- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- uniapp 隐藏滚动条
追逐繁星的阿忠
2020-11-14//在page.json{"pages":[//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path":"pages/index/index","style":{"navigationBarTitleText":"uni-app","app-plus":{"scrollIndicator":
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- uni-app技术分享|开源demo视频呼叫arcall uni-app端技术实现
anyRTC
音视频uni-app技术分享视频通话webrtc呼叫邀请视频通话音视频uni-app
介绍基本uniapp_arcall是通过uniapp实现的语音通话、视频通话以及相关配套的呼叫邀请。解决向指定用户发起呼叫通知,对方接受后进行通话的场景需求。呼叫邀请基本流程
- uni-app全局引入js文件
小凳子在线
javascriptuni-app前端
js文件定义对于js文件内方法的编写,可以采用以下两种形式,两种形式对应两种不同的文件引入:constshowToast={test:function(){console.log("测试2")}}exportdefaultshowToast引入:importshowToastfrom'./utils/toast'functiontest(){console.log("测试")}export{tes
- uni-app基础框架搭建(vue3+ts+vite)
LB_bei
前端uni-app
1.基础准备uni-app官网uni-app,uniCloud,serverless,环境安装,创建uni-app,自定义模板,国内特殊情况,更新依赖到指定版本,运行、发布uni-app,运行并发布快应用,运行并发布快应用(webview),运行并发布快应用(webview)-华为,cli创建项目和HBuilderX可视化界面创https://uniapp.dcloud.net.cn/quicks
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- uni-app目录结构
magic33416563
uni-app目录结构
一个uni-app工程,默认包含如下目录及文件:┌─componentsuni-app组件目录│└─comp-a.vue可复用的a组件├─hybrid存放本地网页的目录,详见├─platforms存放各平台专用页面的目录,详见├─pages业务页面文件存放的目录│├─index││└─index.vueindex页面│└─list│└─list.vuelist页面├─static存放应用引用静态资
- vue,小程序,uni-app的生命周期
小鼠米奇
vue.js小程序uni-app
在Web开发、小程序开发以及使用uni-app进行跨平台开发时,理解各个框架或平台的生命周期是非常重要的。这些生命周期钩子允许开发者在组件或应用的特定阶段执行代码,比如初始化、显示、隐藏、销毁等。下面分别介绍Vue、小程序和uni-app的生命周期。Vue的生命周期Vue的生命周期主要指的是Vue实例从创建到销毁的一系列过程。这些过程包括:beforeCreate:在实例初始化之后,数据观测(da
- uniapp图片上传,加web core api接收并保存
浮生若森
uni-appjavascriptc#vue.js
Uni-App图片上传加后台webcoreApi前台代码后台WebCoreApi代码Startup.cs中代码啥也不说了直接上代码!!!前台代码//Anhighlightedblockuni.chooseImage({count:1,success:(res)=>{uni.uploadFile({url:'http://localhost:24517/api/Upload/UpImgs',file
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- uni-app支持pdf流加载显示
辰歌淺落
前端插件ajaxjavascripthtml
第一步:下载源码第二步:构建PDF.js第三步:修改viewer.jsvarDEFAULT_URL='compressed.tracemonkey-pldi-09.pdf'里面是PDF的路径删除该变量定义;第四步:通过ajax的方式获取文件流数据,并处理。varDEFAULT_URL="";//注意,删除的变量在这里重新定义varPDFData="";$.ajax({type:"post",asy
- uni-app启动本地开发环境,修改默认端口号
徐同保
uni-app
vite.config.js:import{defineConfig}from"vite";importunifrom"@dcloudio/vite-plugin-uni";//https://vitejs.dev/config/exportdefaultdefineConfig({server:{port:3006,},plugins:[uni()],});人工智能学习网站https://cha
- vue , 微信小程序 , uni-app绑定变量属性
小鼠米奇
vue.js微信小程序uni-app
