Webpack 介绍
Webpack 是什么
Webpack 是一个前端的静态模块资源打包工具,能让浏览器也支持模块化。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
我们在开发前端页面的时候,一般使用模块化进行开发,而模块化开发的页面浏览器默认是不支持的,也就是说浏览器默认不识别使用模块化开发的页面,所以我们需要将模块化开发的页面进行转换,转换为浏览器能够识别的页面,这也是Webpack 的作用
Webpack 作用
1 Webpack 核心主要进行 JavaScript 资源打包
2 如下图,它可以结合其他插件工具,将多种静态资源css、png、sass 分类转换成一个个静态文件,这样可以减少页面的请求。
3 可集成 babel 工具实现 EcmaScript 6 转 EcmaScript 5 ,解决兼容性问题
4 可集成 http 服务器
5 可集成模块热加载,当代码改变后自动刷新浏览器 等等功能
参考资料
webpack1 和 webpack2+ 版本变化很大,基本上推倒重来, webpack1 目前已经基本不用了。
webpack1 官网 https://webpack.github.io/
webpack2.x 英文官网 https://webpack.js.org/
webpack2.x 中文官网 https://webpack.docschina.org/
webpack2.x 指南文档:https://webpack.docschina.org/guides/
大家目前所使用的不管 3 还是 4 版本,都是称为 webpack2.x
Webpack 安装和案例
1 全局安装
1 安装 webpack
安装最新版本
npm install --global webpack
简写
npm i --g webpack
或者 安装特定版本
npm install --global webpack@<version>
简写
npm install webpack@<version> -g
2 如果上面安装的是 webpack v4+ 版本, 还需要安装 CLI , 才能使用 webpack 命令行
npm install --global webpack-cli
可通过
npm root -g
查看全局安装目录
总结全局安装
不推荐 全局安装 webpack。全局安装的 webpack ,在打包项目的时候,使用的是你安装在自己电脑上的webpack,如果项目到了另一个人的电脑上,他可能安装的是老板本的 webpack。那么就可能涉及兼容性的问题。而且如果他没有在全局安装 webpack 则就无法打包。
所以,为了解决以上的问题,官方推荐本地安装 webpack,就是将 webpack 安装到本地项目中。这样的话项目到哪里,webpack 就跟到哪里(webpack 打包工具随着项目走)。
本地安装(推荐)
说明
本地安装的时候,建议把 webpack 安装到 devDependencies 开发依赖
( --save-dev ) 中,因为 webpack 只是一个打包工具,项目如果需要上线,上线的是打包的结果,而不是这个工具。
所以我们为了区分生产环境和开发环境依赖,通过 --save (生产环境)和
–save-dev (开发环境)来区分。
本地安装命令
安装 webpack
安装最新版本
npm install --save-dev webpack
安装特定版本
npm install --save-dev webpack@<version>
如果上面安装的是 webpack v4+ 版本, 还需要安装 CLI , 才能使用 webpack 命令行
npm install --save-dev webpack-cli
本地安装案例
为了测试本地安装,先把全局安装的 webpack 和 webpack-cli 卸载掉
npm uninstall -g webpack
npm uninstall -g webpack-cli
创建webpack-demo3项目
1 进入到 webpack-demo3
2 初始化项目 -y 是采用默认配置
npm init -y
安装 v4.35.2 ,不要少了 v
npm i -D webpack@v4.35.2
安装 CLI
npm i -D webpack-cli
执行 webpack 命令会报错

