jQuery 与 Ajax
一 ajax 是什么?
AJAX (Ansnchronous javascript and XML) 异步 JavaScript 和 XML 。是一种用于创建快速动
态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着
可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果
需要更新内容,必需重载整个网页面。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、
开心网等等。
二 ajax 用在哪里?
简单说是需要连接数据库的地方,但是连接数据库传输的信息量很少,用不着刷新整个页面,这
种类型的适合用 ajax,避免了属性整个页面带来的资源浪费。
三 为什么要使用 ajax?
减轻服务器的负担,按需取数,可以最大程度的减少冗余请求和响应对服务造成的负担。无需
更新页面,减少用户心理和实际的等待时间。带来更好的用户体验。可以把以前一些服务器负担的工
作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和速写的负担,节约空间和宽带租用成
本。可以调用外部数据。基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。进一步促
进页面呈现和数据的分离。
优势:
1. 不需要插件支持
2. 优秀的用户体验 (无刷新更新网页)
3. 提高 web 程序的性能(即时提交)
4. 减轻服务器与带宽的负担
缺点:
1. 浏览器对 XMLHttpRequest 的支持不足
2. 破坏浏览器的前进后退按钮的正常功能
3. 对搜索引擎的支持不足(百度爬虫)
4. 开发和调试工具的缺乏
安装服务器环境
下载 AppServ(php 网站架构工具组合包)
http://www.appservnetwork.com
安装好后服务器的默认文件夹是 AppServ\www ,
将包含程序 相关文件夹 copy 至本目录 在地址栏输入 http://localHost/ 相关文件夹 / 相关文件
Js 与 Ajax
< script language = "javascript" type = "text/javascript" >
// 通过这个函数来异步获取信息
function Ajax (){
var xmlHttpReq = null ; // 声明一个空对象用来装入 XMLHttpRequest
if ( window .ActiveXObject){
//IE5 IE6 是以 ActiveXObject 的方式引入 XMLHttpRequest 的
xmlHttpReq = new ActiveXObject( "Microsoft.XMLHTTP" );
}
else if ( window .XMLHttpRequest){
// 除 IE5 IE6 以外的浏览器 XMLHttpRequest 是 window 的子对象
xmlHttpReq = new XMLHttpRequest(); // 实例化一个 XMLHttpRequest
}
if (xmlHttpReq != null ){ // 如果对象实例化成功
xmlHttpReq.open( "GET" , "test.php" , true ); // 调用 open() 方法并采用异步方式
xmlHttpReq.onreadystatechange = RequestCallBack; // 设置回调函数
xmlHttpReq.send( null ); // 因为使用 get 方式提交,所以可以使用 null 参数调用
}
function RequestCallBack (){ // 一旦 readyState 值改变,将会调用这个函数
if (xmlHttpReq.readyState == 4 ){ // 完成加载
if (xmlHttpReq.status == 200 ){ // 响应成功
// 将 xmlHttpReq.responseText 的值赋给 ID 为 resText 的元素
document .getElementById( "resText" ).innerHTML =
xmlHttpReq.responseText;
}
}
}
}
script >
提交 " οnclick="Ajax();" />
Test.php :
echo "Hello Ajax!";
?>
一 ajax 是什么?
AJAX (Ansnchronous javascript and XML) 异步 JavaScript 和 XML 。是一种用于创建快速动
态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着
可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果
需要更新内容,必需重载整个网页面。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、
开心网等等。
二 ajax 用在哪里?
简单说是需要连接数据库的地方,但是连接数据库传输的信息量很少,用不着刷新整个页面,这
种类型的适合用 ajax,避免了属性整个页面带来的资源浪费。
三 为什么要使用 ajax?
