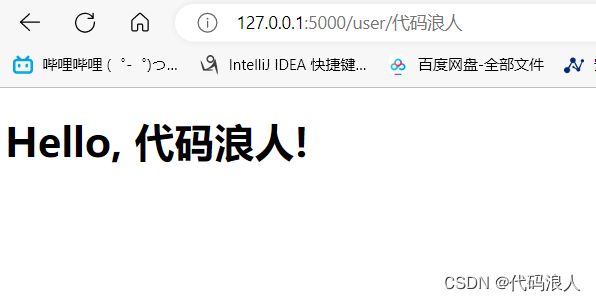
我们可以在模板中使用变量{{name}},这表示一个占位符,而name是变量名称;
模板学习
<p>从一个字典中获取一个值:{{mydict['key']}}.p>
<p>从一个列表中获取一个值:{{mylist[3]}}.p>
<p>从一个列表中获取一个带索引的值:{{mylist[myintvar]}}.p>
<p>从一个对象的方法中获取一个值:{{myobj.somemethod()}}.p>
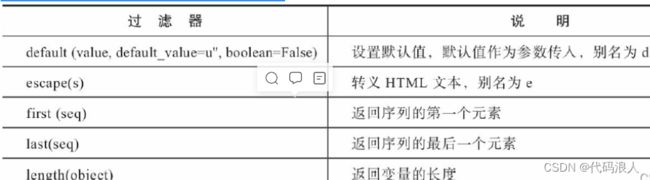
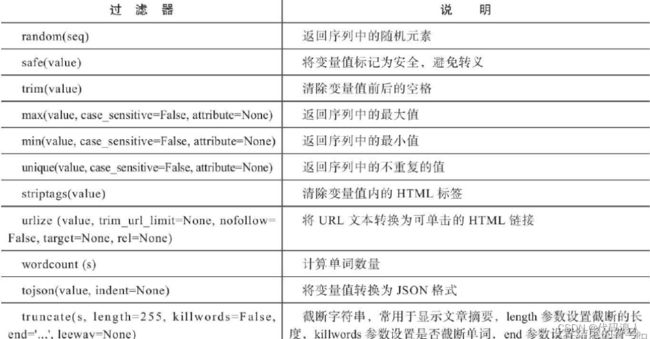
可以使用过滤器修改变量,过滤器添加变量名之后,中间使用竖线分隔。
Hello,{{name|capitalize}}
3.3 控制结构
3.3.1 条件控制语句
if…else…endif
{% if user %}
Hello,{{user}}
{% else %}
Hello Stranger
{% endif %}
3.3.2 循环语句
{% for comment in comments %}
{{comment}}
{% endfor %}
3.3.3 宏
宏类似于Python代码中的函数
{% macro render_comment(comment) %}
{{comment}}
{% endmacro %}
{% for comment in comments %}
{{render_comment(comment)}}
{% endfor %}
3.3.4 公共代码
需要在多处重复使用的模板代码片段可以写在独立的文件,在包含在所有的模板中,以免重复
方法一:全部包含
{% include 'common.html' %}
方法二:继承包含
base.html
{%block head%}
{%block title%}{%endblock%}-My Application
<%endblock%>
<body>
{%bolck body%}
{%endbody%}
</body>
</html>
</code></pre>
<p>bolck标签定义的元素可在衍生模板中修改。在本例中,我们定义了名为head、title、body的块。注意。title包含在head中。</p>
<p>举例衍生模板</p>
<pre><code class="prism language-html">{% extends "base.html"}
{%block title%}Index{%endhead%}
{%block head%}
{{supper()}}
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
{% endblock %}
{%bolck body%}
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>Hello<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
{%endbody%}
</code></pre>
<p>extends 指令声明这个模板衍生于base,html,在extends指令之后,基模板的三个块被重新定义,模板引擎将会在其插入适当的位置,注意新定义的head块,在基模板中其内容不是空的,所以用supper()获取原来的内容</p>
<h1>四、Web表单</h1>
<ul>
<li>web表单是允许用户和web应用交互的基本元素,FLask自己是不会处理表单的,但是Flask-WTF扩展允许用户在flask应用中使用著名的WTForms包,这个包使得定义表单和处理表单变得简单<br> 参考</li>
</ul>
<h2>4.1 安装</h2>
<pre><code class="prism language-python">pip install flask<span class="token operator">-</span>wtf
</code></pre>
<p>安装成功显示如下:<br> <a href="http://img.e-com-net.com/image/info8/2c9e0d323db8430aa505306aa502135a.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/2c9e0d323db8430aa505306aa502135a.png" alt="Python学习十二:Flask框架_第19张图片" width="193" height="258" style="border:1px solid black;"></a></p>
<h2>4.2 CSRF的保护和验证</h2>
<p>官网</p>
<p>CSRF跨站请求伪造,源于WEB的隐式身份验证机制。WEB的身份验证机制虽然可以抱着一个请求时来自于某个用户的浏览器,但却无法保证该请求是用户批准发送的。</p>
<p>例如,用户登录受信任的网址A,在本地生成了Cookie,在Cookie没有失效的情况下去访问了危险网站B。B可能会盗用你的身份,以你的名义去发送恶意请求,邮件,盗取你的账号,设置购买商品,造成你个人隐私泄露,已经财产安全。</p>
<p>实际上,WTForms在渲染没一个表单都会生成一个独一无二的token,这个token将在POST请求的时候随着表单一起提交进行验证。默认情况下Flask-WTF能保护所有表单免受跨域请求伪造的攻击,恶意网站把请求发送到被攻击者已经登陆的网站就会引发CSRF攻击。为了实现CSRF保护,Flask-WTF需要程序设置加密令牌,再用加密令牌来验证表单数据的真伪。</p>
<p>使用方法</p>
<pre><code class="prism language-pyhon">app = Flask(__name__)
app.config['SECRET_KEY'] = 'abcd123'
</code></pre>
<ul>
<li>app.config字典可以存储框架、扩展和程序本身的配置变量。使用标准的字典语法把配置值添加到app.config对象中</li>
<li>SECRET_KEY配置变量是通用密钥,可在Flask和多个扩展中使用</li>
</ul>
<h2>4.3 表单类</h2>
<p>使用Flask-WTF时,每个表单都由一个继承自Form的类表示,这个类定义表单中的一组字段。</p>
<p>每个字段有用对象表示,并且字段可以附属一个或者多个校验用来验证用户输入的数据是否符合要求。</p>
<pre><code class="prism language-python"><span class="token keyword">from</span> flask_wtf <span class="token keyword">import</span> FlaskForm
<span class="token keyword">from</span> wtforms <span class="token keyword">import</span> StringField<span class="token punctuation">,</span> PasswordField<span class="token punctuation">,</span> SubmitField
<span class="token keyword">from</span> wtforms<span class="token punctuation">.</span>validators <span class="token keyword">import</span> Required
<span class="token keyword">class</span> <span class="token class-name">NameForm</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
name <span class="token operator">=</span> StringField<span class="token punctuation">(</span><span class="token string">'请输入姓名'</span><span class="token punctuation">,</span> validators<span class="token operator">=</span><span class="token punctuation">[</span>Required<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
password <span class="token operator">=</span> PasswordField<span class="token punctuation">(</span><span class="token string">'请输入密码'</span><span class="token punctuation">,</span> validators<span class="token operator">=</span><span class="token punctuation">[</span>Required<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
submit <span class="token operator">=</span> SubmitField<span class="token punctuation">(</span><span class="token string">'Submit'</span><span class="token punctuation">)</span>
