- Go Web 框架集合
蚂蚁在飞-
golang开发语言后端
1.Gin•简介:Gin是一个高性能的GoWeb框架,设计目标是提供速度和高效性。它是Go语言中最受欢迎的Web框架之一。•特点:•极高的性能,基于httprouter。•支持中间件、JSON渲染、路由分组等功能。•丰富的错误处理和请求验证功能。•良好的文档和社区支持。•适用场景:适合需要高性能和灵活性的Web服务或RESTfulAPI。官方网站:https://gin-gonic.com/2.E
- 数据结构(Java版)第二期:包装类和泛型
手握风云-
数据结构(Java版)数据结构java开发语言
目录一、包装类1.1.基本类型和对应的包装类1.2.装箱和拆箱1.3.自动装箱和自动拆箱二、泛型的概念三、引出泛型3.1.语法规则3.2.泛型的优点四、类型擦除4.1.擦除的机制五、泛型的上界5.1.泛型的上界的定义5.2.语法规则六、泛型方法6.1.定义语法6.2.交换方法的实例七、通配符包装类和泛型我们在Java语法中,我们在基本数据类型里面涉及过,但是我们在语法里面用不到,而在数据结构里面我
- 【java小灶课】详解java与python的不同之处
wit_@
pythonjavabigdataweb
以下是一篇详细的博客,全面介绍了Java与Python在多方面的区别,包括语法、类型系统、内存管理、面向对象特性、并发编程以及常见应用场景等,希望能帮助你深入理解这两门语言的异同,为学习或实际应用提供指导。目录语言概述语法对比类型系统内存管理与垃圾回收面向对象特性函数式编程与Lambda表达式异常处理标准库与第三方库生态并发和多线程运行效率与性能优化常见应用场景学习曲线与社区支持总结1.语言概述J
- JS中const有没有变量提升
lvbb66
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 华为OD机试E卷 --找数字--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述小扇和小船今天又玩起来了数字游戏,小船给小扇一个正整数n(1≤n≤1e9),小扇需要找到一个比n大的数字m,使得m和n对应的二进制中1的个数要相同,如:4对应二进制1008对应二进制1000其中1的个数都为1个现在求m的最小值。输入描述输入一个正整数n(1≤n≤1e9)输出描
- docker运行Java项目,Kaptcha因为字体缺失没法显示验证码图片
商鼎云技术
dockerjava容器
2015工作至今,10年资深全栈工程师,CTO,擅长带团队、攻克各种技术难题、研发各类软件产品,我的代码态度:代码虐我千百遍,我待代码如初恋,我的工作态度:极致,责任,死磕!欢迎点赞、收藏、关注,更多分享请进我主页。Java项目在开发主机以及宿主服务器,Kaptcha都可以正常显示验证码图片,而docker运行Java项目,Kaptcha会因为字体缺失而没法显示验证码图片,报错如下java.lan
- RPA手把手:【Intermediate Python】一、*args 和 **kwargs
艺赛旗RPA
RPARPA教程python基础RPApython艺赛旗
艺赛旗RPA10.0全新首发免费下载点击下载www.i-search.com.cn/index.html?from=line1我观察到,大部分新的Python程序员都需要花上大量时间理解清楚*args和**kwargs这两个魔法变量。那么它们到底是什么?首先让我告诉你,其实并不是必须写成args和**kwargs。只有变量前面的星号才是必须的,你也可以写成var和vars,而写成*args和kwa
- 使用echarts实现3d柱状图+折线图
吉吉安
echarts前端javascript
以下代码有问题请直接问国内直连GPT/ClaudeHTML需要注意threeDchart一定要设置宽度高度,不然图不显示,然后echarts版本不要太低,不然也不显示jsset3DBarChart2(data){varmyChart=echarts.init(document.getElementById('middle-right-top-chart'));data=[2000,1529,225
- 1、Java 环境搭建与基本概念:开启 Java 编程之旅的第一步
翻晒时光
从0学Javajava开发语言
大家好,欢迎来到我们的Java学习系列博客,今天是第一课,我们将一起探索Java环境搭建与基本概念。无论你是编程新手,还是想要学习一门新语言的老手,Java都是一个非常值得学习的语言,它在众多领域都有着广泛的应用,从企业级软件开发、安卓应用开发到大数据处理,都能看到Java的身影。让我们开始这充满挑战与乐趣的Java学习之旅吧!一、Java的发展历程与特点Java诞生于SunMicrosystem
- python oracle 执行commit_用Python操作Oracle
付游
pythonoracle执行commit
Python作为一门易学易用且不失强大的语言,国内外不乏用Python开发的从桌面系统到复杂大型系统的例子。但作为脚本语言中的一位著名代表,Python不仅可以用来取代Java、C++等系统语言来开发复杂的大型系统,也可以被当作一种辅助工具用来做一些日常工作中的琐碎的事情,比如备份、生成测试数据、日志分析等等。本文将通过一些简单的例子来演示如何使用Python来访问Oracle进行基本操作。需要说
