- Cuppa CMS任意文件读取漏洞(CVE-2022-25401)
风中追风-fzzf
#文件读取安全web安全
一、漏洞概述CuppaCMSv1.0中文件管理器的复制功能允许将任何文件复制到当前目录,从而授予攻击者对任意文件得读取权限,/templates/default/html/windows/right.php文件存在任意文件读取漏洞。二、影响范围v1.0三、访问页面四、漏洞复现1、访问接口POST接口/templates/default/html/windows/right.phpPOST/temp
- Python连接SQL SEVER数据库全流程
m0_74824865
面试学习路线阿里巴巴数据库pythonsql
背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 网络安全工具 AWVS 与 Nmap:原理、使用及代码示例
阿贾克斯的黎明
网络安全安全web安全网络
目录网络安全工具AWVS与Nmap:原理、使用及代码示例AWVS:Web漏洞扫描的利器1.工具概述2.工作原理3.使用方法4.代码示例(Python调用AWVSAPI进行扫描)Nmap:网络探测与端口扫描的神器1.工具概述2.工作原理3.使用方法4.代码示例(Python调用Nmap进行扫描)总结在网络安全领域,AWVS(AcunetixWebVulnerabilityScanner)和Nmap是
- 深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞
阿贾克斯的黎明
网络安全web安全
目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- 【Python专栏】Python的发展历程
雾岛心情
Python入门到精通python开发语言
Python的创始人为吉多·范罗苏姆(GuidovanRossum),人称龟叔1989年,为了打发圣诞节假期,Guido开始写Python语言的编译器。Python这个名字,来自Guido所挚爱的电视剧MontyPython’sFlyingCircus。他希望这个新的叫做Python的语言,能符合他的理想:创造一种C和shell之间,功能全面,易学易用,可拓展的语言。Python的具体发展历史和版
- Stable diffusion 3.5本地运行环境配置记录
寸先生的牛马庄园
扩散模型stablediffusion
1.环境配置创建虚环境condacreate-nsd3.5python=3.10Pytorch(>2.0)condainstallpytorch==2.2.2torchvision==0.17.2torchaudio==2.2.2pytorch-cuda=12.1-cpytorch-cnvidiaJupyter能使用Anaconda虚环境condainstallipykernelpython-mi
- 阿里巴巴DIN模型原理与Python实现
eso1983
python开发语言算法推荐算法
阿里巴巴的DeepInterestNetwork(DIN)是一种用于点击率预测(CTR)的深度学习模型,特别针对电商场景中用户兴趣多样化和动态变化的特性设计。其核心思想是通过注意力机制动态捕捉用户历史行为中与当前候选商品相关的兴趣。1.DIN模型原理1.核心问题传统推荐模型(如Embedding+MLP)将用户历史行为视为固定长度的向量,忽略了用户兴趣的多样性。例如,用户历史行为中可能包含多个互不
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- pytorch基础-比较矩阵是否相等
yuweififi
pytorch人工智能
1、使用NumPy库NumPy是Python中用于科学计算的常用库,它提供了array_equal和allclose函数来判断矩阵是否相等。array_equal用于精确比较,allclose用于考虑一定误差范围的近似比较,适合浮点数矩阵。importnumpyasnp#创建示例矩阵matrix_a=np.array([[1,2,3],[4,5,6]])matrix_b=np.array([[1,
- 一学就会:A*算法详细介绍(Python)
不去幼儿园
人工智能(AI)#启发式算法算法python人工智能机器学习开发语言