</code></pre>
<p>这个表单中所有字段都定义为类变量,类变量的值是相应字段类型的对象<br> <a href="http://img.e-com-net.com/image/info8/0e8f66443540422ba0e6a52a6bc6e9c0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0e8f66443540422ba0e6a52a6bc6e9c0.jpg" alt="Python学习十二:Flask框架_第20张图片" width="650" height="451" style="border:1px solid black;"></a><br> 在上述代码中我们使用了三个HTML标准字段,更多参考如下:<br> <a href="http://img.e-com-net.com/image/info8/f372749411f84361a4f73e984c1fed94.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f372749411f84361a4f73e984c1fed94.jpg" alt="Python学习十二:Flask框架_第21张图片" width="650" height="506" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/68904e20b49d4dcfac3d0fa3aec014f0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/68904e20b49d4dcfac3d0fa3aec014f0.jpg" alt="Python学习十二:Flask框架_第22张图片" width="650" height="319" style="border:1px solid black;"></a></p>
<h2>4.4 把表单渲染成HTML</h2>
<p>表单字段是可调用的,在模板中渲染会生成HTML。</p>
<p>假设视图函数把一个NameForm实力通过参数传进form表单,在模板中可以生成一个简单的表单验证用户登录信息。</p>
<p>创建一个model.py文件定义一个表单类LoginForm,其中有三个属性分别是name,password和submit,具体代码如下:</p>
<pre><code class="prism language-python"><span class="token keyword">from</span> flask_wtf <span class="token keyword">import</span> FlaskForm
<span class="token keyword">from</span> wtforms <span class="token keyword">import</span> StringField<span class="token punctuation">,</span> PasswordField<span class="token punctuation">,</span>SubmitField
<span class="token keyword">from</span> wtforms<span class="token punctuation">.</span>validators <span class="token keyword">import</span> DataRequired<span class="token punctuation">,</span>Length
<span class="token keyword">class</span> <span class="token class-name">LoginForm</span><span class="token punctuation">(</span>FlaskForm<span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token triple-quoted-string string">"""
登录表单类
"""</span>
name <span class="token operator">=</span> StringField<span class="token punctuation">(</span>label<span class="token operator">=</span><span class="token string">'用户名'</span><span class="token punctuation">,</span> validators<span class="token operator">=</span><span class="token punctuation">[</span>
DataRequired<span class="token punctuation">(</span><span class="token string">"用户名不能为空"</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
Length<span class="token punctuation">(</span><span class="token builtin">max</span><span class="token operator">=</span><span class="token number">10</span><span class="token punctuation">,</span><span class="token builtin">min</span><span class="token operator">=</span><span class="token number">3</span><span class="token punctuation">,</span>message<span class="token operator">=</span><span class="token string">"用户名长度必须大于3且小于8"</span><span class="token punctuation">)</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span>
password <span class="token operator">=</span> PasswordField<span class="token punctuation">(</span>label<span class="token operator">=</span><span class="token string">'密码'</span><span class="token punctuation">,</span> validators<span class="token operator">=</span><span class="token punctuation">[</span>
DataRequired<span class="token punctuation">(</span><span class="token string">"密码不能为空"</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
Length<span class="token punctuation">(</span><span class="token builtin">max</span><span class="token operator">=</span><span class="token number">10</span><span class="token punctuation">,</span> <span class="token builtin">min</span><span class="token operator">=</span><span class="token number">6</span><span class="token punctuation">,</span> message<span class="token operator">=</span><span class="token string">"用户名长度必须大于6且小于10"</span><span class="token punctuation">)</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span>
submit <span class="token operator">=</span> SubmitField<span class="token punctuation">(</span>label<span class="token operator">=</span><span class="token string">"提交"</span><span class="token punctuation">)</span>
</code></pre>
<p>在文件中分别创建首页视图index()函数和登录页视图login()函数。引入我们刚才创建的model.py文件并在login()视图函数中对用户登陆进行验证,验证通过则跳转至首页,否则提示错误</p>
