- 如何使用React Native与Meteor集成:一个全面指南
如何使用ReactNative与Meteor集成:一个全面指南项目介绍react-native-meteor是一个强大的开源项目,它允许开发者无缝地将ReactNative应用程序与Meteor后端连接起来。此库让你能够充分利用Meteor特有的功能,如自动化的账户系统、响应式数据追踪等,为你的移动应用带来无与伦比的开发体验。通过结合ReactNative的强大UI能力和Meteor的实时Web框
- 时序数据库在数据库领域的应用前景
数据库管理艺术
数据库时序数据库strutsai
时序数据库在数据库领域的应用前景关键词:时序数据库、时间序列数据、物联网、监控系统、金融分析、大数据、实时分析摘要:本文深入探讨了时序数据库在现代数据管理中的关键作用和应用前景。我们将从时序数据的基本特性出发,分析时序数据库的核心架构和设计原理,比较主流时序数据库产品的技术特点,并通过实际案例展示其在物联网、金融科技、运维监控等领域的应用价值。文章还将提供时序数据库选型指南,探讨未来技术发展趋势,
- 基于 Python 的网站信息探测工具设计与实现
计算机毕业设计指导
python网络服务器
基于Python的网站信息探测工具设计与实现摘要在渗透测试与网络安全评估中,信息探测是最基础且关键的一步。通过对目标网站的操作系统、服务器、CMS、端口、目录结构等信息进行自动化探测,可为后续攻击路径识别提供基础数据支撑。传统工具如WhatWeb、FOFA等虽功能强大,但在定制化与扩展性方面受限。本文设计并实现了一款基于Python的轻量级网站信息探测工具,支持URL/IP扫描、开放端口探测、CM
- 面试实战,问题一,讲一下Springboot的作用
SpringBoot框架的主要作用和功能SpringBoot是由Pivotal团队开发的一个开源Java框架,旨在显著简化基于Spring框架的应用程序开发过程。它通过提供一系列自动化工具和约定,帮助开发者快速构建独立、生产就绪的应用程序。下面我将逐步介绍其主要作用和核心功能,确保回答清晰易懂。主要作用简化Spring应用程序开发:SpringBoot的核心目标是降低Spring框架的入门门槛和配
- 快速入门Robocorp:用Python构建和操作工作流
jaioyfpo
python开发语言
快速入门Robocorp:用Python构建和操作工作流引言在现代开发环境中,自动化是提高效率和降低成本的关键。Robocorp作为一个强大的平台,它帮助您使用Python构建和操作工作流,无论在何地运行都可以保持无缝连接和高扩展性。本文将带领您快速入门Robocorp的基本安装和设置,并展示如何使用ActionServer进行项目的创建和管理。主要内容1.安装和设置要开始使用Robocorp,首
- Selenium+Java 自动化测试入门到实践:从环境搭建到元素操作
yy鹈鹕灌顶
seleniumjava测试工具
在自动化测试领域,Selenium凭借其强大的跨浏览器兼容性和灵活的API,成为Web应用测试的首选工具。而Java作为一门稳定且广泛应用的编程语言,与Selenium结合能构建出高效、可维护的自动化测试框架。本文将从环境搭建开始,逐步介绍Selenium+Java的核心用法,帮助新手快速上手。一、环境搭建:让工具跑起来1.安装Java开发环境Selenium的Java客户端需要依赖JDK,建议安
- Shell脚本编程:从入门到精通的实战指南
Monkey的自我迭代
Linuxlinuxssh
一、Shell与Shell脚本概述Shell是用户与操作系统内核之间的命令解释器,它接收用户输入的命令并转换为系统调用,是Unix/Linux系统的核心交互界面。Shell脚本(ShellScript)则是将一系列Shell命令组织成文本文件,通过解释器批量执行的自动化工具,广泛应用于系统管理、日志分析和软件部署等领域。主流Shell类型:Bash(Bourne-AgainShell):Linux
- 专属私有云满足密评要求啥意思?密评是什么?为什么专有云需要进行密评?到底那些系统需要密评?