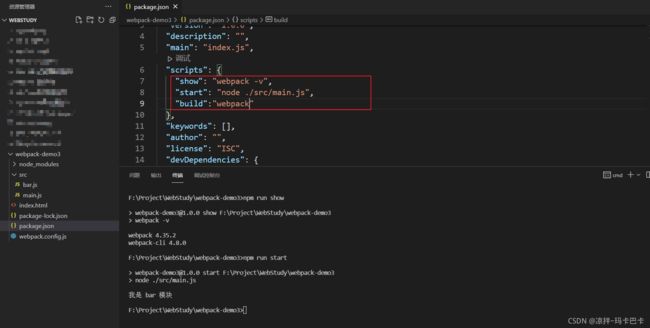
在本地安装的 webpack ,要通过在项目文件夹下 package.json 文件中的 scripts 配置命令映射
"scripts": {
"show": "webpack -v",
"start": "node ./src/main.js"
},
然后再通过
npm run 命令别名
执行对应命令, 如:
查看 webpack 版本号:
npm run show
npm run start
快速入门
1 打包 JS 模块
默认情况下, 模块化 JS 浏览器不能识别,可通过 webpack 打包后让浏览器识别模块化 JS
1 本地安装 [email protected] 与 webpack-cli
如上已经进行安装
3 bar.js 文件内容如下:
//编写node.js模块化代码
//导出一个函数
module.exports = function(){
console.log('我是 bar 模块')
}
4 main.js 文件内容如下:
var bar = require('./bar') // 可省略 .js 后缀名
bar() // 调用 bar.js 中的函数
5 在index页面引入 main.js 同时访问 index.html ,查看浏览器控制台


以上报错表示浏览器无法识别 JS 模块化文件,我们需要将require命令转换为浏览器可以识别的语法
node 运行 js 模块,注意命令执行所在目录

发现node能够执行模块化js文件,所以我们要使用webpack来打包main.js文件(依赖的bar.js也一起打包),生成浏览器能够识别的js文件
6 打包 JS,注意命令执行所在目录:WebStudy\webpack-demo3
npm run build
打包 CSS/Images 等资源
1 Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要结 合插件来使用,这些插件在
Webpack 中被称为 Loader (加载器) 来进行转换。
2 Loader 可以理解为是模块和资源的转换器,它本身是一个函数,参数接受的是源文件, 返回值是转换后的结果。
3 这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。
打包 CSS 资源
创建 webpack-demo5
安装 style-loader 和 css-loader 依赖
首先安装相关 Loader 插件
css-loader 是 将 css 装载到 javascript
style-loader 是让 javascript 认识 css
npm install --save-dev style-loader css-loader
修改 webpack.config.js

在src文件夹创建 css 文件夹, css文件夹下创建 style.css

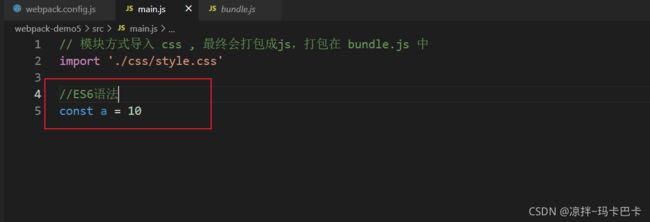
在 main.js 只引入 style.css

重新打包编译
打包后,查看 bundle.js ,发现已经将 css 样式以js方式引入了
打包 Images 等资源
打包 Images 步骤
安装 file-loader 依赖
npm install --save-dev [email protected]

修改 webpack.config.js

修改 style.css

打包编译
npm run build

打包成功,可以发现,图片只是被移动到dist目录下,同时文件名称也修改了
文件名修改的原因是,打包之前的图片名称有可能有多张文件名相同,所以打包之后,重新命名文件名称
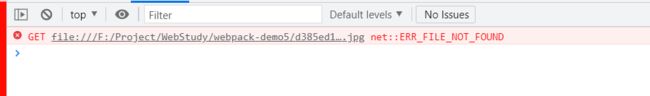
访问根目录下的 index.html , 背景图并未显示出来

