Web API学习笔记(一)
1.API和Web API
API的概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。相当于一个工具来用。
Web API的概念
浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
此处的Web API特指浏览器提供的API(一组方法),Web API在后面的课程中有其它含义
掌握常见浏览器提供的API的调用方式
https://developer.mozilla.org/zh-CN/docs/Web/API
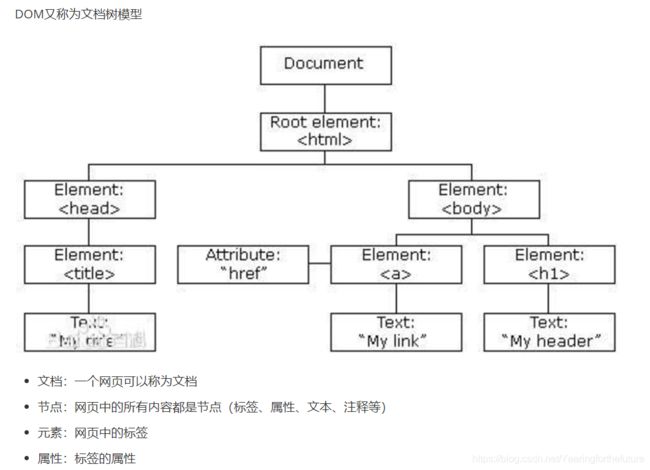
2.DOM
文档对象模型(Document Object Model,简称DOM)
DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。
 3.获取页面元素
3.获取页面元素
根据id获取元素
document.getElementById(’ ')
var div = document.getElementById('main');
console.log(div);
// 获取到的数据类型 HTMLDivElement,对象都是有类型的
注意:由于id名具有唯一性,部分浏览器支持直接使用id名访问元素,但不是标准方式,不推荐使用。
根据标签名获取元素
document.getElementsByTagName(’ ')
var divs = document.getElementsByTagName('div');
for (var i = 0; i < divs.length; i++) {
var div = divs[i];
console.log(div);
}
根据name获取元素
document.getElementsByName(’ ')
var inputs = document.getElementsByName('hobby');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
console.log(input);
}
根据类名获取元素
IE9以后才支持的
document.getElementsByClassName(’ ')
var mains = document.getElementsByClassName('main');
for (var i = 0; i < mains.length; i++) {
var main = mains[i];
console.log(main);
}
根据选择器获取元素
document.querySelector(’ ')
var text = document.querySelector('#text');
console.log(text);
var boxes = document.querySelectorAll('.box');
for (var i = 0; i < boxes.length; i++) {
var box = boxes[i];
console.log(box);
}
总结
掌握
getElementById()
getElementsByTagName()
了解
getElementsByName()
getElementsByClassName()
querySelector()
querySelectorAll()
4.事件
事件:触发-响应机制
事件三要素
- 事件源:触发(被)事件的元素
- 事件名称: click 点击事件
- 事件处理程序:事件触发后要执行的代码(函数形式)
事件的基本使用
单击事件
<body>
<input type="button" id="btn" value="点我" />
<!--写在后面可以实现,写在body前面就不能实现-->
<script type="text/javascript">
var btn = document.getElementById('btn');
btn.onclick = function(){
alert('别点我,疼!');
}
</script>
</body>
切换图片案列
<body>
<input type="button" value="点我" id="btn">
<br>
<img src="images/a.jpg" id="mv" alt="" width="400" height="300">
<script>
// 1 获取元素
var btn = document.getElementById('btn');
var mv = document.getElementById('mv');
// 2 给按钮注册事件
var flag = 1; // 当flag的值是1 的时候 对应a.jpg 当flag的值是2的时候 对应 b.jpg
btn.onclick = function () {
// 3 切换图片
if (flag === 1) {
mv.src = 'images/a.jpg';
flag = 2;
} else if (flag === 2) {
mv.src = 'images/b.jpg';
flag = 1;
}
}
</script>
</body>
5.属性操作
非表单元素的属性
获取表单属性的值
<body>
<a id="link" href="http://www.baidu.com" title="我是百度">百度</a>
<img id="mv" src="images/a.jpg" alt="美女">
<script>
var link = document.getElementById('link');
var mv = document.getElementById('mv');
// 获取DOM对象的属性值
console.log(link.id);
console.log(link.href);
console.log(link.title);
console.log(mv.id);
console.log(mv.src);
console.log(mv.alt);
// 设置DOM对象的属性
link.href = 'http://www.google.com';
link.title = 'google';
</script>
</body>
点击按钮显示隐藏div案例
