第一课,Extjs在vs中使用及弹出对话框的介绍
目标:
认识EXTJS(自己google)
在vs中创建EXTJS的编程环境
通过一个简单的例子了解EXTJS编程过程
内容:
个人理解EXTJS是一个基于ajax富客户端应用程序框架,
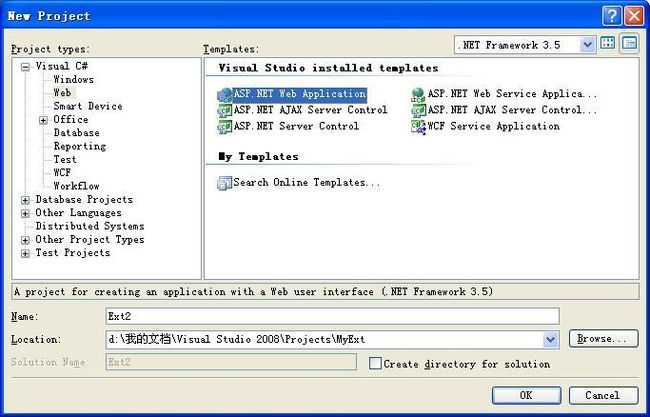
1,创建vs项目
2,将extjs包拷贝到项目中
3,页面加载extjs主要文件
在<head></head>之间加入主要文件
<link href="ext-3.2.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="ext-3.2.0/ext-all.js" type="text/javascript"></script>
4,编写自己的业务代码
加入简单的Ext.msg.alert()
1 <% @ Page Language = " C# " AutoEventWireup = " true " CodeBehind = " Default.aspx.cs " Inherits = " EXT1._Default " %>
2
3 <! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
4
5 < html xmlns = " http://www.w3.org/1999/xhtml " >
6 < head runat = " server " >
7 < title > Untitled Page </ title >
8 < link href = " ext-3.2.0/resources/css/ext-all.css " rel = " stylesheet " type = " text/css " />
9 < script src = " ext-3.2.0/adapter/ext/ext-base.js " type = " text/javascript " ></ script >
10 < script src = " ext-3.2.0/ext-all.js " type = " text/javascript " ></ script >
11 </ head >
12 < body >
13 < form id = " form1 " runat = " server " >
14 < div >
15 < script type = " text/javascript " >
16 function ready() {
17 Ext.MessageBox.alert();
18 Ext.Msg.alert( " 标题 " , " 内容 " ,alertmsg, this );
19
20 }
21 function alertmsg(){
22 alert( " 你好 " );
23 }
24 Ext.onReady(ready);
25 </ script >
26 </ div >
27 </ form >
28 </ body >
29 </ html >
30
5,运行效果
6,总结
本课主要学习的是extjs开发环境的搭建,智能提醒在上篇博文里已经提过这里不赘述,
1,Ext.MessageBox.alert()方法
有四个参数,为简单起见,主要介绍前面三个参数:
alert( 标题, 内容,关闭弹出窗口后触发函数,范围)
2,Ext.MessageBox.confirm()方法
基本上同alert()方法一模一样。
Ext.MessageBox.confirm("title","msg",function(e){alert(e);});
这个参数e是什么?它是你点击的弹出框的按钮的值,三种值:yes,no,cancel.Alert()方法也是如此,不过只有两种值:ok,cancel.
3,Ext.MessageBox.prompt()方法
Ext.MessageBox.prompt("title","msg",function(e,text){alert(e+"-"+text);},this,true);//true为多行,this表示作用域
4, Ext.MessageBox.show()方法
功能很强大,采用config配置形式,比前面的方法使用更方便。
参数很多,在此列举最常用的配置参数:
1 1 .animEl:对话框弹出和关闭时的动画效果,比如设置为“id1”,则从id1处弹出并产生动画,收缩则相反
2 2 .buttons:弹出框按钮的设置,主要有以下几种:Ext.Msg.OK,
3 Ext.Msg.OKCANCEL,
4 Ext.Msg.CANCEL,
5 Ext.Msg.YESNO,
6 Ext.Msg.YESNOCANCEL
7 你也可以自定义按钮上面的字:{ " ok " , " 我本来是ok的 " }。
8 若设为false,则不显示任何按钮.
9 3 .closable:如果为false,则不显示右上角的小叉叉,默认为true。
10 4 .msg: " 消息的内容 "
11 5 .title: " 标题 "
12 6 .fn:关闭弹出框后执行的函数
13 7 .icon:弹出框内容前面的图标,取值为Ext.MessageBox.INFO,
14 Ext.MessageBox.ERROR,
15 Ext.MessageBox.WARNING,
16 Ext.MessageBox.QUESTION
17 8 .width:弹出框的宽度,不带单位
18 9 .prompt:设为true,则弹出框带有输入框
19 10 .multiline:设为true,则弹出框带有多行输入框
20 11 .progress:设为true,显示进度条,(但是是死的)
21 12 .progressText:显示在进度条上的字
22 13 .wait:设为true,动态显示progress
23 14 .waitConfig:配置参数,以控制显示progress