Three.js初学
因为需要使用3D绘图,开始学习Three.js,以下是初学的一些总结
基于原生WebGL封装运行的三维引擎
一个示例
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
// var geometry = new THREE.SphereGeometry(60, 40, 40); //创建一个球体几何对象
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
// console.log(scene)
// console.log(scene.children)
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0xb9d3 , 1); //设置背景颜色document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
//执行渲染操作 指定场景、相机作为参数
renderer.render(scene, camera);结构:场景一相机一渲染器
旋转动画:
原理:每执行一次渲染器对象WebGLRenderer的渲染方法.render()例览器就会渲染出一帧图像,当按一定周期不停渲染就可生成新的覆盖旧的,只要一边旋转立方体一边渲染就可实现旋转
// 渲染函数
function render() {
renderer.render(scene ,camera);//执行渲染操作
mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度
}
//间隔20ms周期性调用函数fun,20ms也就是刷新频率是50FPS(1s/20ms),每秒渲染50次
setInterval("render()",20);
渲染频率:调用渲染方法. render()频率控制在每秒30-60次使视觉效果正常且性能良好
函数requestAnimationFrame():参数为调用的函数名。向浏览器发起一个执行某函数的请求,什么时候执行由浏览器决定,一般默认保持60FPS频率(理想情况下ideally)
示例:
function render(){
renderer.render(scene ,camera);//执行渲染操作
mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度
requestAnimationFrame(render);//请求再次执行渲染函数render
}
render();
均匀旋转:可能requestAnimationFrame( render)不一定按理想60fps频率执行使旋转不均匀,则记录两次执行渲染函数间隔与旋转角速度相乘
示例:
let T0 = new Date();//上次时间
function render() {
let T1 = new Date();//本次时间
let t = T1-T0;//时间差
T0 = T1;//把本次时间赋值给上次时间
requestAnimationFrame(render);
renderer.render(scene, camera);//执行渲染操作
mesh.rotateY(0.001*t);//旋转角速度0.001弧度每毫秒
}
render();
鼠标操作三维场景:
借助three.js控件OrbitControls.js
示例:
function render() {
renderer.render(scene,camera);//执行渲染操作
}
render();
var controls = new THREE.OrbitControls(camera,renderer.domElement);//创建控件对象
controls.addEventListener('change', render);//监听鼠标、键盘事件
OrbitControls.js提供一个构造函数THREE.OrbitControls,把一个相机对象作为参数时浏览器会自动检测鼠标键盘变化并根据变化更新相机对象参数,再通过定义监听事件controls.addEventListener('change',render)如果连续操作鼠标使相机参数不停复化则会不停调用渲染函数。也可以通过requestAnimationFrame()周期性洞用渲染而不用定义监听事件
示例:
function render() {
renderer.render(scene ,camera);//执行渲染操作
requestAnimationFrame(render);//请求再次执行渲染函数render
}
render();
var controls = new THREE.OrbitControls(camera,renderer.domElement);//创建控件对象
// 已经通过requestAnimationFrame(render);周期性执行render函数,没必要再通过监听鼠标事件执行render函数
// controls.addEventListener('change', render)
场景中插入新几何体:
几何体API:
//长方体 参数:长,宽,高
var geometry = new THREE.BoxGeometry(100, 100, 100);
// 球体 参数:半径60 经纬度细分数40,40
var geometry = new THREE.SphereGeometry(60, 40, 40);
// 圆柱 参数:圆柱面顶部、底部直径50,50 高度100 圆周分段数
var geometry = new THREE.CylinderGeometry( 50, 50, 100, 25 );
// 正八面体
var geometry = new THREE.OctahedronGeometry(50);
// 正十二面体
var geometry = new THREE.DodecahedronGeometry(50);
// 正二十面体
var geometry = new THREE.IcosahedronGeometry(50);
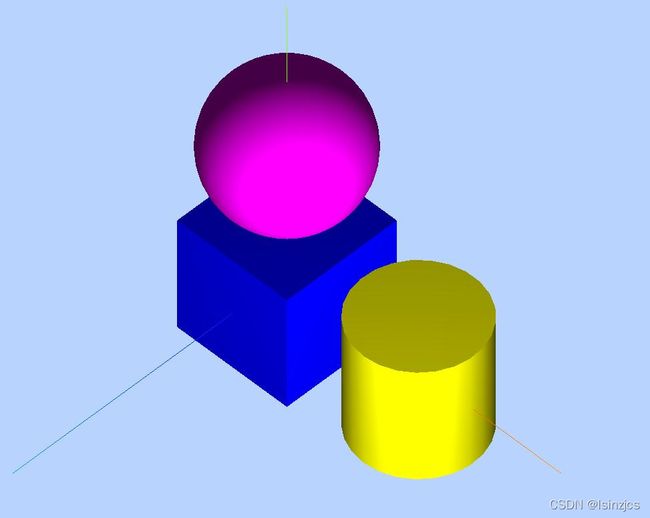
同时绘制多个几何体:创建一个几何体对象和对应的材质对象然后地2个参数作为网格模型构造函数Mesh()的参数创建一个网格模型,再使用场景对象scene的. add()方法把mesh加入场景中