为什么DOM对象的对应的标签的class属性的名字叫做className ,应为class 在js中是关键字
this的几种情况
1 普通函数中的this -> window
2 构造函数中的this -> 是当前构造函数创建的对象
3 方法中的this -> 方法所属的对象
4 事件处理函数中的this -> 事件源,谁调用的该事件this就指向谁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box {
background-color: red;
width: 200px;
height: 200px;
}
.show {
display: block;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<input type="button" id="btn" value="隐藏">
<br>
<div id="box" >
</div>
<script>
//1 获取元素
var btn = document.getElementById('btn');
//2 给按钮注册事件
// isShow记录了box的状态,true 显示 ,false 隐藏
var isShow = true;
btn.onclick = function () {
//3 控制div的显示隐藏
var box = document.getElementById('box');
if (isShow) {
// 为什么DOM对象的对应的标签的class属性的名字叫做className ,应为class 在js中是关键字
// 关键字不可以作为变量或者属性的名字
box.className = 'hidden';
//4 改变按钮中的文字
// 如何设置按钮对应的元素的属性
// btn.value = '显示';
this.value = '显示';
isShow = false;
} else {
box.className = 'show';
//4 改变按钮中的文字
this.value = '隐藏';
isShow = true;
}
}
</script>
</body>
</html>
取消a标签的默认行为
在事件里面return false
<body>
<a id="link" href="http://www.baidu.com">百度</a>
<script>
var link = document.getElementById('link');
link.onclick = function () {
alert('点击我了');
// 取消a标签的默认行为(跳转到href)
return false;
}
</script>
</body>
美女图片案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
font-family: "Helvetica","Arial",serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color: #333;
background-color: transparent;
}
a {
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style: none;
}
#imagegallery {
}
#imagegallery a {
margin: 0px 20px 20px 0px;
padding: 0px;
display: inline;
}
#imagegallery a img {
border: 0;
}
</style>
</head>
<body>
<h2>
美女画廊
</h2>
<div id="imagegallery">
<a href="images/1.jpg" title="美女A">
<img src="images/1-small.jpg" width="100px" alt="美女1" />
</a>
<a href="images/2.jpg" title="美女B">
<img src="images/2-small.jpg" width="100px" alt="美女2" />
</a>
<a href="images/3.jpg" title="美女C">
<img src="images/3-small.jpg" width="100px" alt="美女3" />
</a>
<a href="images/4.jpg" title="美女D">
<img src="images/4-small.jpg" width="100px" alt="美女4" />
</a>
</div>
<div style="clear:both"></div>
<img id="image" src="images/placeholder.png" alt="" width="450px" />
<p id="des">选择一个图片</p>
<script>
//1 获取到所有的a标签
var imagegallery = document.getElementById('imagegallery');
var links = imagegallery.getElementsByTagName('a');
//2 给所有的a标签注册事件
for (var i = 0; i < links.length; i++) {
// 所有的a标签对应的元素
var link = links[i];
// 注册事件
link.onclick = function () {
//4 切换图片
// 获取占位的大`的img标签
var image = document.getElementById('image');
// 把img标签的src属性 设置为当前点击的a标签的href
image.src = this.href;
//5 设置p标签的内容
var des = document.getElementById('des');
// 当前点击的a标签的title属性
// this.title
// 如何设置p标签中显示的内容
// console.dir(des);
des.innerText = this.title;
//3 取消a的默认行为
return false;
}
}
// 当循环结束之后 link是谁??