问题:
如果直接访问根目录下的 index.html ,那么图片资源路径就无法访问到。
解决方案:就是把 index.html 放到 dist 目录中。
但是 dist 是打包编译的结果,而非源码,所以把 index.html 放到 dist 就不合适。而且如果我们一旦把打包的结果文件名 bundle.js 改了之后,则 index.html 也要手动修改。
综合以上遇到的问题,可以使用一个插件: html-webpack-plugin 来解决。
使用 HtmlWebpackPlugin 插件
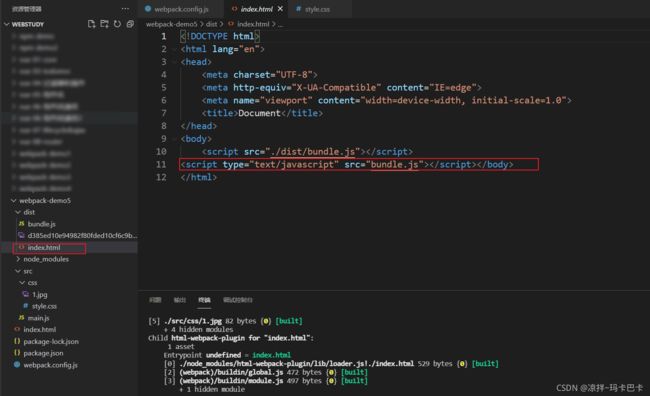
作用:解决文件路径问题
将 index.html 打包到 bundle.js 所在目录中,同时也会在 index.html 中自动的
1. 安装插件
npm install --save-dev [email protected]
3. 重新打包
npm run build
运行后,你会发现 dist 目录下多有一个 index.html , 并且文件中自动引入了 bundle.js
4. 运行 dist/index.html 文件,背景图正常显示了。不要运行了 根目录下的 index.html

实时重新加载
说明
问题:
每一次手动打包很麻烦,打包后还需要手动刷新浏览器。
解决:
模块热替换(hot module replacement 或 HMR)是 webpack 提供的最有用的功能之一。它允许在运行时更新所
有类型的模块后,而无需完全刷新页面,会自动局部刷新页面。可以很大程度提高生产效率。
采用 webpack 提供的工具: webpack-dev-server ,它允许在运行时更新所有类型的模块后,而无需手动打包和刷新页面,会自动打包和刷新页面。可以很大程度提高开发效率。
参考:https://webpack.docschina.org/guides/development/ #使用-webpack-dev-server
实操
1. 安装依赖
npm install --save-dev [email protected]
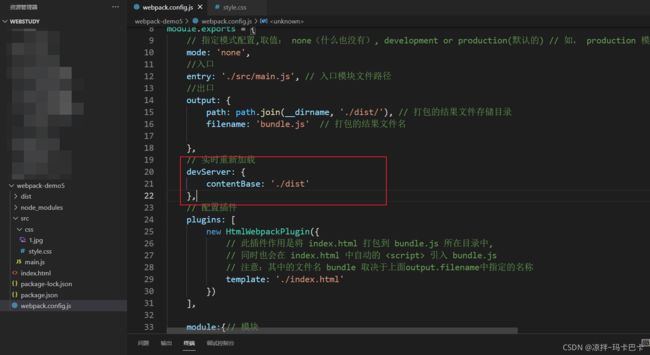
2 修改 webpack.config.js 配置

3. 修改 package.json 的 scripts
–open 选项打包成功,自动打开浏览器

4. 打包
npm run dev
自动打开页面,修改代码之后,自动刷新页面
5. 测试,修改 style.css, 会自动打包且浏览器会自动刷新, 如下注释掉图片,就只有背景色了
Babel 浏览器兼容性
现在很多项目当中都使用es6的语法,但是es6语法不是所有的浏览器都可以兼容,比如ie7,所以我们需要将es6语法转换为es5语法,这样ie7才可以识别,
我们可以使用Babel 工具来将es6转换为es5语法
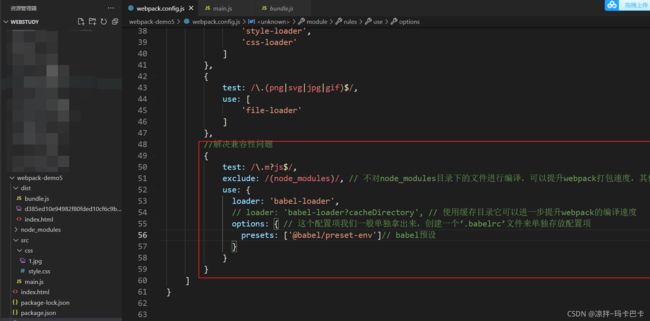
1. 安装 依赖
npm install -D [email protected] @babel/[email protected] @babel/[email protected]
2 修改 webpack.config.js 配置

