MFC自绘控件
一、MFC自绘控件
要了解Windows下的绘图操作,实现界面的美化,就必须了解MFC封装的设备环境类 和 图形对象类。
1.1 设备环境类
MFC中的CDC类封装了Windwos API中的大部分的画图函数。CDC的常用的操作函数包括:
*颜色和颜色调色板函数
绘图属性函数
映射函数
坐标函数
*区域函数
剪切函数
线输出函数
简单绘图函数
椭圆和多边形函数
*位图函数
文本函数
*字体函数
打印机跳离函数
滚动函数
注意:其中的标注*项会用到 相应的图形对象类!
1.2 图形对象类
设备环境类 不足以包含绘图功能所需的所有绘图特征,windows还有一些图像对象用来储存绘图特征:这些附件的功能包括从划线的宽度 和 颜色,到画文本时所用的字体。图形对象类封装了所有6个图形对象:
| MFC类(6个图形对象) |
图形对象句柄 |
图形对象的目的 |
| CBitmap |
HBITMAP |
内存中的位图 |
| CBrush |
HBRUSH |
画刷特性:填充某个图形时所使用的颜色和模式 |
| CFont |
HFONT |
字体特性:写文本时所使用的字体 |
| CPalette |
HPALETTE |
调色板颜色 |
| CPen |
HPEN |
画笔特性:画轮廓时所使用的的线的粗细 |
| CRgn |
HRGN |
区域特效:包括定义它的点 |
例、定义一个单文档程序
BOOL CTestButtonView::PreCreateWindow(CREATESTRUCT& cs)
{
// TODO: Modify the Window class or styles here by modifying
// the CREATESTRUCT cs
//设置画刷颜色
m_backBrush.CreateSolidBrush(RGB(100,100,100));
//当主窗口不是由CFrameWnd派生而来,而是由CWnd派生而来的时候,
//在创建窗口的时候,必须注册自己的窗口类WNDCLASS
cs.lpszClass = AfxRegisterWndClass(0,0,m_backBrush,0);
return CView::PreCreateWindow(cs);
}int CTestButtonView::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CView::OnCreate(lpCreateStruct) == -1)
return -1;
// TODO: Add your specialized creation code here
//创建字体
m_font.CreatePointFont(240,_T("Impact"));//字体高度,字体名称
return 0;
}void CTestButtonView::OnDraw(CDC* pDC)
{
CTestButtonDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
//绘制按钮框架
pDC->DrawFrameControl(CRect(50,50,250,250), DFC_BUTTON, DFCS_BUTTONPUSH);
pDC->SelectObject(&m_font);
//输出文字
pDC->SetBkColor(RGB(200,200,200));
pDC->TextOut(100,100,_T("Hello"));
}二、自绘控件途径
1、如何以合法的手段来达到美化界面的效果?一般美化界面的方法包括:
1.1 利用Windows的消息机制,截获有用的Windows的消息。通过MFC的消息映射(Message Mapping)和反射(Message Reflecting)机制,在Windows准备或者正在绘制该元素时,偷偷修改它的状态和行为,譬如:让按钮的边框为红色;
在父窗口里,截获自身的或者由子元素(包括控件和菜单等元素)传递的关于界面绘制的消息;
1.2 利用MFC类的虚函数机制,重载有用的虚函数。在MFC框架调用该函数的时候,重新定义它的状态和行为;
子类化子元素,或者为子元素准备一个新的类(一般来说该类必须继承于MFC封装的某个标准类,如:CButton)。在该子元素里,截获自身的或者从父窗口反射过来的关于界面绘制的消息。譬如:用户可以创建一个CXPButton类来实现具有XP风格的按钮,CXPButton继承于CButton。
2、对于应用程序,使用CXPButton类的途径相对于对话框窗口和普通窗口分成两种:
2.1 对话框窗口中,直接将原先绑定按钮的CButton类替换成CXPButton类,或者在添加控件变量时直接指定Control类型为CXPButton
2.2 在普通窗口中,直接创建一个CXPButton类对象,然后在OnCreate()中调用CXPButton的Create方法;
三、具体实施
3.1 利用Windows的消息机制;