<pre><code class="prism language-python"><span class="token keyword">from</span> flask <span class="token keyword">import</span> Flask <span class="token punctuation">,</span>url_for<span class="token punctuation">,</span>redirect<span class="token punctuation">,</span> render_template
<span class="token keyword">from</span> models <span class="token keyword">import</span> LoginForm
app <span class="token operator">=</span> Flask<span class="token punctuation">(</span>__name__<span class="token punctuation">)</span>
app<span class="token punctuation">.</span>config<span class="token punctuation">[</span><span class="token string">'SECRET_KEY'</span><span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token string">'mrsoft'</span>
<span class="token decorator annotation punctuation">@app<span class="token punctuation">.</span>route</span><span class="token punctuation">(</span><span class="token string">'/login'</span><span class="token punctuation">,</span> methods<span class="token operator">=</span><span class="token punctuation">[</span><span class="token string">'GET'</span><span class="token punctuation">,</span> <span class="token string">'POST'</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">login</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token triple-quoted-string string">"""
登录页面
"""</span>
form <span class="token operator">=</span> LoginForm<span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token keyword">if</span> form<span class="token punctuation">.</span>validate_on_submit<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
username <span class="token operator">=</span> form<span class="token punctuation">.</span>name<span class="token punctuation">.</span>data
password <span class="token operator">=</span> form<span class="token punctuation">.</span>password<span class="token punctuation">.</span>data
<span class="token keyword">if</span> username<span class="token operator">==</span> <span class="token string">"admin"</span> <span class="token keyword">and</span> password <span class="token operator">==</span> <span class="token string">"abcd1234"</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> redirect<span class="token punctuation">(</span>url_for<span class="token punctuation">(</span><span class="token string">'index'</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">'login.html'</span><span class="token punctuation">,</span>form<span class="token operator">=</span>form<span class="token punctuation">)</span>
<span class="token decorator annotation punctuation">@app<span class="token punctuation">.</span>route</span><span class="token punctuation">(</span><span class="token string">'/'</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">index</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token triple-quoted-string string">"""
首页
"""</span>
name <span class="token operator">=</span> <span class="token string">"班德尔城"</span>
message <span class="token operator">=</span> <span class="token triple-quoted-string string">"""
约德尔人的故乡究竟在何处?对于这个问题人们众说纷纭,不过有一些凡人声称自己穿过了无形的传送门,进入了超越物质领域的奇异魔法世界。他们都描述了一个魔法奔放的地方,鲁莽蛮横的人会被无数的奇观带入歧途,最后迷失在梦境中,永远无法返回……
在班德尔城,任何约德尔人以外的种族都会感到自己的全部感官得到了强化。城中所见无不色彩斑斓,食物与水的味道让人经年沉醉——只要尝过一次,就终身难忘。这里日光溶溶,春水不休,每一株植物都会结出累累硕果。或许这些描述中有一部分属实,或许全都是假的——因为没有任何两个讲述者能够对所见所闻达成一致。
只有一件事可以肯定,那就是班德尔城和里面的居民都具有某种超脱时间的属性,这或许可以解释为什么从那里回来的凡人全都像是一夜苍老了许多年岁,更多人则根本是一去不复返。
"""</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"index.html"</span><span class="token punctuation">,</span>name<span class="token operator">=</span>name<span class="token punctuation">,</span>message<span class="token operator">=</span>message<span class="token punctuation">)</span>
<span class="token keyword">if</span> __name__ <span class="token operator">==</span> <span class="token string">'__main__'</span><span class="token punctuation">:</span>
app<span class="token punctuation">.</span>run<span class="token punctuation">(</span>debug<span class="token operator">=</span><span class="token boolean">True</span><span class="token punctuation">,</span>
port<span class="token operator">=</span><span class="token number">8000</span><span class="token punctuation">)</span>
</code></pre>
<p>渲染login.html和index.html如下:</p>
<pre><code class="prism language-python">