在Vue、微信小程序和uni-app中,绑定变量属性是常见的需求,用于实现数据的动态展示和交互。这些框架或平台都提供了各自的方式来绑定变量属性。下面分别介绍它们如何做到这一点。Vue在Vue中,你可以使用v-bind指令(或其缩写:)来绑定HTML属性到表达式。这允许你将JavaScript变量或表达式的值动态地绑定到HTML元素的属性上。示例:Hello,Vue!exportdefault{da
- uniapp使用 uview-plus 底部导航栏(vue3项目)
奔跑的露西
微信小程序uni-appvue.js前端
前提:项目中已引入uview-plus,具体可查看uview-plus官网Tabbar底部导航栏网站:Tabbar底部导航栏|uview-plus3.0-全面兼容nvue的uni-app生态框架-uni-appUI框架✍完整代码地址:front-mini-programe/components/tabbar/tabbar.vue·cheinlu/土拨鼠充电系统-Gitee.com一、先在compo
- uniapp尺寸单位 px转rpx
万能螺丝刀1
uniapp
uniapp尺寸单位uni-app支持的通用css单位包括px、rpxpx即屏幕像素rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大,但在APP端和H5端屏幕宽度达到960px时,默认按照375px的屏幕宽度进行计算,具体配置参考:rpx计算配置。rpx计算配置uni-app屏幕基准宽度uni-app规
- uni-app 签名(横屏)H5 微信小程序 可用
yuehua_zhang
uniappuni-app小程序java
{{prompt}} 保存 清除 关闭 constapp=getApp(); exportdefault{ data(){ return{
- uni-app,关于 canvas 在 app,小程序, h5中,实现绘制,保存本地图片
前端小袁
H5vue.jsuni-app小程序uni-app前端
没有套路,没有难读的文档,直接看代码html部分绘制canvas保存到本地js部分exportdefault{data(){return{textCanvas:null,//初始化canvas值}},methods:{//绘制canvasdrawCanvas(){//指定this的指向letthat=this;//uni-app中,不管是小程序,app,h5在获取元素实例时,都是统一的方法,只要获
- Canvas 在 微信小程序-uni-APP 和 H5 中的使用差异
xjt_0901
java前端javascript
Canvas是一个强大的绘图工具,无论是在Web开发还是跨平台应用开发中都有广泛应用。然而,在uni-APP和传统H5环境中使用Canvas时,存在一些重要的差异。本文将深入探讨这些差异,帮助开发者在不同平台上更好地使用Canvas。1.API差异H5环境在H5环境中,我们使用标准的WebAPI来操作Canvas:constcanvas=document.getElementById('myCan
- uni-app使用HBuilder X工具和微信小程序工具开发微信小程序
懒无名1
微信小程序uni-app小程序
选择uni-app的原因是什么需要使用到的工具关于HBuilderX工具和微信小程序工具的介绍怎么下载HBuilderX工具和微信小程序工具如何使用HBuilderX工具如何使用微信小程序工具结尾什么是uni-appuni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝等)、快应
- 从零开始:Uni-App 微信小程序开发指南
此地不宜久刘同学
uni-app微信小程序小程序
目录介绍第一步:准备工作第二步:编写代码1.创建页面2.配置路由3.修改配置文件4.运行和调试第三步:发布小程序Uni-App的优势和特点1.跨平台开发2.基于Vue.js3.强大的组件库和插件生态4.多平台支持5.社区活跃6.官方文档和教程丰富7.完善的调试和发布流程Uni-App的未来展望介绍随着移动应用市场的蓬勃发展,跨平台应用开发成为了越来越多开发者的选择。Uni-App作为一款跨平台应用
- 一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
DTcode7
微信小程序相关uni-app微信小程序notepad++
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布代码示例:一个简单的HelloWorld性能与安全最佳实践结语与展望在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行
- 2019-03-21
蜜思1013
SPA:单页应用https://baike.baidu.com/item/SPA/175363131.场景(1)中后台管理系统(2)H5前端开发(3)跨端APP开发2.技术栈(1)SpringBootvue-cliIDEnpmElementUI(2)vue-cliSPA,npm,建议自己布局写样式(3)uni-app,Flutter,RN,cordova(调用底层API)3.IDE(1)WSVSc
- uni-app:文字竖直排列,并且在父级view中水平竖直对齐
25号底片~
uni-app前端uni-appjavascript前端
一、效果二、代码这是竖直排列的文字exportdefault{data(){return{}},methods:{},};.parent{display:flex;align-items:center;/*竖直居中*/justify-content:center;/*水平居中*/height:500px;/*父级高度设为100%,或指定一个固定高度*/border:1pxsolidblack;}.