// link 是最后一个a标签
// console.log(link);
</script>
</body>
</html>
innerHTML 和innerText
获取开始标签和结束标签之间的内容
innerHTML
1.获取内容的时候,如果内容中有标签,会把标签页获取到
2. 原封不动把内容获取到
innerText
1.获取内容的时候,如果内容中有标签,会把标签过滤掉
2.会把前后的换行和空白都去掉
// 设置标签之间的内容
// box.innerHTML = ''; // 清空内容
// 通过innerHTML 设置内容,如果内容中带标签,会以HTML的方式来解析
// box.innerHTML = '黑马程序猿';
// 通过innerText 设置内容,如果内容中带标签,在网页上会把标签显示出来
box.innerText = '黑马程序猿';
如果需要把标签显示到页面上,需要进行转义
<b>123</b>
<b>123</b>
innerText和textContent
都是获取内部文本
浏览器兼容问题
老版本的firefox浏览器不支持innerText
2016的时候 已经把innerText 在DOM中规定为正式的标准属性
表单元素属性
- 点击按钮禁用文本框案例
<body>
<input type="button" value="按钮" id="btn">
<input type="button" value="设置文本框的值" id="btn1">
<br>
<input type="text" id="txt" value='123'>
<script>
// 获取元素
var btn = document.getElementById('btn');
// 注册事件
btn.onclick = function () {
var txt = document.getElementById('txt');
console.log(txt.value);
console.log(txt.type);
// 当html中的标签的属性,只有一个值的时候
// DOM中对应的元素的属性值是布尔类型
console.log(txt.disabled);
txt.disabled = true;
}
var btn1 = document.getElementById('btn1');
btn1.onclick = function () {
var txt = document.getElementById('txt');
// 设置文本框中的内容
txt.value = 'hello world';
}
</script>
</body>
给文本框赋值,获取文本框的值案例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input id="btn" type="button" value="获取文本框的值">
<script>
// 1 当页面加载完毕,给所有的文本框赋值
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// 根据type属性 判断是否是文本框
if (input.type === 'text') {
input.value = i;
}
}
// 2 当点击按钮的时候,获取所有文本框的值,并使用 | 分割输出
// 0|1|2
var btn = document.getElementById('btn');
btn.onclick = function () {
var s = '';
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// 判断是否是文本框
if (input.type === 'text') {
s += input.value + '|';
}
}
// 把最后一个| 去掉
s = s.substr(0, s.length - 1);
console.log(s);
}
</script>
</body>
大量的字符串拼接会造成性能变差
下面进行优化
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input type="text"><br>
<input id="btn" type="button" value="获取文本框的值">
<script>
// 1 当页面加载完毕,给所有的文本框赋值
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// 根据type属性 判断是否是文本框
if (input.type === 'text') {
input.value = i;
}
}
// 2 当点击按钮的时候,获取所有文本框的值,并使用 | 分割输出
// 0|1|2
var btn = document.getElementById('btn');
btn.onclick = function () {
var array = [];
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// 判断是否是文本框
if (input.type === 'text') {
array.push(input.value);
}
}
console.log(array.join('|'));
}
</script>
</body>
检测用户名是否是3-6位,密码是否是6-8位,如果不满足要求高亮显示文本框案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.bg {
background-color: yellow;
}
</style>
</head>
<body>
<input type="text" id="txtUserName"> <br>
<input type="password" id="txtUserPassword"> <br>
<input type="button" value=" 登 录 " id="btnLogin">
<script>
// 检测用户名是否是3-6位,密码是否是6-8位,如果不满足要求高亮显示文本框
var btnLogin = document.getElementById('btnLogin');
btnLogin.onclick = function () {
// 检测用户名是否是3-6位,密码是否是6-8位
var txtUserName = document.getElementById('txtUserName');
var txtUserPassword = document.getElementById('txtUserPassword');
//检测用户名是否是3-6位
if (txtUserName.value.length < 3 || txtUserName.value.length > 6) {
txtUserName.className = 'bg';
return;
} else {
txtUserName.className = '';
}
// 密码是否是6-8位
if (txtUserPassword.value.length < 6 || txtUserPassword.value.length > 8) {
txtUserPassword.className = 'bg';
return;
} else {