减轻服务器的负担,按需取数,可以最大程度的减少冗余请求和响应对服务造成的负担。无需
更新页面,减少用户心理和实际的等待时间。带来更好的用户体验。可以把以前一些服务器负担的工
作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和速写的负担,节约空间和宽带租用成
本。可以调用外部数据。基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。进一步促
进页面呈现和数据的分离。
优势:
1. 不需要插件支持
2. 优秀的用户体验 (无刷新更新网页)
3. 提高 web 程序的性能(即时提交)
4. 减轻服务器与带宽的负担
缺点:
1. 浏览器对 XMLHttpRequest 的支持不足
2. 破坏浏览器的前进后退按钮的正常功能
3. 对搜索引擎的支持不足(百度爬虫)
4. 开发和调试工具的缺乏
安装服务器环境
下载 AppServ(php 网站架构工具组合包)
http://www.appservnetwork.com 安装好后服务器的默认文件夹是 AppServ\www ,将包含程序 相关文件夹 copy 至本目录
在地址栏输入 http://localHost/ 相关文件夹 / 相关文件
Js 与 Ajax
< script language = "javascript" type = "text/javascript" >
// 通过这个函数来异步获取信息
function Ajax (){
var xmlHttpReq = null ; // 声明一个空对象用来装入 XMLHttpRequest
if ( window .ActiveXObject){
//IE5 IE6 是以 ActiveXObject 的方式引入 XMLHttpRequest 的
xmlHttpReq = new ActiveXObject( "Microsoft.XMLHTTP" );
}
else if ( window .XMLHttpRequest){
// 除 IE5 IE6 以外的浏览器 XMLHttpRequest 是 window 的子对象
xmlHttpReq = new XMLHttpRequest(); // 实例化一个 XMLHttpRequest
}
if (xmlHttpReq != null ){ // 如果对象实例化成功
xmlHttpReq.open( "GET" , "test.php" , true ); // 调用 open() 方法并采用异步方式
xmlHttpReq.onreadystatechange = RequestCallBack; // 设置回调函数
xmlHttpReq.send( null ); // 因为使用 get 方式提交,所以可以使用 null 参数调用
}
function RequestCallBack (){ // 一旦 readyState 值改变,将会调用这个函数
if (xmlHttpReq.readyState == 4 ){ // 完成加载
if (xmlHttpReq.status == 200 ){ // 响应成功
// 将 xmlHttpReq.responseText 的值赋给 ID 为 resText 的元素
document .getElementById( "resText" ).innerHTML =
xmlHttpReq.responseText;
}
}
}
}
script >
提交 " οnclick="Ajax();" />
Test.php :
echo "Hello Ajax!";
?>
为什么要学习 jquery Ajax
用 js 原生的 XMLHttpRequest 对象的很多属性与方法极其庞大 , 学习起来效率极其低下,而 jquery
提供了一些快捷的日常操作,使 Ajax 的开发变得极其简单 , 这样开发人员就可以将精力集中在业务和
用户体验上,而不必理会那些繁烦的 XMLHttpRequest 的对象。 jQuery 中的 Ajax
jQuery 对 Ajax 中的方法进行了封装
第一层方法 :$.ajax() 最底层
第二层方法 :$.load() 、 $.get() 、 $.post(); 使用频率最高
第三层方法 :$.getScript() 和 $.getJSON();
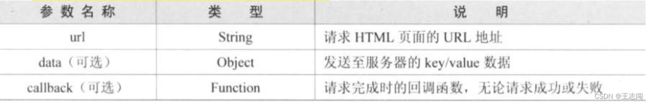
1 、 Load() 方法
载入远程的 html 代码并插入到相关 DOM 中
实例 2 :将整个 html 页面载入
NO1. 首先创建一个被 load 方法加载的页面 :test.html
张三 :
沙发 .
李四 :
板凳 .
王五 :
地板 .