使用MFC类的既有函数来美化界面,其功能是有限的。既然Windows是通过消息机制进行通讯的,那么我们就可以通过截获一些有用的消息来美化我们的界面,以下是一些有用的Windows消息:
WM_PAINT
WM_ERASEBKGND
WM_CTLCOLOR*
WM_DRAWITEM*
WM_MEASUREITEM*
NM_CUSTOMDRAW*
注意,标注*的消息是子元素发送给父窗口的通知消息,其它的为窗口或者子元素自身的消息。
3.1.1 WM_PAINT消息
WM_PAINT消息相信大家都很熟悉,一个窗口要重绘了,就会有一个WM_PAINT消息发送给窗口。
可以响应窗口的WM_PAINT,以更改它们的模样。WM_PAINT的映射函数原型如下:
afx_msg void OnPaint();
控件也是窗口,所以控件也有WM_PAINT消息,通过消息映射我们完全可以定义控件的界面。
它要求应用程序完成元素界面的所有绘制过程,想象一下如何画出一个完整的列表控件?太麻烦了。一般来说,很少有人喜欢使用WM_PAINT
3.1.2 WM_ERASEBKGND消息
Windows在向窗口发送WM_PAINT消息之前,总会发送一个WM_ERASEBKGND消息通知该窗口擦除背景。
可以响应窗口(包括子元素)的WM_ERASEBKGND消息,以更改它们的背景。WM_ERASEBKGND的映射函数原型如下:
afx_msg BOOL OnEraseBkgnd( CDC* pDC );
返回值:指定背景是否已清除,如果为FALSE,系统将自动清除。
参数:pDC指定了绘制操作所使用的设备环境。
例:
添加对话框的WM_ ERASEBKGND消息响应函数OnEraseBkgnd 和 WM_CTLCOLOR消息响应函数OnCtlColor。
![]()
BOOL CTestDlgDlg::OnInitDialog()
{
//.......
// TODO: Add extra initialization here
//CBitmap m_Back;
m_Back.LoadBitmap(IDB_BACK);
}BOOL CTestDlgDlg::OnEraseBkgnd(CDC* pDC)
{
// TODO: Add your message handler code here and/or call default
CDC dc;
dc.CreateCompatibleDC(pDC);
dc.SelectObject(&m_Back);
//获取BITMAP对象
BITMAP hb;
m_Back.GetBitmap(&hb);
//获取窗口大小
CRect rt;
GetClientRect(&rt);
//显示位图
pDC->StretchBlt(0, 0, rt.Width(), rt.Height(),
&dc, 0, 0, hb.bmWidth, hb.bmHeight, SRCCOPY);
return CDialog::OnEraseBkgnd(pDC);
}HBRUSH CTestDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: Change any attributes of the DC here
//设置透明背景模式
pDC->SetBkMode(TRANSPARENT);
//设置背景刷子为空
return (HBRUSH)::GetStockObject(HOLLOW_BRUSH);
// TODO: Return a different brush if the default is not desired
//return hbr;
}
这里的响应函数OnCtlColor,主要就是为了设置透明控件的。
3.1.3 WM_CTLCOLOR消息
在控件显示之前,每一个控件都会向父对话框发送一个WM_CTLCOLOR消息要求获取绘制所需要的颜色。WM_CTLCOLOR消息缺省处理函数CWnd::OnCtlColor返回一个HBRUSH类型的句柄,这样,就可以设置前景和背景文本颜色,并为控件或者对话框的非文本区域选定一个刷子。
WM_CTLCOLOR的映射函数原型如下:
afx_msg HBRUSH OnCtlColor( CDC* pDC, CWnd* pWnd, UINT nCtlColor );
返回值:用以指定背景的刷子
参数1:pDC指定了绘制操作所使用的设备环境。
参数2:pWnd 控件指针
参数3:nCtlColor 指定控件类型,其取值如表2所示
| 类型值 |
含义 |
| CTLCOLOR_BTN |
按钮控件 |
| CTLCOLOR_DLG |
对话框 |
| CTLCOLOR_EDIT |
编辑控件 |
| CTLCOLOR_LISTBOX |
列表框 |
| CTLCOLOR_MSGBOX |
消息框 |
| CTLCOLOR_SCROLLBAR |
滚动条 |
| CTLCOLOR_STATIC |
静态控件 |
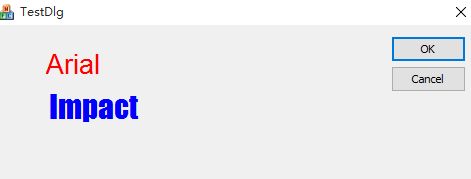
例:
BOOL CTestDlgDlg::OnInitDialog()
{
//.......
