vue2中使用Leaflet实现单个或多个marker图标
vue2中使用Leaflet实现单个或多个marker图标
- 初始化一个vue项目
- 在 vue 中安装 Leaflet
- 在main.js中引入leaflet
- 加载一个简单的地图框架
- 添加一个或多个Marker
因为公司gis工程师离职了,只能让前端来做gis功能了,看着leaflet的官网和各家大神的文章把标记点这些搞出来了,现在总结一下实现步骤。
初始化一个vue项目
vue init webpack leafeltDemo
cnpm install
在 vue 中安装 Leaflet
cnpm install leaflet --save
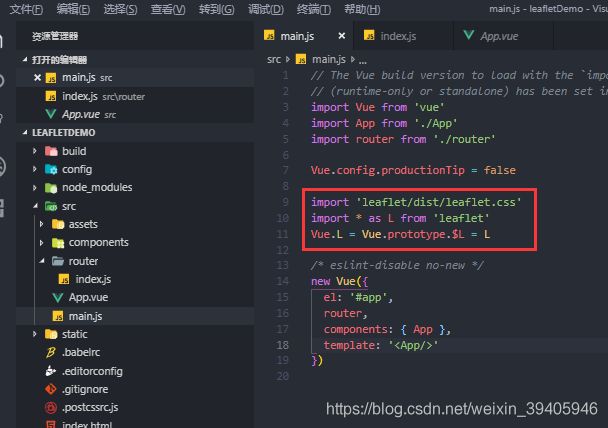
在main.js中引入leaflet
leaflet 包安装成功之后,需要在 Vue 工程中将它引入至工程。
import 'leaflet/dist/leaflet.css'
import * as L from 'leaflet'
Vue.L = Vue.prototype.$L = L
加载一个简单的地图框架
在HelloWorld.vue中
- 创建 地图对象;
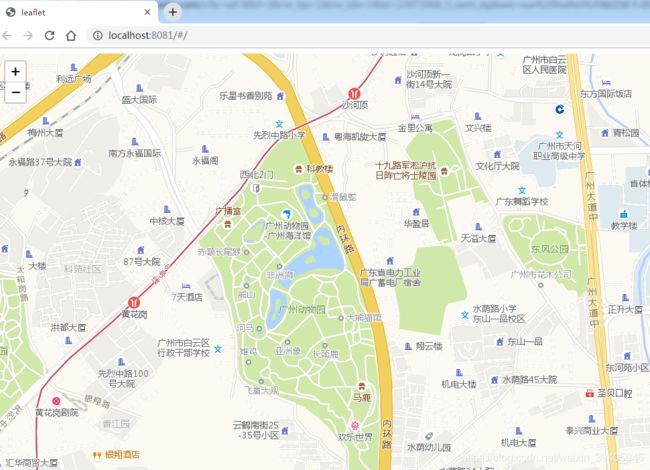
地图对象创建成功之后,则可以看到如下图所示的 地图视图窗口:

3. 加载一个高德地图服务
L.tileLayer(
"http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
{
subdomains: ["1", "2", "3", "4"],
attribution: "高德"
}
).addTo(map);
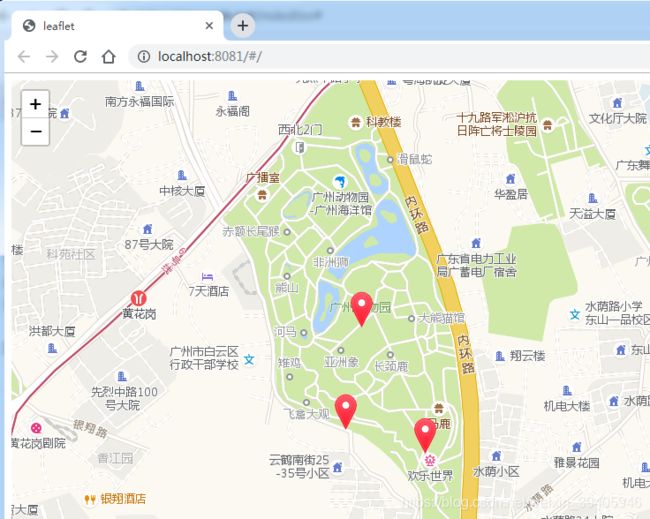
添加一个或多个Marker
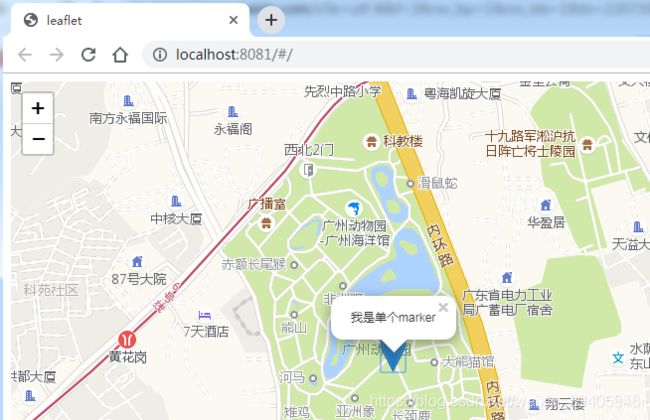
- 添加一个marker
引入标记点图片
import markerIcon from “…/assets/leaflet/marker-icon.png”;
import redMarker from “…/assets/leaflet/red-marker.png”;
var blueIcon = L.icon({
iconUrl:markerIcon,
iconSize: [25, 41],
iconAnchor: [13, 21]
})