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"jumbotron"</span><span class="token operator">></span>
<span class="token operator"><</span>form action<span class="token operator">=</span><span class="token string">""</span> method<span class="token operator">=</span><span class="token string">"post"</span><span class="token operator">></span>
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"form-group"</span><span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> form<span class="token punctuation">.</span>name<span class="token punctuation">.</span>label <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> form<span class="token punctuation">.</span>name<span class="token punctuation">(</span><span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"form-control"</span><span class="token punctuation">)</span><span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> err <span class="token keyword">in</span> form<span class="token punctuation">.</span>name<span class="token punctuation">.</span>errors <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token operator"><</span>p style<span class="token operator">=</span><span class="token string">"color: red"</span><span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> err <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"form-group"</span><span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> form<span class="token punctuation">.</span>password<span class="token punctuation">.</span>label <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> form<span class="token punctuation">.</span>password<span class="token punctuation">(</span><span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"form-control"</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> err <span class="token keyword">in</span> form<span class="token punctuation">.</span>password<span class="token punctuation">.</span>errors <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token operator"><</span>p style<span class="token operator">=</span><span class="token string">"color: red"</span><span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> err <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> form<span class="token punctuation">.</span>csrf_token <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> form<span class="token punctuation">.</span>submit<span class="token punctuation">(</span><span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"btn btn-primary"</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span><span class="token operator">/</span>form<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
</code></pre>
<pre><code class="prism language-python">
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"jumbotron"</span><span class="token operator">></span>
<span class="token operator"><</span>h1 <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"display-3"</span><span class="token operator">></span>欢迎来到<span class="token punctuation">{</span><span class="token punctuation">{</span>name<span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span>
<span class="token operator"><</span>p <span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span>message<span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
<span class="token operator"><</span>hr <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"my-4"</span><span class="token operator">></span>
<span class="token operator"><</span>p<span class="token operator">></span>
<span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"btn btn-primary btn-lg"</span> href<span class="token operator">=</span><span class="token string">"#"</span> role<span class="token operator">=</span><span class="token string">"button"</span><span class="token operator">></span>了解更多<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
</code></pre>
<p>当我们运行run.py函数,浏览器输入</p>
<p>http://127.0.0.1:5000/login</p>
<p><a href="http://img.e-com-net.com/image/info8/e4edfee6e74440d1aa293b12e8f00a71.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e4edfee6e74440d1aa293b12e8f00a71.jpg" alt="Python学习十二:Flask框架_第23张图片" width="650" height="110" style="border:1px solid black;"></a><br> 如果用户没有填入值就直接提交,DataRequired就会捕获这个异常</p>