本篇文章是博主人工智能学习以及算法研究时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在启发式算法专栏:【人工智能】-【启发式算法】(6)---《一学就会:A*算法详细介绍(Python)》一学就会:A*算法详细介绍(Python)目录A*算法介绍A*算法的核心概念A*算法的特点A*算法示例:迷宫
- 电竞赛事数据分析:LNG vs BLG的胜利背后
烧瓶里的西瓜皮
python自动驾驶人工智能数据可视化机器学习
电竞赛事数据分析:LNGvsBLG的胜利背后摘要在S14瑞士轮次日,LNG以1:0战胜BLG,取得了开赛二连胜。本文将通过Python进行数据处理与分析,结合机器学习算法预测比赛结果,并使用数据可视化工具展示关键指标。通过对这场比赛的数据深入挖掘,揭示LNG获胜的关键因素。引言电子竞技(Esports)已经成为全球范围内的一项重要娱乐活动,而《英雄联盟》(LeagueofLegends,LoL)作
- 如何使用Python编程实现捕获笔记本电脑麦克风的音频并通过蓝牙耳机实时传输
winfredzhang
python音视频实时传输蓝牙耳机
在现代的工作和生活环境中,音频传输的需求日益增加。无论是远程会议、在线教育,还是家庭娱乐,音频的实时传输都扮演着至关重要的角色。今天,我将向大家介绍一个简单而实用的应用程序,它能够捕获笔记本电脑麦克风的音频,并通过蓝牙耳机实时传输。这款应用程序特别适用于需要在会议室等场景中远程听取声音的情况。接下来,我将详细讲解这个应用程序的实现过程,并提供完整的代码和使用指南。引言想象一下这样的场景:你需要离开
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- 网络安全加密python代码
黑客Ash
web安全安全
点击文末小卡片,免费获取网络安全全套资料,资料在手,涨薪更快网络信息安全中遇到的各种攻击是防不胜防的,采取适当的防护措施就能有效地保护网络信息的安全,包括防火墙、入侵检测系统、漏洞扫描技术以及加密技术等多种防护措施。而信息安全的本质就是要保护信息本身和信息系统在存储、传输中的完整性和保密性,保障不被攻击和篡改,上述的主动攻击、被动攻击和病毒袭击都会造成信息的破坏和泄密,我们以信息安全中的基础理论出
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- Geo3D城市引擎大规模建筑植被渲染
苹果园dog
WebGLGIS3d
import*asGeo3Dfrom"../src";importInitHelperfrom"./InitHelper";//3D场景初始化constsceneControl=InitHelper.init3D();constcontainer=document.querySelector("#map")asHTMLElement;container&&sceneControl.render(c
- python 商城 性能,python商城项目总结
Yvetzy
python商城性能
importhashlib#实例化md5对象md5=hashlib.md5()#md5.update()方法的参数必须是字节型数据md5.update(bytes(request.POST['password'],encoding="UTF-8"))#以16进制格式存储md5.hexdigest()'''这里有个坑必须注意:md5.update()方法会将每次加密的字符进行拼接,所以每次加密前都要
- 用Python写一个商城系统
潮水岩
如果要用Python写一个商城系统,可以先定义需要实现的功能,再按照功能模块分别进行开发。下面是一个简单的开发流程:数据模型设计:需要定义商品、订单、用户等数据模型,并且将它们存储在数据库中。用户模块:用户可以注册、登录、查看个人信息、修改密码等。商品模块:商家可以发布商品、管理商品信息、查看商品列表等;用户可以查看商品详情、加入购物车等。订单模块:用户可以下单、查看订单详情、取消订单、评价订单等
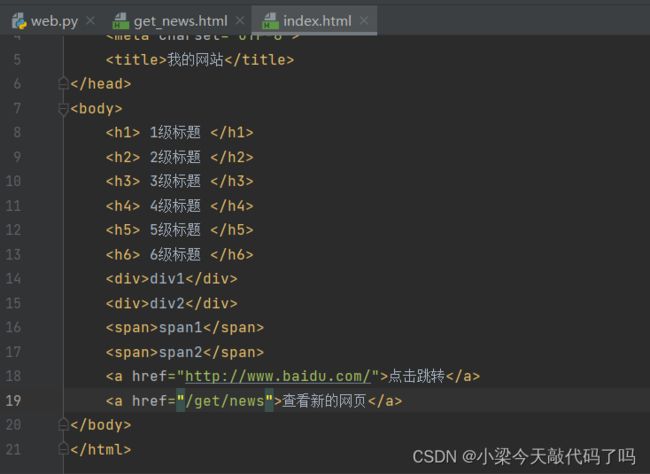
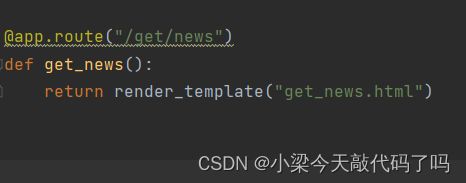
- Flask——request的form_data_args用法
活动的笑脸
flask框架flaskpython后端