NO2. 创建一个空白页面,在上面追加如下元素
$(function(){
$("#send").click(function(){
$("#resText").load("test.html");
})
})
获取 " />
已有评论:
实例 3 :如果只需要加载页面中的某些元素,可以通过 load 方法中的 url 参数指定选择符 , 可以方便的筛选出内
容
语法结构为 ”url selector”
$("#resText").load("test.html .para"); // 只加载页在中 para 的内容
效果如下
传递方式
回调函数
$(function(){
$("#send").click(function(){
$("#resText").load("test.html .para",function (responseText, textStatus, XMLHttpRequest){
//responseText: 请求返回的内容
//textStatus: 请求状态 :success 、 error 、 notmodified 、 timeout4 种
// XMLHttpRequest: XMLHttpRequest 对象
})
注 :
在 load 方法中 , 只要 ajax 请求成功 (complete) ,回调函数就会被触发 , 下面对应介绍 ajax 对
应的回调函数↓
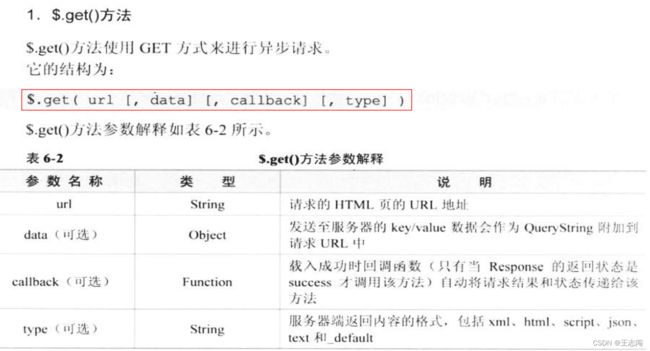
2 、 $.get() 方法与 $.post() 方法
Get 01 返回 html 片断
< script type = "text/javascript" >
$ ( function (){
$( "#send" ). click ( function (){
$.get( "get1.php" , { // 数据文件
username : $( "#username" ).val() , //data 参数
content : $( "#content" ).val()
}, function ( data , textStatus ){
// 回调函数 (data 返回内容 XML/JSON/HTML,textStatus 请求状态
//-success/error/notmodified/timeout)
$( "#resText" ).html(data); // 把返回的数据添加到页面上
}
);
})
})
script >
< form id = "form1" action = "#" >
< p > 评论 : p >
< p > 姓名 : < input type = "text" name = "username" id = "username" /> p >
< p > 内容 : < textarea name = "content" id = "content" rows = "2"
cols = "20" > textarea > p >
< p >< input type = "button" id = "send" value = " 提交 " /> p >
form >
已有评论:
相比返回 html ,返回 XML 技术要复杂些,但 XML 的可移植性优点是无可比拟的……不过 XML 体积
庞大,解析起来要慢一些,所以现在以返回 json 为主
如果要返回 xml ,需要在 php 文件中声明
header("Content-Type:text/xml; charset=utf-8");
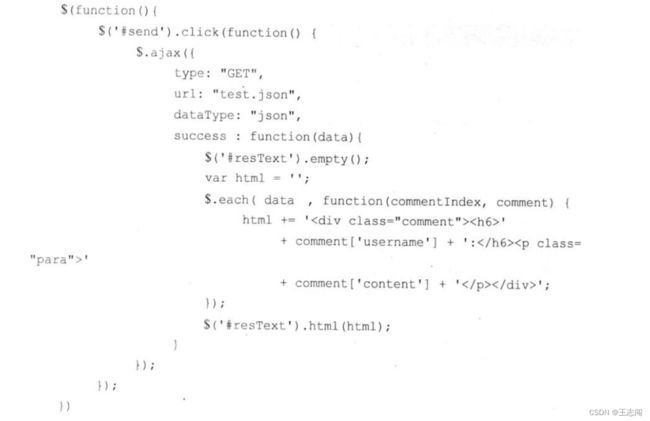
Get 03 返回 json (详见案例)
优点 : 简洁,容易阅读,重用方便
总结 :以上3种方法返回 html 最为简单 ;
如果数据需要重用,则选择 json ,它在性能和大小方面具有优势 ;
如果远程数据未知,则选择 XML, 它是计算网络的“万能语”
Post 01
$ ( function (){
$( "#send" ). click ( function (){
$.post( "post1.php" , {
Username : $( "#username" ).val() ,
Content : $( "#content" ).val()
}, function ( data , textStatus ){ // textStatus 代表状态,成功才
返回
$( "#resText" ).html(data); // 把返回的数据添加到页面上
}
);
})
})
< form id = "form1" action = "#" >
< p > 评论 : p >
< p > 姓名 : < input type = "text" name = "username" id = "username" /> p >