示例:
// 立方体网格模型
var geometry1 = new THREE.BoxGeometry(100, 100, 100);
var material1 = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh1 = new THREE.Mesh(geometry1, material1); //网格模型对象Mesh
scene.add(mesh1); //网格模型添加到场景中
// 球体网格模型
var geometry2 = new THREE.SphereGeometry(60, 40, 40);
var material2 = new THREE.MeshLambertMaterial({
color: 0xff00ff
});
var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Mesh
mesh2.translateY(120); //球体网格模型沿Y轴正方向平移120
scene.add(mesh2);
// 圆柱网格模型
var geometry3 = new THREE.CylinderGeometry(50, 50, 100, 25);
var material3 = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var mesh3 = new THREE.Mesh(geometry3, material3); //网格模型对象Mesh
// mesh3.translateX(120); //球体网格模型沿Y轴正方向平移120
mesh3.position.set(120,0,0);//设置mesh3模型对象的xyz坐标为120,0,0
scene.add(mesh3); //
辅助三维坐标系:AxisHelper/ AxesHelper
示例:
// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置
var axisHelper = new THREE.AxisHelper(250);
scene.add(axisHelper);

材质效果:
半透明效果:THREE.MeshLamberMaterial()添加opacity和transparent属性
示例:
var sphereMaterial=new THREE.MeshLambertMaterial({
color:0xff0000,
opacity:0.7,
transparent:true
});//材质对象
也可访问材质对象属性设置:material.opacity=0.7
材质常见属性:
- color:材质颜色
- wireframe:将几何图形渲染为线框默认为false
- opacity:透明度,0完全透明-1完全不透明
- transparent:是否开启透明,默认false
添加高光效果:漫反射:THREE.MeshLambertMaterial(),镜面反射:THREE.MeshPhongMaterial()
高光效果需通过镜面反实现:
属性: specular:高光颜色,会与光照颜色的RGB分量相乘;
shines:光照强度系数
示例:
var sphereMaterial=new THREE.MeshPhongMaterial({
color:0x0000ff,
specular:0x4488ee,
shininess:12
});//材质对象- MeshBasicMaterial 基础网格材质,不受光照影响的材质
- MeshLambertMaterial Lambert网格材质,与光照有反应,漫反射
- MeshPhongMaterial 高光Phong材质,与光照有反应
- MeshStandardMaterial PBR物理材质,相比较高光Phong材质可以更好的模拟金属、玻璃等效果
光源:
常见光源
- AmbientLight 环境光
- PointLight 点光源
- DirectionalLight 平行光,比如太阳光
- SpotLight 聚光源
环境光创建:
示例:
//环境光 环境光颜色与网格模型的颜色进行RGB进行乘法运算
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
点光源创建:
示例:
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
// 通过add方法插入场景中,不插入的话,渲染的时候不会获取光源的信息进行光照计算
scene.add(point); //点光源添加到场景中
光源通过add方法插入场景中,不插入的话,渲染的时候不会获取光源的信息进行光照计算
立体效果:
仅仅使用环境光的情况下,你会发现整个立方体没有任何棱角感,这是因为环境光只是设置整个空间的明暗效果。如果需要立方体渲染要想有立体效果,需要使用具有方向性的点光源、平行光源等。
光源光照强度:
通过光源构造函数的参数可以设置光源的颜色,一般设置明暗程度不同的白光RGB三个分量值是一样的。如果把THREE.AmbientLight(0x444444);的光照参数0x444444改为0xffffff,你会发现场景中的立方体渲染效果更明亮。
光源位置:
示例:
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
你可以把点光源的位置设置为(0,0,0),然后不使用其它任何光源,这时候你会发现场景中立方体渲染效果是黑色。其实原因很简单,立方体是有大小占,用一定空间的,如果光源位于立方体里面,而不是外部,自然无法照射到立方体外表面。
point.position.set(0, 0, 0);
如果只设置一个点光源的情况下,你通过鼠标旋转操作整个三维场景,你会发现立方体点光源无法照射的地方相对其他位置会比较暗,你可以通过下面的代码在新的位置插入一个新的光源对象。点光源设置的位置是(-400, -200, -300),相当于把立方体夹在两个点光源之间。
示例:(说实话看起来有点丑,不愿意放图)
// 点光源2 位置和point关于原点对称
var point2 = new THREE.PointLight(0xffffff);
point2.position.set(-400, -200, -300); //点光源位置
scene.add(point2); //点光源添加到场景中