// TODO: Add extra initialization here
//CFont m_Font1;
//CFont m_Font2;
m_Font1.CreatePointFont(230,_T("Impact"));
m_Font2.CreatePointFont(200,_T("Arial"));
m_static1.SetWindowText(TEXT("Impact"));
m_static2.SetWindowText(TEXT("Arial"));
}//当要绘制控件时,框架会调用OnCtlColor函数,并通过nCtlColor指定控件,对此控件自行绘制
//如果这里没有控件的ID,就会绘制默认的MFC控件样式。
/*
NCtlColor 包含了下列值,指定了控件的类型:
· CTLCOLOR_BTN 按钮控件
· CTLCOLOR_DLG 对话框
· CTLCOLOR_EDIT 编辑控件
· CTLCOLOR_LISTBOX 列表框控件
· CTLCOLOR_MSGBOX 消息框
· CTLCOLOR_SCROLLBAR 滚动条控件
· CTLCOLOR_STATIC 静态控件
*/
HBRUSH CTestDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
//CTLCOLOR_STATIC
if(nCtlColor == CTLCOLOR_STATIC)
{
//区分静态控件
switch(pWnd->GetDlgCtrlID())
{
case IDC_STATIC1:
{
pDC->SelectObject(&m_Font1);
pDC->SetTextColor(RGB(0, 0, 255));
break;
}
case IDC_STATIC2:
{
pDC->SelectObject(&m_Font2);
pDC->SetTextColor(RGB(255, 0, 0));
break;
}
}
}
// TODO: Return a different brush if the default is not desired
return hbr;
}
3.1.4 WM_DRAWITEM消息
OnCtlColor只能修改元素的颜色,但不能修改元素的界面框架,WM_DRAWITEM则可以。
当一个具有Owner draw风格的元素(包括按钮、组合框、列表框和菜单等)需要显示外观时,该元素会发送一条WM_DRAWITEM消息至它的隶属窗口(Owner)。
WM_DRAWITEM的映射函数原型如下:
afx_msg void OnDrawItem( int nIDCtl, LPDRAWITEMSTRUCT lpDrawItemStruct );
参数:
nIDCtl 该控件的ID,如果该元素为菜单,则nIDCtl为0
lpDrawItemStruct 指向DRAWITEMSTRUCT结构对象的指针,DRAWITEMSTRUCT的结构定义如下:
/*
* DRAWITEMSTRUCT for ownerdraw
*/
typedef struct tagDRAWITEMSTRUCT {
UINT CtlType;
UINT CtlID;
UINT itemID;
UINT itemAction;
UINT itemState;
HWND hwndItem;
HDC hDC;
RECT rcItem;
ULONG_PTR itemData;
} DRAWITEMSTRUCT, NEAR *PDRAWITEMSTRUCT, FAR *LPDRAWITEMSTRUCT;1.元素CtlType:指定了控件的类型,其取值如表3所示:
| 类型值 |
含义 |
| ODT_BUTTON |
按钮控件 |
| ODT_COMBOBOX |
组合框控件 |
| ODT_LISTBOX |
列表框控件 |
| ODT_LISTVIEW |