<p><a href="http://img.e-com-net.com/image/info8/9e085f03647844b88120000da018a050.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9e085f03647844b88120000da018a050.jpg" alt="Python学习十二:Flask框架_第24张图片" width="650" height="111" style="border:1px solid black;"></a><br> 如果用户密码长度不满足要求,length()函数就会捕获这个异常<br> <a href="http://img.e-com-net.com/image/info8/c6c24aae911d4dc28758266e428ab5f3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c6c24aae911d4dc28758266e428ab5f3.jpg" alt="Python学习十二:Flask框架_第25张图片" width="650" height="240" style="border:1px solid black;"></a><br> 密码输入无误,则会成功跳转至首页<br> <a href="http://img.e-com-net.com/image/info8/4bcba7a75a884803871a0cb795cac4ad.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4bcba7a75a884803871a0cb795cac4ad.jpg" alt="Python学习十二:Flask框架_第26张图片" width="650" height="118" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1646033592859582464"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Python,flask,python,学习)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835514464028422144.htm"
title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a>
<span class="text-muted">露露_e800</span>
<div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div>
</li>
<li><a href="/article/1835513803861749760.htm"
title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a>
<span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div>
</li>
<li><a href="/article/1835513701143244800.htm"
title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a>
<span class="text-muted">随风至</span>
<div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div>
</li>
<li><a href="/article/1835513424734416896.htm"
title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div>
</li>
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835511542284644352.htm"
title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a>
<span class="text-muted">静候花开_7090</span>
<div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div>
</li>
<li><a href="/article/1835508131032035328.htm"
title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a>
<span class="text-muted">研学随笔</span>
<a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div>
</li>
<li><a href="/article/1835507248395284480.htm"
title="【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数" target="_blank">【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数</a>
<span class="text-muted">广龙宇</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6Rust/1.htm">一起学Rust</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Rust%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">Rust设计模式</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分</div>
</li>
<li><a href="/article/1835506996258893824.htm"
title="回溯 Leetcode 332 重新安排行程" target="_blank">回溯 Leetcode 332 重新安排行程</a>
<span class="text-muted">mmaerd</span>
<a class="tag" taget="_blank" href="/search/Leetcode%E5%88%B7%E9%A2%98%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Leetcode刷题学习记录</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB</div>
</li>
<li><a href="/article/1835506869838376960.htm"
title="Python数据分析与可视化实战指南" target="_blank">Python数据分析与可视化实战指南</a>
<span class="text-muted">William数据分析</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a>
<div>在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学</div>
</li>
<li><a href="/article/1835505858939809792.htm"
title="python os.environ" target="_blank">python os.environ</a>
<span class="text-muted">江湖偌大</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a>
<div>os.environ['TF_CPP_MIN_LOG_LEVEL']='0'#默认值,输出所有信息os.environ['TF_CPP_MIN_LOG_LEVEL']='1'#屏蔽通知信息(INFO)os.environ['TF_CPP_MIN_LOG_LEVEL']='2'#屏蔽通知信息和警告信息(INFO\WARNING)os.environ['TF_CPP_MIN_LOG_LEVEL']='</div>
</li>
<li><a href="/article/1835505606245576704.htm"
title="Python中os.environ基本介绍及使用方法" target="_blank">Python中os.environ基本介绍及使用方法</a>
<span class="text-muted">鹤冲天Pro</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi</div>
</li>
<li><a href="/article/1835505226933694464.htm"
title="Pyecharts数据可视化大屏:打造沉浸式数据分析体验" target="_blank">Pyecharts数据可视化大屏:打造沉浸式数据分析体验</a>
<span class="text-muted">我的运维人生</span>
<a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%85%B1%E4%BA%AB/1.htm">技术共享</a>
<div>Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例</div>
</li>
<li><a href="/article/1835504817905168384.htm"
title="2019-12-22-22:30" target="_blank">2019-12-22-22:30</a>