文章永久免费只为良心
数据库
“专属私有云满足密评要求”指该私有云平台的设计、技术实现及运维管理,全面符合国家《信息安全技术信息系统密码应用基本要求》(GB/T39786-2021)等法规的密码安全标准,通过权威机构评测(如等保三级、密评三级),确保数据全链路安全可控。以下是具体解析:一、密评的核心要求与专属私有云的适配性密评(商用密码应用安全性评估)是国家密码管理局对信息系统密码应用合规性的强制性检测,重点评估以下方面:密码
- YAML基础使用教程(单引号和双引号的区别)
奔跑吧邓邓子
工具使用YAML单引号双引号
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- python办自动化--读取邮箱中特定的邮件,并下载特定的附件
宝山哥哥
python办公自动化python自动化信息可视化
系列文章目录python办公自动化–数据可视化(pandas+matplotlib)–生成条形图和饼状图python办公自动化–数据可视化(pandas+matplotlib)–生成折线图python办公自动化–数据可视化(pandas读取excel文件,matplotlib生成可视化图表)python办公自动化-openpyxl学习-工资表生成工资条python办公自动化–使用将csv大文件分割
- 医院容灾备份系统设计、实施与日常运维
米朵儿技术屋
系统工程技术开发与应用专栏运维数据挖掘数据库
1、医疗行业业务系统特点与存在的痛点随着医疗行业信息化的进程的加深,对医疗数据进行高效地存储和管理,以便提供安全有效地数据与信息的快速访问和利用成为医疗行业数据存储的主要发展趋势,在医院众多的信息化系统中,HIS作为最重要的医院信息系统,贯穿了业务流程的各个环节,起着核心支撑作用,包含财务、人事、住院、门诊、挂号、医技、收费、分诊、药品管理等多个子系统,是医疗服务和医院管理的核心。现在医院对信息系
- requests+pytest+allure接口自动化测试步骤
兔兔不乖-
测试工程师
requests+pytest+allure接口自动化测试步骤流程1.读取文件中的数据2.requests拿到数据请求接口返回状态码3.通过断言验证返回状态码和200对比4.生成allure的测试报告先从聚合数据里面寻找两个或两个以上的接口填入CSV表格中文件格式必须以csv结尾1.读取CSV文件中的数据demo:importcsv#导入csv模块classRead1():#创建一个类defrea
- MobaXterm11.1:全面的Linux/Unix远程管理工具包
芥子纳须弥1116
本文还有配套的精品资源,点击获取简介:MobaXterm是为Windows用户设计的全能型Linux/Unix服务器远程管理工具,提供包括SSH客户端、多会话管理、FTP/SFTP客户端、X11转发、Telnet/Rlogin支持和端口转发在内的多种功能。它简化了远程登录和文件传输等任务,同时与SecureCRT相比,具有更直观的界面、更高的集成性和免费版本的优势。适用于系统运维、开发测试、教育科
- 网络爬虫进阶
rooney2024
爬虫