列表视图 |
| ODT_MENU |
菜单项 |
| ODT_STATIC |
静态文本控件 |
| ODT_TAB Tab |
控件 |
2.元素CtlID: 指定自绘控件的ID值,该成员不适用于菜单项
3.元素itemID:表示菜单项ID,也可以表示列表框或者组合框中某项的索引值。对于一个空的列表框或组合框,该成员的值为?C1。这时应用程序只绘制焦点矩形(该矩形的坐标由rcItem 成员给出)虽然此时控件中没有需要显示的项,但是绘制焦点矩形还是很有必要的,因为这样做能够提示用户该控件是否具有输入焦点。当然也可以设置itemAction 成员为合适值,使得无需绘制焦点。
4.元素itemAction:指定绘制行为,其取值为表4中所示值的一个或者多个的联合:
| 类型值 |
含义 |
| ODA_DRAWENTIRE |
当整个控件都需要被绘制时,设置该值。 |
| ODA_FOCUS |
如果控件需要在获得或失去焦点时被绘制,则设置该值。此时应该检查itemState成员,以确定控件是否具有输入焦点。 |
| ODA_SELECT |
如果控件需要在选中状态改变时被绘制,则设置该值。此时应该检查itemState 成员,以确定控件是否处于选中状态。 |
5.元素itemState: 指定了当前绘制项的状态。例如,如果菜单项应该被灰色显示,则可以指定ODS_GRAYED状态标志。其取值为表5中所示值的一个或者多个的联合:
| 类型值 |
含义 |
| ODS_CHECKED |
标记状态,仅适用于菜单项 |
| ODS_DEFAULT |
默认状态 |
| ODS_DISABLED |
禁止状态 |
| ODS_FOCUS |
焦点状态 |
| ODS_GRAYED |
灰化状态,仅适用于菜单项 |
| ODS_SELECTED |
选中状态 |
| ODS_HOTLIGHT |
仅适用于Windows 98/Me/Windows2000/XP,热点状态:如果鼠标指针位于控件之上,则设置该值,这时控件会显示高亮颜色 |
| ODS_INACTIVE |
仅适用于Windows 98/Me/Windows 2000/XP,非激活状态 |
| ODS_NOACCEL |
仅适用于Windows 2000/XP,控件是否有快速键 |
| ODS_COMBOBOXEDIT |
在自绘组合框控件中只绘制选择区域。 |
| ODS_NOFOCUSRECT |
仅适用于Windows 2000/XP,不绘制捕获焦点的效果。 |
6.元素hwndItem: 指定了组合框、列表框和按钮等自绘控件的窗口句柄;如果自绘的对象为菜单项,则表示包含该菜单项的菜单句柄。
7.元素hDC: 指定了绘制操作所使用的设备环境。
8.元素rcItem: 指定了将被绘制的矩形区域。这个矩形区域就是上面hDC的作用范围。系统会自动裁剪组合框、列表框或按钮等控件的自绘制区域以外的部分。也就是说rcItem中的坐标点(0,0)指的就是控件的左上角。但是系统不裁剪菜单项,所以在绘制菜单项的时候,必须先通过一定的换算得到该菜单项的位置,以保证绘制操作在我们希望的区域中进行。
9.元素itemData:对于菜单项,该成员的取值为由CMenu::AppendMenu、CMenu::InsertMenu、CMenu::ModifyMenu等函数传递给菜单的值。对于列表框或这组合框,该成员的取值为由ComboBox::AddString、CComboBox::InsertString、CListBox::AddString或者CListBox::InsertString等函数传递给控件的值。如果ctlType 的取值是ODT_BUTTON或者ODT_STATIC,itemData的取值为0。
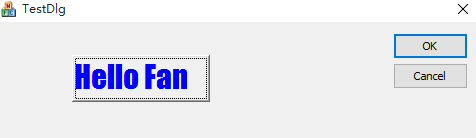
例:
BOOL CTestDlgDlg::OnInitDialog()
{
//.......