- uni-app checkbox限制选中数量 移除选中样式
读书(立志-修身)
uni-appcheckbox
- uni-app checkbox全选功能(1)
2401_84092666
程序员uni-app
复选选操作(checkbox){{item.label}}全选
- uni-app中分页器的实现
陈丹阳(滁州学院)
uni-app
一、templatechange函数在每次点击上一页或者写一页的时候会触发,其传递的参数是当前的current页数二、dataLicenceNum:undefined,//查询须要的参数checkList:[],total:0,current:1三、methods函数handleList(e){console.log(e,'eeeeeeeeeeeee')this.current=e.current
- uniapp subPackages 分包及页面路由跳转
徐同保
前端技术分享uni-app
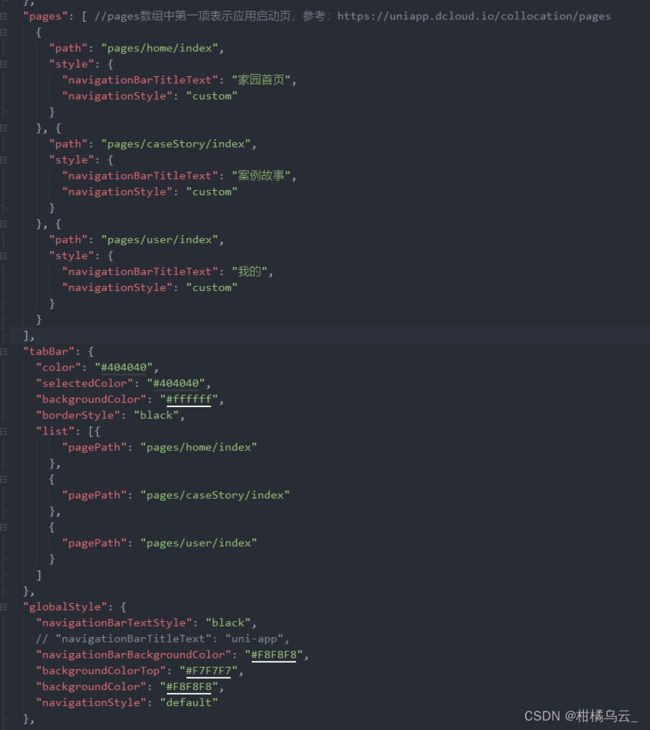
https://uniapp.dcloud.net.cn/collocation/pages.html#subpackagespages.json:{"pages":[{"path":"pages/index/index","style":{"navigationBarTitleText":"uni-app","navigationStyle":"custom"}}],"subPackages":
- create-react-app集成antd-mobile,customize-cra扩展配置addLessLoader,lessOptions,fixBabelImports,实现主题定制和按需加载
凉菜凉凉
JavaScriptReact#+技术分享reactjavascriptreactjswebpackless
项目目标是做一款小程序实现房间预订、在线点单、会员卡券积分管理的功能,并且同步实现一套H5版。没错,最佳实现方案是uni-app或者taro。听之前同事说uni-app坑多(高手勿喷,本人小白,没学过uni,不了解,仅仅听别人说,勿骂),另外最近taro比较活跃,并且可以使用react语法开发(也支持了最新的vue3),果断放弃uni-app,决定使用taro做个demo尝试了一下觉得还不错,只可
- 探秘Vue 3:watchEffect与watch选项的差异
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录摘要:引言:正文:一、Vue2中的watch选项二、Vue3中的watchEffect三、wa
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