< p > 内容 :
< textarea name = "content" id = "content" rows = "2" cols = "20" >
textarea >
p > < p >
< input type = "button" id = "send" value = " 提交 " />
p >
form >
< div class = 'comment' > 已有评论 : div >
< div id = "resText" >
div >
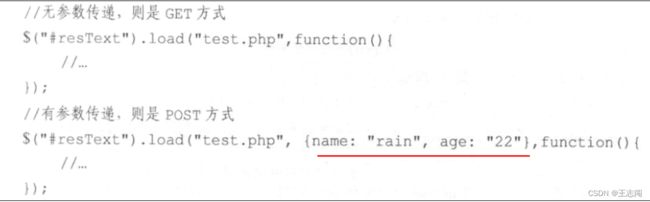
如果 load 方式带有参数传递的话就会使用 post 发送请求
$("#resText").load("test.html .para",function (responseText, textStatus, XMLHttpRequest){
alert($(this).html()); // 在 这 里 this 指 向 的 是 当 前 的 DOM 对象,即
$("#iptText")[0]
alert(responseText); // 请求返回的内容
alert(textStatus);
// 请求状态: success , error
alert(XMLHttpRequest); //XMLHttpRequest 对象
});
})
3 $.getScript()与$.getJson()
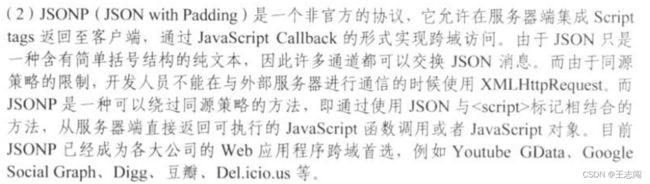
此外还可以通过 jsonp 的形式来跨域选择外网的 json
详见实例 :
前面所讲的 $.load / $.get / $.post / $.getScript / $.getJSON 这些方法都是基于
$.ajax 方法创建的, $.ajax 方法是 jquery 最底层的 Ajax 实现,因此它可以替代前
面所有的方法
例如:
$.ajax 替代 $.getJson()
先看一段代码
$("#send").click(function(){
$.get("get1.php", { // 数据文件
username : $("#username").val() , //data 参数
content : $("#content").val()
}, function (data, textStatus){
$("#resText").html(data); // 把返回的数据添加到页面上
});
})
分析:如果少量的表单元素还可以,但如果表单元素有好多,这种方式费时费力 , 为此 jquery 提供了
一个简化的操作―― serialize() 方法,使得这一问题得以解决
$( "#send" ). click ( function (){ $.get( "get1.php" , $( "#form1" ). serialize () , function ( data , textStatus ){
$( "#resText" ).html(data); // 把返回的数据添加到页面上
}
);
})
07 serialize() 方法
$.get("get1.php", {
user : $("#username").val() , //data 参数
cont : $("#content").val()
}, function (data, textStatus){
$("#resText").html(data); // 把返回的数据添加到页面上
}
);
1 serialize
以上的 $.get 方法逐个添加 data 的键 / 值对,少量的字段还可以勉强用,字段多了操作极为不便,为此
jquery 为这一常用操作添加了一个 serialize 方法,可以将 DOM元素序列化为字符串
通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及 / 或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
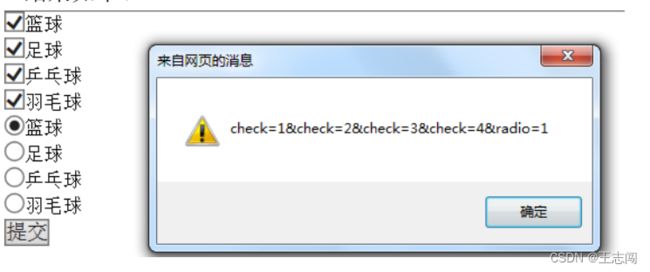
$ ( function (){
$( "#send" ). click ( function (){
var $data = $( ":checkbox,:radio" ).serialize();
alert( $data );
})
结果如下 :
2 serializeArray()
方法通过序列化表单值来创建对象数组(名称和值)。 您可以选择一个或多个表单元素 ( 比如 input 及 / 或 textarea, 或者 form 元素本身。
< script type = "text/javascript" >
$ ( function (){
var fields = $( ":checkbox,:radio" ).serializeArray();
console .log(fields); //Firebug 输出
$. each ( fields, function ( i , field ){
$( "#results" ).append(field.value + " , " );
});
})
script >
< p id = "results" >< b > 结果: b > p >
< input type = "checkbox" name = "check" value = "1" checked = "checked" /> 篮球 < br />
< input type = "checkbox" name = "check" value = "2" checked = "checked" /> 足球 < br />
< input type = "checkbox" name = "check" value = "3" checked = "checked" /> 乒乓球 < br />
< input type = "checkbox" name = "check" value = "4" /> 羽毛球 < br />
< input type = "radio" name = "radio" value = "1" checked = "checked" /> 篮球 < br />
< input type = "radio" name = "radio" value = "2" /> 足球 < br />
< input type = "radio" name = "radio" value = "3" /> 乒乓球 < br />
< input type = "radio" name = "radio" value = "4" /> 羽毛球 < br />
3 serializeArray()
param() 方法创建数组或对象的序列化表示。
该序列化值可在进行 AJAX 请求时在 URL 查询字符串中使用。
语法 :jQuery.param( object , traditional )
序列化对象
4 ajax 中的全局事件 ajaxStart(callback) : Ajax 请求开始时触发该事件
ajaxSend(callback) : Ajax 请求发送前触发该事件
ajaxSuccess(callback) : Ajax 请求成功时触发该事件
ajaxComplete(callback) : Ajax 请求完成时触发该事件
ajaxStop(callback) : Ajax 请求结束时触发该事件
ajaxError(callback) : Ajax 请求出现错误时触发该事件
事件的顺序如下:
ajaxStart 全局事件
开始新的 Ajax 请求,并且此时没有其他 ajax 请求正在进行。
beforeSend 局部事件
当一个 Ajax 请求开始时触发。如果需要,你可以在这里设置 XHR 对象。
ajaxSend 全局事件
请求开始前触发的全局事件
success 局部事件
请求成功时触发。即服务器没有返回错误,返回的数据也没有错误。
ajaxSuccess 全局事件
全局的请求成功
error 局部事件
仅当发生错误时触发。你无法同时执行 success 和 error 两个回调函数。
ajaxError 全局事件
全局的发生错误时触发
complete 局部事件
不管你请求成功还是失败,即便是同步请求,你都能在请求完成时触发这个事件。
ajaxComplete 全局事件
全局的请求完成时触发
ajaxStop 全局事件
当没有 Ajax 正在进行中的时候,触发。
为什么要学习 jquery Ajax
用 js 原生的 XMLHttpRequest 对象的很多属性与方法极其庞大 , 学习起来效率极其低下,而 jquery
提供了一些快捷的日常操作,使 Ajax 的开发变得极其简单 , 这样开发人员就可以将精力集中在业务和
用户体验上,而不必理会那些繁烦的 XMLHttpRequest 的对象。 jQuery 中的 Ajax
jQuery 对 Ajax 中的方法进行了封装
第一层方法 :$.ajax() 最底层
第二层方法 :$.load() 、 $.get() 、 $.post(); 使用频率最高
第三层方法 :$.getScript() 和 $.getJSON();
1 、 Load() 方法
载入远程的 html 代码并插入到相关 DOM 中
实例 2 :将整个 html 页面载入
NO1. 首先创建一个被 load 方法加载的页面 :test.html
张三 :
沙发 .
李四 :
板凳 .
王五 :
地板 .
NO2. 创建一个空白页面,在上面追加如下元素
$(function(){
$("#send").click(function(){
$("#resText").load("test.html");
})
})
获取 " />
已有评论:
实例 3 :如果只需要加载页面中的某些元素,可以通过 load 方法中的 url 参数指定选择符 , 可以方便的筛选出内
容
语法结构为 ”url selector”
$("#resText").load("test.html .para"); // 只加载页在中 para 的内容
效果如下
传递方式
回调函数
$(function(){
$("#send").click(function(){
$("#resText").load("test.html .para",function (responseText, textStatus, XMLHttpRequest){
//responseText: 请求返回的内容
//textStatus: 请求状态 :success 、 error 、 notmodified 、 timeout4 种
// XMLHttpRequest: XMLHttpRequest 对象
})
注 :
在 load 方法中 , 只要 ajax 请求成功 (complete) ,回调函数就会被触发 , 下面对应介绍 ajax 对
应的回调函数↓ 2 、 $.get() 方法与 $.post() 方法
Get 01 返回 html 片断
< script type = "text/javascript" >
$ ( function (){
$( "#send" ). click ( function (){
$.get( "get1.php" , { // 数据文件
username : $( "#username" ).val() , //data 参数
content : $( "#content" ).val()
}, function ( data , textStatus ){
// 回调函数 (data 返回内容 XML/JSON/HTML,textStatus 请求状态
//-success/error/notmodified/timeout)
$( "#resText" ).html(data); // 把返回的数据添加到页面上
}
);
})
})
script >
< form id = "form1" action = "#" >
< p > 评论 : p >
< p > 姓名 : < input type = "text" name = "username" id = "username" /> p >
< p > 内容 : < textarea name = "content" id = "content" rows = "2"
cols = "20" > textarea > p >
< p >< input type = "button" id = "send" value = " 提交 " /> p >
form >
已有评论:
相比返回 html ,返回 XML 技术要复杂些,但 XML 的可移植性优点是无可比拟的……不过 XML 体积
庞大,解析起来要慢一些,所以现在以返回 json 为主
如果要返回 xml ,需要在 php 文件中声明
header("Content-Type:text/xml; charset=utf-8");
Get 03 返回 json (详见案例)
优点 : 简洁,容易阅读,重用方便
总结 :以上3种方法返回 html 最为简单 ;
如果数据需要重用,则选择 json ,它在性能和大小方面具有优势 ;
如果远程数据未知,则选择 XML, 它是计算网络的“万能语”
Post 01
$ ( function (){
$( "#send" ). click ( function (){
$.post( "post1.php" , {
Username : $( "#username" ).val() ,
Content : $( "#content" ).val()
}, function ( data , textStatus ){ // textStatus 代表状态,成功才
返回
$( "#resText" ).html(data); // 把返回的数据添加到页面上
}
);
})
})
< form id = "form1" action = "#" >
< p > 评论 : p >
< p > 姓名 : < input type = "text" name = "username" id = "username" /> p >
< p > 内容 :
< textarea name = "content" id = "content" rows = "2" cols = "20" >
textarea >
p > < p >
< input type = "button" id = "send" value = " 提交 " />
p >
form >
< div class = 'comment' > 已有评论 : div >
< div id = "resText" >
div >
如果 load 方式带有参数传递的话就会使用 post 发送请求
$("#resText").load("test.html .para",function (responseText, textStatus, XMLHttpRequest){
alert($(this).html()); // 在 这 里 this 指 向 的 是 当 前 的 DOM 对象,即
$("#iptText")[0]
alert(responseText); // 请求返回的内容
alert(textStatus);
// 请求状态: success , error
alert(XMLHttpRequest); //XMLHttpRequest 对象
});
})
3 $.getScript()与$.getJson()
此外还可以通过 jsonp 的形式来跨域选择外网的 json
详见实例 :
前面所讲的 $.load / $.get / $.post / $.getScript / $.getJSON 这些方法都是基于
$.ajax 方法创建的, $.ajax 方法是 jquery 最底层的 Ajax 实现,因此它可以替代前
面所有的方法 例如:
$.ajax 替代 $.getScript() $.ajax 替代 $.getJson()