txtUserPassword.className = '';
}
//
console.log('执行登录');
}
</script>
</body>
设置下拉框中的选中项
<body>
<input type="button" value="设置" id='btnSet'>
<select id="selCities">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">杭州</option>
<option value="4">郑州</option>
<option value="5">武汉</option>
</select>
<script>
// 1 给按钮注册事件
var btnSet = document.getElementById('btnSet');
btnSet.onclick = function () {
// 2 获取下拉框中的所有option
var selCities = document.getElementById('selCities');
var options = selCities.getElementsByTagName('option');
// 3 随机生成索引
// Math.random() -> [0, 1)
// Math.random() * 5 -> [0, 5)
var randomIndex = parseInt(Math.random() * options.length);
// 4 根据索引获取option,并让option选中
var option = options[randomIndex];
option.selected = true;
}
</script>
</body>
搜索文本框
获取焦点的事件 focus
失去焦点的事件 blur
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.gray {
color: gray;
}
.black {
color: black;
}
</style>
</head>
<body>
<input type="text" class="gray" value="请输入搜索关键字" id="txtSearch">
<input type="button" value="搜索" id="btnSearch">
<script>
// 当文本框获得焦点,如果文本框里的内容是 请输入搜索关键字 清空文本框,并且让字体变为黑色
var txtSearch = document.getElementById('txtSearch');
// 获取焦点的事件 focus
txtSearch.onfocus = function () {
if (this.value === '请输入搜索关键字') {
this.value = '';
this.className = 'black';
}
}
// 当文本框失去焦点,如果文本框里的内容为空 还原文本框里的文字,并且让字体变为灰色
// 失去焦点的事件 blur
txtSearch.onblur = function () {
// 判断文本框中的内容为空
// if (this.value === '')
if (this.value.length === 0 || this.value === '请输入搜索关键字') {
this.value = '请输入搜索关键字';
this.className = 'gray';
}
}
</script>
</body>
全选反选
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
<input type="button" value=" 反 选 " id="btn">
</div>
<script>
var j_tb = document.getElementById('j_tb');
var inputs = j_tb.getElementsByTagName('input');
// 1 全选
// 1.1 获取父checkbox,注册点击事件
var j_cbAll = document.getElementById('j_cbAll');
j_cbAll.onclick = function () {
// 1.2 找到所有子的checkbox,让这些checkbox的状态跟父checkbox保持一致
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if (input.type === 'checkbox') {
// 让子的checkbox的选中状态,和父checkbox的选中状态一致
input.checked = this.checked;
}
}
}
// 2 当点击子的checkbox,如果所有的子的checkbox都被选中了,让父的checkbox也选中
// 如果有一个子的checkbox没有被选中,父的checkbox也不被选中
// 此处的循环,是遍历所有子的checkbox,注册点击事件
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// 判断是否是checkbox
if (input.type !== 'checkbox') {
// 结束当前循环,继续下一次循环
continue;
}
// 给子的checkbox注册点击事件
input.onclick = function () {
checkAllCheckBox();
}
}
// 判断父的checkbox的状态 封装成函数
function checkAllCheckBox() {
// 假设所有的子的checkbox都被选中了
var isAllChecked = true;
// 判断是否所有的子的checkbox都被选中了
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if (input.type !== 'checkbox') {
continue;
}
// 判断当前的所有checkbox是否都被选中
if (!input.checked) {
isAllChecked = false;
}
}
// 设置父的checkbox的状态
j_cbAll.checked = isAllChecked;
}
// 3 反选
// 3.1 给反选按钮注册点击事件
var btn = document.getElementById('btn');
btn.onclick = function () {
// 3.2 找到所有的子的checkbox,让其反选
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// 判断是否是checkbox
if (input.type !== 'checkbox') {
continue;
}
// 让子的checkbox反选
input.checked = !input.checked;
// 设置父的checkbox的状态
checkAllCheckBox();
}
}
</script>
</body>
</html>
自定义属性操作
- getAttribute() 获取标签行内属性
- setAttribute() 设置标签行内属性
- removeAttribute() 移除标签行内属性
- 与element.属性的区别: 上述三个方法用于获取任意的行内属性