Java微服务架构
SpringBoot
原理:
自动配置:
pom.xml
1.spring-boot-dependencies:核心依赖在父工程中
2.我们在写或者引入一些SPringboot依赖的时候,不需要指定版本,就因为有这些版本仓库
启动器
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
1.启动器:spring boot的启动场景
2.比如说spirng-boot-starter-web,就会帮我们自动导入web环境所有依赖
3.spring会将所有的功能场景,都变成一个个的启动器
4.我们要使用什么功能,就只需要找到相对应的启动器就可以了, starter
主程序
//@SpringBootApplication:标注这个类是一个springboot的应用
@SpringBootApplication
public class Springboot01HelloworldApplication {
public static void main(String[] args) {
SpringApplication.run(Springboot01HelloworldApplication.class, args);
}
}
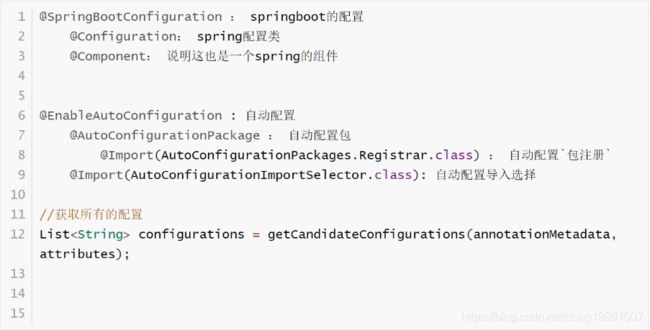
1.注解

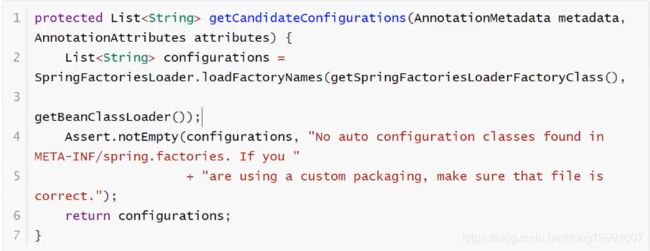
1.1获取候选的配置

结论: springboot所有自动配置都是在启动的时候扫描并加载: spring.factories所有的自动配置类都在这里面,但是不一定生效,要判断条件是否成立,只要导入了对应的start,就有对应的启动器了,有了启动器,我们自动装配就会生效,然后就配置成功!
1.springboot在启动的时候,从类路径下/META-INF/ spring.factories获取指定的值;
⒉将这些自动配置的类导入容器,自动配置就会生效,帮我进行自动配置!
3.以前我们需要自动配置的东西,现在springboot帮我们做了!
4.整合javaEE,解决方案和自动配置的东西都在spring-boot-autoconfigure-2.2.0.RELEASE.jar这个包下
5.它会把所有需要导入的组件,以类名的方式返回,这些组件就会被添加到容器;
6.容器中也会存在非常多的xxAutoConfiguration的文件(@Bean),就是这些类给容器中导入了这个场景需要的所有组件;并自动配置,@Configuration , JavaConfig!
7.有了自动配置类,免去了我们手动编写配置文件的工作!
关于SpringBoot,谈谈你的理解
1.自动装配
这就是自动装配的原理!
精髓:
1)、SpringBoot启动会加载大量的自动配置类
2)、我们看我们需要的功能有没有在SpringBoot默认写好的自动配置类当中;
3)、我们再来看这个自动配置类中到底配置了哪些组件;(只要我们要用的组件存在在其中,我们就不需要再手动配置了)
4)、给容器中自动配置类添加组件的时候,会从properties类中获取某些属性。我们只需要在配置文件中指定这些属性的值即可;
xxxxAutoConfigurartion:自动配置类;给容器中添加组件xoxxxProperties:封装配置文件中相关属性;
2.run()
SpringBoot Web开发
jar: webapp!
自动装配
springboot到底帮我们配置了什么?我们能不能进行修改?能修改哪些东西?能不能扩展?
1.xxxxAutoConfiguraion…向容器中自动配置组件
2.xxxxProperties:自动配置类,装配配置文件中自定义的一些内容!
静态资源
先看源码
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
} else {
this.addResourceHandler(registry, "/webjars/**", "classpath:/META-INF/resources/webjars/");
this.addResourceHandler(registry, this.mvcProperties.getStaticPathPattern(), (registration) -> {
registration.addResourceLocations(this.resourceProperties.getStaticLocations());
if (this.servletContext != null) {
ServletContextResource resource = new ServletContextResource(this.servletContext, "/");
registration.addResourceLocations(new Resource[]{resource});
}
});
}
}
总结:
1.在springboot,我们可以使用以下方式处理静态资源
- webjars localhost:8080/webjars/
- public,static,/**,resources localhost:8080/
2.优先级: resources>static>public
首页如何定制
把图片改名为favicon.ico并放在static或者与index.html文件同目录即可,效果如下
![]()
模板引擎
以SpringBoot 2.5为例,只需要在pom.xml添加thymeleaf的启动器即可
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然后把hmtl网页创建在resources-templates文件夹下即可直接访问
结论:只要需要使用thymeleaf,只需要导入对应的依赖就可以了!我们将html放在我们的templates目录下即可!
国际化i18n
1.首页配置:
1.1注意点,所有页面的静态资源都需要使用thymeleaf接管﹔@{ }
1.2url:@{ }
2.页面国际化︰
1.我们需要配置i18n文件
⒉我们如果需要在项目中进行按钮自动切换,我们需要自定义一个组件LocaleResolver
3.记得将自己写的组件配置到spring容器@Bean
4.#{ }
2.用处:
主要用于配置中英文切换页面
3.如何配置:

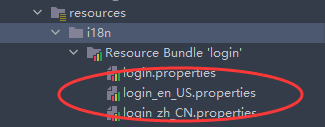
resources-i18n包下创建连个properties即可自动合并
xxx_en_US.properties
xxx_zh_CN.properties
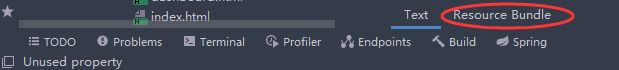
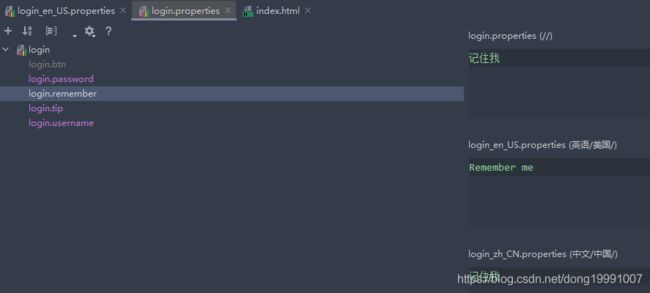
然后在IDEA右下角,添加配置


然后自行去html等文件,进行引用
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link th:href="@{/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" th:action="@{/user/login}">
<img class="mb-4" th:src="@{/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<p style="color: red" th:text="${msg}"></p>
<input type="text" name="username" class="form-control" th:placeholder="#{login.username}" required="" autofocus="">
<input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me" > [[#{login.remember}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">[[#{login.btn}]]</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
</form>
</body>
</html>
SpringBoot整合Mybayis
先添加mybatis的启动器,顺便把jdbc启动器也添加进来
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--mybatis-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.0</version>
</dependency>
创建好springboot项目之后在resources下的applicationContext.properties,进行配置即可
#连接数据库
spring.datasource.username=root
spring.datasource.password=123
spring.datasource.url=jdbc:mysql://localhost:3306/springdb?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#整合mybatis
mybatis.type-aliases-package=com.dong.pojo
mybatis.mapper-locations=classpath:mybatis/mapper/*.xml
扩展SpringMVC
为什么叫扩展呢?因为springboot里面已经包含springmvc,毕竟springboot是spring框架延申出来的一个微服务架构,当你创建工程时,勾选web支持或者添加依赖(web启动器)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
扩展 springmvc能干什么,我们可以自定视图解析器(ViewResolver)、格式转换器等等
SpringSecurity
Spring Security是针对Spring项目的安全框架,也是Spring Boot底层安全模块默认的技术选型,他可以实现强大的Web安全控制,对于安全控制,我们仅需要引入spring-boot-starter-security模块,进行少量的配置,即可实现强大的安全管理!
在web开发中,安全很重要。比如拦截器、过滤器等等,这些都是与web安全相关的。
做网站:安全应该在什么时候考虑?
设计之初!
比较知名的安全框架 shiro,springsecurity:
两者很像,除了类不一样,名字不一样
功能:认证,授权
能实现什么:
功能权限
访问权限
菜单权限
比如,原本用到的拦截器,过滤器-过多的代码量,冗余。
记住几个类:
1.webSecurityConfigurerAdapter:自定义Security策略
2.AuthenticationManagerBuilder:自定义认证策略
3.@EnableWebSecurity:开启WebSecurity模式
Spring Security的两个主要目标是“认证"和“授权”(访问控制)。
“认证”(Authentication)
“授权”(Authorization)
这个概念是通用的,而不是只在Spring Security 中存在。
后续再更