- 单相计量芯片RN8209D使用经验分享(转)
weixin_30622107
大数据嵌入式
单相计量芯片RN8209D使用经验分享转载于:https://www.cnblogs.com/LittleTiger/p/10736060.html
- Servlet中配置和使用过滤器
一只蜗牛儿
servlethivehadoop
在Servlet中,过滤器(Filter)是一种用于在请求到达Servlet或响应返回到客户端之前进行处理的机制。过滤器可以用于多种功能,如身份验证、日志记录、性能监控、输入输出编码转换等。1.什么是Servlet过滤器?过滤器是一个接口,允许我们在请求和响应链中对请求进行处理或者修改响应。过滤器可以在请求到达Servlet前、响应返回客户端前对请求和响应进行处理。过滤器本身不能直接处理请求和响应
- linux下jax-GPU安装
liu_zhaoda
深度学习-jaxlinuxpythonpytorch
安装命令详细内容可查看jax官方文档在已有cuda的情况下,先使用命令1,再使用命令2,即可完成安装命令1:linux下jax安装命令pipinstalljax[cpu]==0.3.25-fhttps://storage.googleapis.com/jax-releases/jax_releases.html将黑体部分,替换成想要的版本即可命令2:linux下jaxlibcuda安装命令pipi
- 太假了,这简历一看就是包装的。。
java
大家好,我是R哥。最近做Java面试辅导,看了许多小伙伴的简历,有的人的简历一看就知道是包装的,比如这位,他自己都承认了:见过太多这样的同学了,自己瞎折腾,哭笑不得。包装过的简历,作为多年面试官,我一眼就能看出来,相信其他面试官也会有同样的感觉,这也是为什么很多人的简历都是已读不回的状态。下面我简单说说包装的简历的特点。1、技术栈过于庞大有些程序员的简历会列出大量的技术栈和工具,有些人可能觉得罗列
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 编程语言也给你挑上了
爱码士~
低代码平台低代码团队开发前端运维后端
现在的实习生都这么趾高气扬啦,会个java给你骄傲上了?上月组里调来了个实习生,说是上个导师训不服他。据说还是老板看上的可塑之才,有过独立游戏的开发经验。我倒是看看是个什么天才。听前科室说,这小子规范一塌糊涂。代码一堆嵌套,能省的全省了,隔着大肠包小肠呢,说自己一直都这么写。对接的同事查代码时,看得头皮发麻。让他换个语言适应下团队,他说会java不就够了吗,那还需要什么其他语言。然后上个科室最近又
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- JVM学习指南(40)-Java调优工具介绍
俞兆鹏
JVM学习指南JVM
文章目录引言JVM调优工具概览工具详细解析JConsoleVisualVMMATJProfiler调优工具的选择与使用最佳实践与技巧总结引言在Java开发中,JVM(Java虚拟机)调优是一个至关重要的环节。它不仅关系到应用的性能,还直接影响到系统的稳定性和资源利用率。随着应用规模的扩大和业务需求的增加,合理地对JVM进行调优变得尤为重要。调优工具作为辅助我们进行性能优化的利器,能够帮助我们更直观
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- 华为OD机试2024年E卷-补种未成活胡杨[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树?输入描述N总种植数量M未成活胡杨数量M个空格分隔的数,按编号从小到大排列K最多可以补种的数量其中:1<=N<=1000001<=M<=N0<=K<=M输出描述最多的连续胡杨棵树示例1输入52241输出
- 使用SPI机制编写一个Java插件
猿脑2.0
后端框架java后端
在Java中,插件通常是指可以被其他应用程序或框架动态加载和使用的代码模块。创建一个简单的Java插件,我们可以定义一个接口,然后实现该接口来创建具体的插件。以下是一个简单的示例:定义插件接口:我们首先定义一个简单的插件接口,该接口包含一个方法,用于插件执行其功能。javapublicinterfacePlugin{voidexecute();}实现插件:接下来,我们创建一个类来实现这个接口。ja
- 人脸识别【java-基于OpenCV】思维导图-java架构
用心去追梦
javaopencv架构
为了创建一个关于基于OpenCV的Java人脸识别项目的思维导图,可以围绕项目的主要组成部分进行组织:环境搭建、数据准备、人脸检测、特征提取、模型训练、识别与验证、以及优化和部署。以下是一个结构化的建议框架,你可以根据这个框架使用任何思维导图软件来创建具体的图形化版本。Java+OpenCV人脸识别项目-思维导图1.环境搭建安装依赖安装Java开发工具包(JDK)。下载并配置OpenCV库及其Ja
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- 什么是 Java 虚拟机(JVM)?
