Three.js(十)—— 精灵模型和粒子系统
文章目录
- 10、精灵模型和粒子系统
-
- 10.1 精灵模型Sprite
-
- Sprite和SpriteMaterial
- .scale 和 .position
- Sprite用途
- 10.2 中国城市PM2.5可视化案例
-
- 精灵模型Sprite实现
- 10.3 树林效果
-
- 精灵源码
- 10.4 下雨场景效果模拟
-
- 在空间中随机生成静态分布的雨滴
- 雨滴动态运动
10、精灵模型和粒子系统
10.1 精灵模型Sprite
Three.js的精灵模型对象Sprite和Threejs的网格模型Mesh一样都是模型对象,基类都是Object3D,关于精灵模型对象Sprite的方法和属性除了可以查看文档Sprite,也可以查看基类Object3D。
创建精灵模型对象Sprite和创建网格模型对象一样需要创建一个材质对象,不同的地方在于创建精灵模型对象不需要创建几何体对象Geometry,精灵模型对象本质上你可以理解为已经内部封装了一个平面矩形几何体PlaneGeometry,矩形精灵模型与矩形网格模型的区别在于精灵模型的矩形平面会始终平行于Canvas画布。
Sprite和SpriteMaterial
通过Sprite创建精灵模型不需要几何体,只需要给构造函数Sprite的参数设置为一个精灵材质SpriteMaterial即可。
var texture = new THREE.TextureLoader().load("sprite.png");
// 创建精灵材质对象SpriteMaterial
var spriteMaterial = new THREE.SpriteMaterial({
color:0xff00ff,//设置精灵矩形区域颜色
rotation:Math.PI/4,//旋转精灵对象45度,弧度值
map: texture,//设置精灵纹理贴图
});
// 创建精灵模型对象,不需要几何体geometry参数
var sprite = new THREE.Sprite(spriteMaterial);
scene.add(sprite);
// 控制精灵大小,比如可视化中精灵大小表征数据大小
sprite.scale.set(10, 10, 1); 只需要设置x、y两个分量就可以
.scale 和 .position
精灵模型对象和网格模型Mesh对一样基类都是Object3D,自然精灵模型也有缩放属性.scale和位置属性.position,一般设置精灵模型的大小是通过.scale属性实现,而精灵模型的位置通过属性.position实现,精灵模型和普通模型一样,可以改变它在三维场景中的位置,区别在于精灵模型的正面一直平行于canvas画布。
在使用透视投影相机对象的时候,精灵模型对象显示的大小和网格模型一样受距离相机的距离影响,也就是距离越远,显示效果越小。
Sprite用途
说到精灵模型对象,这种情况下你肯定关心它的用途,关于用途,你可以在三维场景中把精灵模型作为一个模型的标签,标签上可以显示一个写模型的信息,你可以通过足够多的精灵模型对象,构建一个粒子系统,来模拟一个下雨、森林、或下雪的场景效果。
10.2 中国城市PM2.5可视化案例
[{
"name": "海门",
"value": 9,
"coordinate": [121.15, 31.89]
},
...
...
...
{
"name": "青岛",
"value": 18,
"coordinate": [120.33, 36.07]
},{
"name": "武汉",
"value": 273,
"coordinate": [114.31, 30.52]
}]
精灵模型Sprite实现
/**
* 一个精灵模型对象表示一个城市的位置和数据
*/
// 加载一个背景透明的圆形贴图,矩形精灵显示为圆形效果
var texture = new THREE.TextureLoader().load("sprite.png");
// 创建组对象,包含所有精灵对象
let group = new THREE.Group();
// 文件加载对象
var loader = new THREE.FileLoader().setResponseType('json');
// 加载PM2.5数据
loader.load('数据.json', function(data) {
//遍历数据
data.forEach(elem => {
// 精灵材质
var spriteMaterial = new THREE.SpriteMaterial({
map: texture, //设置精灵纹理贴图
transparent: true,
opacity: 0.5,
});
// 创建精灵模型对象
var sprite = new THREE.Sprite(spriteMaterial);
group.add(sprite);
// 控制精灵大小 使用PM2.5大小设置精灵模型的大小
// 注意适当缩放pm2.5大小,以便得到更好的显示效果
var k = elem.value / 200
sprite.scale.set(k, k, 1);
//获得城市坐标设置精灵模型对象的位置
sprite.position.set(elem.coordinate[0], elem.coordinate[1], 0)
});
// 中国城市坐标整体的几何中心不在坐标原点,需要适当的平移
group.position.set(-110, -30, 0);
scene.add(group);//把精灵群组插入场景中
})
10.3 树林效果
下面通过通过一张背景透明的树纹理贴图tree.png作为精灵模型的纹理贴图.map模拟一个树林效果。


精灵源码
通过循环程序创建足够多的精灵模型,然后通过javascript随机函数Math.random()使精灵模型的位置随机分布。
如果你想实现更好的树林效果,也可以使用矩形网格模型Mesh代替精灵模型,主要是场景旋转的时候,树的精灵模型平面总是平行于canvas画布。
/**
* 精灵创建树林效果
*/
// 加载树纹理贴图
