Selenium自动化测试-6.鼠标键盘操作
在上一篇:Selenium自动化测试-脚本录制神器Katalon Recorder,我们认识了一个实用的脚本录制神器。到此为止,已经学完了8种定位方式以及利用Firefox插件协助定位,学会定位,Selenium自动化就成功了一半。
But,我们好像只是知道定位,定位后的操作并不多,今天就来系统的了解下鼠标键盘操作。
首先,回顾下我们之前的简单操作:
1.click() 点击;
2.clear() 清除;
3.send_keys() 输入;
鼠标操作
之前定位的时候,用到了click点击元素,selenium除了click模拟鼠标单击操作外,还提供了双击、右击、悬停、拖动等操作,使用这些要导入ActionChains类:
from selenium.webdriver.common.action_chains import ActionChains
ActionChains提供的操作如下:
-
perform() 执行所有 ActionChains 中存储的行为;
-
context_click() 右击;
-
double_click() 双击;
-
drag_and_drop() 拖拽到某个元素;
-
move_to_element() 鼠标悬停;
-
drag_and_drop_by_offset()拖拽到某个坐标;
一、move_to_element()
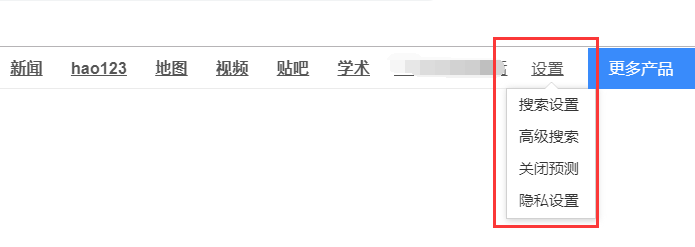
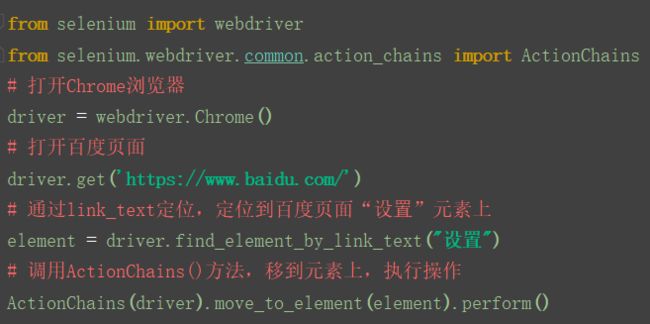
以百度页面的设置为例,看看鼠标悬停怎么操作。
鼠标移至设置,会出现下拉菜单,显示4个选项,代码如下:
整个流程是:定位到元素后,调用ActionChains()方法,将driver作为参数传入,鼠标悬停到元素上,perform()执行所有ActionChains中储存的行为。
二、double_click() 双击
以百度一下按钮为例,双击百度一下,代码如下:
可以看出,双击百度一下按钮和之前click()单击效果一样,都能实现刷新页面的作用。
三、context_click() 右击
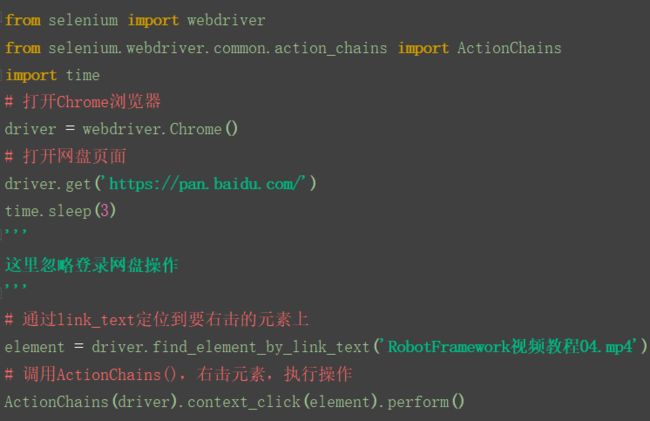
右击典型的例子是云盘,我们以百度云盘为例:
选择某个素材,然后右击,代码如下:
注意,上面的代码并不能运行成功,只是演示右击是怎么操作的。通过link_text定位到需要右击的元素上,然后执行右击操作。
