DOM属性
Document Object Modern(文档对象模型)
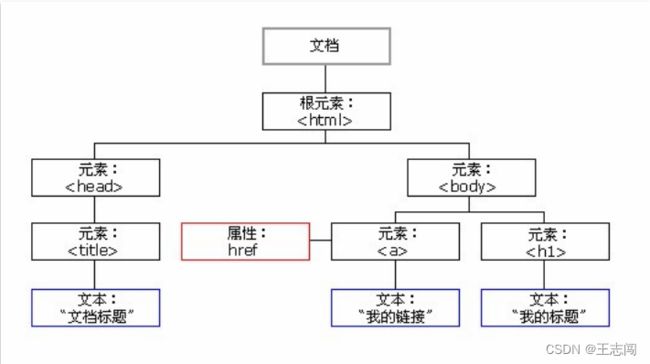
1.DOM(document object modern文档对象模型)
2.DOM对象 (将html的元素转成的JS对象)
Eg:如果用js操作html文档,先要将html转成js DOM对象
Var obj=document.getElementById(“link”); //获取dom对象
- 操作属性
DOM自带的属性如href=”” title=”” target=”_blank” id=”link”> link
align=”center”>
- 操作内容
InnerText:操作内部的文本,任何标签只当做文本处理
兼容性:innerText(IE) textContent(FF)[兼容IE低版本的浏览器]
InnerHTML(荐 兼容性好):可带标签格式
兼容性:可同时兼容IE与FF
outerHTML取文本元素外围的标签
- 操作表单值:
Document.formname.elementname.value=…
Document.forms[0]. Elementname.value=…
Document.forms[0].Element[num].value=… //elements不用改变,照实写即可
- 操作样式
obj.style.textDecoration="none";
obj.style.fontSize="14";
obj.style.color="#000";
操作多个样式用
Obj.className=”stylename”
Obj.className=”style1 style2”
Obj.className=””//清空类
以上三点的操作,需要将标记(obj)转成对象
classsList[重要]
obj.classList.add(“样式名”)
obj.classList.remove(“样式名”)
obj.classList.toggle(“样式名”)
obj.classList.contains(“样式名”)
转成对象的两种形式
- 通过标记名(找多个)、ID(唯一)、name(多个)
Document中找到对象的三个方法
- Var objs=document.getElementsByTagName(“div”);
getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组。
例如:var obj=document.getElementsByTagName("p"); //数组
- Var objs=document.getElementById(“one”);
获取的是拥有唯一的ID名称的DOM元素
例如:var obj=document.getElementsById("one");
Alert(obj.innerHtml)
- Var objs=document.getElementsByName(“two”) //数组
getElementsByName() 方法可返回带有指定名称的对象的集合
★找到dom的方法★
1:ID document.getElementById("ID名");
2:name document.form1.user.value; (表单)
document.forms[0].input[0].value
document.getElementsByName("name名")
3:TAG document.getElementsByTagName("标签名");
4:class document.getElementsByClassName("类名");