<span class="text-muted">涓涓1016</span>
<div>今天是冬至,写下我的日更,是因为这两天的学习真的是能量的满满,让我看到了自己,未来另外一种可能性,也让我看到了这两年这几年的过程中我所接受那些痛苦的来源。一切的根源和痛苦都来自于人生,家庭,而你的原生家庭,你的爸爸和妈妈,是因为你这个灵魂在那一刻选择他们作为你的爸爸和妈妈来的,所以你得接受他,你得接纳他,他就是因为他的存在而给你的学习和成长带来这些痛苦,那其实是你必然要经历的这个过程,当你去接纳的</div>
</li>
<li><a href="/article/1835504217729626112.htm"
title="Python教程:一文了解使用Python处理XPath" target="_blank">Python教程:一文了解使用Python处理XPath</a>
<span class="text-muted">旦莫</span>
<a class="tag" taget="_blank" href="/search/Python%E8%BF%9B%E9%98%B6/1.htm">Python进阶</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代</div>
</li>
<li><a href="/article/1835503965563875328.htm"
title="python os.environ_python os.environ 读取和设置环境变量" target="_blank">python os.environ_python os.environ 读取和设置环境变量</a>
<span class="text-muted">weixin_39605414</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/os.environ/1.htm">os.environ</a>
<div>>>>importos>>>os.environ.keys()['LC_NUMERIC','GOPATH','GOROOT','GOBIN','LESSOPEN','SSH_CLIENT','LOGNAME','USER','HOME','LC_PAPER','PATH','DISPLAY','LANG','TERM','SHELL','J2REDIR','LC_MONETARY','QT_QPA</div>
</li>
<li><a href="/article/1835502704827396096.htm"
title="将cmd中命令输出保存为txt文本文件" target="_blank">将cmd中命令输出保存为txt文本文件</a>
<span class="text-muted">落难Coder</span>
<a class="tag" taget="_blank" href="/search/Windows/1.htm">Windows</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/window/1.htm">window</a>
<div>最近深度学习本地的训练中我们常常要在命令行中运行自己的代码,无可厚非,我们有必要保存我们的炼丹结果,但是复制命令行输出到txt是非常麻烦的,其实Windows下的命令行为我们提供了相应的操作。其基本的调用格式就是:运行指令>输出到的文件名称或者具体保存路径测试下,我打开cmd并且ping一下百度:pingwww.baidu.com>./data.txt看下相同目录下data.txt的输出:如果你再</div>
</li>
<li><a href="/article/1835499615491813376.htm"
title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a>
<span class="text-muted">彩云飘过</span>
<div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div>
</li>
<li><a href="/article/1835497664922349568.htm"
title="使用Faiss进行高效相似度搜索" target="_blank">使用Faiss进行高效相似度搜索</a>
<span class="text-muted">llzwxh888</span>
<a class="tag" taget="_blank" href="/search/faiss/1.htm">faiss</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>在现代AI应用中,快速和高效的相似度搜索是至关重要的。Faiss(FacebookAISimilaritySearch)是一个专门用于快速相似度搜索和聚类的库,特别适用于高维向量。本文将介绍如何使用Faiss来进行相似度搜索,并结合Python代码演示其基本用法。什么是Faiss?Faiss是一个由FacebookAIResearch团队开发的开源库,主要用于高维向量的相似性搜索和聚类。Faiss</div>
</li>
<li><a href="/article/1835497665853485056.htm"
title="python是什么意思中文-在python中%是什么意思" target="_blank">python是什么意思中文-在python中%是什么意思</a>
<span class="text-muted">编程大乐趣</span>
<div>Python中%有两种:1、数值运算:%代表取模,返回除法的余数。如:>>>7%212、%操作符(字符串格式化,stringformatting),说明如下:%[(name)][flags][width].[precision]typecode(name)为命名flags可以有+,-,''或0。+表示右对齐。-表示左对齐。''为一个空格,表示在正数的左侧填充一个空格,从而与负数对齐。0表示使用0填</div>
</li>
<li><a href="/article/1835496402042580992.htm"
title="GitHub上克隆项目" target="_blank">GitHub上克隆项目</a>
<span class="text-muted">bigbig猩猩</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.</div>
</li>
<li><a href="/article/1835496148601761792.htm"
title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div>
</li>
<li><a href="/article/1835495644123459584.htm"
title="Day1笔记-Python简介&标识符和关键字&输入输出" target="_blank">Day1笔记-Python简介&标识符和关键字&输入输出</a>
<span class="text-muted">~在杰难逃~</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程</div>
</li>
<li><a href="/article/1835495517774245888.htm"
title="python八股文面试题分享及解析(1)" target="_blank">python八股文面试题分享及解析(1)</a>
<span class="text-muted">Shawn________</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>#1.'''a=1b=2不用中间变量交换a和b'''#1.a=1b=2a,b=b,aprint(a)print(b)结果:21#2.ll=[]foriinrange(3):ll.append({'num':i})print(11)结果:#[{'num':0},{'num':1},{'num':2}]#3.kk=[]a={'num':0}foriinrange(3):#0,12#可变类型,不仅仅改变</div>
</li>
<li><a href="/article/1835494131535802368.htm"
title="人工智能时代,程序员如何保持核心竞争力?" target="_blank">人工智能时代,程序员如何保持核心竞争力?</a>
<span class="text-muted">jmoych</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员</div>
</li>
<li><a href="/article/1835493753557708800.htm"
title="每日算法&面试题,大厂特训二十八天——第二十天(树)" target="_blank">每日算法&面试题,大厂特训二十八天——第二十天(树)</a>
<span class="text-muted">肥学</span>
<a class="tag" taget="_blank" href="/search/%E2%9A%A1%E7%AE%97%E6%B3%95%E9%A2%98%E2%9A%A1%E9%9D%A2%E8%AF%95%E9%A2%98%E6%AF%8F%E6%97%A5%E7%B2%BE%E8%BF%9B/1.htm">⚡算法题⚡面试题每日精进</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章</div>
