- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 扫地机类清洁产品之直流无刷电机控制
悟空胆好小
清洁服务机器人单片机人工智能
扫地机类清洁产品之直流无刷电机控制1.1前言扫地机产品有很多的电机控制,滚刷电机1个,边刷电机1-2个,清水泵电机,风机一个,部分中高端产品支持抹布功能,也就是存在抹布盘电机,还有追觅科沃斯石头等边刷抬升电机,滚刷抬升电机等的,这些电机有直流有刷电机,直接无刷电机,步进电机,电磁阀,挪动泵等不同类型。电机的原理,驱动控制方式也不行。接下来一段时间的几个文章会作个专题分析分享。直流有刷电机会自动持续
- 水泥质量纠纷案代理词
徐宝峰律师
贵州领航建设有限公司诉贵州纳雍隆庆乌江水泥有限公司产品质量纠纷案代理词尊敬的审判长、审判员:贵州千里律师事务所接受被告贵州纳雍隆庆乌江水泥有限公司的委托,指派我担任其诉讼代理人,参加本案的诉讼活动。下面,我结合本案事实和相关法律规定发表如下代理意见,供合议庭评议案件时参考:原告应当举证证明其遭受的损失与被告生产的水泥质量的因果关系。首先水泥是一种粉状水硬性无机胶凝材料。加水搅拌后成浆体,能在空气中
- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- 直返最高等级与直返APP:无需邀请码的返利新体验
古楼
随着互联网的普及和电商的兴起,直返模式逐渐成为一种流行的商业模式。在这种模式下,消费者通过购买产品或服务,获得一定的返利,并可以分享给更多的人。其中,直返最高等级和直返APP是直返模式中的重要概念和工具。本文将详细介绍直返最高等级的概念、直返APP的使用以及与邀请码的关系。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
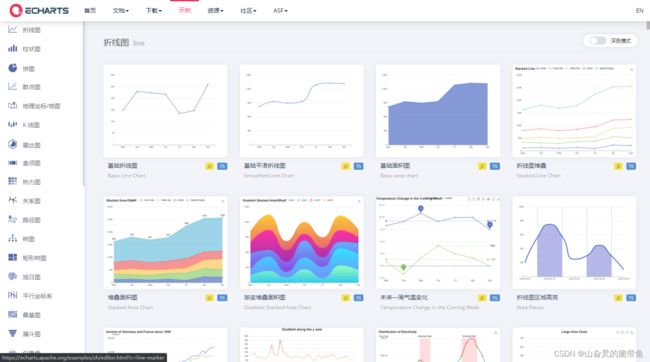
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 怎么做淘客赚钱(2022最新免费淘客盈利的方法)
高省_飞智666600
很多人都不知道什么是淘宝客,今天小编为大家解答一下吧。淘宝客,现在简称淘客,是时下比较流行的一个词语,特质为淘宝店推广商品获取提成的人,这些人没有自己的产品,只是在淘宝里面选择适合自己的产品,在自己比较熟悉的领域推广,把产品卖出去之后,会从淘宝店家那里获得百分之五到百分之五十左右的佣金。淘宝客付出的是什么呢?时间。你需要花时间去选适合自己推广的产品,需要花时间去选自己的推广方法,如果你打算自己做个
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- 如何选择最适合你的项目研发管理软件?TAPD卓越版全面解析
北京云巴巴信息技术有限公司
产品经理需求分析
在当今快速发展的科技时代,项目研发管理软件已成为企业不可或缺的重要工具。面对市场上琳琅满目的产品,如何选择一款适合自己团队的项目研发管理软件呢?本文将围绕项目研发管理软件的选择标准,重点介绍TAPD卓越版的特点、优势以及使用体验,让你更好地理解和选择适合自己的项目研发管理软件。项目研发管理软件的选择标准在选择项目研发管理软件时,我们需要考虑以下几个方面的因素:功能全面性:软件是否覆盖了从需求管理、
- 最超值的Mac——Mac mini
初心么么哒
你知道最超值的Mac是什么吗?自2005年以来,Macmini一直是Apple台式机产品线中的主要产品。最初推出是为了让对Mac好奇的Mac进入Apple生态系统的一种简单方式,现在新的AppleSiliconMacmini可能是任何寻找新Mac的人的最有吸引力的购买。什么是AppleSiliconMacmini?M1Macmini是Apple最小的台式电脑,同时也是最快的台式电脑之一。最新型号由
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)
跳房子的前端
前端面试javascript开发语言ecmascript
在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数
- 摄影小白,怎么才能拍出高大上产品图片?
是波妞唉
很多人以为文案只要会码字,会排版就OK了!说实话,没接触到这一行的时候,我的想法更简单,以为只要会写字就行!可是真做了文案才发现,码字只是入门级的基本功。一篇文章离不开排版、配图,说起来很简单!从头做到尾你就会发现,写文章用两个小时,找合适的配图居然要花掉半天的时间,甚至更久!图片能找到合适的就不怕,还有找不到的,比如产品图,只能亲自拍。拿着摆弄了半天,就是拍不出想要的效果,光线不好、搭出来丑破天
- 收益,收益,还是收益
格局AUTOMAN
邻居是一个卖早餐的小夫妻,除了过年,每天他们都要凌晨起床,准备明早要卖的东西。在今年偶尔的一次聊天中,他跟我讲去年没有赚什么钱,大部分都补贴家用了。这么勤劳的他,在今年该如何提高盈利或是收益呢?我觉得他们可以用如下方法:1.减少成本。也就是偷工减料,或者用便宜的东西。不太建议用这种方法,客户体验会变差。2.提高售价。在不降低产品质量的情况下,也是个办法。但是要结合竞争情况,有无替代品。3.开拓新的
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- JavaScript `Map` 和 `WeakMap`详细解释
跳房子的前端
JavaScript原生方法javascript前端开发语言
在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 阿里云服务器4核8G配置购买及价格类文章汇总(10篇)
阿里云最新优惠和活动汇总
阿里云服务器4核8G配置如何购买?价格是多少?4核8G配置的阿里云服务器可以通过云服务器产品页购买也可以通过阿里云活动去下单购买,一般通过活动购买的用户比较多,但是不同实例规格的阿里云服务器价格不一样,带宽不同价格也不一样,本文为大家汇总了10篇关于阿里云服务器4核8G配置购买教程文章和价格类文章,分为购买类文章和价格类文章,以供大家参考如何购买阿里云服务器4核8G配置和最新优惠价格是多少。阿里云
- 《驴友的朝圣》065 户外运动论坛,论户外运动之现在与未来
经典老表
十几年来,我国户外运动蓬勃发展,已经形成全民参与热情。各类户外运动项目和形式层出不穷。各种户外运动装备产品花样百出。看着形势一派大好。但是,在这大好形势之下,仍存在着诸多的发展瓶颈及安全与管理问题,需要提请重视。为此,江城登山协会在本地召开了“户外运动论坛”,邀请市内户外运动俱乐部及体育系统领导一起研讨本地区户外运动发展的可持续性。2019年6月1日,论坛在世贸万锦大酒店的支持下,在其三层会议大厅
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 切换淘宝最新npm镜像源是
hai40587
npm前端node.js
切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库
- 信息系统安全相关概念(上)
YuanDaima2048
课程笔记基础概念安全信息安全笔记
文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb