vue3+electron开发桌面软件(7)——修改注册表,创建级联菜单
系列文章目录
系列第一篇: vue3+electron开发桌面软件入门与实战(0)——创建electron应用
文章目录
- 系列文章目录
- 前言
- 一、创建右键级联菜单
- 二、了解注册表结构
-
- 1.手动添加注册表——一级菜单
- 2.手动添加注册表——二级菜单父菜单
- 3.手动添加注册表——二级菜单子菜单
- 总结
前言
最近实在是太懒了,差不多得有三四五六个月不更新博客了吧。经过这段时间的反思,我悟出一个道理——躺平是真鸡儿舒服~~
项目还在继续做,所以一些不涉及业务的思路也可以继续分享了。
我们前面已经讲解过如何借助nsis管理注册表,实现简易的右键菜单,那么如果我们要实现如下图所示的级联菜单,又当如何呢?
一、创建右键级联菜单
如果同学们和我一样,以前端萌新的身份,硬刚windows注册表,经历漫长的垃圾文章洗礼,大概率最终你会总结出注册表的一个浅显结论:
在注册表中的合适位置,创建出合适的文件目录和参数,就能被windows系统识别,表现出相应的操作。
如果你查询到了microsoft官网:https://learn.microsoft.com/zh-CN/troubleshoot/windows-server/performance/windows-registry-advanced-users(这里不放链接并不是失误,而是我不想你点过去看它)

看到人家的介绍没,面向高级用户,扪心自问,你打算深究注册表吗?
如果你打算研究一番,请自行去搜索上面链接,并关闭这篇文章。
如果你不想去了解它里面运行的原理,不想了解它提供的api方式,只想不求甚解地操作注册表,来完成我们业务需求,请看下文。
二、了解注册表结构
1.手动添加注册表——一级菜单
上篇文章已经讲解过如何通过nsis来维护注册表,实现系统右键菜单的功能。
这里我们来通过手动的方式,在“计算机\HKEY_CLASSES_ROOT*\shell\”路径下维护一个“test”,如图:

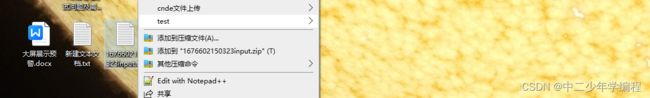
这时候,我们右键点击文件,发现已经有test这个菜单项了。
这时候,我们为这个“test”菜单项增加一个子项“command”,并且为其维护数据为:cmd.exe
- 第一步——新建项:
- 第二步——维护command项关联的exe文件,例如:cmd.exe
2.手动添加注册表——二级菜单父菜单
创建二级菜单有一个关键的字符串名:SubCommands。
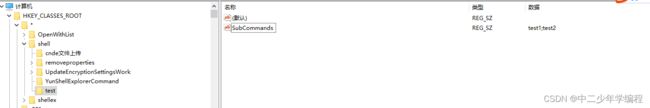
我们需要为我们要维护的菜单,新建字符串值(注意,这里不是新建项!!!)如图:

test菜单后面有一个箭头,这说明我们的SubCommands项是生效的。
但是这里会有一个小坑,我们把上面维护SubCommands字符串的图拿过来:

会发现,默认项的数据是空的,因为我曾经点击过test的默认项,然后点击了确认,这就相当于维护了一个空值的默认项,默认项是空值时,以后你不论做任何努力,都不会正确加载出二级菜单。所以这是个大坑。
我们删除test这个项,然后把上面的操作重新做一遍,注意千万不要点开默认后再点确认。得到正确的test项如图:

当然,这时候,我们右键菜单中的test项还是没有二级菜单,因为它的两个二级菜单【test1】【test2】都还没有维护。test只能算是二级菜单的父菜单。
3.手动添加注册表——二级菜单子菜单
我经过无数垃圾文章和少数大佬精品的洗礼,终于找到二级菜单应该维护的注册表地址:“计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\CommandStore\shell\”
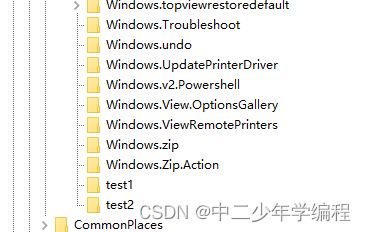
我们在注册表中地址栏输入这个地址,然后找到地址的位置:

在这个shell里直接维护我们的test二级菜单如图:

这时候再去右键点击文件,发现test项已经有两个二级菜单了:

我们在上面【test1】【test2】下面维护个command,设置数值数据为cmd.exe,如图:
总结
C站要求一个月内写四篇文章才能申请认证,这不是要了老命吗o(╯□╰)o
本文总结:创建二级子项步骤:
- 在注册表“计算机\HKEY_CLASSES_ROOT*\shell\”地址下维护test;
- test下维护字符串值SubCommands,SubCommands中的数据设置为:test1;test2 注意两个值之间用分号间隔
- 在注册表“计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\CommandStore\shell\”地址下,维护test1和test2对应的命令。