</li>
<li><a href="/article/1835493626688401408.htm"
title="Python快速入门 —— 第三节:类与对象" target="_blank">Python快速入门 —— 第三节:类与对象</a>
<span class="text-muted">孤华暗香</span>
<a class="tag" taget="_blank" href="/search/Python%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8/1.htm">Python快速入门</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#</div>
</li>
<li><a href="/article/1835492869062881280.htm"
title="pyecharts——绘制柱形图折线图" target="_blank">pyecharts——绘制柱形图折线图</a>
<span class="text-muted">2224070247</span>
<a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a>
<div>一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据</div>
</li>
<li><a href="/article/1835492740536823808.htm"
title="node.js学习" target="_blank">node.js学习</a>
<span class="text-muted">小猿L</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div>
</li>
<li><a href="/article/1835492372952215552.htm"
title="阶段总结反思" target="_blank">阶段总结反思</a>
<span class="text-muted">轻争</span>
<div>马上就要进入10月份了,今天做一下前段时间的总结和反思。前段时间,日更、英语、健身、护肤坚持的比较好。阅读、书法坚持的不好。1.中间被迫停更半个多月,其余时间一直在坚持日更挑战。偶尔也有不想写的时候,就做一下摘抄。因为阅读(输入)没跟上来,所以写作(输出)质量有待进一步加强。2.英语做到了一周至少学习5天,每次不少于30分钟,但是小班课没有跟上更新速度,下一步要争取利用零碎时间补听小班课。3.减肥</div>
</li>
<li><a href="/article/32.htm"
title="对于规范和实现,你会混淆吗?" target="_blank">对于规范和实现,你会混淆吗?</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a>
<div>昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So</div>
</li>
<li><a href="/article/159.htm"
title="android 网络" target="_blank">android 网络</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr</div>
</li>
<li><a href="/article/286.htm"
title="[读书笔记]读法拉第传" target="_blank">[读书笔记]读法拉第传</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a>
<div>
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......</div>
</li>
<li><a href="/article/413.htm"
title="随机数的产生" target="_blank">随机数的产生</a>
<span class="text-muted">沐刃青蛟</span>
<a class="tag" taget="_blank" href="/search/%E9%9A%8F%E6%9C%BA%E6%95%B0/1.htm">随机数</a>
<div>c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<</div>
</li>
<li><a href="/article/540.htm"
title="PHP检测函数所在的文件名" target="_blank">PHP检测函数所在的文件名</a>
<span class="text-muted">IT独行者</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs</div>
</li>
<li><a href="/article/667.htm"
title="银行各系统功能简介" target="_blank">银行各系统功能简介</a>
<span class="text-muted">文强chu</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a>
<div>银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系</div>
</li>
<li><a href="/article/794.htm"
title="Python学习1(pip django 安装以及第一个project)" target="_blank">Python学习1(pip django 安装以及第一个project)</a>
<span class="text-muted">小桔子</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a>
<div> 最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p</div>
</li>
<li><a href="/article/921.htm"
title="php 数组" target="_blank">php 数组</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F/1.htm">排序</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/%E5%BE%AA%E7%8E%AF/1.htm">循环</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">多维数组</a>
<div>1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,</div>
</li>
<li><a href="/article/1048.htm"
title="安装python2.7" target="_blank">安装python2.7</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2</div>
</li>
<li><a href="/article/1175.htm"
title="java异常的处理探讨" target="_blank">java异常的处理探讨</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/JAVA%E5%BC%82%E5%B8%B8/1.htm">JAVA异常</a>
<div>//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
</div>
</li>
<li><a href="/article/1302.htm"
title="getElementsByName实例" target="_blank">getElementsByName实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/element/1.htm">element</a>
<div>实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x</div>
</li>
<li><a href="/article/1429.htm"
title="探索JUnit4扩展:Runner" target="_blank">探索JUnit4扩展:Runner</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a>
<div> 参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20</div>
</li>
<li><a href="/article/1556.htm"
title="[MongoDB学习笔记二]MongoDB副本集" target="_blank">[MongoDB学习笔记二]MongoDB副本集</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2</div>
</li>
<li><a href="/article/1683.htm"