先看一段代码
$("#send").click(function(){
$.get("get1.php", { // 数据文件
username : $("#username").val() , //data 参数
content : $("#content").val()
}, function (data, textStatus){
$("#resText").html(data); // 把返回的数据添加到页面上
});
})
分析:如果少量的表单元素还可以,但如果表单元素有好多,这种方式费时费力 , 为此 jquery 提供了
一个简化的操作―― serialize() 方法,使得这一问题得以解决
$( "#send" ). click ( function (){ $.get( "get1.php" , $( "#form1" ). serialize () , function ( data , textStatus ){
$( "#resText" ).html(data); // 把返回的数据添加到页面上
}
);
})
07 serialize() 方法
$.get("get1.php", {
user : $("#username").val() , //data 参数
cont : $("#content").val()
}, function (data, textStatus){
$("#resText").html(data); // 把返回的数据添加到页面上
}
);
1 serialize
以上的 $.get 方法逐个添加 data 的键 / 值对,少量的字段还可以勉强用,字段多了操作极为不便,为此
jquery 为这一常用操作添加了一个 serialize 方法,可以将 DOM元素序列化为字符串
通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及 / 或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
$ ( function (){
$( "#send" ). click ( function (){
var $data = $( ":checkbox,:radio" ).serialize();
alert( $data );
})
结果如下 :
2 serializeArray()
方法通过序列化表单值来创建对象数组(名称和值)。 您可以选择一个或多个表单元素 ( 比如 input 及 / 或 textarea, 或者 form 元素本身。
< script type = "text/javascript" >
$ ( function (){
var fields = $( ":checkbox,:radio" ).serializeArray();
console .log(fields); //Firebug 输出
$. each ( fields, function ( i , field ){
$( "#results" ).append(field.value + " , " );
});
})
script >
< p id = "results" >< b > 结果: b > p >
< input type = "checkbox" name = "check" value = "1" checked = "checked" /> 篮球 < br />
< input type = "checkbox" name = "check" value = "2" checked = "checked" /> 足球 < br />
< input type = "checkbox" name = "check" value = "3" checked = "checked" /> 乒乓球 < br />
< input type = "checkbox" name = "check" value = "4" /> 羽毛球 < br />
< input type = "radio" name = "radio" value = "1" checked = "checked" /> 篮球 < br />
< input type = "radio" name = "radio" value = "2" /> 足球 < br />
< input type = "radio" name = "radio" value = "3" /> 乒乓球 < br />
< input type = "radio" name = "radio" value = "4" /> 羽毛球 < br />
3 serializeArray()
param() 方法创建数组或对象的序列化表示。
该序列化值可在进行 AJAX 请求时在 URL 查询字符串中使用。
语法 :jQuery.param( object , traditional )
序列化对象
4 ajax 中的全局事件 ajaxStart(callback) : Ajax 请求开始时触发该事件
ajaxSend(callback) : Ajax 请求发送前触发该事件
ajaxSuccess(callback) : Ajax 请求成功时触发该事件
ajaxComplete(callback) : Ajax 请求完成时触发该事件
ajaxStop(callback) : Ajax 请求结束时触发该事件
ajaxError(callback) : Ajax 请求出现错误时触发该事件
事件的顺序如下:
ajaxStart 全局事件
开始新的 Ajax 请求,并且此时没有其他 ajax 请求正在进行。
beforeSend 局部事件
当一个 Ajax 请求开始时触发。如果需要,你可以在这里设置 XHR 对象。
ajaxSend 全局事件
请求开始前触发的全局事件
success 局部事件
请求成功时触发。即服务器没有返回错误,返回的数据也没有错误。
ajaxSuccess 全局事件
全局的请求成功
error 局部事件
仅当发生错误时触发。你无法同时执行 success 和 error 两个回调函数。
ajaxError 全局事件
全局的发生错误时触发
complete 局部事件
不管你请求成功还是失败,即便是同步请求,你都能在请求完成时触发这个事件。
ajaxComplete 全局事件
全局的请求完成时触发
ajaxStop 全局事件
当没有 Ajax 正在进行中的时候,触发。