request中包含了前端发送过来的所有请求数据,在使用前要进行导入request库fromflaskimportFlask,request1.form和data是用来提取请求体数据,通过request.form可以直接提取请求体中的表单格式的数据,是一个类字典的对象,例如:fromflaskimportFlask,requestapp=Flask(__name__)@app.route("/in
- python pandas 读取数据库_Python+Pandas 获取数据库并加入DataFrame的实例
weixin_39955149
pythonpandas读取数据库
Python+Pandas获取数据库并加入DataFrame的实例实例如下所示:importpandasaspdimportsysimportimpimp.reload(sys)fromsqlalchemyimportcreate_engineimportcx_Oracledb=cx_Oracle.connect('userid','password','10.10.1.10:1521/dbins
- python导出结果_Python连接Oracle数据查询导出结果
weixin_39712821
python导出结果
python连接oracle,需用用到模块cx_oracle,可以直接pip安装,如网络不好,可下载离线后本地安装本人由于工作需要,期望便捷查询所得结果,且固定输出某个格式具体代码如下:#!coding:utf-8importcx_Oracleconn=cx_Oracle.connect('username/password@IP/连接名')cur=conn.cursor()cur.execute
- Python—kafka操作
蓝魔Y
Python编程kafka
文档结构1、概念简介2、环境搭建3、操作实践1、概念简介2、环境搭建接口手册:https://kafka-python.readthedocs.io/en/master/Python操作kafka的模块为:kafka-python模块安装pipinstallkafka-python3、操作实践=============================================over====
- python使用kafka原理详解_Python操作Kafka原理及使用详解
形象顧問Aking
Python操作Kafka原理及使用详解一、什么是KafkaKafka是一个分布式流处理系统,流处理系统使它可以像消息队列一样publish或者subscribe消息,分布式提供了容错性,并发处理消息的机制二、Kafka的基本概念kafka运行在集群上,集群包含一个或多个服务器。kafka把消息存在topic中,每一条消息包含键值(key),值(value)和时间戳(timestamp)。kafk
- python把oracle的查询结果导出为insert语句
优游的鱼
oraclepython数据库开发语言
可以使用cx_Oracle库在Python中连接Oracle数据库并执行查询。然后,可以使用pandas库将查询结果读取为DataFrame,并使用to_sql()方法将其导出为insert语句。示例代码如下:importcx_Oracleimportpandasaspd#ConnecttoOracledatabaseconn=cx_Oracle.connect('username/passwor
- python画出roc曲线 auc计算逻辑_Python画ROC曲线和AUC值计算
路过炊烟
python画出roc曲线auc计算逻辑
前言ROC(ReceiverOperatingCharacteristic)曲线和AUC常被用来评价一个二值分类器(binaryclassifier)的优劣。这篇文章将先简单的介绍ROC和AUC,而后用实例演示如何python作出ROC曲线图以及计算AUC。AUC介绍AUC(AreaUnderCurve)是机器学习二分类模型中非常常用的评估指标,相比于F1-Score对项目的不平衡有更大的容忍性,
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include
 #格式
#直接显示别人的图片
#格式
#直接显示别人的图片
 #别人图片的地址,别人网站的图片可能有防盗链
#显示自己的图片
#别人图片的地址,别人网站的图片可能有防盗链
#显示自己的图片

 #自己图片的地址/static/图片.jpg
#设置图片的宽度和高度
#自己图片的地址/static/图片.jpg
#设置图片的宽度和高度
 #如果只设置高度,会按比例缩放
#如果只设置高度,会按比例缩放