目录一、进阶爬虫的核心挑战二、关键技术与最佳实践三、实战案例:爬取动态电商价格(伪代码示例)四、持续学习路径结语一、进阶爬虫的核心挑战动态渲染页面(JavaScript/AJAX)问题:数据由JavaScript动态加载生成,初始HTML中不存在。解决方案:浏览器自动化工具:Selenium,Playwright,Puppeteer。模拟真实浏览器行为,等待JS执行并渲染出完整DOM后再解析。无头
- 如何构建“可解释”的差异分析模型?财务RPA技术路径对比
GJGCY
rpa人工智能大数据自动化
在大多数企业的财务流程中,数据对账往往是看似简单、实则复杂的存在。尤其是月末、季末节点,企业需要处理的往来账、付款记录、银行流水、发票凭证动辄成千上万,一旦发生金额不符、凭证遗漏、重复报销等异常,人工核查不仅耗时费力,还容易错过关键问题。于是,差异分析与异常标注逐渐成为财务流程智能化升级中的刚需能力。越来越多的企业希望借助财务RPA(流程自动化机器人),将这些繁琐任务转化为机器精准执行的例行工作。
- RPA在制造业如何落地?一文看懂平台选型与部署策略
随着柔性生产、智能质检、设备联网等数字化需求不断扩张,传统制造企业在面对人力成本上涨、流程复杂化与交付周期缩短等多重压力下,开始寻求更多可持续的自动化工具。而RPA(机器人流程自动化),正在成为一条高性价比的“中间路径”。根据中研普华产业研究院的《2025-2030年中国机器人流程自动化(RPA)行业投资规划研究与发展策略分析报告》显示,中国500强企业RPA渗透率已提升至67%,其中制造业贡献了
- ActiveMQ、RabbitMQ、RocketMQ、Kafka四种消息中间件分析介绍
马小屑
Kafkakafka
ActiveMQ、RabbitMQ、RocketMQ、Kafka四种消息中间件分析介绍我们从四种消息中间件的介绍到基本使用,以及高可用,消息重复性,消息丢失,消息顺序性能方面进行分析介绍!一、消息中间件的使用场景消息中间件的使用场景总结就是六个字:解耦、异步、削峰1.解耦如果我方系统A要与三方B系统进行数据对接,推送系统人员信息,通常我们会使用接口开发来进行。但是如果运维期间B系统进行了调整,或者
- 自动化测试常见问题详解
程序员杰哥
测试用例测试工具软件测试职场和发展自动化测试python程序人生
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快日常维护自动化过程中经常会遇到各式各样的问题。常见问题的表现有哪些?今天就来列举哪些自动化测试中的顽疾。基本每个维护自动化的人都或多或少遇到过的。1.定位问题:自动化测试脚本通常需要与应用程序的各种元素进行交互,如按钮、文本框、下拉菜单等。在某些情况下,元素的定位可能会出现问题,导致脚本执行失败。这可能是由于元素的属性变化、页面结构的更改
- Python自动化神器:Pyautogui库实战指南
码界奇点
Pythonpython自动化开发语言python3.11ui
欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。持续学习,不断总结,共同进步,为了踏实,做好当下事儿~非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。✨✨欢迎订阅本专栏✨✨TheStart点点关注,收藏不迷路文章目录1.PyAutoGUI简介1.1什么是PyAutoGUI?1.2安装
- 关于猫头虎,认识猫头虎,建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!