var marker = L.marker([23.140833, 113.305649],{
icon:blueIcon,
// draggable:true,
riseOnHover:true
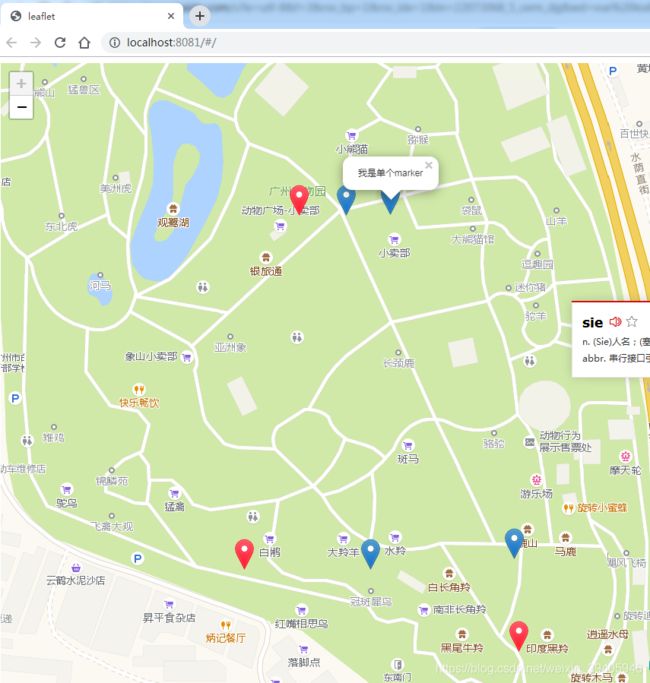
}).addTo(map).bindPopup("我是单个marker").openPopup()
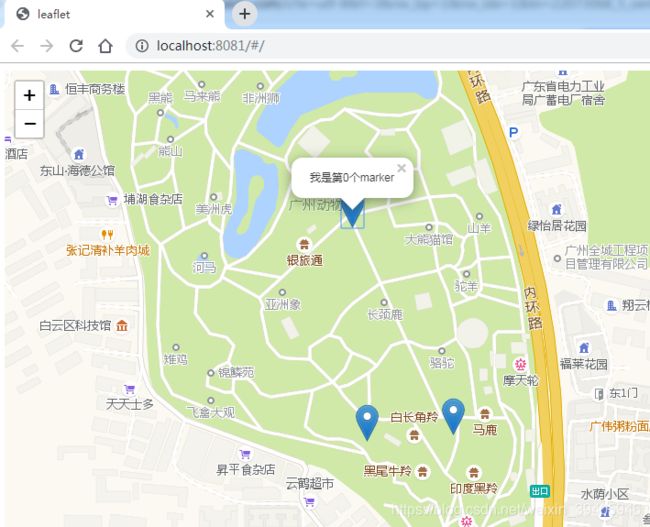
var latlng = [
{lat:23.140833,lng:113.305649},
{lat:23.138604,lng:113.306835},
{lat:23.138535,lng:113.305821}
]
var group = L.layerGroup().addTo(map)
for (let i = 0; i < latlng.length; i++) {
var lat = latlng[i].lat
var lng = latlng[i].lng
var blueIcon = L.icon({
iconUrl:markerIcon,
iconSize: [25, 41],
iconAnchor: [13, 21]
})
var marker = L.marker([lat, lng],{
icon:blueIcon,
// draggable:true,
// riseOnHover:true
}).addTo(group).bindPopup('我是第'+i+"个marker").openPopup()
}
var latlng2 = [
{lat:23.140834,lng:113.305319},
{lat:23.138004,lng:113.306865},
{lat:23.138535,lng:113.304931}
]
var layers = [];
for (let i = 0; i < latlng2.length; i++) {
var redIcon = L.icon({
iconUrl:redMarker,
iconSize: [25, 41],
iconAnchor: [13, 21]
})
var layer = new L.marker([latlng2[i].lat,latlng2[i].lng],{
icon:redIcon
});
layers.push(layer)
}
var myGroup = L.layerGroup(layers)
map.addLayer(myGroup);