Web前端基础笔记:第四章HTML-表单标签
4.1 form标签
-
对于输入框、按钮等输入控件我们需要用一个块状元素
把它们包起来,属于同一个表单的表单控件要包含一个在同一个块状元素里面 - 标签的两个元素我们需要了解
action:一个处理此单表信息的程序所在的URL,所述表格信息将在表单提交时被发送到定义的地址
method:它的值可以是GET或者POST,来规定如何发送表单信息
4.2 单行文本输入框
-
占位文本
placeholder用于在文本框上显示提示文字,在文本框中输入内容后消失
-
输入框名字
name为了区别其他的
,我们为输入框加上标签属性,作为的名字,避免表单提交时与其他混淆
-
输入框的值
value如果希望在输入框中预填写用户的昵称,可以用标签属性
value
-
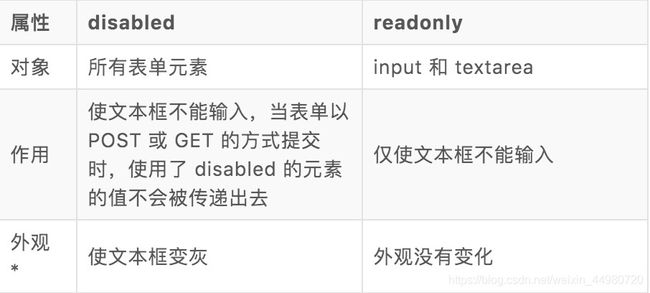
不可修改的输入框
readonly和disabled在一些特殊情况中,我们分配给用户用户名,这个时候要求用户不能自行修改就要将输入框变为只读输入框
或
4.3 多行文本输入框和密码输入框
-
多行输入框
当多行输入框