猫头虎
猫头虎精品博客专栏CSDN开发云人机交互交互程序人生程序员创富创业创新学习方法
猫头虎建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!猫头虎是谁?大家好,我是猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评测图文、产品使用体验图文、产品优点推广文稿、产品横测对比文稿,以及线下技术沙龙活动参会体验文稿。内容涵盖云服务产品
- Python自动操作GUI神器PyAutoGUI
小菜菜-K
PYTHON
日常使用计算机,命令行程序可以说是为批量操作文件而生,但作为普通用户,最多的还是通过鼠标键盘操作形形色色的图形界面程序。试想下面一个场景:有成千上万个文件,都需要通过图形界面进行同样的一套编辑、保存工作,靠手工一遍一遍地重复做,累死人不说,时间久了必然出现错误,作为程序猿,怎么能忍重复3次以上的工作,必须利用程序自动化。要想图形界面也能像命令行程序那样精确控制,就需要GUI自动化工具了。不得不赞P
- Python中win32com的用法详解:自动化办公与COM交互的利器
detayun
Pythonpython自动化交互win32
在Python自动化办公场景中,win32com模块凭借其与WindowsCOM(ComponentObjectModel)的深度集成能力,成为操控MicrosoftOffice、工业设备甚至第三方软件的核心工具。本文将通过实战案例、技术细节和避坑指南,系统解析这一模块的核心用法。一、核心功能与安装配置1.1模块定位与优势win32com是pywin32扩展包的核心组件,其核心价值在于:跨软件交互
- 生产环境PostgreSQL逻辑复制与高可用架构实战经验分享
浅沫云归
后端技术栈小结PostgreSQL逻辑复制高可用
生产环境PostgreSQL逻辑复制与高可用架构实战经验分享在大规模业务场景中,数据可靠性与可用性至关重要。本文结合真实生产环境案例,分享基于PostgreSQL逻辑复制(LogicalReplication)与流复制(StreamingReplication)建设高可用架构的全流程,包括选型、部署、故障切换与优化思考,为有一定数据库运维和后端基础的读者提供可落地的实战经验。一、业务场景描述业务特
- 绿色免装 OFD 批量打印小工具:快捷键搞定 OFD 打印,解决右键无选项难题
维度软件库
电脑开源软件测试工具
各位办公小能手们!今天咱来聊聊批量打印工具,这玩意儿可太牛啦!软件下载地址安装包批量打印工具就是那种能高效处理好多文件打印任务的软件。它的核心功能超厉害,只要一键操作或者自动化流程,就能批量打印PDF、Word、Excel、CAD图纸、OFD这些不同格式的文件。你就不用一个一个打开文件手动打印啦,能省老多事儿,打印效率蹭蹭往上涨!像PrintConductor、BatchPrintPro这种通用文
- 基于橙武低代码平台的手工作坊成品交付流程管理方案
橙武科技
低代码AI人工智能ai低代码
一、成品交付的管理需求在手工作坊的运营中,成品交付是整个生产流程中的一个关键环节,涉及到多个方面的管理:从原材料的使用记录到损耗比的计算,再到最终的成品质量检查和交付确认。高效的成品交付管理不仅能够提升工作效率,还能确保成品质量,避免原材料的浪费,减少运营成本。手工作坊通常依赖于兼职人员来完成生产任务,而这些兼职人员遍布各地,通过快递接受材料并交付成品。因此,成品交付管理的自动化与精细化至关重要。