// TODO: Add extra initialization here
//CFont m_Font1;
//CFont m_Font2;
m_Font1.CreatePointFont(230,_T("Impact"));
}void CTestDlgDlg::OnDrawItem(int nIDCtl, LPDRAWITEMSTRUCT lpDrawItemStruct)
{
// TODO: Add your message handler code here and/or call default
if(nIDCtl == IDC_HELLO_CFAN) //button按钮的ID号
{
//绘制按钮框架
UINT uStyle = DFCS_BUTTONPUSH;//下压按钮
//是否按下去了?
if (lpDrawItemStruct->itemState & ODS_SELECTED) //如果是选中状态
uStyle |= DFCS_PUSHED;//DFCS_MONO;DFCS_INACTIVE;DFCS_FLAT;DFCS_CHECKED;DFCS_PUSHED;//按钮被按下
CDC dc;
dc.Attach(lpDrawItemStruct->hDC);//把Windows设备上下文附加到这个CDC对象
dc.DrawFrameControl(&lpDrawItemStruct->rcItem, DFC_BUTTON, uStyle);//绘制帧控件
//参数1:按钮控件的边界矩形
//参数2:指定绘制的框架类型
//参数3:指定框架控件的初始状态
//输出文字
dc.SelectObject(&m_Font1);
dc.SetTextColor(RGB(0, 0, 255));
dc.SetBkMode(TRANSPARENT); //TRANSPARENT,OPAQUE
//获取控件上的文本,输出
CString sText;
m_HelloCFan.GetWindowText(sText);
dc.TextOut(lpDrawItemStruct->rcItem.left + 2, lpDrawItemStruct->rcItem.top + 2, sText);
//是否得到焦点
if(lpDrawItemStruct->itemState & ODS_FOCUS) //点击当前控件后,就得到焦点
{
//画虚框
CRect rtFocus = lpDrawItemStruct->rcItem;
rtFocus.DeflateRect(3, 3); //将CRect的边向其中心移动来缩小它
dc.DrawFocusRect(&rtFocus); //绘制具有焦点的矩形
}
return;
}
CDialog::OnDrawItem(nIDCtl, lpDrawItemStruct);
}标记Owner draw属性:![]()
值得一提的是,CWnd内部截获了WM_DRAWITEM、WM_MEASUREITEM等消息,并映射成子元素的相应虚函数的调用,如CButton::DrawItem()。所以,以上例子也可以通过派生出一个CButton的派生类,并重载该类的DrawItem()函数来实现。使用虚函数机制实现自绘参见3.4节
3.1.5 WM_MEASUREITEM消息
3.1.6 NM_CUSTOMDRAW消息
大家也许熟悉WM_NOTIFY,控件通过WM_NOTIFY向父窗口发送消息。在WM_NOTIFY消息体中,部分控件会发送NM_CUSTOMDRAW告诉父窗口自己需要绘图。
可以反射NM_CUSTOMDRAW消息,如:
ON_NOTIFY_REFLECT(NM_CUSTOMDRAW, OnCustomDraw)
afx_msg void OnCustomDraw(NMHDR *pNMHDR, LRESULT *pResult);
参数:pNMHDR 说到底只是一个指针,大多数情况下它指向一个NMHDR结构对象,NMHDR结构如下:
hdr NMHDR对象
dwDrawStage 当前绘制状态,其取值如表7所示:
3.2 利用MFC类的虚函数机制,准备一个新的类,重载有用的虚函数