蚂蚁质量
研发管理javajvm开发语言
Java虚拟机(JVM)是Java平台的核心组件,它是一个抽象的计算机,用于执行Java字节码。以下是关于JVM的详细介绍:一、基本概念字节码与JVM的关系当Java源代码(.java文件)被编译后,会生成字节码文件(.class文件)。字节码是一种中间形式的指令集,它不依赖于特定的硬件平台。JVM的作用就是将这些字节码转换为特定硬件平台上的机器码并执行。这就使得Java语言具有了“一次编写,到处
- 庖丁解java(一篇文章学java)
庖丁解java
java开发语言
(大家不用收藏这篇文章,因为这篇文章会经常更新,也就是删除后重发)一篇文章学java,这是我滴一个执念...当然,真一篇文章就写完java基础,java架构,java业务实现,java业务扩展,根本不可能.所以,这篇文章,就是一个索引,索什么呢?请看下文...关于决定开始写博文的介绍(一切故事的起点源于这一次反省)中小技术公司的软扩展(微服务扩展是否有必要?)-CSDN博客SpringCloud(
- 10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!
guoguo507
前端javascripthtml
快速入口在文章最后,大家耐心观看!谢谢(想学其他更多编程技术视频,请进我的博客查看。)踏上HTML之旅:从新手到进阶的蜕变在当今数字化时代,网页无处不在,从社交媒体到在线购物,从新闻资讯到学习平台。而HTML作为构建网页的基石,掌握它不仅是踏入Web开发领域的第一步,更是理解互联网信息呈现方式的关键。对于渴望在网页设计、前端开发领域一展身手的人来说,从浅入深地学习HTML是开启精彩旅程的钥匙。一、
- 华为OD机试E卷 - 补种未成活胡杨(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为odpythonc语言c++javascript华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树?输入描述N总种植数量,1<=N<=100000M未成活胡杨数量,M个空格分隔的数,按编号从小到大排列,1<=M<=NK最多可以补
- 华为OD机试 - 树状结构查询(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odc++javajavascript华为od机试华为OD机试E卷python