var textureTree = new THREE.TextureLoader().load("tree.png");
// 批量创建表示一个树的精灵模型
for (let i = 0; i < 100; i++) {
var spriteMaterial = new THREE.SpriteMaterial({
map:textureTree,//设置精灵纹理贴图
});
// 创建精灵模型对象
var sprite = new THREE.Sprite(spriteMaterial);
scene.add(sprite);
// 控制精灵大小,
sprite.scale.set(100, 100, 1); 只需要设置x、y两个分量就可以
var k1 = Math.random() - 0.5;
var k2 = Math.random() - 0.5;
// 设置精灵模型位置,在xoz平面上随机分布
sprite.position.set(1000 * k1, 50, 1000 * k2)
}
把一张草地贴图作为一个矩形网格模型的纹理贴图模拟树林一片草地的效果,注意对纹理进行阵列,草地贴图像素宽高较小,矩形平面网格模型区域较大。
/**
* 创建一个草地地面
*/
var geometry = new THREE.PlaneGeometry(1000, 1000); //矩形平面
// 加载草地纹理贴图
var texture = new THREE.TextureLoader().load("grass.jpg");
// 设置纹理的重复模式
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// uv两个方向纹理重复数量
texture.repeat.set(10, 10);
var material = new THREE.MeshLambertMaterial({
color: 0x777700,
// map:texture,
});
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
mesh.rotateX(-Math.PI/2);
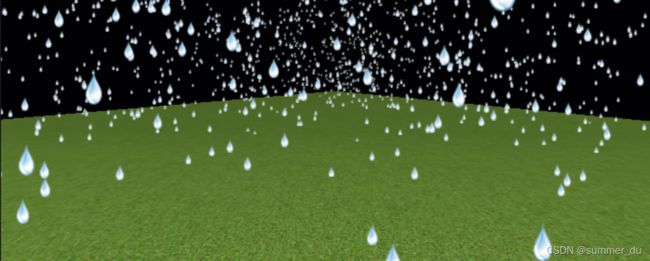
10.4 下雨场景效果模拟
基本思路就是通过足够多的精灵模型构成一个粒子系统,然后每一个雨滴按照在一定空间内随机分布,每个精灵模型都使用一个背景透明的雨滴rain.png作为纹理贴图。
在空间中随机生成静态分布的雨滴
/**
* 精灵创建下雨效果
*/
// 加载雨滴理贴图
var textureTree = new THREE.TextureLoader().load("rain.png");
// 批量创建表示雨滴的精灵模型
for (let i = 0; i < 400; i++) {
var spriteMaterial = new THREE.SpriteMaterial({
map:textureTree,//设置精灵纹理贴图
});
// 创建精灵模型对象
var sprite = new THREE.Sprite(spriteMaterial);
scene.add(sprite);
// 控制精灵大小,
sprite.scale.set(8, 10, 1); 只需要设置x、y两个分量就可以
var k1 = Math.random() - 0.5;
var k2 = Math.random() - 0.5;
var k3 = Math.random() - 0.5;
// 设置精灵模型位置,在整个空间上上随机分布
sprite.position.set(200 * k1, 200*k3, 200 * k2)
}
雨滴动态运动
把所有创建的精灵模型插入到一个组对象Group中,然后在渲染函数render()中周期性改变每个表示雨滴精灵模型的y坐标,从上到下移动。
// 创建一个组表示所有的雨滴
var group = new THREE.Group();
// 批量创建雨滴精灵模型
for (let i = 0; i < 400; i++) {
...
group.add(sprite);
}
scene.add(group);//雨滴群组插入场景中
// 渲染函数
function render() {
// 每次渲染遍历雨滴群组,刷新频率30~60FPS,两帧时间间隔16.67ms~33.33ms
// 每次渲染都会更新雨滴的位置,进而产生动画效果
group.children.forEach(sprite => {
// 雨滴的y坐标每次减1
sprite.position.y -= 1;
if (sprite.position.y < 0) {
// 如果雨滴落到地面,重置y,从新下落
sprite.position.y = 200;
}
});
renderer.render(scene, camera); //执行渲染操作
requestAnimationFrame(render);//请求再次执行渲染函数render,渲染下一帧
}
为了更好观察下雨的效果,就像人站在实际的雨中一样,需要使用透视投影相机PerspectiveCamera,同时把透视投影相机对象的位置设置在雨粒子系统里面而不是雨粒子系统的外面。
把透视投影相机对象放在雨粒子系统中,可以通过放大雨精灵分布的空间范围,也可以直接调整透视投影相机的位置。
你可以看到下面代码精灵模型的分布空间范围是(0,-150,-500)到(1000,150,500)对角线构成的长方体空间中,相机的位置是(292, 109, 268)。
var k1 = Math.random() - 0.5;
var k2 = Math.random() - 0.5;
// 设置精灵模型位置,在空间中随机分布
sprite.position.set(1000 * k1, 300 * Math.random(), 1000 * k2)
/**透视投影相机对象*/
var camera = new THREE.PerspectiveCamera(60, width / height, 1, 1000);
camera.position.set(292, 109, 268);//设置相机位置