3 测试 在main.js当中,写ES6的语法,打包之后,看看是不是ES5的语法


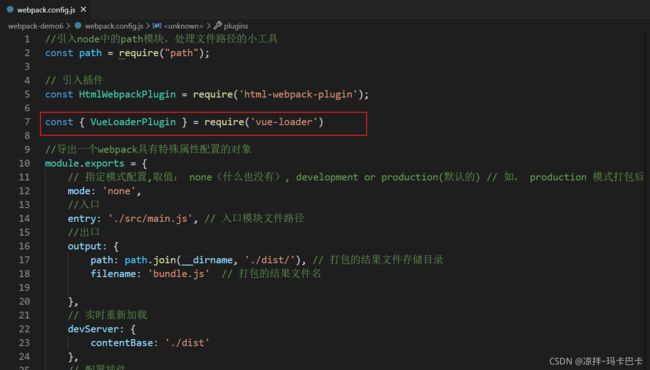
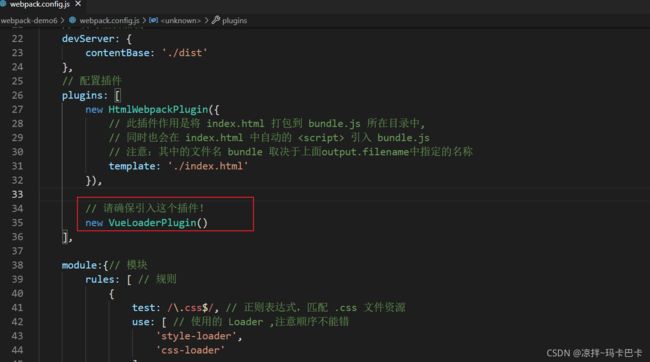
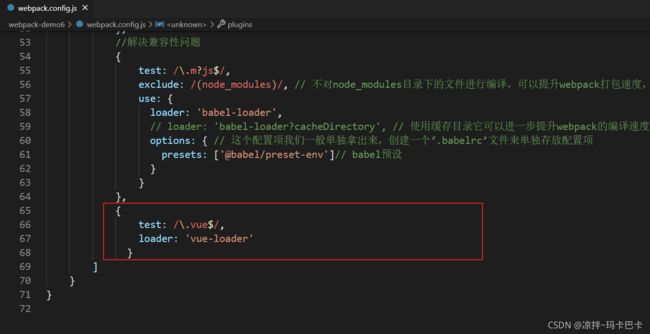
Vue-Loader 打包单文件组件
参考:https://vue-loader.vuejs.org/zh/
1. 安装 依赖
npm install -D [email protected] [email protected]
2 webpack 配置



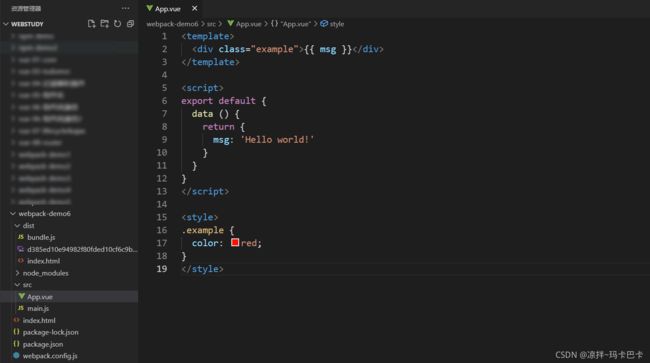
3. 在 src 目录下创建 App.vue

4. 在 main.js 中导入 App.vue

导入之后,这个 App 组件就可以作为子组件进行使用了
5. 打包
npm run build
控制台不报错,说明配置正确打包成功