- Dockerfile 完全指南:从入门到精通
赵大仁
nodejs运维技术docker运维服务器node.js
Dockerfile完全指南:从入门到精通一、什么是Dockerfile?Dockerfile是一个文本文件,包含了一系列构建Docker镜像的指令。通过Dockerfile,开发者可以将应用程序的构建过程标准化、自动化,确保在任何环境中都能生成一致的镜像。使用Dockerfile构建镜像的核心优势:可重复性:相同的Dockerfile在任何环境下都能生成相同的镜像可维护性:以代码形式管理镜像构建
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
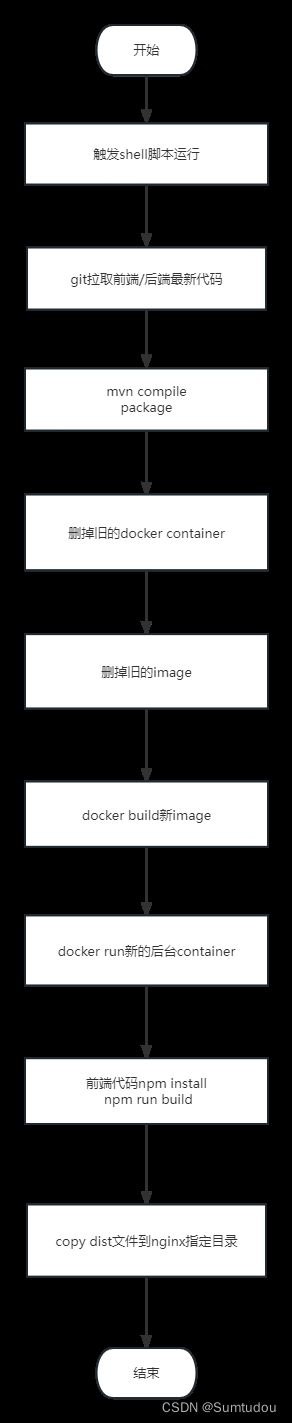
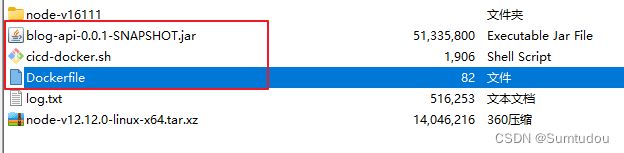
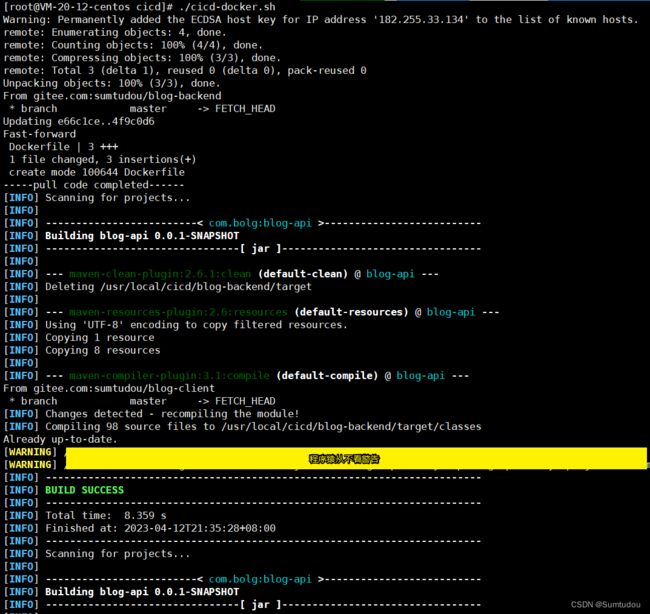
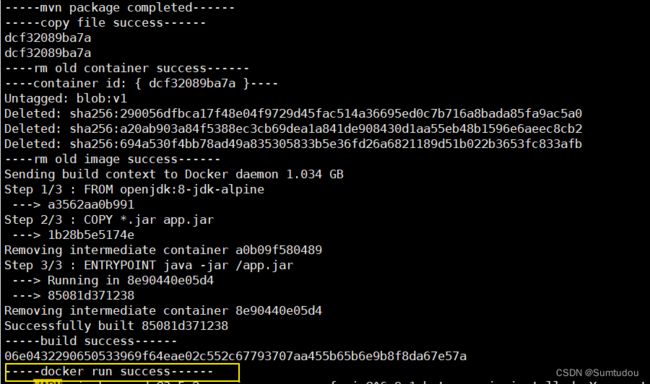
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- 大数据领域HDFS的集群资源管理优化
大数据洞察
大数据与AI人工智能大数据AI应用大数据hdfshadoopai
大数据领域HDFS的集群资源管理优化关键词:HDFS;集群资源管理;存储优化;性能调优;副本策略;负载均衡;NameNode优化摘要:HDFS(Hadoop分布式文件系统)作为大数据领域的基石,承载着海量数据的存储与管理重任。随着数据规模爆炸式增长和业务复杂度提升,HDFS集群的资源管理面临着"存不下、跑不快、管不好"的三重挑战:存储资源浪费与不足并存、计算与存储资源匹配失衡、集群运维效率低下。本
- 突破密度瓶颈:PCIe 8xCAN 多通道接口技术解析
Triv2025
网络高密度PCIeCAN接口多通道CANFDHIL测试
现代汽车电子、工业自动化及硬件在环(HIL)测试领域,高效集成大量CAN/CANFD通道已成为核心挑战。传统解决方案往往受限于物理空间和接口扩展性,导致系统臃肿且成本高昂。KvaserPCIe8xCAN的推出,从硬件架构层面提供了创新思路。核心密度:PCIex1实现8通道集成该产品的核心价值在于其“通道密度”设计:PCIex1接口承载8通道:仅需占用单个PCIex1插槽,即可提供8个独立的CAN/
- OpenCV引擎:驱动实时应用开发的科技狂飙
芯作者
DD:计算机科学领域opencv计算机视觉
在人工智能与计算机视觉技术迅猛发展的今天,实时图像处理已成为工业自动化、自动驾驶、医疗诊断、增强现实等领域的核心技术需求。而**OpenCV(OpenSourceComputerVisionLibrary)**作为全球最活跃的开源计算机视觉库,正以其强大的算法生态、跨平台兼容性以及持续进化的架构设计,成为驱动实时应用开发的“数字引擎”。本文将深入剖析OpenCV如何通过技术创新突破实时处理的性能极
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息