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述通常使用多行的节点、父节点表示一棵树,比如西安陕西陕西中国江西中国中国亚洲泰国亚洲输入一个节点之后,请打印出来树中他的所有下层节点输入描述第一行输入行数,下面是多行数据,每行以空格区分节点和父节点接着是查询节点输出描述输出查询节点的所有下层节点。以字典序排序示例1输入5bacadcecfdc输出def说明
- 【华为OD-E卷 - 第k个排列 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享python华为odjavac++javascript
【华为OD-E卷-第k个排列100分(python、java、c++、js、c)】题目给定参数n,从1到n会有n个整数:1,2,3,…,n,这n个数字共有n!种排列。按大小顺序升序列出所有排列的情况,并一一标记,当n=3时,所有排列如下:“123”“132”“213”“231”“312”“321”给定n和k,返回第k个排列输入描述输入两行,第一行为n,第二行为k,给定n的范围是[1,9],给定k的
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。
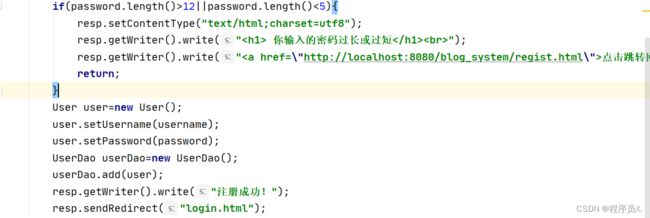
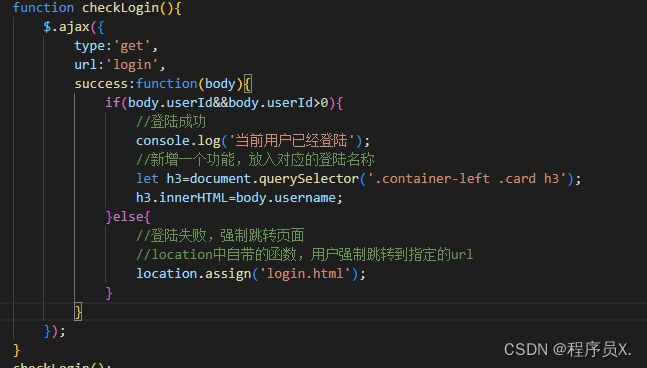
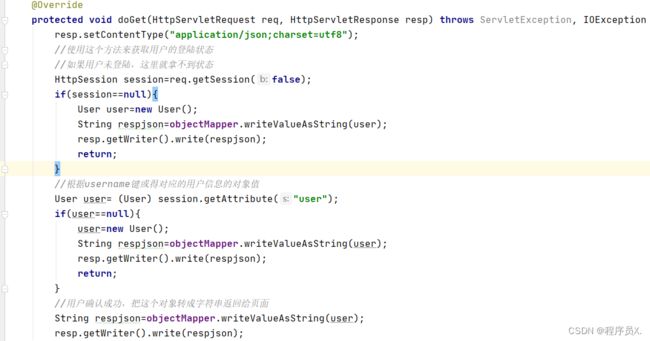
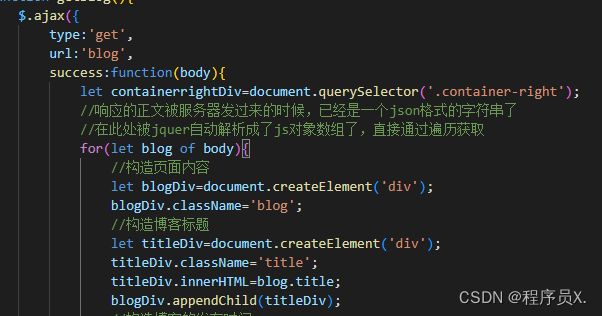
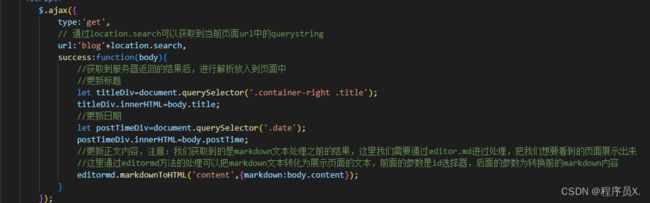
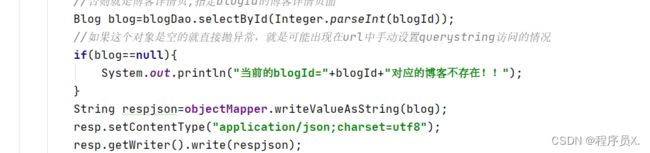
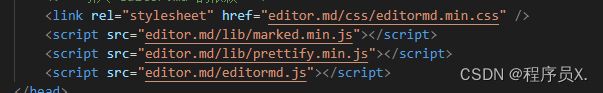
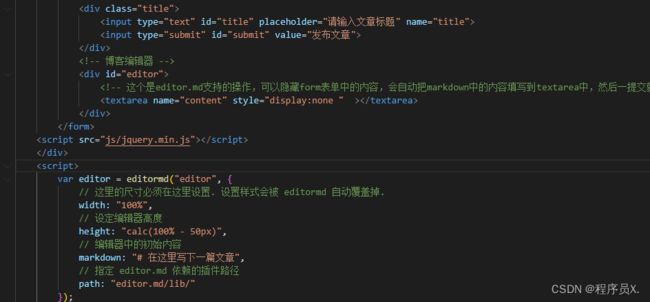
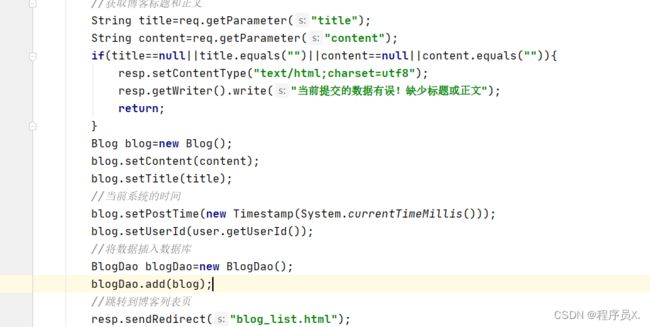
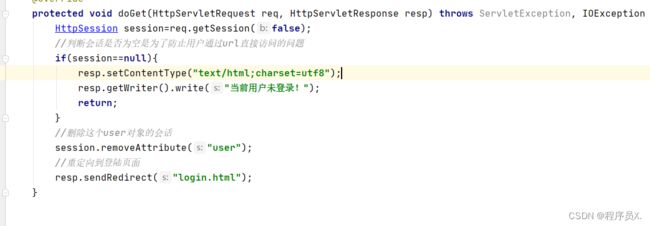
 http://175.178.20.77:8080/java106_blog_system/login.html
http://175.178.20.77:8080/java106_blog_system/login.html