title="【Spark八十一】Hive in the spark assembly" target="_blank">【Spark八十一】Hive in the spark assembly</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/assembly/1.htm">assembly</a>
<div>Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)</div>
</li>
<li><a href="/article/1810.htm"
title="Nginx问题定位之监控进程异常退出" target="_blank">Nginx问题定位之监控进程异常退出</a>
<span class="text-muted">ronin47</span>
<div>nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s</div>
</li>
<li><a href="/article/1937.htm"
title="No grammar constraints (DTD or XML schema).....两种解决方法" target="_blank">No grammar constraints (DTD or XML schema).....两种解决方法</a>
<span class="text-muted">byalias</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=</div>
</li>
<li><a href="/article/2064.htm"
title="Netty源码学习-DefaultChannelPipeline" target="_blank">Netty源码学习-DefaultChannelPipeline</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
</div>
</li>
<li><a href="/article/2191.htm"
title="MYSQL数据库常用备份及恢复语句" target="_blank">MYSQL数据库常用备份及恢复语句</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba</div>
</li>
<li><a href="/article/2318.htm"
title="小白谈谈云计算--基于Google三大论文" target="_blank">小白谈谈云计算--基于Google三大论文</a>
<span class="text-muted">CrazyMizzz</span>
<a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a><a class="tag" taget="_blank" href="/search/GFS/1.htm">GFS</a>
<div> 之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n</div>
</li>
<li><a href="/article/2445.htm"
title="hadoop 平衡空间设置方法" target="_blank">hadoop 平衡空间设置方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/balancer/1.htm">balancer</a>
<div>在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g</div>
</li>
<li><a href="/article/2572.htm"
title="Eclipse程序员要掌握的常用快捷键" target="_blank">Eclipse程序员要掌握的常用快捷键</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div> 判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得</div>
</li>
<li><a href="/article/2699.htm"
title="Android学习之路" target="_blank">Android学习之路</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Android%E5%AD%A6%E4%B9%A0/1.htm">Android学习</a>
<div>转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视</div>
</li>
<li><a href="/article/2826.htm"
title="java 遍历Map的四种方法" target="_blank">java 遍历Map的四种方法</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a><a class="tag" taget="_blank" href="/search/java+%E9%81%8D%E5%8E%86Map%E7%9A%84%E5%9B%9B%E7%A7%8D%E6%96%B9%E6%B3%95/1.htm">java 遍历Map的四种方法</a>
<div>转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
</div>
</li>
<li><a href="/article/2953.htm"
title="【精典】数据库相关相关" target="_blank">【精典】数据库相关相关</a>
<span class="text-muted">gengzg</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{ </div>
</li>
<li><a href="/article/3080.htm"
title="自动补全" target="_blank">自动补全</a>
<span class="text-muted">huyana_town</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E8%A1%A5%E5%85%A8/1.htm">自动补全</a>
<div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo</div>
</li>
<li><a href="/article/3207.htm"
title="jquery在线预览PDF文件,打开PDF文件" target="_blank">jquery在线预览PDF文件,打开PDF文件</a>
<span class="text-muted">天梯梦</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.</div>
</li>
<li><a href="/article/3334.htm"
title="ViewPager刷新单个页面的方法" target="_blank">ViewPager刷新单个页面的方法</a>
<span class="text-muted">lovelease</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/viewpager/1.htm">viewpager</a><a class="tag" taget="_blank" href="/search/tag/1.htm">tag</a><a class="tag" taget="_blank" href="/search/%E5%88%B7%E6%96%B0/1.htm">刷新</a>
<div> 使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面</div>
</li>
<li><a href="/article/3461.htm"
title="利用按位取反(~)从复合枚举值里清除枚举值" target="_blank">利用按位取反(~)从复合枚举值里清除枚举值</a>
<span class="text-muted">草料场</span>
<a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a>
<div>以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果, </div>
</li>
<li><a href="/article/3588.htm"
title="Linux系统新手学习的11点建议" target="_blank">Linux系统新手学习的11点建议</a>
<span class="text-muted">刘星宇</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div> 随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu</div>
</li>
<li><a href="/article/3715.htm"
title="hibernate dao层应用之HibernateDaoSupport二次封装" target="_blank">hibernate dao层应用之HibernateDaoSupport二次封装</a>
<span class="text-muted">wangzhezichuan</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>