四、drag_and_drop()
drag_and_drop(source, target):将对象拖拽到目标地点;
source:源对象,需要移动的元素;
target:目标对象,将源对象拖放至的位置;
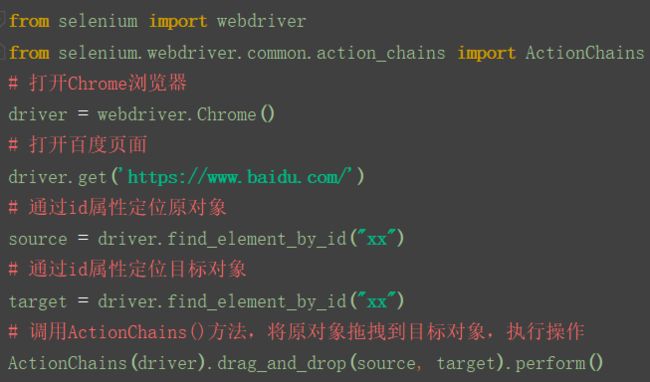
实现代码如下:
上面的代码只是讲解drag_and_drop()的运行原理,具体的元素定位根据自己实战需要进行修改。
五、drag_and_drop_by_offset()
drag_and_drop_by_offset(source, xoffset, yoffset),其中:
source:需要移动的元素;
xoffset: 将元素拖动到另一个位置的x坐标;
yoffset: 将元素拖动到另一个位置的y坐标;
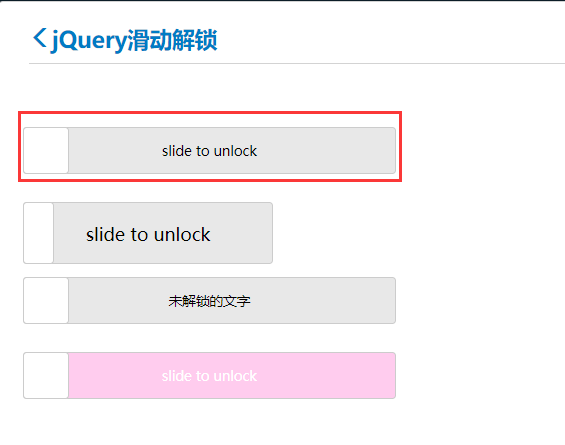
我们以滑块为例,我们需要将滑块移到最右的位置来解锁:
怎么实现呢,我们通过定位元素,发现整个滑块的长度为298px。
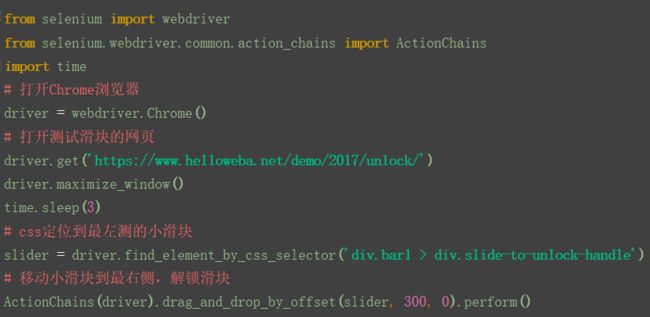
那么我们只要往右滑动的距离超过298px,就可以实现解锁滑块了,等不及了,用代码来实现吧。
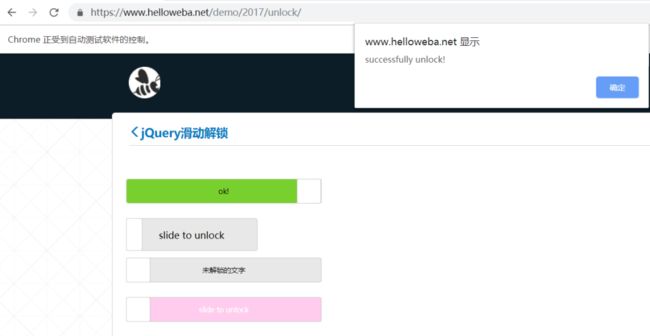
运行之后,自动解锁滑块成功:
键盘操作
selenium提供了一整套的模拟键盘操作,之前了解的send_keys()方法可以模拟键盘输入,模拟键盘操作需导入键盘模块 :
from selenium.webdriver.common.keys import Keys
Keys()类提供了键盘几乎所有按键的方法,常见的键盘操作:
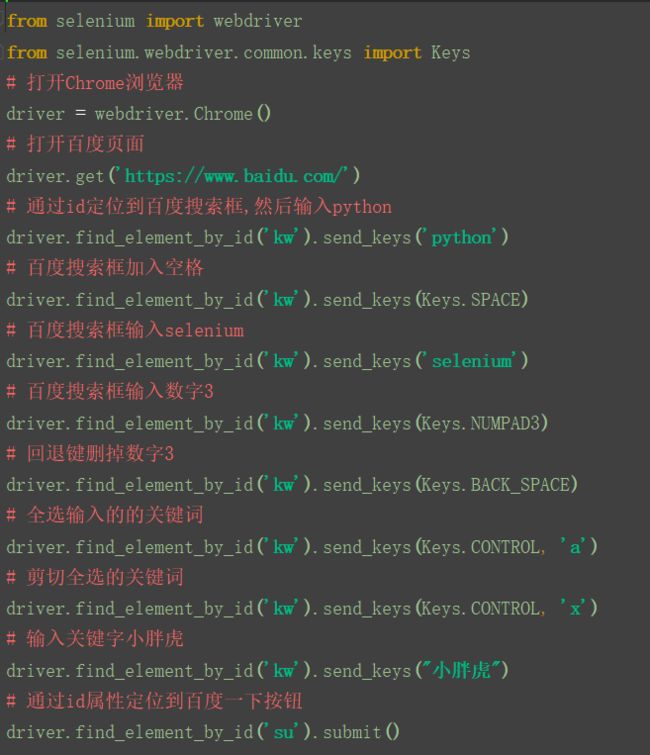
以上常见的键盘操作基本满足我们日常的操作,接下来我们写代码看下键盘操作的效果:
通过上面的例子,你可以掌握基本的键盘操作,更多的操作可以自己多练习、实践。
下一篇将分享获取元素属性,敬请期待~
感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)
![]()
⑤ Python学习路线图(告别不入流的学习)
在我的QQ技术交流群里(技术交流和资源共享,广告进来腿给你打断)
可以自助拿走,群号953306497(备注“csdn111”)群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。
![]()